تحليل أنماط تنقل المستخدم مع تدفق المستخدم في Application Insights
تصور أداة User Flows كيفية تنقل المستخدمين بين صفحات موقعك وميزاته. إنه من الرائع الإجابة على أسئلة مثل:
- كيف يمكن للمستخدمين الابتعاد عن صفحة على موقعك؟
- ما الذي يحدده المستخدمون على صفحة على موقعك؟
- ما هي أكثر الأماكن خسارة للمستخدمين في موقعك؟
- هل هناك أماكن يكرر فيها المستخدمون نفس الإجراء مرارًا وتكرارًا؟
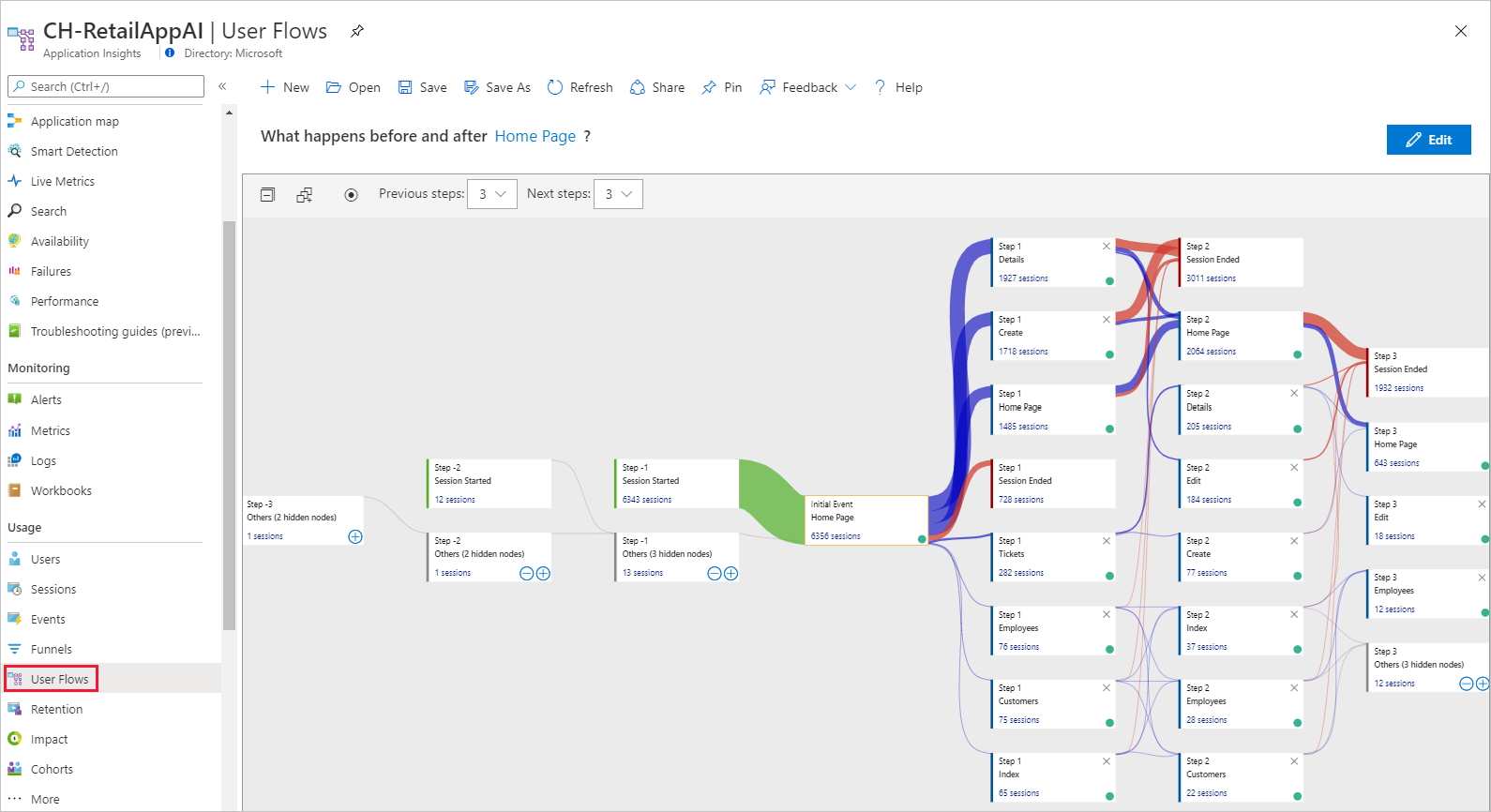
تبدأ أداة User Flows من حدث مخصص أولي أو استثناء أو تبعية أو طريقة عرض صفحة أو طلب تحدده. من هذا الحدث الأولي، يعرض User Flows الأحداث التي حدثت قبل جلسات عمل المستخدم وبعدها. تظهر الخطوط ذات السمك المتفاوت عدد المرات التي اتبع فيها المستخدمون كل مسار. تظهر عقد بدء جلسة العمل الخاصة أين بدأت العقد اللاحقة جلسة عمل. تظهر عقد إنهاء الجلسة عدد المستخدمين الذين لم يرسلوا أية طرق عرض صفحات أو أحداث مخصصة بعد العقدة السابقة، مع تمييز المكان الذي ربما غادر فيه المستخدمون موقعك.
إشعار
يجب أن يحتوي مورد Application Insights على طرق عرض الصفحة أو الأحداث المخصصة لاستخدام أداة User Flows. تعرف على كيفية إعداد التطبيق الخاص بك لتجميع طرق عرض الصفحة تلقائيًا باستخدام التطبيق Insights JavaScript SDK.
اختيار حدث أولي
لبدء الإجابة عن الأسئلة باستخدام أداة User Flows، اختر حدثا مخصصا أوليا أو استثناء أو تبعية أو طريقة عرض صفحة أو طلب ليكون بمثابة نقطة بداية للتصور:
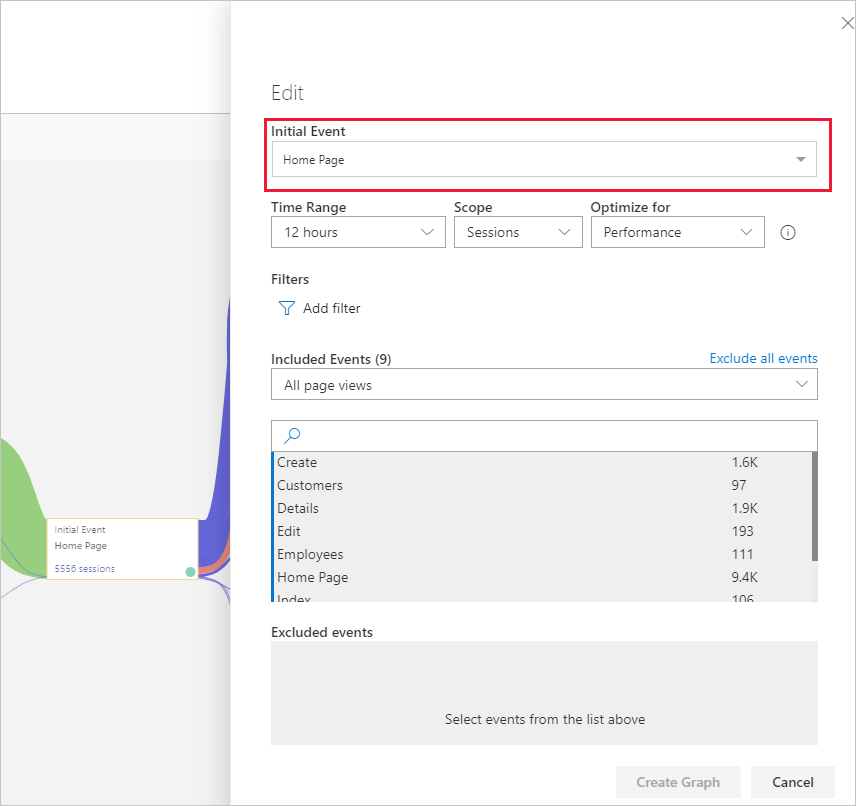
- حدد الارتباط في العنوان ماذا يفعل المستخدمون بعد؟ أو حدد تحرير.
- حدد حدثا مخصصا أو استثناء أو تبعية أو طريقة عرض صفحة أو طلب من القائمة المنسدلة الحدث الأولي.
- حدد إنشاء رسم بياني.
يظهر عمود الخطوة 1 من المرئيات ما فعله المستخدمون بشكل متكرر بعد الحدث الأولي. يتم ترتيب العناصر من أعلى إلى أسفل ومن الأكثر إلى الأقل تكرارا. تظهر الأعمدة الخطوة 2 والأعمدة اللاحقة ما فعله المستخدمون بعد ذلك. تنشئ المعلومات صورة لجميع الطرق التي تنقل بها المستخدمون عبر موقعك.
بشكل افتراضي، تقوم أداة User Flows بشكل عشوائي بأخذ عينات من آخر 24 ساعة فقط من طرق عرض الصفحة والأحداث المخصصة من موقعك. يمكنك زيادة النطاق الزمني وتغيير توازن الأداء والدقة لأخذ العينات العشوائية في القائمة تحرير .
إذا لم تكن بعض طرق عرض الصفحة والأحداث المخصصة والاستثناءات ذات صلة بك، فحدد X على العقد التي تريد إخفاءها. بعد تحديد العقد التي تريد إخفاءها، حدد إنشاء رسم بياني. لمشاهدة جميع العقد التي قمت بإخفاؤها، حدد تحرير وانظر إلى قسم الأحداث المستبعدة.
إذا كانت طرق عرض الصفحة أو الأحداث المخصصة مفقودة تتوقع رؤيتها في المرئيات:
- تحقق من قسم الأحداث المستبعدة في القائمة تحرير .
- استخدم أزرار علامة الجمع على العقد الأخرى لتضمين أحداث أقل تكرارًا في المرئيات.
- إذا كان المستخدمون يرسلون عرض الصفحة أو الحدث المخصص الذي تتوقعه بشكل غير متكرر، فقم بزيادة النطاق الزمني للمرئيات في القائمة تحرير .
- تأكد من إعداد الحدث المخصص أو الاستثناء أو التبعية أو طريقة عرض الصفحة أو الطلب الذي تتوقعه ليتم تجميعه بواسطة Application Insights SDK في التعليمات البرمجية المصدر لموقعك. تعرف على المزيد حول تجميع الأحداث المخصصة.
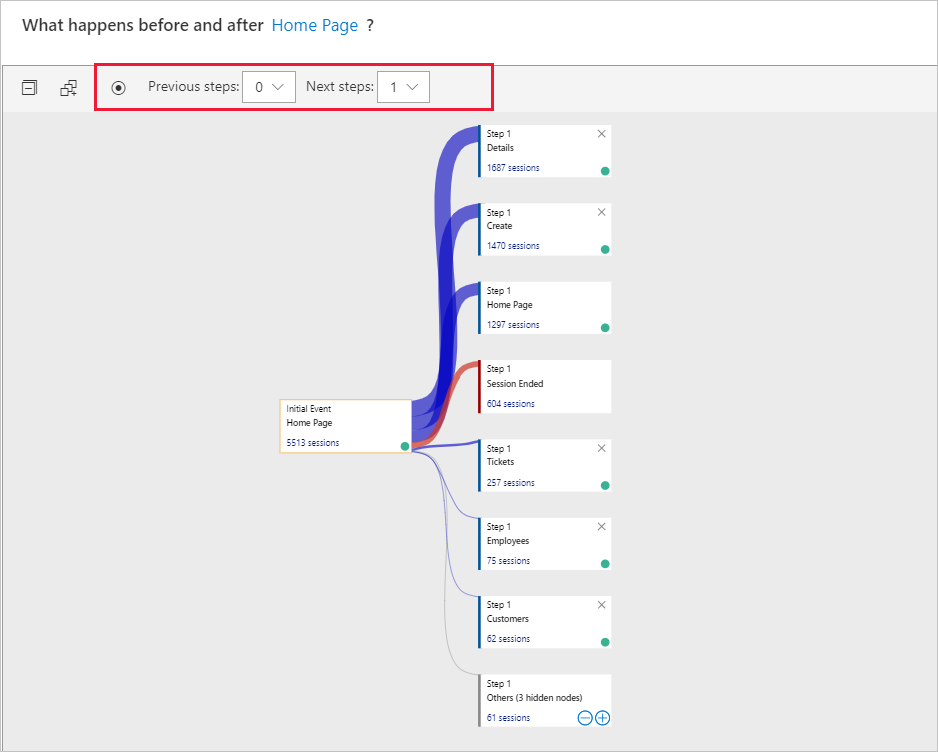
إذا كنت تريد رؤية المزيد من الخطوات في المرئيات، فاستخدم القوائم المنسدلة الخطوات السابقة والخطوات التالية أعلى المرئيات.
بعد زيارة المستخدمين لصفحة أو ميزة، أين يذهبون وماذا يختارون؟
إذا كان الحدث الأولي عبارة عن طريقة عرض صفحة، فإن العمود الأول (الخطوة 1) من المرئيات هو طريقة سريعة لفهم ما فعله المستخدمون مباشرة بعد زيارة الصفحة.
افتح موقعك في نافذة بجانب مرئيات تدفقات المستخدم. قارن توقعاتك حول كيفية تفاعل المستخدمين مع الصفحة بقائمة الأحداث في عمود الخطوة 1 . في كثير من الأحيان، يمكن أن يكون عنصر واجهة المستخدم على الصفحة الذي يبدو غير كبير لفريقك من بين العناصر الأكثر استخداما على الصفحة. يمكن أن تكون نقطة انطلاق كبيرة لتحسين التصميم لموقعك.
إذا كان الحدث الأولي حدثا مخصصا، يعرض العمود الأول ما فعله المستخدمون بعد تنفيذ هذا الإجراء. كما هو الحال مع طرق عرض الصفحة، ضع في اعتبارك ما إذا كان السلوك الملاحظ للمستخدمين يطابق أهداف فريقك وتوقعاته.
إذا كان الحدث الأولي المحدد هو إضافة عنصر إلى عربة التسوق، على سبيل المثال، فابحث لمعرفة ما إذا كان Go to Checkout and Completed Purchase يظهر في المرئيات بعد ذلك بوقت قصير. إذا كان سلوك المستخدم مختلفًا عن توقعاتك، فاستخدم المرئيات لفهم كيفية "محاصرة" المستخدمين من خلال التصميم الحالي لموقعك.
ما هي أكثر الأماكن خسارة للمستخدمين في موقعك؟
شاهد العقد التي انتهت جلسة العمل التي تظهر أعلى في عمود في المرئيات، خاصة في وقت مبكر من التدفق. يعني تعيين الموضع هذا أن العديد من المستخدمين قد تزحزحون من موقعك بعد اتباعهم المسار السابق للصفحات وتفاعلات واجهة المستخدم.
في بعض الأحيان من المتوقع أن يحدث الهزة. على سبيل المثال، من المتوقع بعد أن يقوم المستخدم بإجراء عملية شراء على موقع التجارة الإلكترونية. ولكن عادة ما يكون الهزال علامة على مشاكل التصميم أو الأداء الضعيف أو مشكلات أخرى في موقعك يمكن تحسينها.
ضع في اعتبارك أن العقد التي انتهت جلسة العمل تستند فقط إلى بيانات تتبع الاستخدام التي تم جمعها بواسطة مورد Application Insights هذا. إذا لم يتلق Application Insights بيانات تتبع الاستخدام لبعض تفاعلات المستخدم، فمن المحتمل أن يكون المستخدمون قد تفاعلوا مع موقعك بهذه الطرق بعد أن تقول أداة تدفقات المستخدم إن الجلسة انتهت.
هل هناك أماكن يكرر فيها المستخدمون نفس الإجراء مرارًا وتكرارًا؟
ابحث عن عرض صفحة أو حدث مخصص يتكرر من قبل العديد من المستخدمين عبر الخطوات اللاحقة في المرئيات. يعني هذا النشاط عادة أن المستخدمين ينفذون إجراءات متكررة على موقعك. إذا وجدت التكرار، ففكر في تغيير تصميم موقعك أو إضافة وظائف جديدة للحد من التكرار. على سبيل المثال، يمكنك إضافة وظيفة التحرير المجمع إذا وجدت المستخدمين يقومون بإجراءات متكررة على كل صف من عناصر الجدول.
الأسئلة الشائعة
يقدم هذا القسم إجابات للأسئلة الشائعة.
هل يمثل الحدث الأولي المرة الأولى التي يظهر فيها الحدث في جلسة عمل أو في أي وقت يظهر فيه في جلسة عمل؟
لا يمثل الحدث الأولي على المرئيات إلا المرة الأولى التي يقوم فيها مستخدم بإرسال عرض الصفحة أو الحدث المخصص أثناء جلسة عمل. إذا كان بإمكان المستخدمين إرسال الحدث الأولي عدة مرات في جلسة عمل، فسيعرض العمود الخطوة 1 فقط كيفية تصرف المستخدمين بعد المثيل الأول لحدث أولي، وليس كل المثيلات.
بعض العقد في المرئيات الخاصة بي لها مستوى مرتفع جدا. كيف يمكنني الحصول على عقد أكثر تفصيلا؟
استخدم خيارات Split by في القائمة Edit :
- حدد الحدث الذي تريد تقسيمه في قائمة الحدث .
- حدد بعدا في قائمة Dimension . على سبيل المثال، إذا كان لديك حدث يسمى الزر انقر فوقه، فجرب خاصية مخصصة تسمى اسم الزر.
الخطوات التالية
الملاحظات
قريبًا: خلال عام 2024، سنتخلص تدريجيًا من GitHub Issues بوصفها آلية إرسال ملاحظات للمحتوى ونستبدلها بنظام ملاحظات جديد. لمزيد من المعلومات، راجع https://aka.ms/ContentUserFeedback.
إرسال الملاحظات وعرضها المتعلقة بـ