ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
يشرح هذا المقال كيفية تحرير النماذج وإلغاء نشرها وإدارتها في Customer Insights - Journeys.
تحرير نموذج مباشر
إذا تم نشر نموذجك بالفعل وتحتاج إلى تحديثه، فحدّد الزر تحرير الموجود على الشريط العلوي. يمكنك متابعة تعديل النموذج المباشر ويتم نشر جميع التغييرات تلقائيًا بمجرد تحديد الزر حفظ.
هام
إذا اخترت إنشاء نسخة من النموذج، فسيتعين عليك نشر النسخة التي تم إنشاؤها حديثًا.
يتم تخزين النموذج على شبكة تسليم المحتوى (CDN) حيث يتم تخزين جميع البيانات مؤقتًا لتوفير أقصر أوقات تحميل ممكنة لزوار صفحة الويب. قد يستغرق الأمر ما يصل إلى 10 دقائق قبل تحديث ذاكرة التخزين المؤقت وقبل أن تتمكن من رؤية التغييرات على صفحة الويب. يمكنك التحقق من نتيجة التغييرات في الصفحة إذا قمت بإضافة هذه المعلمة #d365mkt-nocache إلى عنوان URL لصفحة ويب. لا تشارك أبدًا الارتباط إلى صفحتك بما في ذلك هذه المعلمة مع عملائك. تتجاوز المعلمة ذاكرة التخزين المؤقت لشبكة CDN وتبطئ تحميل الصفحة.
إلغاء نشر نموذج
لإلغاء نشر نموذج مباشر، حدد الزر إيقاف. تتم إزالة النموذج من CDN، وبالتالي لن يتمكن زائرو صفحة الويب من إرساله بعد ذلك. قد يظل النموذج مرئيًا بسبب ذاكرة التخزين المؤقت للمتصفح، لكن لا يمكن إرساله. تتغير حالة النموذج إلى مسودة.
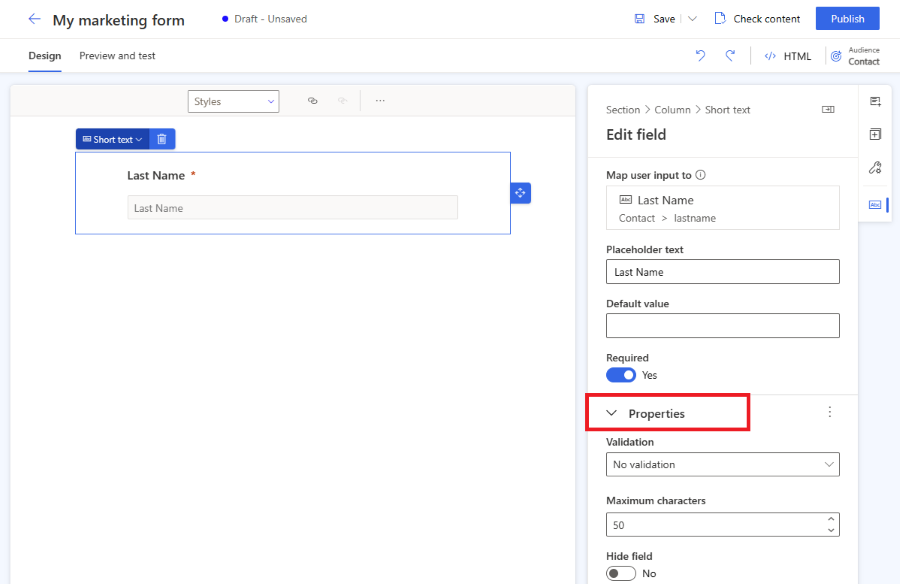
خصائص حقول النماذج
بمجرد تحديد حقل على اللوحة، يمكنك رؤية خصائصه في الجزء الأيمن.
- نص العنصر النائب: العنصر النائب داخل الحقل. يختفي العنصر النائب تلقائيًا بمجرد أن يبدأ المستخدم في الكتابة في الحقل.
- القيمة الافتراضية: قم بتعيين القيمة الافتراضية لهذا الحقل. لن يكون العنصر النائب مرئيًا إذا تم تعيين القيمة الافتراضية.
- مطلوب: إذا تم تمكينه، فلن يتمكن المستخدم مِن إرسال النموذج إذا كان هذا الحقل فارغًا.
- التحقق من الصحة: قم بتكوين قاعدة تتحقق مِن محتوى الحقل. وفي حالة عدم تلبية قاعدة التحقق من الصحة، لن يتمكن المستخدم من إرسال النموذج. من المهم تعيين التحقق الصحيح من الصحة بالنسبة إلى حقول البريد الإلكتروني ورقم الهاتف.
- إخفاء الحقل: إذا تم تمكين هذا الخيار، فلن يكون الحقل مرئيًا في النموذج. يمكنك استخدام الحقول المخفية لتخزين بيانات تعريف إضافية بالإضافة إلى إرسال النموذج.
التحقق من الصحة المخصص
لإنشاء تحقق مخصص، قم بتمكين الخيار تحقق من الصحة وحدد مخصص. يظهر مربع حوار منبثق يمكنك فيه إدخال تعبير عادي (RegExp). يمكنك مثلاً استخدام RegExp للتحقق مما إذا كانت القيمة التي تم إدخالها تطابق تنسيق رقم هاتف محدد.
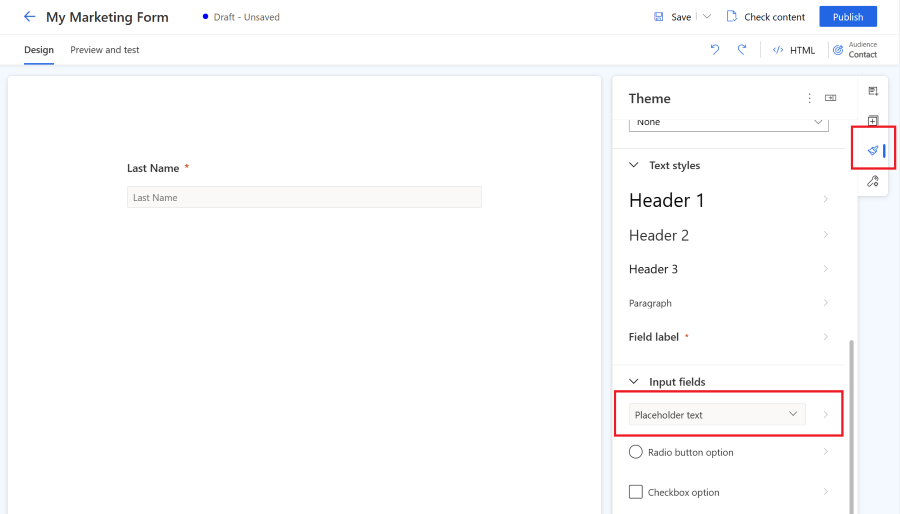
صمم نماذجك باستخدام السمة
يمكن فتح قسم النسق بتحديد أيقونة الفرشاة في الجزء الأيمن. تتحكم السمة في نمط جميع أنواع الحقول والأزرار والنص. بمجرد تعيين موضوع أحد الحقول، فإنه يؤثر على كافة الحقول من نفس النوع في النموذج.
إن ميزة النسق عبارة عن واجهة مستخدم سهلة الاستخدام لتحرير تعريفات فئات CSS في HTML النموذج. إنها تعمل فقط مع أنماط النماذج الجاهزة. لا يتم تصور فئات CSS، ولكن لا يزال بإمكانك تعديل فئات CSS المخصصة باستخدام محرر كود HTML.
يسمح لك قسم النسق بتكوين:
- الخلفية : تحديد لون الخلفية الداخلية ونمط الحدود للنموذج بأكمله.
- أنماط النص : تحديد العنوان 1، والعنوان 2، والعنوان 3، والفقرة، تسمية الحقل. لا يؤثر نمط تسمية الحقل على تسميات خانة الاختيار والأزرار التبادلية، حيث يمكن تكوين هذه التسميات بشكل منفصل. يتضمن تعريف نمط النص عائلة الخط وحجم الخط ولون الخط ونمط النص وارتفاع الخط. يمكنك أيضًا تعيين التباعد الداخلي والخارجي والعرض والمحاذاة. علاوة على أنماط النص هذه، يمكنك أيضًا تعيين موضع التسمية (أعلى، يسار، يمين) واللون المطلوب لتسميات حقولك.
- حقول الإدخال مجمعة في 3 فئات:
- حقول إدخال النص والقائمة المنسدلة والبحث: تشارك هذه الأنماط المرئية الثلاثة للحقول في تعريف النمط نفسه. يمكنك تعيين عائلة الخط الخط والحجم واللون والنمط لأنماط العنصر النائب ونص الإدخال. يمكنك أيضًا تعيين لون خلفية الحقل ولون خلفية القائمة والزوايا الدائرية والحدود ومحاذاة الحجم والتباعد الداخلي والخارجي. يمكن تكوين تسمية الحقل في أنماط النص.
- الزر التبادلي: يحتوي الزر التبادلي على تكوين تسمية خاص به، مما يسمح لك بتعيين عائلة الخط وحجمه. يمكنك تعيين لون النص والأنماط ولون الخلفية لجميع الخيارات وللخيار المحدد. يمكنك أيضًا تحديد الزوايا الدائرية والعرض والتباعد الداخلي والخارجي للأزرار التبادلية.
- خانة الاختيار - يحتوي حقل خانة الاختيار على تكوين التسمية الخاص به مما يسمح لك بتعيين عائلة الخط وحجمه. يمكنك تعيين ألوان نصوص وألوان خلفيات وأنماط مختلفة لجميع الخيارات وللخيار المحدد. يمكنك أيضًا تحديد الزوايا الدائرية والعرض والتباعد الداخلي والخارجي لخانات الاختيار.
- الأزرار والارتباطات: يتيح لك تعريف الزر تعيين عائلة الخط والحجم واللون وأنماط النص ولون الزر ومحاذاة الحدود والتباعد الداخلي والخارجي. يتيح لك تعريف الارتباط التشعبي تعيين عائلة الخط والحجم واللون وأنماط النص.
ملاحظة
يتم تحسين أنماط النموذج بشكل ثابت. تتمتع النماذج التي تم إنشاؤها في إصدار أقدم من محرر نماذج الرحلات في الوقت الحقيقي بخيارات محدودة لتغيير تصميم النموذد باستخدام ميزة الموضوع. يمكنك تمكين المزيد من خيارات النمط عن طريق تحديد الزر تمكين في قسم النسق. يؤدي هذا إلى تحديث أنماط النموذج إلى أحدث إصدار متوافق مع ميزة النسق.
الخطوط المخصصة
هناك طريقتان لاستخدام الخطوط المخصصة في النموذج:
- تعيين الخط على "توارث": يوصى به للنماذج المضمنة في صفحتك الخاصة. يرث النموذج النموذج من صفحتك.
- أضف خطك المخصص: يوصى به للنماذج المستضافة كصفحة مستقلة. يمكنك تحميل خطك المخصص باستخدام ميزة السنق في قسم الخطوط المخصصة. ويمكن بعد ذلك استخدام الخطوط المخصصة التي تم تحميلها في جميع تعريفات أنماط النص.
جهة اتصال أولياء الأمور للحصول على الرصاص
يسمح لك جمهور العميل المتوقع وجهة الاتصال بتحديث كيان العميل المتوقع وجهة الاتصال بإرسال نموذج واحد. ويمكنك تغيير الجمهور باستخدام المنتقي في الزاوية العلوية اليمنى من محرر النماذج.
لاستخدام جمهور مدمج من عميل متوقع وجهة اتصال، من المهم تحديد كيفية تعيين السمات لبعضها البعض. على سبيل المثال، تحتاج إلى ربط سمة الاسم الأول لجهة الاتصال بسمة الاسم الأول للعميل المتوقع، بحيث يمكن لحقل النموذج الاسم الأول تحديث السمات للكيانين.
بمجرد تحديد جمهور العميل المتوقع وجهة الاتصال، سترى ثلاثة أقسام من الحقول في الجزء الأيسر:
تقوم الحقول الموجودة في قسم جهة الاتصال بتحديث سمات جهة الاتصال المقابلة فقط. تقوم الحقول الموجودة في قسم العميل المتوقع بتحديث سمات العميل المتوقع المقابلة فقط. إذا كنت تريد أن يقوم الحقل بتحديث سمات العميل المتوقع وجهات الاتصال، فاستخدم حقلاً من قسم العميل المتوقع وجهة الاتصال. إذا كان قسم العميل المتوقع وجهة الاتصال فارغًا، فيجب عليك تحديد تعيين السمة.
بمجرد إرسال النموذج الذي يستخدم جمهور العميل المتوقع وجهة الاتصال، يتم إنتاج تفاعلين: أحدهما لجهة اتصال والآخر للعميل المتوقع. وبالتالي، يمكنك رؤية إرسال النموذج على كل من الجدول الزمني للعميل المتوقع والمخطط الزمني لجهة الاتصال.
عند إنشاء رحلة جديدة باستخدام مشغل إرسال نموذج التسويق، يمكنك اختيار ما إذا كان سيتم تنفيذ الرحلة لعميل متوقع أو لجهة اتصال. تستخدم رحلتك التفاعل الذي تختاره للمشغل (جهة اتصال أو عميل متوقع). يمكن أن يكون للرحلة جمهور واحد فقط: جهة اتصال أو عميل متوقع.
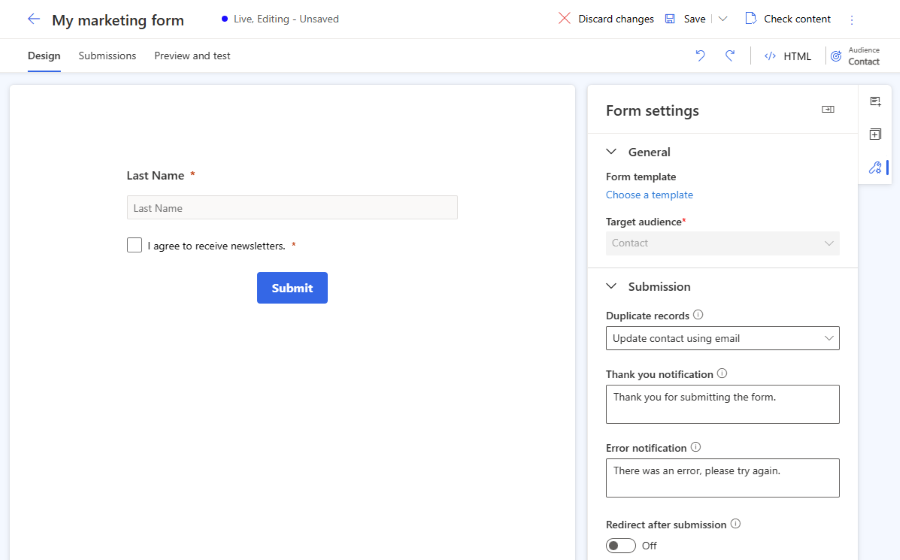
إعدادات النموذج
تتيح لك إعدادات النموذج تكوين الخصائص المتقدمة للشكل الخاص بك وتحديد ما يحدث بعد إرسال النموذج.
- قالب النموذج: حدد قالبًا للنموذج الخاص بك. يؤدي تحديد قالب إلى مسح كل المحتوى في النموذج الخاص بك.
- التعبئة المسبقة: تمكين التعبئة المسبقة للنموذج لجميع الحقول في النموذج الخاص بك.
- تعقب الويب: تمكين تعقب الويب للمستخدمين الذين يرسلون النموذج عن طريق إضافة ملف تعريف ارتباط تعقب يحتوي على معرف إرسال النموذج إلى المتصفح الخاص به. في حالة التمكين، يتم إثراء البرنامج النصي لمحمل النماذج تلقائيًا بالبرنامج النصي لتعقب الويب، والذي ينتج ملف تعريف ارتباط التعقب. تأكد من إبلاغ المستخدمين عن استخدام ملفات تعريف الارتباط وفقًا للوائح الخصوصية الخاصة بك.
- الجمهور: تعرف على كيفية التعامل مع السجلات المكررة عن طريق تحديد قاعدة المطابقة. تكوين ما إذا كان إرسال النموذج يمكنه إنشاء سجلات جديدة أو تحديث سجلات موجودة. إذا تم تعيين تحديث تطابق جهة الاتصال مع البيانات المرسلة وإنشاء جهة اتصال جديدة إذا لم يكن هناك تطابق مع جهة اتصال موجودة؟ على لا، لا يقوم إرسال النموذج بتحديث أو إنشاء أي سجل. يمكن ربط إرسال النموذج بسجل موجود محدد بواسطة قاعدة المطابقة.
- إجراء إرسال المنشور: يمكنك تعيين ما إذا كان سيتم عرض إعلام الشكر أو إعادة توجيه المستخدم إلى صفحة مختلفة بمجرد إرسال النموذج. يظهر إعلام الشكر لبضع ثوان حتى إذا تم تحديد إعادة التوجيه بعد الإرسال.
- إشعار "شكرًا لك": تظهر هذه الرسالة إذا قام المستخدم بإرسال النموذج بنجاح.
- إشعار الخطأ: تظهر هذه الرسالة في حالة حدوث خطأ عند إرسال النموذج.
- الاشتراك المزدوج: في حالة تمكين ذلك، يمكن إرسال البريد الإلكتروني الاشتراك المزدوج بعد إرسال النموذج. لتمكين الاشتراك المزدوج لنموذجك، يلزم وجود ملف تعريف توافق لتمكين الاشتراك المزدوج
كيفية معالجة السجلات المكررة
تختلف الطريقة الافتراضية للسجلات المكررة بالنسبة لكيانات جهة الاتصال والعميل المتوقع.
- جهة الاتصال (الافتراضي: تحديث جهة الاتصال باستخدام البريد الإلكتروني): إذا أرسل المستخدم نموذجًا باستخدام عنوان بريد إلكتروني موجود، فسيقوم إرسال النموذج بتحديث السجل الموجود. لا يتم إنشاء سجل جديد.
- العميل المتوقع (الافتراضي: قم دائمًا بإنشاء سجل جديد): إذا أرسل المستخدم نموذجًا باستخدام عنوان بريد إلكتروني موجود، فسيتم إنشاء سجل جديد بنفس عنوان البريد الإلكتروني.
- العميل المتوقع وجهة الاتصال (الافتراضي: تحديث جهة الاتصال باستخدام البريد الإلكتروني وإنشاء عميل متوقع جديد دائمًا): إذا أرسل المستخدم نموذجًا باستخدام عنوان بريد إلكتروني موجود، فسيقوم إرسال النموذج بتحديث جهة الاتصال الحالية وإنشاء عميل متوقع جديد.
يمكنك تغيير قاعدة المطابقة الافتراضية باستخدام القائمة المنسدلة السجلات المكررة في إعدادات النماذج. يمكنك أيضًا إنشاء قاعدة مطابقة مخصصة.
إنشاء قاعدة مطابقة مخصصة
تتيح لك قاعدة المطابقة المخصصة تحديد معايير لتحديد العملاء المتوقعين أو جهات الاتصال الحالية. هذا يمنع إنشاء سجلات مكررة. لمزيد من المعلومَات، رَاجع إنشَاء قَاعدة مطابقة مخصصة.
أنواع الحقول
يتم تعريف أنواع الحقول وتنسيقاتها من خلال بيانات تعريف السمة. لا يمكن تغيير أنواع الحقول وتنسيقاتها. ومع ذلك، يمكنك تغيير عنصر تحكم العرض لأنواع الحقول حيث لا يتم تحديد التنسيق.
| النوع | التنسيق | عنصر التحكم في العرض | الوصف |
|---|---|---|---|
| سطر نصي واحد | بريد إلكتروني، نص، عنوان URL، رقم، هاتف | يتم تعيينه تلقائيًا استنادًا إلى التنسيق | حقل إدخال بسيط. يتم تعيين التحقق من الصحة تلقائيًا بالاستناد إلى التنسيق. |
| أسطر نص متعددة | منطقة النص | منطقة النص | حقل إدخال منطقة نصية يقبل جميع أنواع القيم النصية. |
| مجموعة خيارات | غير متوفر | أزرار الاختيار | حقل يتضمن عددًا محدودًا من القيم المحددة مسبقًا (على النحو المحدد في قاعدة البيانات). يتم تقديمها كمجموعة من أزرار الاختيار، مع زر واحد لكل قيمة. |
| مجموعة خيارات | غير متوفر | القائمة المنسدلة | حقل يتضمن عددًا محدودًا من القيم المحددة مسبقًا (على النحو المحدد في قاعدة البيانات). يتم تقديمها كقائمة منسدلة لتحديد قيمة. |
| خياران | غير متوفر | خانة اختيار | حقل منطقي يقبل قيمة صواب أو خطأ. يتم تقديمه كخانة اختيار، يتم تحديدها عندما تكون القيمة صواب ويتم إلغاء تحديدها عندما تكون القيمة خطأ. |
| خياران | غير متوفر | أزرار الاختيار | حقل يقبل قيمة واحدة فقط من قيمتين محتملتين (عادةً ما تكون صواب أو خطأ). يتم تقديمها كزوج من أزرار الاختيار، باستخدام نص العرض لكل زر محدد في قاعدة البيانات. |
| التاريخ والوقت | التاريخ فقط | منتقي التاريخ | منتقي التاريخ لتحديد تاريخ من عرض التقويم المنبثق. لا يقبل الوقت. |
| التاريخ والوقت | التاريخ والوقت | منتقي التاريخ - الوقت | منتقي التاريخ والوقت لتحديد تاريخ من تقويم منبثق ووقت من قائمة منسدلة. |
| حقل البحث | غير متوفر | بحث | يرتبط حقل البحث بنوع كيان معين، مما يتيح لك إضافة قائمة منسدلة بالخيارات التي تم إنشاؤها مسبقًا إلى النموذج الخاص بك. مزيد من المعلومات. |
نوع حقل الملف غير مدعوم في النماذج.
حقل رقم الهاتف
للحصول على أفضل النتائج باستخدام Customer Insight - Journeys، يجب عليك استخدام تنسيق رقم الهاتف الدولي فقط بدءًا بعلامة "+". ويضمن ذلك أنه يمكن جمع الموافقة لإرسال رسائل نصية. لتحسين تجربة العملاء، نُوصي باستخدام تسمية رقم الهاتف أو العنصر النائب لشرح التنسيق المتوقع لرقم الهاتف.
تأكد من تعيين التحقق من صحة حقل رقم الهاتف على رقم الهاتف. يقوم التحقق من الصحة الجاهز هذا بالتحقق من توافق تنسيق رقم الهاتف مع متطلبات تنسيق رقم الهاتف اللازمة لإنشاء موافقة نقطة الاتصال. تنسيق رقم الهاتف المتوقع هو التنسيق الدولي الذي يبدأ بالعلامة "+". إذا أدخل عميلك قيمة خاطئة لرقم الهاتف، يتم عرض رسالة الخطأ الافتراضية التي تم إنشاؤها بواسطة مستعرض الويب. تستخدم النماذج التحقق الافتراضي من صحة المستعرض لعرض رسائل الخطأ إذا كانت قيمة الحقل الذي تم إدخاله لا تطابق النمط المتوقع. يمكنك تجاوز التحقق من صحة مستعرض الويب الافتراضي باستخدام JavaScript المخصص لتقديم رسائل الخطأ الخاصة بك.
إذا لم تكن تخطط لاستخدام رقم الهاتف لإرسال الرسائل النصية، يمكنك جمع رقم الهاتف بأي تنسيق. في هذه الحالة، يجب عليك تجنب إضافة الموافقة على قناة "النص" في النموذج. تتطلب موافقة نقطة الاتصال منعًا باتًا تنسيق رقم الهاتف الدولي. وفي حالة استخدام تنسيق غير متوافق، تتم معالجة إرسال النموذج مع تحذير بشأن الفشل في محاولة إنشاء موافقة نقطة الاتصال لرقم الهاتف الذي تم إدخاله.
ملاحظة
في حالة فشل إرسال النموذج لنموذج يحتوي على حقل رقم هاتف، قم بترقية التطبيق إلى أحدث إصدار للحصول على أحدث الإصلاحات والتحسينات لمعالجة تنسيق رقم الهاتف.
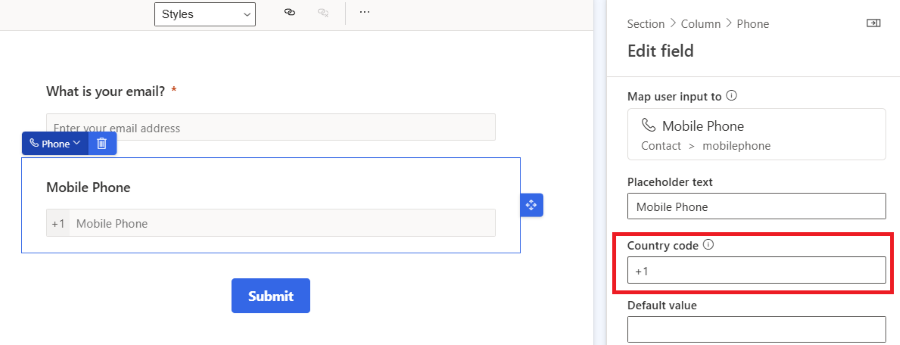
رمز بلد رقم الهاتف الذي تم تعيينه مسبقًا
إذا كانت شركتك موجودة في منطقة واحدة بنفس رمز بلد رقم الهاتف، فإنه يمكنك تعيين معلمة رمز البلد في حقل رقم الهاتف مسبقًا.
إذا كان رمز الدولة قد تم تعيينه مسبقًا، فيضاف رمز بلد رقم الهاتف الصحيح تلقائيًا بمجرد إرسال النموذج. إذا أدخل العميل رقم هاتف يتضمن رمز الدولة، فإنه يتم تجاهل رمز دولة رقم الهاتف الذي تم تعيينه مسبقًا.
حقول البحث
يرتبط حقل البحث بنوع كيان معين، مما يتيح لك إضافة قائمة منسدلة بالخيارات التي تم إنشاؤها مسبقًا إلى النموذج الخاص بك. على سبيل المثال، يمكنك استخدام حقل بحث يسمى "العملة" لإظهار قائمة منسدلة لجميع العملات في النموذج الخاص بك.
بعد إضافة حقل بحث، أو إذا كان حقل البحث لا يعمل، فتأكد من أن مستخدم الخدمة لديه أذونات لتكوين الكيانات التي تستخدمها مع حقل البحث. يحتاج الدور القابل للتوسيع لمستخدم خدمات التسويق الذي يستخدمه محرر النماذج إلى الوصول للقراءة إلى الكيان المستخدم في حقل البحث. يجب عليك أيضًا تمكين جعل بيانات البحث قابلة للعرض علنًا في خصائص البحث. تتوفر جميع القيم الموجودة في البحث لأي شخص يرى النموذج. تأكد من عدم عرض البيانات الحساسة على الجمهور. مزيد من المعلومات: إضافة حقول البحث.
الحقول المعيّنة المخصصة
يتيح لك محرر النماذج استخدام جميع سمات كيانات العميل المتوقع أو جهة الاتصال كحقول نموذج. إذا قمت بإنشاء سمة مخصصة جديدة خاصة بكيان جهة اتصال أو عميل متوقع، فإنها تتوفر تلقائيًا في صورة حقل نموذج في المحرر. وباستخدام هذا الأسلوب، يمكنك إنشاء حقول نموذج قابلة لإعادة استخدامها بسهولة.
ملاحظة
توجد حقول نموذج مخصصة غير معينة (حقول نموذج غير مرتبطة بأية سمة جهة اتصال أو عميل متوقع حالي) في خارطة موقعنا حاليًا. هناك حل محتمل تم ذكره في منشور المدونة هذا.
التحقق من صحة النموذج
يبدأ تشغيل عملية التحقق من الصحة بشكل تلقائي بعد نشر نموذج مسودة أو بعد حفظ نموذج تحرير مباشر. تتحقق عملية التحقق من الصحة من محتوى النموذج ويمكنها إيقاف النشر في حالة العثور على أخطاء تتعلق بالحظر أو يمكنها عرض تحذيرات حول المشكلات المحتملة.
يمكن بدء تشغيل عملية التحقق من صحة النموذج يدويًا باستخدام الزر التحقق من المحتوى.
أخطاء تمنع نشر النموذج
تمنع الشروط التالية نشر النماذج وتعرض رسالة خطأ:
- هل تم تضمين الزر إرسال؟
- هل حقول النموذج مرتبطة بسمة قابلة للتحرير؟
- هل يحتوي النموذج على حقول مكررة؟
- هل يتضمن النموذج جميع السمات التي تتطلبها قاعدة المطابقة (حقل البريد الإلكتروني افتراضيًا)؟
- هل تم تعيين الجمهور المستهدف؟
تحذيرات لا توقف نشر النموذج
لا تمنع الشروط التالية نشر النماذج. تظهر رسالة تحذير:
- هل يشتمل النموذج على جميع الحقول المرتبطة بسمات كيان محدد إلزامية لإنشاء سجل أو تحديثه؟
- هل تم تصنيف جميع السمات المطلوبة على أنها required="required" في HTML؟
عملية إرسال النموذج
بعد إرسال النموذج، يمكن العثور على القيم المرسلة في قسم عمليات الإرسال في محرر النماذج. قد يستغرق الأمر ما يصل إلى بضع دقائق قبل تحديث الكيانات المستهدفة بواسطة النموذج ونقل الإرسال من الحالة معلق إلى الحالة ناجح.
يتم تحديث سمات جهة الاتصال أو العميل المتوقع التالية تلقائيًا من خلال إرسال النموذج فقط في حالة إنشاء سجل جديد:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- معرف المالك
- owningbusinessunit (إذا تم تمكين ميزة وحدات الأعمال)
- الموضوع (للعملاء المتوقعين فقط) - يتم استخدام اسم النموذج كقيمة
لا يتم تحديث السمات المذكورة أعلاه عند تحديث سجل موجود بإرسال نموذج.
تخصيص النموذج المتقدم
لفتح محرر HTML وعرض التعليمات البرمجية المصدر لنموذج ما، حدد زر HTML في الزاوية اليمنى العليا.
- يمكن عرض نماذج Customer Insights - Journeys باستخدام واجهة برمجة تطبيقات JavaScript، مما يسمح بتحميل النموذج ديناميكيًا.
- يمكنك إدخال نموذج تسويق داخل تطبيق React.
- من الممكن أيضًا توسيع أحداث النموذج مثل formLoad وformSubmit وغير ذلك,
- هناك إمكانيات أخرى لتخصيص النماذج. تعرف على المزيد
تخصيص النموذج CSS
يمكنك تغيير تعريفات فئة CSS في محرر HTML. يتيح لك تحرير CSS تحقيق تخصيصات تصميم أكثر تقدمًا بالإضافة إلى الاحتمالات الموجودة في محرر النماذج.
إضافة JavaScript مخصص لنموذجك
هام
باستخدام الإصدار 1.1.38813.80 أو أحدث من Customer Insights - Journeys، يمكنك إضافة كود JavaScript إلى قسم <body> من HTML. في حالة إضافة JavaScript إلى القسم <head>، يتم نقله تلقائيًا إلى أعلى قسم <body>. يُعاد تسمية علامة <script> تلقائيًا إلى <safe-script> لمنع تنفيذ البرنامج النصي في محرر النماذج. بعد ذلك، تُعاد تسمية علامة <safe-script> تلقائيًا إلى <script> في النموذج النهائي HTML الذي يتم خدمته بواسطة البرنامج النصي formLoader.
هام
باستخدام إصدار أقدم من 1.1.38813.80 من Customer Insights - Journeys، يمكنك إضافة كود JavaScript مخصص فقط إلى قسم <head> من كود HTML المصدر باستخدام محرر HTML. إذا كان كود JavaScript موضوعًا داخل قسم <body>، يقوم محرر النماذج بإزالة الكود تلقائيًا بدون تحذير.
يتم تلقائيًا تعقيم جميع سمات onEvent HTML التي تؤدي إلى تنفيذ كود JavaScript مثل onClick أو onChange (تُزال من الكود).
المثال التالي غير مدعوم:
<button onClick="runMyFunction()">
كما هو موضح في الأمثلة أدناه، يمكنك وضع EventListeners داخل كود JavaScript لتشغيل تنفيذ وظائف JavaScript.
مثال 1: قم بتحديث قيمة حقل النموذج باستخدام قيم حقول النموذج الأخرى
في هذا المثال، يتم إنشاء برنامج نصي يجمع قيمتي الاسم الأول اسم العائلة في الاسم الكامل.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
المثال 2: تعبئة حقل مخفي بقيمة معلمة UTM من عنوان URL
توفر مصادر UTM معلومات هامة حول مصدر العملاء المتوقعين الجدد. يستخرج هذا المثال عن البرنامج النصي المعلمة المصدر UTM من عنوان URL ويقوم بتعبئتها بقيمة الحقل المخفي.
- قم بإنشاء سمة مخصصة جديدة لكيان العميل المتوقع تسمى "مصدر UTM" بالاسم المنطقي
utmsource. - قم بإنشاء نموذج جديد مع "العميل المحتمل" باعتباره الجمهور المستهدف. يمكنك رؤية السمة المخصصة "مصدر UTM" في قائمة الحقول.
- أضف الحقل المصدر UTM إلى اللوحة ثم قم بتعيينه على أنه مخفي في خصائص الحقل.
- افتح محرر HTML.
- ضع البرنامج النصي التالي في قسم النص. تأكد من وضع معرف الحقل الصحيح في الكود.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
يمكنك إعادة استخدام هذا المثال لإثراء العملاء المتوقعين بالمزيد من معلمات UTM مثل utm_campaign أو utm_medium أو utm_term أو utm_content.
تخصيص كيانات النموذج وإرسال النموذج
يمكنك إضافة سمات مخصصة كيانات النموذج أو إرسال النموذج لتحسين تجربتك مع محرر النماذج.
دمج كلمة التحقق المخصصة في النموذج
يمكنك دمج خدمات حماية روبوت captcha مخصص مثل Google reCAPTCHA في نموذجك.
عملية مخصصة للتحقق من صحة إرسال النموذج في الخلفية
من الممكن إنشاء عملية تحقق من الصحة في الخلفية لإرسال نموذج مخصص تمنع معالجة إرسال النموذج أو يوسعها.