إشعار
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
في هذا التشغيل السريع، يمكنك نشر Azure Cosmos DB أساسي لتطبيق Table باستخدام Azure SDK Node.js. Azure Cosmos DB للجدول هو مخزن بيانات بلا مخطط يسمح للتطبيقات بتخزين بيانات الجدول المنظمة في السحابة. ستتعلم كيفية إنشاء جداول وصفوف وتنفيذ المهام الأساسية داخل مورد Azure Cosmos DB باستخدام Azure SDK Node.js.
الوثائق | المرجعية لواجهة برمجة التطبيقات حزمة التعليمات البرمجية | المصدر لمكتبة (npm) | Azure Developer CLI
المتطلبات الأساسية
- Azure Developer CLI
- سطح مكتب Docker
- Node.js 22 أو أحدث
إذا لم يكن لديك حساب Azure، فأنشئ حساباً مجانياً قبل أن تبدأ.
تهيئة المشروع
استخدم Azure Developer CLI (azd) لإنشاء حساب Azure Cosmos DB للجدول ونشر نموذج تطبيق حاوية. يستخدم نموذج التطبيق مكتبة العميل لإدارة البيانات النموذجية وإنشاءها وقراءتها والاستعلام عن البيانات.
افتح محطة طرفية في دليل فارغ.
إذا لم تكن قد تمت مصادقتك بالفعل، فقم بالمصادقة على Azure Developer CLI باستخدام
azd auth login. اتبع الخطوات المحددة بواسطة الأداة للمصادقة على CLI باستخدام بيانات اعتماد Azure المفضلة لديك.azd auth loginاستخدم
azd initلتهيئة المشروع.azd init --template cosmos-db-table-nodejs-quickstartأثناء التهيئة، قم بتكوين اسم بيئة فريد.
انشر حساب Azure Cosmos DB باستخدام
azd up. تنشر قوالب Bicep أيضا نموذج تطبيق ويب.azd upأثناء عملية التوفير، حدد اشتراكك والموقع المطلوب ومجموعة الموارد المستهدفة. انتظر حتى اكتمال عملية التوفير. قد تستغرق العملية حوالي خمس دقائق.
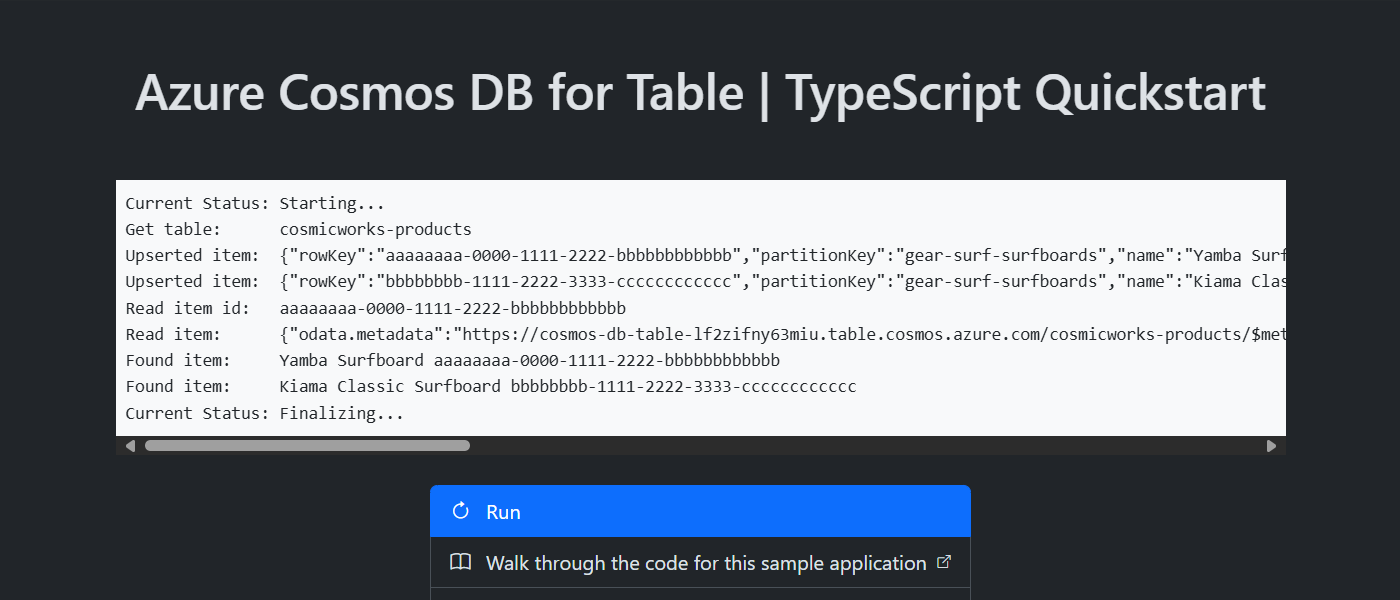
بمجرد توفير موارد Azure الخاصة بك، يتم تضمين عنوان URL لتطبيق الويب قيد التشغيل في الإخراج.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.استخدم عنوان URL في وحدة التحكم للانتقال إلى تطبيق الويب الخاص بك في المستعرض. لاحظ إخراج التطبيق قيد التشغيل.


تثبيت مكتبة العميل
تتوفر مكتبة العميل من خلال npm، كحزمة @azure/data-tables .
افتح terminal وانتقل إلى
/src/tsالمجلد.cd ./src/tsإذا لم يكن مثبتا بالفعل، فقم بتثبيت الحزمة
@azure/data-tablesباستخدامnpm install.npm install --save @azure/data-tablesافتح ملف src/ts/package.json وراجعه للتحقق من
@azure/data-tablesوجود الإدخال.
افتح terminal وانتقل إلى
/src/jsالمجلد.cd ./src/jsإذا لم يكن مثبتا بالفعل، فقم بتثبيت الحزمة
@azure/data-tablesباستخدامnpm install.npm install --save @azure/data-tablesافتح ملف src/js/package.json وراجعه للتحقق من
@azure/data-tablesوجود الإدخال.
استيراد مكتبات
DefaultAzureCredential
TableServiceClientقم باستيراد الأنواع و و إلى التعليمات البرمجية TableClient للتطبيق الخاص بك.
import { DefaultAzureCredential } from '@azure/identity';
import { TableServiceClient, TableClient } from '@azure/data-tables';
استيراد كافة الأنواع المطلوبة إلى التعليمات البرمجية للتطبيق الخاص بك.
import { DefaultAzureCredential, TokenCredential } from '@azure/identity';
import { TableServiceClient, TableClient, TableEntityResult, GetTableEntityResponse, TableEntityResultPage, TableEntityQueryOptions } from '@azure/data-tables';
نموذج الكائن
| Name | الوصف |
|---|---|
TableServiceClient |
هذا النوع هو نوع العميل الأساسي ويستخدم لإدارة بيانات التعريف أو قواعد البيانات على مستوى الحساب. |
TableClient |
يمثل هذا النوع العميل لجدول داخل الحساب. |
أمثلة على التعليمات البرمجية
يستخدم نموذج التعليمات البرمجية في القالب جدولا يسمى cosmicworks-products.
cosmicworks-products يحتوي الجدول على تفاصيل مثل الاسم والفئة والكمية والسعر والمعرف الفريد وعلامة البيع لكل منتج. تستخدم الحاوية معرفا فريدا كمفتاح الصف والفئة كمفتاح قسم.
مصادقة العميل
ينشئ هذا النموذج مثيلا جديدا من TableServiceClient النوع .
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
الحصول على جدول
ينشئ هذا النموذج مثيلا من TableClient النوع باستخدام الدالة GetTableClient من TableServiceClient النوع .
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
إنشاء كيان
أسهل طريقة لإنشاء كيان جديد في جدول هي اشتقاق واجهة جديدة من TableEntity ثم إنشاء كائن جديد من هذا النوع.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
أسهل طريقة لإنشاء عنصر جديد في جدول هي إنشاء كائن JSON.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
إنشاء كيان في الجدول باستخدام upsertEntity الأسلوب من المثيل TableService .
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
الحصول على كيان
يمكنك استرداد كيان معين من جدول باستخدام getEntity الأسلوب ومفتاحالصف للكيان ومفتاح القسم للكيان.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
الاستعلام عن الكيانات
بعد إدراج كيان، يمكنك أيضا تشغيل استعلام للحصول على جميع الكيانات التي تطابق عامل تصفية معين باستخدام listEntities مع عامل تصفية OData.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
تحليل نتائج الاستعلام المرقمة باستخدام حلقة غير for await متزامنة على مجموعة مرقمة الصفحات من entities.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
تنظيف الموارد
عندما لم تعد بحاجة إلى نموذج التطبيق أو الموارد، قم بإزالة التوزيع المقابل وجميع الموارد.
azd down