إشعار
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
ينطبق على: Azure Logic Apps (الاستهلاك + قياسي)
لتنفيذ مهام تكامل مخصصة مضمنة مع سير العمل الخاص بك في Azure Logic Apps، يمكنك إضافة أجزاء التعليمات البرمجية JavaScript البسيطة وتشغيلها مباشرة من سير العمل في مدخل Microsoft Azure. لهذه المهمة، استخدم إجراء التعليمات البرمجية المضمنة المسمى Execute JavaScript Code. يقوم هذا الإجراء بإرجاع النتيجة من مقتطف التعليمات البرمجية حتى تتمكن من استخدام هذا الإخراج في الإجراءات اللاحقة لسير العمل. يحتوي هذا الإجراء أيضا على حدود مختلفة، استنادا إلى ما إذا كان لديك سير عمل Consumption أو Standard ويعمل بشكل أفضل مع قصاصات التعليمات البرمجية مع السمات التالية:
| الإجراء | اللغة | نسخة اللغة | مدة التشغيل | حجم البيانات | الإشعارات الأخرى |
|---|---|---|---|---|---|
| تنفيذ تعليمة JavaScript البرمجية | JavaScript |
قياسي: Node.js 16.x.x الاستهلاك: Node.js 20.9.0 لمزيد من المعلومات، راجع الكائنات المضمنة القياسية. |
ينتهي في 5 ثوان أو أقل | معالجة بيانات تصل إلى 50 ميغابايت | - لا يتطلب العمل مع إجراءات المتغيرات، والتي لا يتم دعمها بواسطة الإجراء - لا يدعم الدالة require() لتشغيل JavaScript |
لتشغيل التعليمات البرمجية التي لا تناسب هذه السمات، يمكنك إنشاء دالة واستدعائها باستخدام Azure Functions.
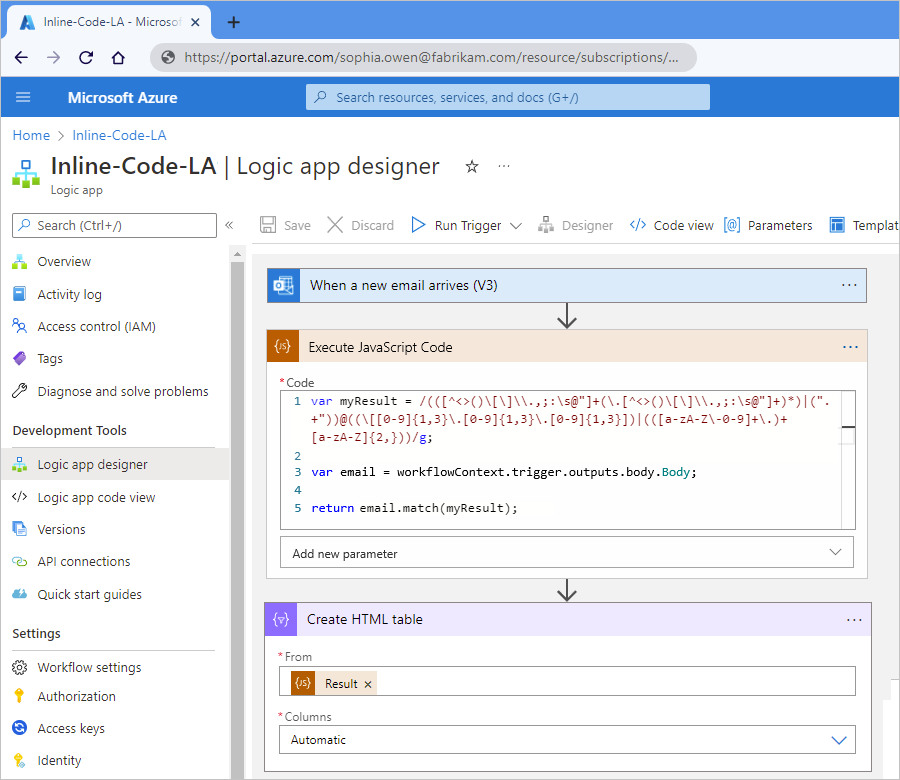
يوضح هذا الدليل كيفية عمل الإجراء في مثال لسير عمل يبدأ بمشغل Office 365 Outlook . يتم تشغيل سير العمل عند وصول بريد إلكتروني جديد إلى حساب البريد الإلكتروني المرتبط في Outlook. يستخرج نموذج القصاصة البرمجية أي عناوين بريد إلكتروني موجودة في نص البريد الإلكتروني ويعيد هذه العناوين كإخراج يمكنك استخدامه في إجراء لاحق.
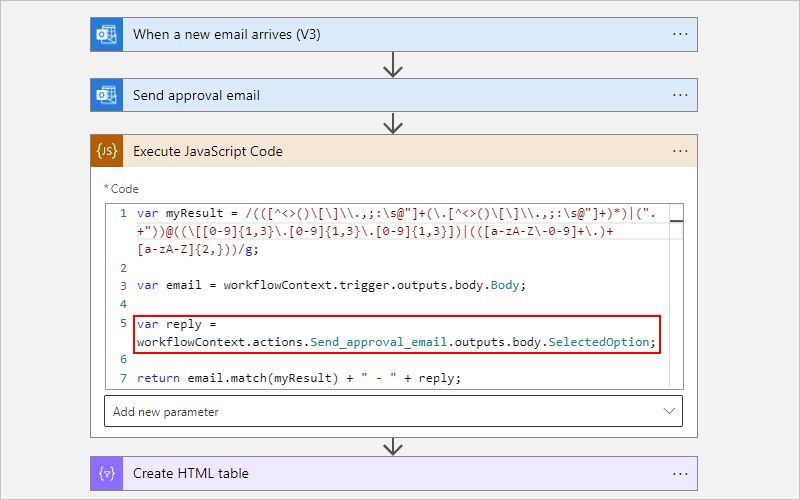
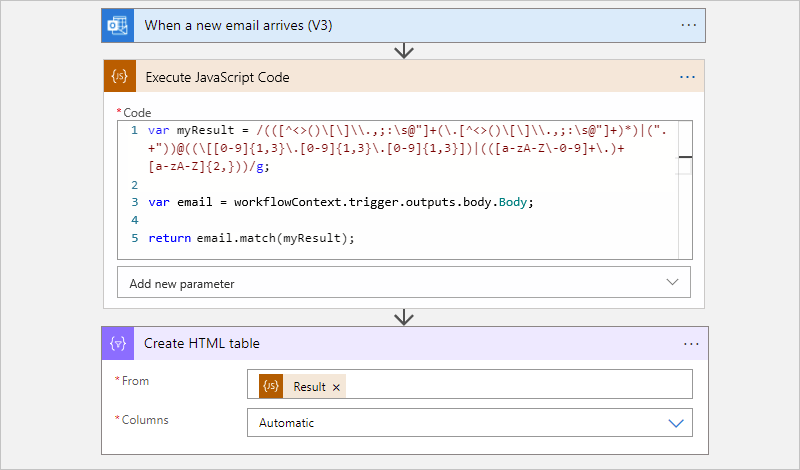
يوضح الرسم التخطيطي التالي النقاط البارزة من سير عمل مثال:
المتطلبات الأساسية
حساب واشتراك Azure. إذا لم يكن لديك اشتراك، فيجب التسجيل للحصول على حساب Azure مجاني.
مورد تطبيق المنطق مع سير العمل حيث تريد إضافة قصاصة برمجية. يجب أن يبدأ سير العمل بالفعل بمشغل.
يستخدم مثال هذه المقالة مشغل Office 365 Outlookالمسمى عند وصول بريد إلكتروني جديد.
إذا لم يكن لديك مورد تطبيق منطقي وسير عمل، فبادر بإنشائه الآن باتباع الخطوات الخاصة بتطبيق المنطق الذي تريده:
استنادا إلى ما إذا كان لديك سير عمل Consumption أو Standard logic app، راجع المتطلبات التالية:
سير عمل الاستهلاك:
إنشاء ارتباط إلى حساب تكامل، فارغ أو غير ذلك، من مورد تطبيق المنطق
هام
تأكد من استخدام حساب تكامل مناسب لحالة الاستخدام أو السيناريو الخاص بك.
على سبيل المثال، حسابات التكامل Free-tier مخصصة فقط للسيناريوهات الاستكشافية وأحمال العمل، وليس سيناريوهات الإنتاج، وهي محدودة في الاستخدام والمعدل نقل، وغير مدعومة باتفاقية مستوى الخدمة (SLA).
تتكبد طبقات حساب التكامل الأخرى تكاليف، ولكنها تتضمن دعم اتفاقية مستوى الخدمة (SLA)، وتقدم مزيداً من المعدل نقل، ولها حدود أعلى. تعرف على المزيد بشأن تكامل مستويات الحساب و الحدود و الأسعار .
سير العمل القياسي:
- Node.js الإصدارات 16.x.x
- لا يوجد حساب تكامل مطلوب
إضافة إجراء Execute JavaScript Code
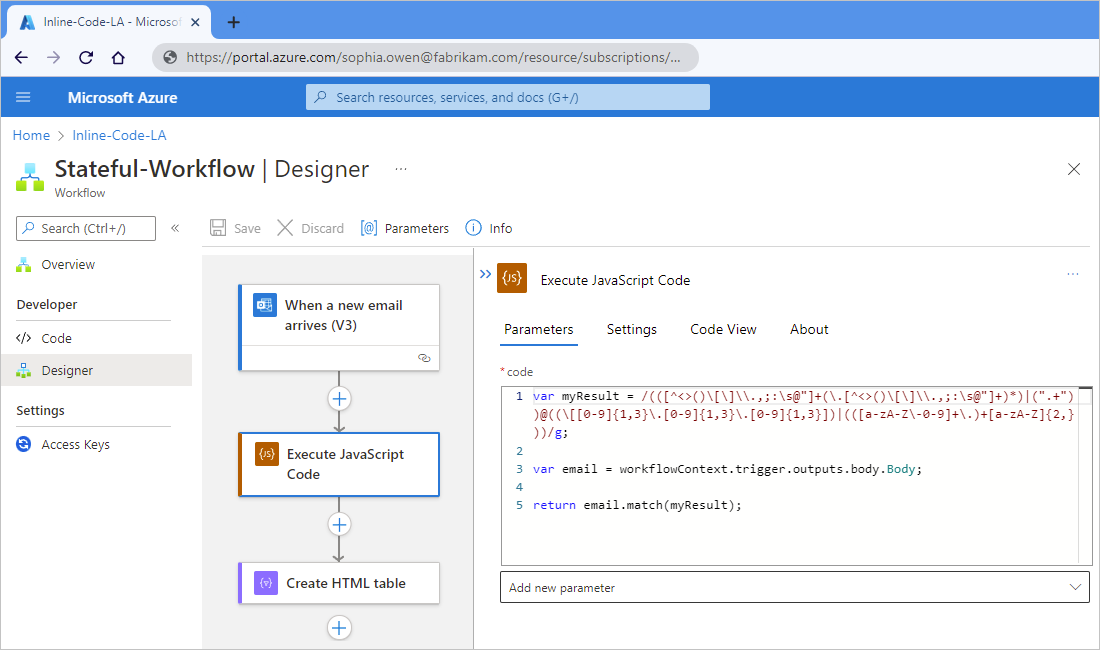
في قائمة الشريط الجانبي للمورد، ضمن أدوات التطوير، حدد المصمم لفتح سير العمل.
تفترض هذه الخطوات أن سير العمل الخاص بك يحتوي بالفعل على مشغل.
يستخدم هذا المثال مشغل عند وصول بريد إلكتروني جديد .
أضف إجراء Inline Code المسمى Execute JavaScript Code إلى سير العمل باتباع الخطوات العامة لإضافة إجراء.
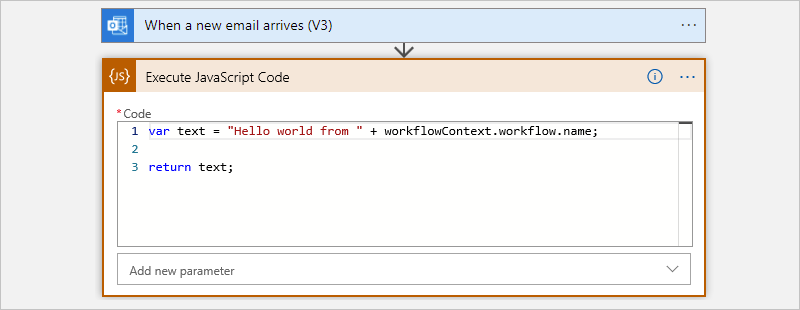
يضيف هذا المثال الإجراء ضمن مشغل Office 365 Outlook . بشكل افتراضي، يحتوي الإجراء على بعض نماذج التعليمات البرمجية، بما في ذلك عبارة
return.
في مربع التعليمة البرمجية ، احذف نموذج التعليمة البرمجية، وأدخل التعليمة البرمجية الخاص بك. اكتب التعليمة البرمجية الذي ستضعه داخل طريقة، لكن دون توقيع الطريقة.
تلميح
عندما يكون المؤشر في المربع التعليمة البرمجية ، تظهر قائمة المحتوى الديناميكي. رغم أنك ستستخدم هذه القائمة لاحقاً، يمكنك تجاهل القائمة وتركها مفتوحة في الوقت الحالي. لا تحدد Hide.
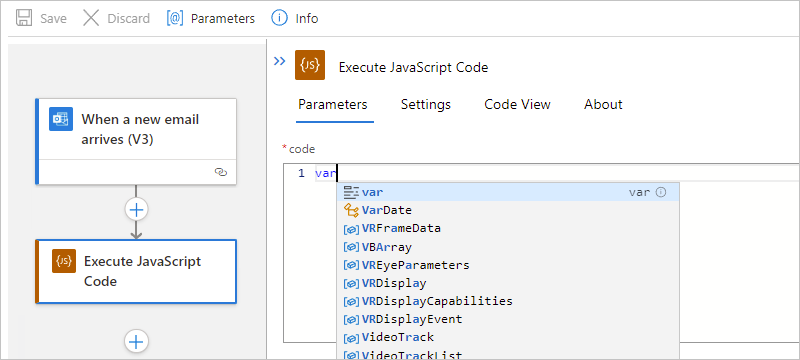
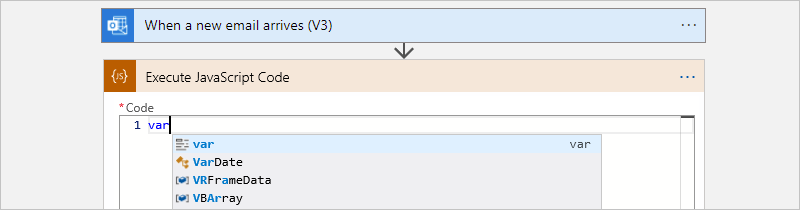
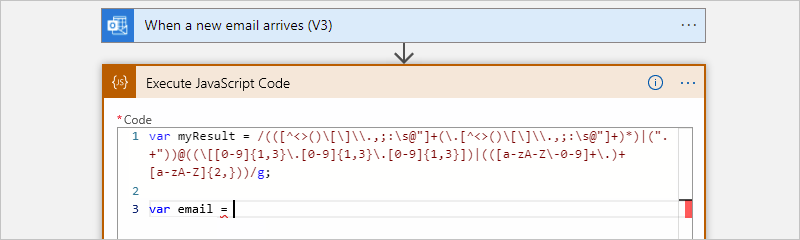
إذا بدأت في كتابة كلمة أساسية معروفة، فستظهر قائمة الإكمال التلقائي بحيث يمكنك الاختيار من بين الكلمات الرئيسية المتاحة، على سبيل المثال:

ينشئ قصاصة برمجية التعليمة البرمجية في المثال التالي أولاً متغيراً باسم myResult يخزن تعبيراً عادياً ، والذي يحدد نمطاً لمطابقته في نص الإدخال. تقوم التعليمة البرمجية بعد ذلك بإنشاء متغير يسمى البريد الإلكتروني الذي يخزن محتوى نص رسالة البريد الإلكتروني من مخرجات التشغيل.

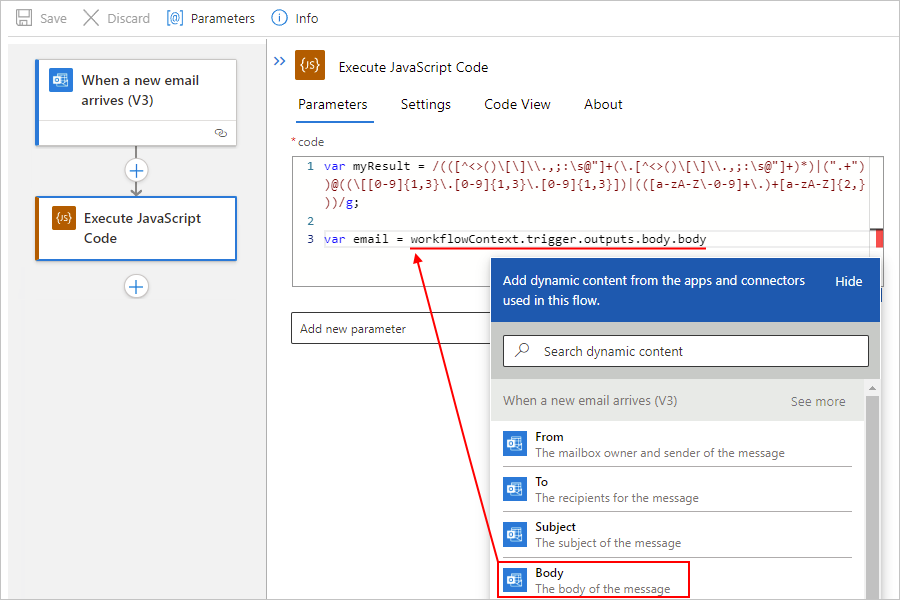
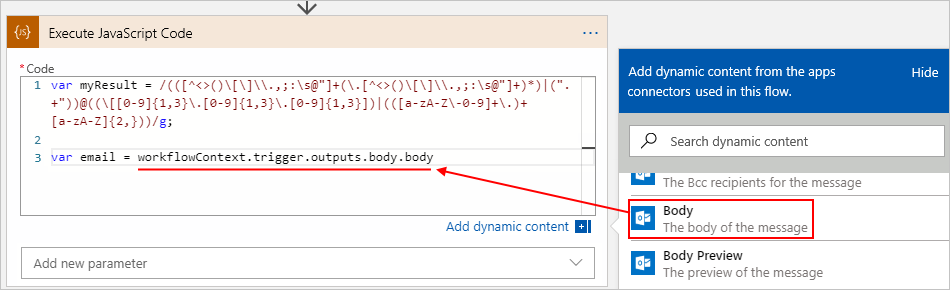
مع استمرار وجود المؤشر في مربع التعليمات البرمجية ، حدد أيقونة البرق لفتح قائمة المحتوى الديناميكي.
في القائمة، ضمن قسم When a new email arrives ، حدد خاصية Body ، التي تشير إلى إخراج المشغل مع نص رسالة البريد الإلكتروني.

تعرض قائمة المحتوى الديناميكي المخرجات من المشغل وأي إجراءات سابقة عندما تتطابق هذه المخرجات مع تنسيق الإدخال لمربع التحرير الذي هو قيد التركيز حالياً. تسهل هذه القائمة استخدام هذه المخرجات والرجوع إليها من سير عملك. في هذا المثال، تعرض القائمة المخرجات من مشغل Outlook، بما في ذلك خاصية النص الأساسي لرسالة البريد الإلكتروني.
بعد تحديد الخاصية Body ، يحل إجراء Execute JavaScript Code الرمز المميز إلى كائن JSON للقراءة فقط
workflowContext، والذي يمكن أن تستخدمه القصاصة البرمجية الخاصة بك كإدخال. يتضمن العنصرworkflowContextالخصائص التي تمنح التعليمة البرمجية الخاصة بك الوصول إلى المخرجات من المشغل والإجراءات السابقة في سير العمل، مثل خاصيةbodyالمشغل، والتي تختلف عن خاصية النص الأساسي لرسالة البريد الإلكتروني. لمزيد من المعلومات بشأن العنصرworkflowContext، راجع مشغل الإشارة ومخرجات الإجراء باستخدام عنصر workflowContext لاحقاً في هذه المقالة.هام
إذا كانت التعليمة البرمجية تشير إلى أسماء الإجراءات التي تتضمن عامل تشغيل النقطة (. )، يجب أن تضم هذه المراجع أسماء الإجراءات هذه بأقواس مربعة ( [ ] ) وعلامات اقتباس ("")، على سبيل المثال:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyأيضا، في إجراء Execute JavaScript Code، تحتاج إلى إضافة معلمة Actions ثم إضافة أسماء الإجراءات هذه إلى تلك المعلمة. لمزيد من المعلومات، راجع إضافة تبعيات كمعلمات إلى إجراء Execute JavaScript Code لاحقا في هذه المقالة.
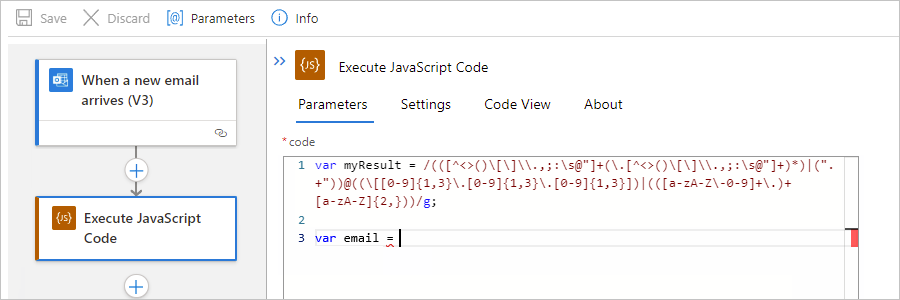
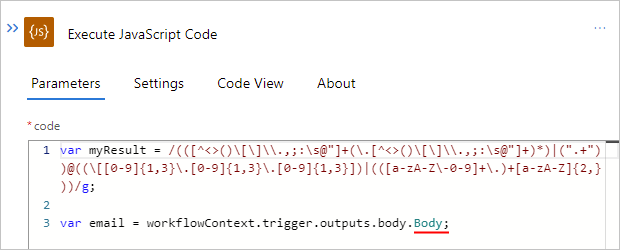
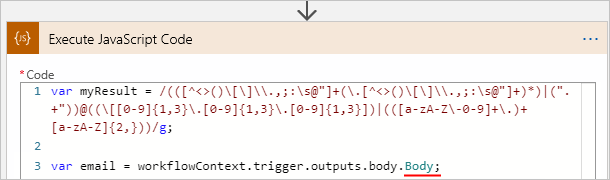
للتمييز بين خاصية Body رسالة البريد الإلكتروني التي حددتها من خاصية المشغل
body، أعد تسمية خاصيةbodyالثانية إلىBodyبدلاً من ذلك. أضف فاصلة منقوطة للإغلاق (؛ ) في النهاية لإنهاء عبارة التعليمة البرمجية.
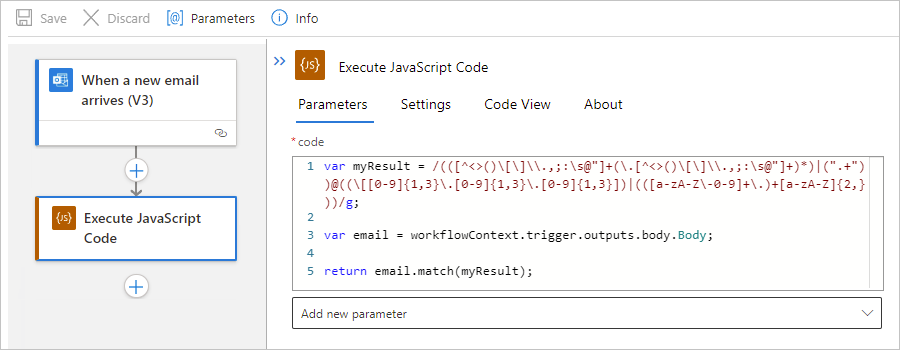
جملة. ومع ذلك، بتضمين العبارة
return، يمكنك بسهولة الرجوع إلى نتائج الإجراء لاحقاً في سير العمل باستخدام الرمز المميز النتيجة في الإجراءات اللاحقة.في هذا المثال، يعرض قصاصة برمجية التعليمة البرمجية النتيجة عن طريق استدعاء الوظيفة
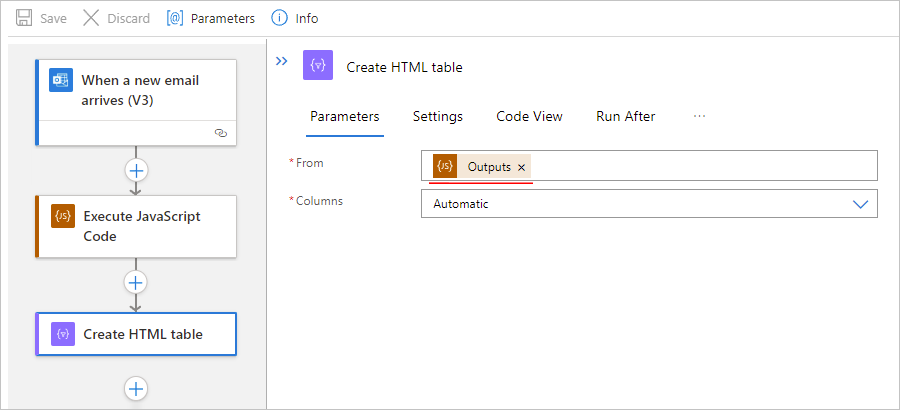
match()، التي تبحث عن أي تطابق في نص رسالة البريد الإلكتروني مع التعبير العادي المحدد. يمكنك بعد ذلك إضافة إجراء إنشاء جدول HTML يستخدم الرمز المميز للنتيجة للإشارة إلى النتائج من إجراء Execute JavaScript Code وإنشاء نتيجة واحدة.
عند الانتهاء، احفظ سير العمل الخاص بك.
مرجع المشغل ومخرجات الإجراء باستخدام عنصر workflowContext
من داخل التعليمة البرمجية على المصمم، يمكنك استخدام قائمة المحتوى الديناميكي لتحديد تعليمة برمجية يشير إلى الإخراج من المشغل أو أي إجراء سابق. عند تحديد الرمز المميز، يحل إجراء Execute JavaScript Code هذا الرمز المميز إلى كائن JSON للقراءة فقط workflowContext . يمنح هذا العنصر التعليمة البرمجية الخاصة بك الوصول إلى المخرجات من المشغل وأي إجراءات سابقة وسير العمل. يستخدم العنصر البنية التالية ويتضمن الخصائص actions، trigger وworkflow، وهي عناصر أيضاً:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
يحتوي الجدول التالي على مزيد من المعلومات بشأن هذه الخصائص:
| الخاصية | نوع | الوصف |
|---|---|---|
actions |
مَجموعة العناصر | العناصر الناتجة من أي إجراءات سابقة يتم تشغيلها قبل تشغيل قصاصة برمجية التعليمة البرمجية. يحتوي كل عنصر على زوج مفتاح-قيمة حيث يكون المفتاح هو اسم الإجراء، وتكون القيمة مكافئة لنتيجة استدعاء الدالة Actions () بالتعبير @actions('<action-name>'). يستخدم اسم الإجراء نفس اسم الإجراء الذي يظهر في تعريف سير العمل الأساسي، والذي يستبدل المسافات ( "" ) في اسم الإجراء بالشرطات السفلية ( _ ). توفر مجموعة العناصر هذه وصولاً إلى قيم خاصية الإجراء من تشغيل نسخة مسار العمل الحالية. |
trigger |
الكائن | العنصر الناتج من المشغل حيث تكون النتيجة مكافئة لاستدعاء دالة المشغل () . يوفر هذا العنصر حق الوصول إلى قيم خصائص المشغل من تشغيل مثيل مسار العمل الحالي. |
workflow |
الكائن | عنصر سير العمل المكافئ لاستدعاء الدالة workflow () . يوفر هذا العنصر الوصول إلى قيم الخصائص، مثل اسم مسار العمل ومعرف التشغيل وما إلى ذلك، من تشغيل مثيل سير العمل الحالي. |
في مثال هذه المقالة، قد يحتوي عنصر workflowContext JSON على نماذج الخصائص والقيم التالية من مشغل Outlook:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
إضافة تبعيات كمعلمات إلى إجراء Execute JavaScript Code
في بعض السيناريوهات، قد تحتاج إلى المطالبة صراحة بأن يتضمن إجراء Execute JavaScript Code مخرجات من المشغل أو الإجراءات التي تشير إليها التعليمات البرمجية الخاصة بك كتبعيات. على سبيل المثال، يجب عليك اتخاذ هذه الخطوة الإضافية عندما تشير التعليمة البرمجية الخاصة بك إلى مخرجات غير متوفرة في وقت تشغيل سير العمل. خلال وقت إنشاء سير العمل، يقوم محرك Azure Logic Apps بتحليل قصاصة برمجية التعليمة البرمجية لتحديد ما إذا كانت التعليمة البرمجية تشير إلى أي مخرجات تشغيل أو إجراء. في حالة وجود هذه المراجع، يقوم المحرك بتضمين هذه المخرجات تلقائياً. في وقت تشغيل سير العمل، إذا لم يتم العثور على المشغل المشار إليه أو إخراج الإجراء في العنصر workflowContext، فإن المحرك يقوم بإنشاء خطأ. لحل هذا الخطأ، يجب إضافة هذا المشغل أو الإجراء كتبعية صريحة لإجراء Execute JavaScript Code . السيناريو الآخر الذي يتطلب منك اتخاذ هذه الخطوة هو عندما يشير العنصر workflowContext إلى اسم مشغل أو إجراء يستخدم عامل تشغيل النقطة (. ).
لإضافة مشغل أو إجراء كتبعية، يمكنك إضافة المعلمات Trigger أو Actions كما هو قابل للتطبيق على إجراء Execute JavaScript Code . يمكنك بعد ذلك إضافة أسماء المشغل أو الإجراء كما تظهر في تعريف JSON الأساسي لسير العمل.
إشعار
لا يمكنك إضافة عمليات المتغيرات وحلقات مثل لكل أو حتى وفهارس التكرار باعتبارها تبعيات صريحة.
إذا كنت تخطط لإعادة استخدام تعليمتك البرمجية، فتأكد دائماً من استخدام مربع تحرير قصاصة برمجية التعليمة البرمجية للإشارة إلى مخرجات المشغل والإجراء. بهذه الطريقة، تتضمن التعليمة البرمجية الخاصة بك مراجع التعليمة البرمجية المميز الذي تم حله، بدلاً من مجرد إضافة المشغل أو مخرجات الإجراء كاعتماديات صريحة.
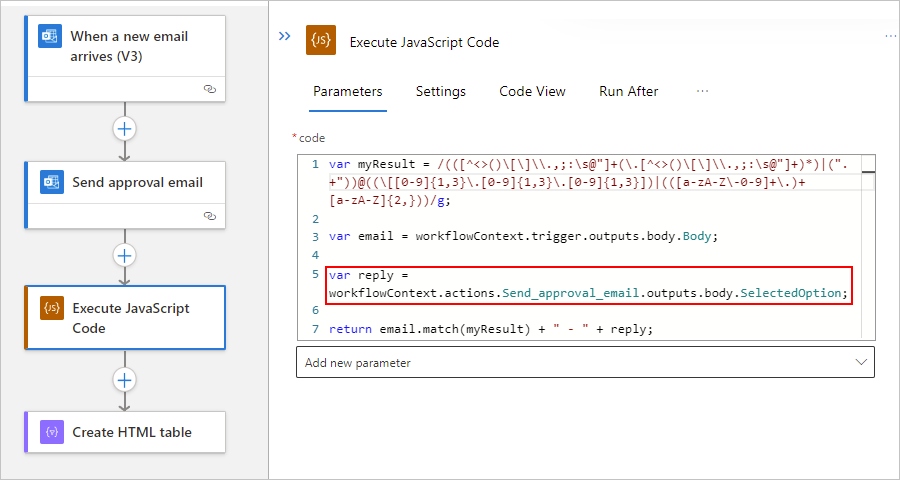
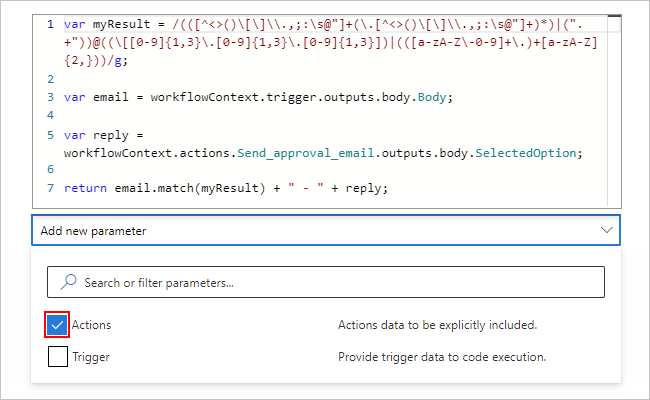
على سبيل المثال، افترض أن إجراء إرسال بريد إلكتروني للموافقة لموصل Office 365 Outlook يسبق قصاصة برمجية التعليمة البرمجية في نموذج سير العمل. يتضمن المثال التالي قصاصة برمجية التعليمة البرمجية مرجعاً لإخراج SelectedOption من هذا الإجراء.
في هذا المثال، يجب عليك إضافة معلمة Actions فقط، ثم إضافة اسم JSON للإجراء، Send_approval_email، إلى المعلمة. بهذه الطريقة، يمكنك تحديد أن الإجراء Execute JavaScript Code يتضمن بشكل صريح الإخراج من إجراء إرسال بريد إلكتروني للموافقة.
ابحث عن المشغل أو اسم JSON للإجراء
قبل أن تبدأ، تحتاج إلى اسم JSON للمشغل أو الإجراء في تعريف مسار العمل الأساسي.
تستخدم الأسماء في تعريف سير العمل تسطيرا أسفل السطر (_)، وليس مسافة.
إذا كان اسم الإجراء يستخدم عامل التشغيل dot (.)، فضمن عامل التشغيل هذا، على سبيل المثال:
My.Action.Name
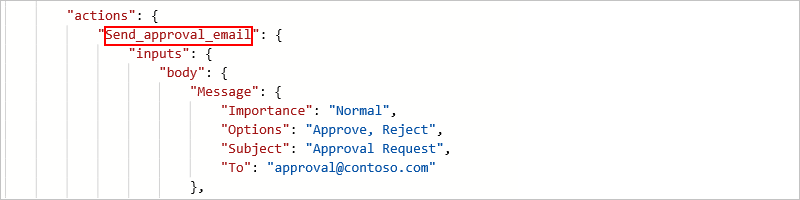
في قائمة سير العمل، ضمن Tools، حدد Code لعرض تعريف JSON لسير العمل. في عنصر
actions، ابحث عن اسم الإجراء.على سبيل المثال،
Send_approval_emailهو اسم JSON لإجراء إرسال بريد إلكتروني للموافقة .
للعودة إلى طريقة عرض المصمم، في قائمة سير العمل، ضمن أدوات، حدد مصمم.
أضف الآن اسم JSON إلى إجراء Execute JavaScript Code .
إضافة اسم المشغل أو الإجراء إلى إجراء Execute JavaScript Code
في إجراء Execute JavaScript Code ، افتح قائمة Advanced parameters .
من قائمة المعلمات، حدد المعلمات التالية كما يتطلب السيناريو الخاص بك.
المعلمة الوصف إجراءات قم بتضمين مخرجات الإجراءات السابقة مثل التبعيات. عند تحديد هذه المعلمة، ستتم مطالبتك بالإجراءات التي تريد إضافتها. المشغِّل قم بتضمين النواتج من المشغل كتبعيات. عند تحديد هذه المعلمة، ستتم مطالبتك بما إذا كنت تريد تضمين نتائج التشغيل أم لا. لذلك، من قائمة المشغل ، حدد Yes. في هذا المثال، حدد معلمة Actions.

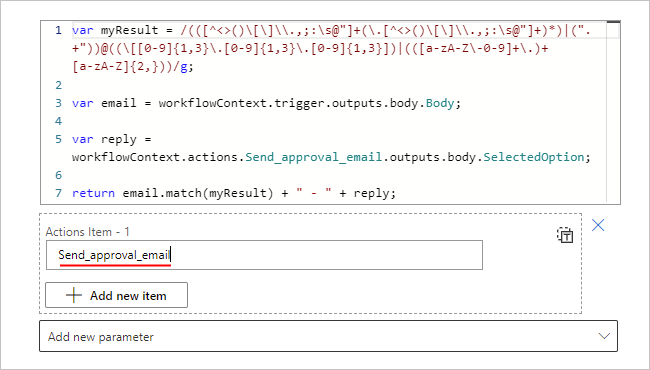
في مربع عنصر الإجراءات - 1 ، أدخل اسم JSON للإجراء.

لإضافة اسم إجراء آخر، حدد Add new item.
عند الانتهاء، احفظ سير العمل الخاص بك.
مرجع العمل
لمزيد من المعلومات بشأن بنية الإجراء تنفيذ تعليمة JavaScript البرمجية وبناء الجملة في تعريف سير العمل الأساسي باستخدام لغة تعريف سير العمل، راجع قسم المرجع لهذا الإجراء.