عرض بيانات مخصصة على مخطط نقطي
توضح هذه المقالة كيفية استخدام الأمر Get Map Static Image مع وظيفة تكوين الصورة. تدعم وظيفة تكوين الصورة استرداد تجانبات النقط الثابتة التي تحتوي على بيانات مخصصة وأنماط مختلفة.
فيما يلي أمثلة على البيانات المخصصة:
- دبابيس تثبيت مخصصة
- بطاقات عنونة
- تراكبات هندسية
تلميح
لعرض مخطط بسيط على صفحة ويب، غالباً ما يكون استخدام عدة تطوير برامج الويب في خرائط Azure أكثر فعالية من حيث التكلفة، بدلاً من استخدام خدمة الصور الثابتة. يستخدم Web SDK تجانبات الخريطة؛ وما لم يقم المستخدم بتحريك الخريطة وتكبيرها، فسيقوم غالبا بإنشاء جزء صغير فقط من المعاملة لكل تحميل خريطة باستخدام التخزين المؤقت للمستعرض. يحتوي خرائط Azure Web SDK على خيارات لتعطيل التحريك والتكبير/التصغير. كما يوفر خرائط Azure Web SDK مجموعة أكثر ثراء من خيارات تصور البيانات مقارنة بخدمة ويب الخريطة الثابتة.
المتطلبات الأساسية
هام
في أمثلة عنوان URL، استبدل {Your-Azure-Maps-Subscription-key} بمفتاح اشتراك خرائط Azure.
تستخدم هذه المقالة تطبيق Bruno ، ولكن يمكنك استخدام بيئة تطوير واجهة برمجة تطبيقات مختلفة.
إشعار
تتطلب الأمثلة الواردة في هذه المقالة حساب خرائط Azure في مستوى تسعير Gen2.
إيقاف مستوى تسعير خرائط Azure Gen1
تم الآن إهمال مستوى تسعير Gen1 وسيتم إيقافه في 9/15/26. يحل مستوى تسعير Gen2 محل مستوى تسعير Gen1 (كل من S0 وS1). إذا تم تحديد مستوى تسعير Gen1 لحساب خرائط Azure الخاص بك، يمكنك التبديل إلى تسعير Gen2 قبل إيقافه، وإلا تحديثه تلقائيا. لمزيد من المعلومات، راجع إدارة مستوى التسعير لحساب خرائط Azure الخاص بك.
الحصول على صورة ثابتة مع دبابيس وتسميات مخصصة
للحصول على صورة ثابتة مع دبابيس وتسميات مخصصة:
في تطبيق Bruno، حدد New Request.
تعيين النوع إلى HTTP.
أدخل اسما للطلب، مثل Get Map Static Image.
حدد أسلوب GET HTTP URL.
أدخل عنوان URL التالي:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngحدد إنشاء.
حدد سهم Send Request الذي يظهر إلى يمين عنوان URL للطلب.
يتم إرجاع الصورة التالية:

عرض مضلع مع اللون والشفافية
يمكنك تعديل مظهر المضلع باستخدام أدوات تعديل النمط مع معلمة المسار.
لعرض مضلع مع اللون والشفافية:
في تطبيق Bruno، حدد New Request.
تعيين النوع إلى HTTP.
أدخل اسما للطلب، مثل GET Polygon.
حدد أسلوب GET HTTP URL.
أدخل عنوان URL التالي في خدمة Render :
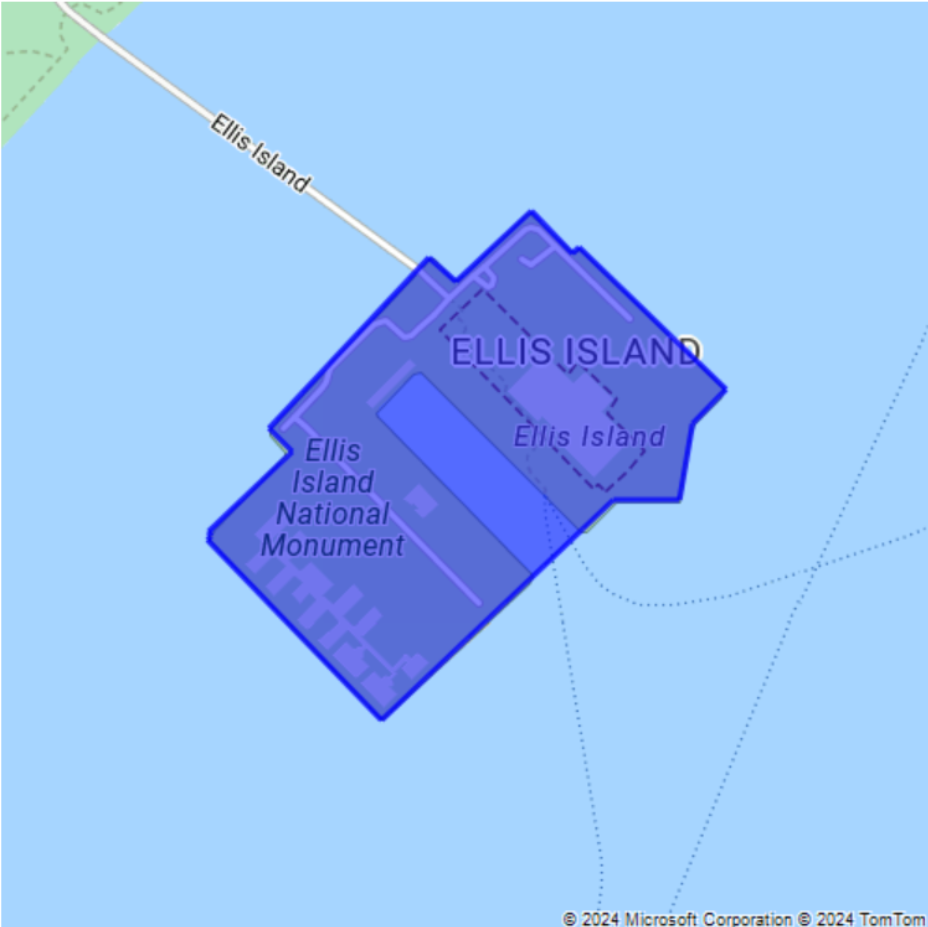
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500يتم إرجاع الصورة التالية:

عرض دائرة ودبابيس تثبيت مع تسميات مخصصة
يمكنك تعديل مظهر الدبابيس عن طريق إضافة أدوات تعديل النمط. على سبيل المثال، لجعل دبابيس التثبيت وتسمياتها أكبر أو أصغر، استخدم أداة تعديل "نمط المقياس" sc. تأخذ أداة التعديل هذه قيمة أكبر من الصفر. القيمة 1 هي المقياس القياسي. القيم الأكبر من 1 تجعل الدبابير أكبر، والقيم الأصغر من 1 تجعلها أصغر. لمزيد من المعلومات حول معدلات الأنماط، راجع معلمة المسار للأمر Get Map Static Image.
لعرض دائرة ودبابيس تثبيت مع تسميات مخصصة:
في تطبيق Bruno، حدد New Request.
تعيين النوع إلى HTTP.
أدخل اسما للطلب، مثل GET Polygon.
حدد أسلوب GET HTTP URL.
أدخل عنوان URL التالي في خدمة Render :
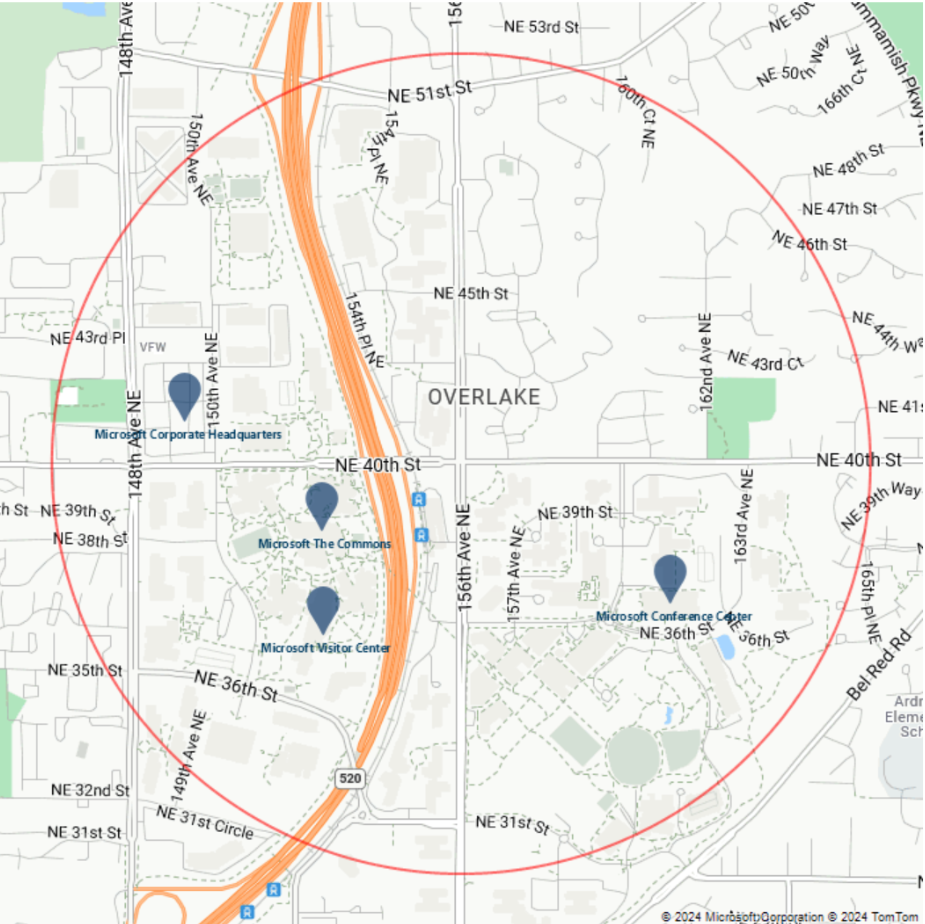
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700حدد إنشاء.
حدد سهم Send Request الذي يظهر إلى يمين عنوان URL للطلب.
يتم إرجاع الصورة التالية:

بعد ذلك، قم بتغيير لون دبابيس التثبيت عن طريق تعديل
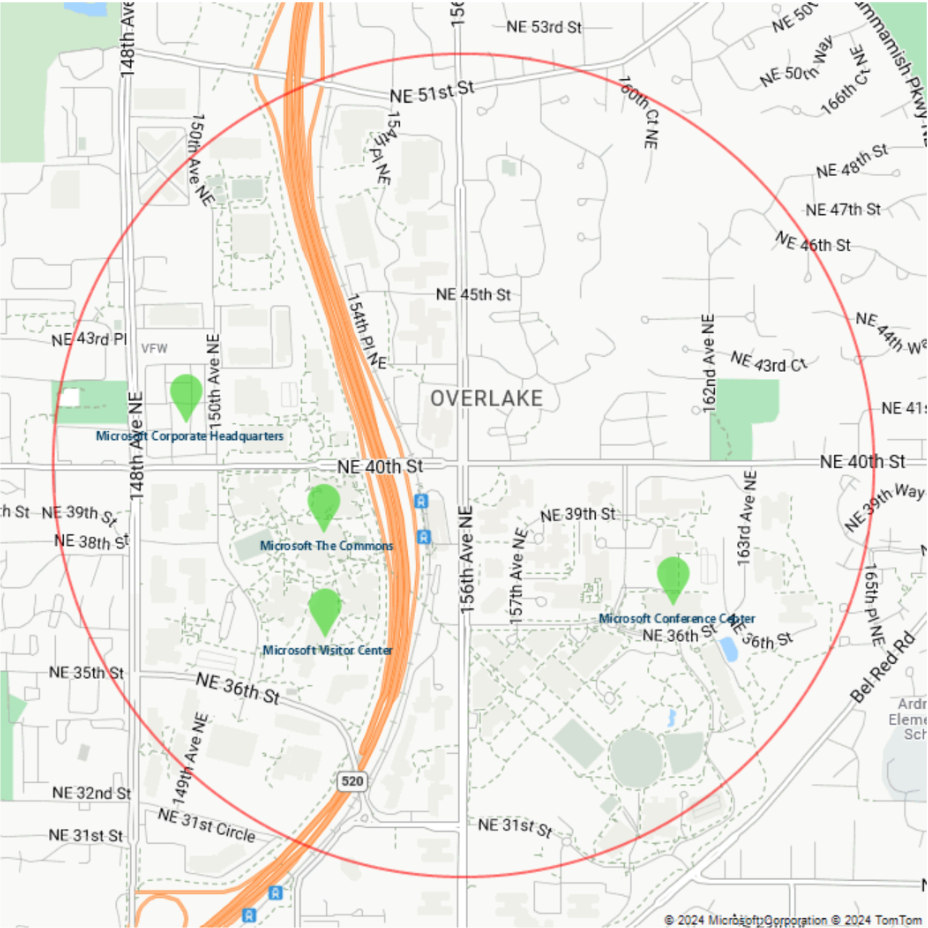
coمعدل النمط. إذا نظرت إلى قيمة المعلمةpins(pins=default|la15+50|al0.66|lc003C62|co002D62|)، فلاحظ أن اللون الحالي هو#002D62. لتغيير اللون إلى#41d42a، استبدل#002D62ب#41d42a. الآن المعلمةpinsهيpins=default|la15+50|al0.66|lc003C62|co41D42A|. يبدو الطلب مثل عنوان URL التالي:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700حدد إنشاء.
حدد سهم Send Request الذي يظهر إلى يمين عنوان URL للطلب.
يتم إرجاع الصورة التالية:

وبالمثل، يمكنك تغيير أدوات تعديل النمط الأخرى وإضافتها وإزالتها.
إضافة طبقة نسبة استخدام الشبكة
للحصول على صورة ثابتة مع طبقة حركة مرور معروضة على خريطة أساسية للطرق، استخدم المعلمة trafficLayer . يظهر المثال التالي خريطة مع طبقة حركة مرور ودبوس مع تسمية:
في تطبيق Bruno، حدد New Request.
تعيين النوع إلى HTTP.
أدخل اسما للطلب، مثل Get Map Static Image - traffic layer.
حدد أسلوب GET HTTP URL.
أدخل عنوان URL التالي:
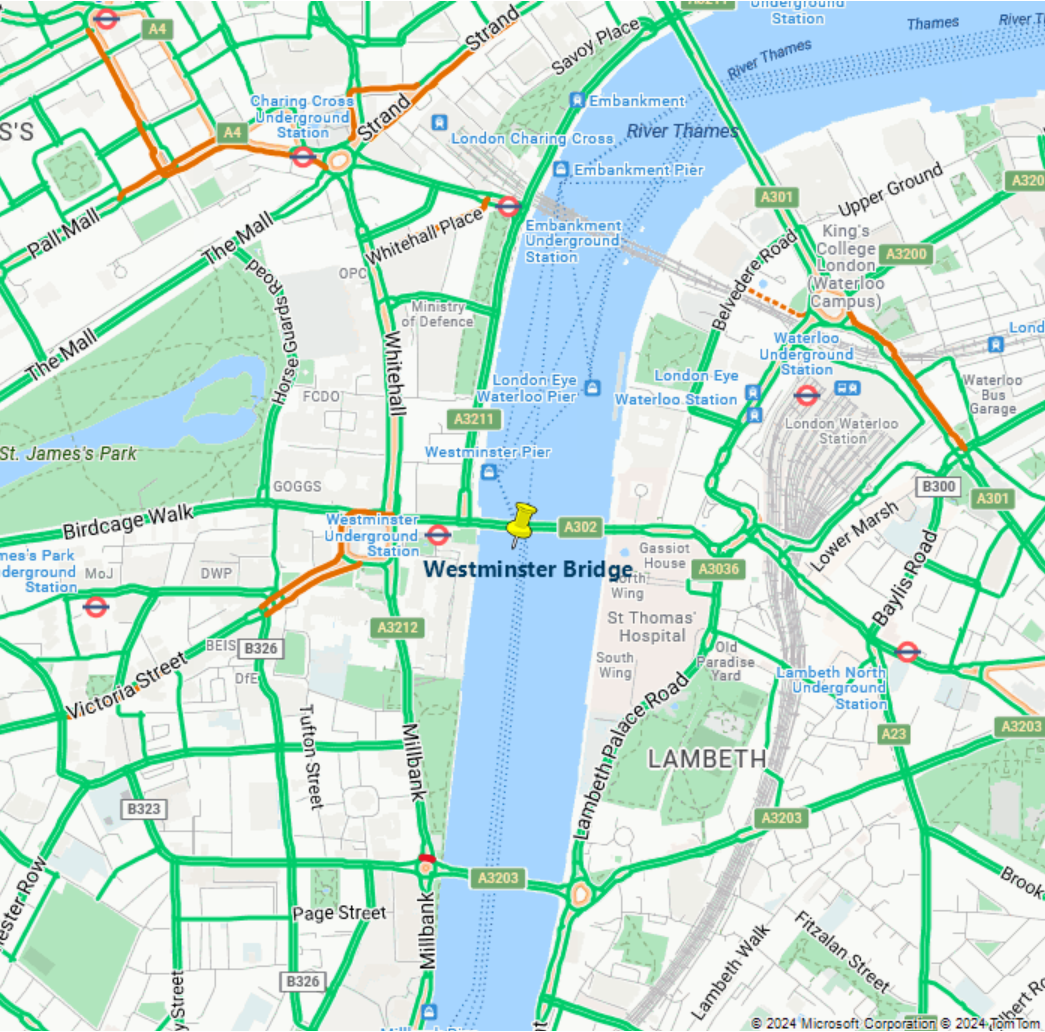
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainحدد إنشاء.
حدد سهم Send Request الذي يظهر إلى يمين عنوان URL للطلب.
يتم إرجاع الصورة التالية:

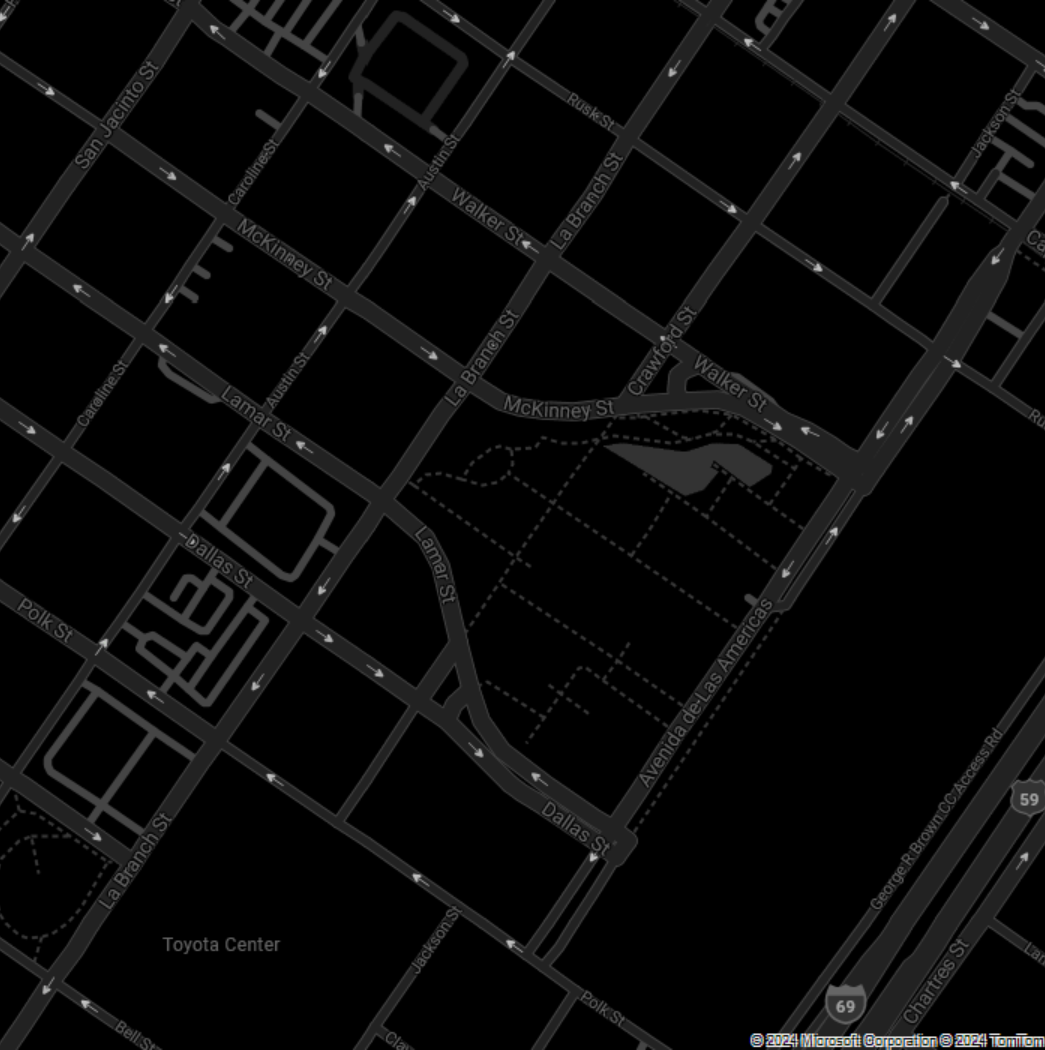
إنشاء خريطة باستخدام النمط الرمادي الداكن
للحصول على صورة ثابتة مع تطبيق النمط الرمادي الداكن، قم بتعيين المعلمة TilesetId إلى microsoft.base.darkgrey:
في تطبيق Bruno، حدد New Request.
تعيين النوع إلى HTTP.
أدخل اسما للطلب، مثل الحصول على صورة ثابتة للخريطة - نمط رمادي داكن.
حدد أسلوب GET HTTP URL.
أدخل عنوان URL التالي:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700حدد إنشاء.
حدد سهم Send Request الذي يظهر إلى يمين عنوان URL للطلب.
يتم إرجاع الصورة التالية:

لمزيد من المعلومات حول الأنماط المختلفة المتوفرة باستخدام المعلمة TilesetId، راجع TilesetId في وثائق Render - Get Map Tileset REST API.
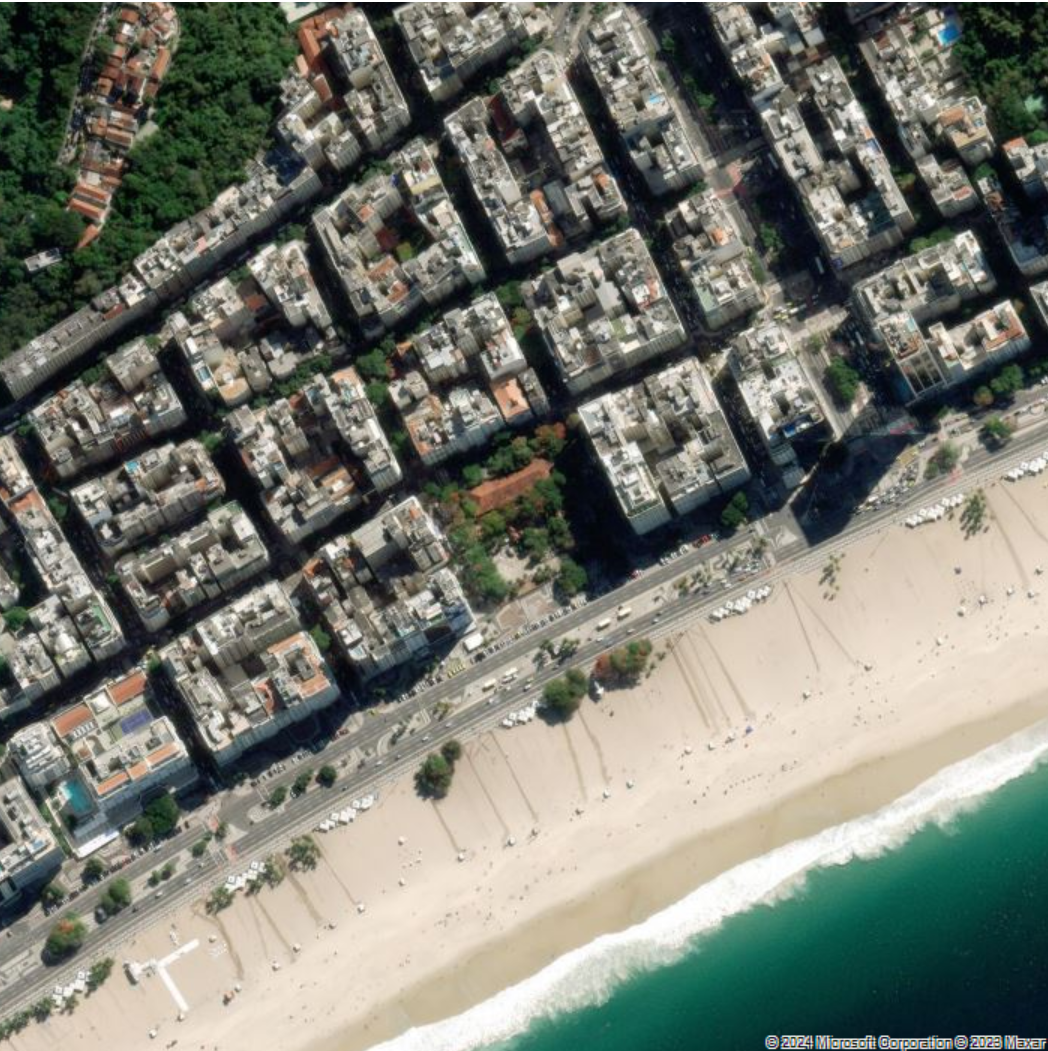
إنشاء خريطة باستخدام نمط الصور
للحصول على صورة ثابتة مع تطبيق نمط الصور، قم بتعيين المعلمة TilesetId إلى microsoft.imagery:
في تطبيق Bruno، حدد New Request.
تعيين النوع إلى HTTP.
أدخل اسما للطلب، مثل الحصول على صورة ثابتة للخريطة - نمط الصور.
حدد أسلوب GET HTTP URL.
أدخل عنوان URL التالي:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700حدد إنشاء.
حدد سهم Send Request الذي يظهر إلى يمين عنوان URL للطلب.
يتم إرجاع الصورة التالية:

لمزيد من المعلومات حول الأنماط المختلفة المتوفرة باستخدام المعلمة TilesetId، راجع TilesetId في وثائق Render - Get Map Tileset REST API.
الخطوات التالية
الملاحظات
قريبًا: خلال عام 2024، سنتخلص تدريجيًا من GitHub Issues بوصفها آلية إرسال ملاحظات للمحتوى ونستبدلها بنظام ملاحظات جديد. لمزيد من المعلومات، راجع https://aka.ms/ContentUserFeedback.
إرسال الملاحظات وعرضها المتعلقة بـ