Build Agile Poker using Live Share SDK
Live Share SDK allows you to build collaborative apps and discover more ways to collaborate and connect through Teams. You can build apps to share content such as watching movies, playing live games, and so on, in Teams one-on-one calls, group calls, schedule meetings, and meet now.
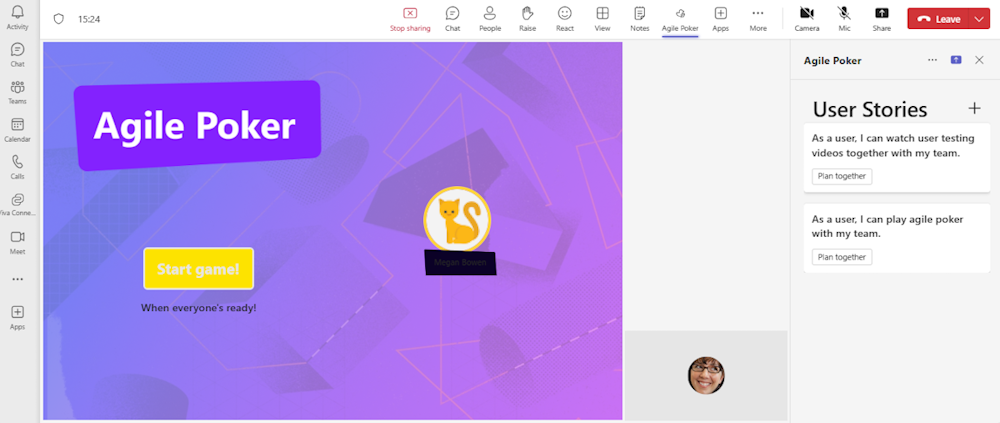
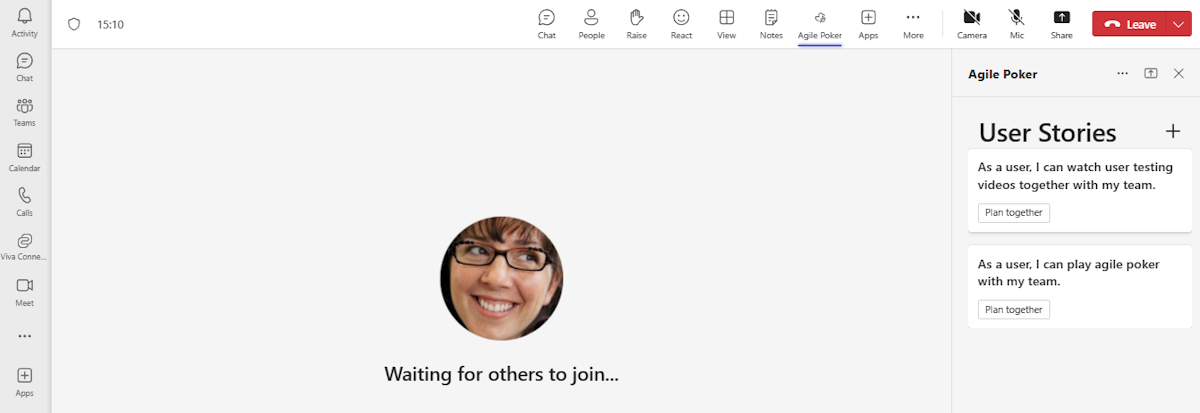
This step-by-step guide helps you to create a Agile Poker sample app using Live Share SDK. You'll see the following output:

Prerequisites
You install the following tools and set up your development environment:
| Install | For using... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Visual Studio 2022 |
You can install the enterprise version in Visual Studio 2022, and install the ASP.NET and web development workloads. Use the latest version. | |
| Node.js and NPM | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
Note
After downloading ngrok, sign up and install authtoken.
Build and run the Agile Poker sample app
Go to the Agile Poker sample app.
Clone the Live Share SDK repository to test the sample app:
git clone https://github.com/microsoft/live-share-sdk.gitOpen a terminal window.
Run the following command to go to the Agile Poker sample app folder:
cd live-share-sdk\samples\javascript\22.react-agile-pokerRun the following command to install the dependency package:
npm installRun the following command to start the client and the local server:
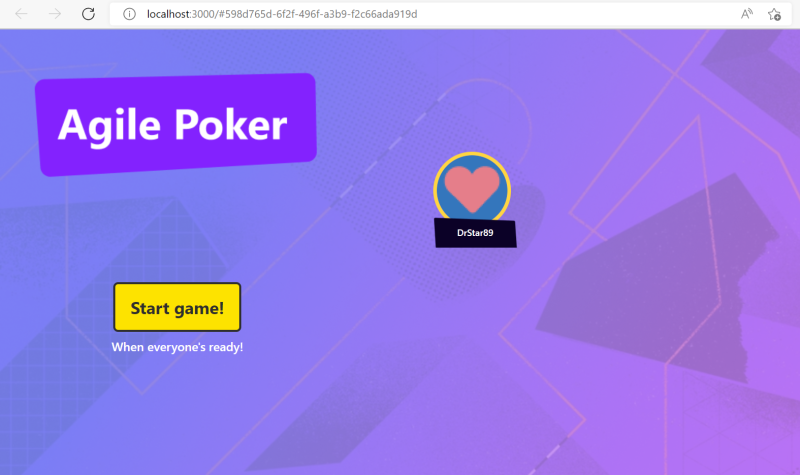
npm run startA new browser tab opens a http://localhost:3000 window and the Agile Poker game appears.

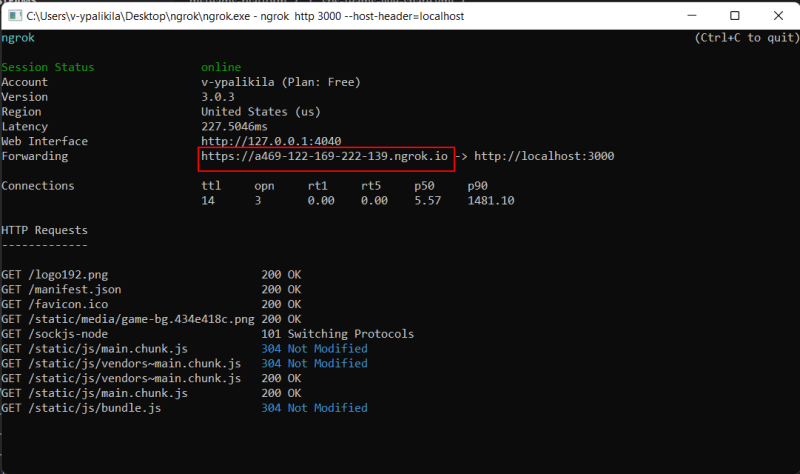
Open a new ngrok terminal window to create a tunnel and deploy your app locally.
Run the following command to create a tunnel. The sample app uses port 3000:
ngrok http 3000--host-header=localhostngrok tunnel is created.

Set up manifest file and upload your app
You need to setup the manifest file and upload the manifest.zip package to Teams.
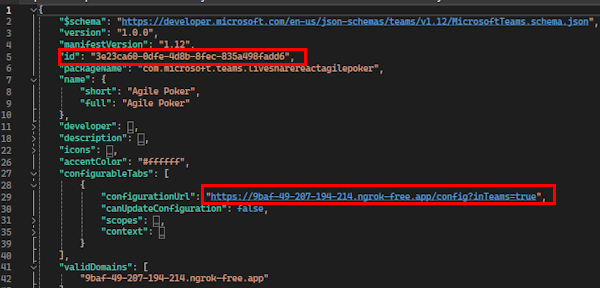
Open the manifest.json file and update the following information.
- Set
"ID"to Microsoft App ID. - Replace all occurrences of
<<BASE_URI_DOMAIN>>with your fully qualified ngrok or devtunnel domain name.

- Set
Create a .zip file with the following files that are present in the Manifest folder:
- manifest.json
- outline.png
- color.png
Create a meeting in Teams with a few presenters and attendees.
Join the meeting.
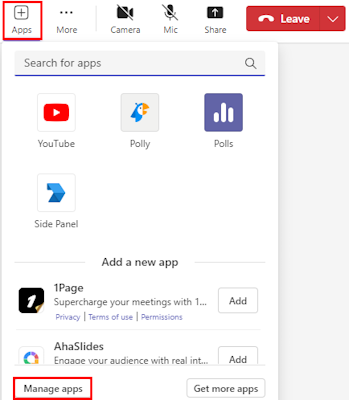
After the meeting has started, select Apps.
In the pop-up window, select Manage apps.

Select Upload an app.
Select the .zip file you've created in the Manifest folder and select Open.
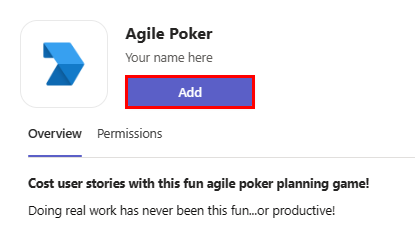
Select Add.

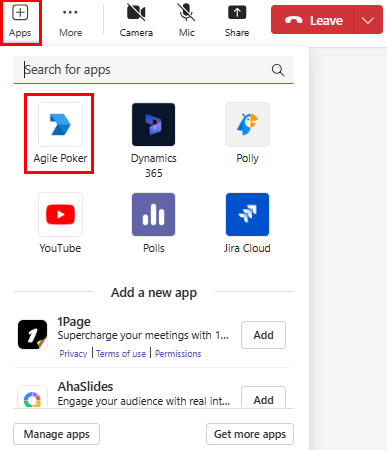
Go back to the meeting details page, and select Apps > Agile Poker app.

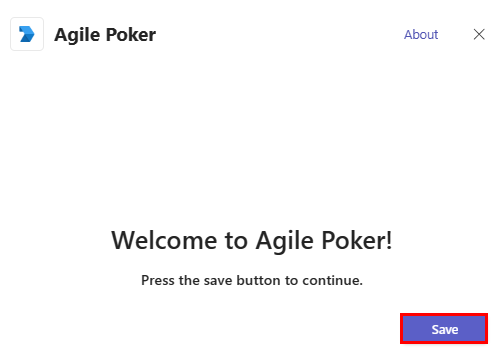
Select Save.

The Agile Poker app is added to the Teams meeting side panel.

Test your app
Select a user story from User Stories in the meeting side panel, and then select Plan together.
Teams starts a live sync with the users in the meeting.

Complete challenge
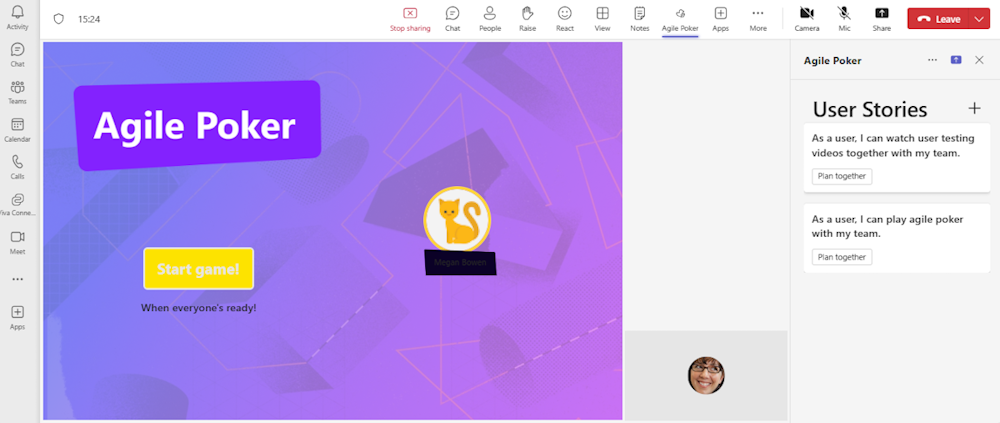
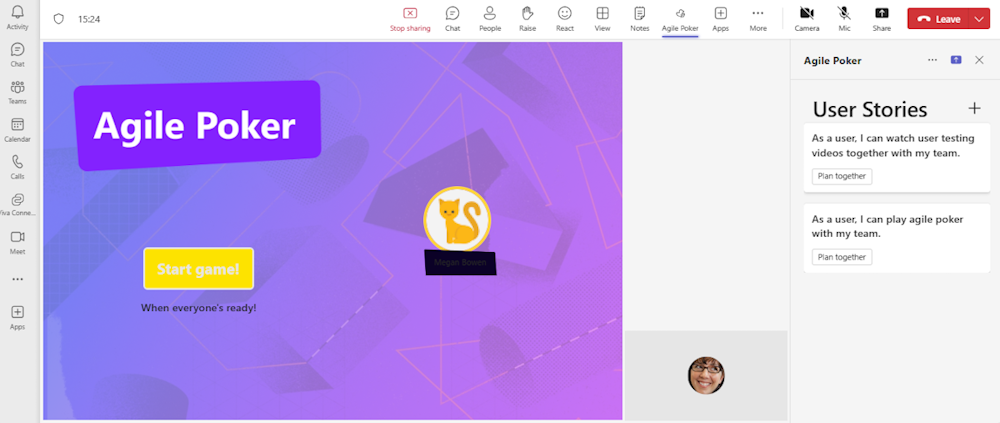
Did you come up with something like this?

Congratulations!
You've completed the tutorial to build collaborative apps for Microsoft Teams using Live Share SDK.
Have an issue with this section? If so, please give us some feedback so we can improve this section.