Masking for Mobile Apps
Choose what Clarity can track on your app by masking or unmasking it. Masking is essential when your app might capture users' data that you don't want Clarity to store. The masking ensures that it's never uploaded to Clarity.
Clarity masks sensitive content on your app by default. Clarity doesn't capture this masked content.
Important
- Content in the input boxes is masked in all modes and can't be customized.
- Masking changes might take up to an hour to appear. They can't be retroactively applied.
How to mask and unmask content?
Note
Only a project's admin can mask and unmask content. Members who are not admins can't edit the masking mode, add, or delete masked elements.
You can set Masking for Clarity in two ways:
- Masking modes: Masking modes are applied to your entire app (native and webviews).
- Masking by elements: You can choose to mask certain elements by IDs, by Class, or for entire Screens/Activities.
Masking modes
You can easily select one of the three masking modes. By default, the masking mode is set to Balanced.
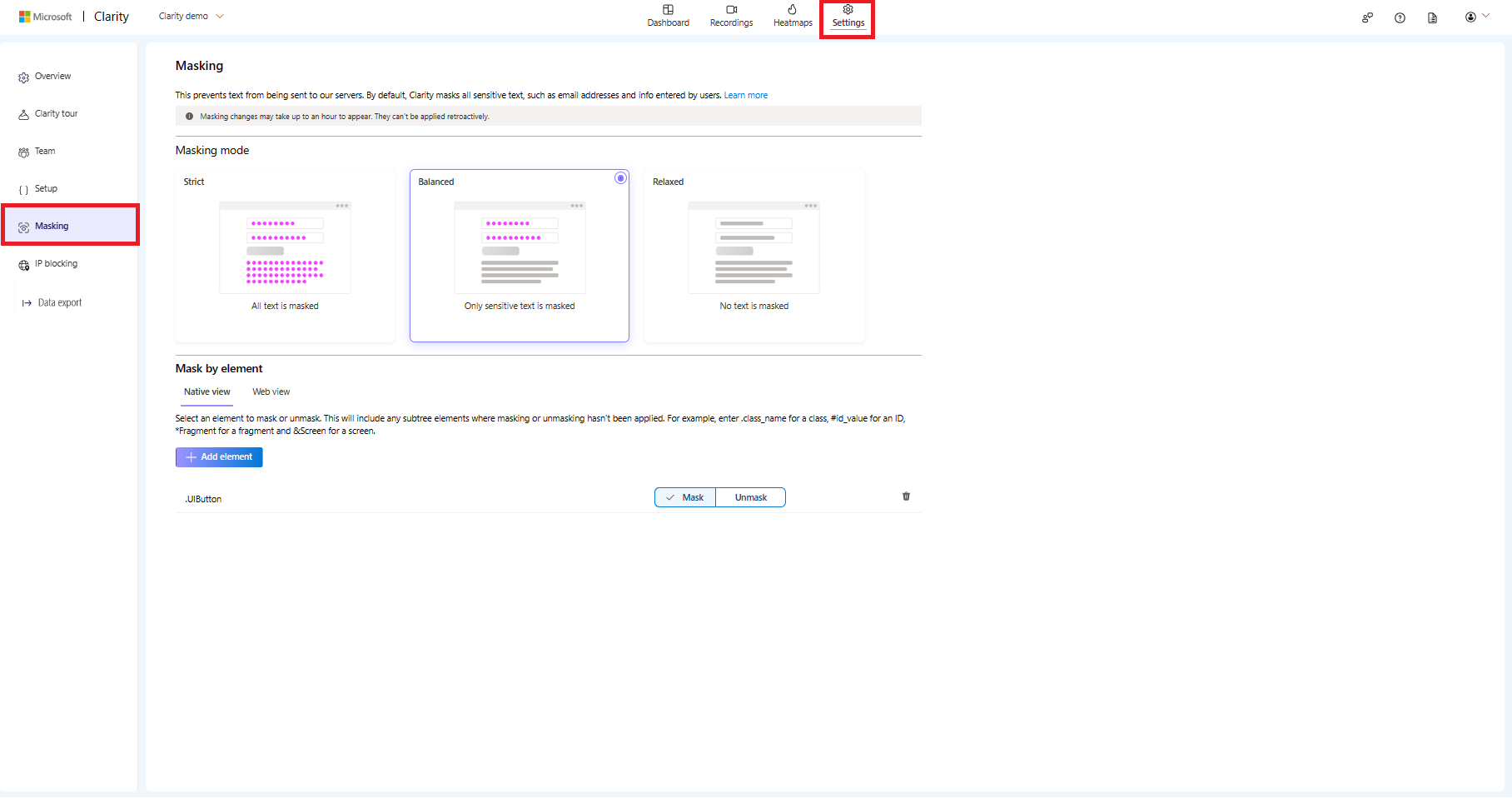
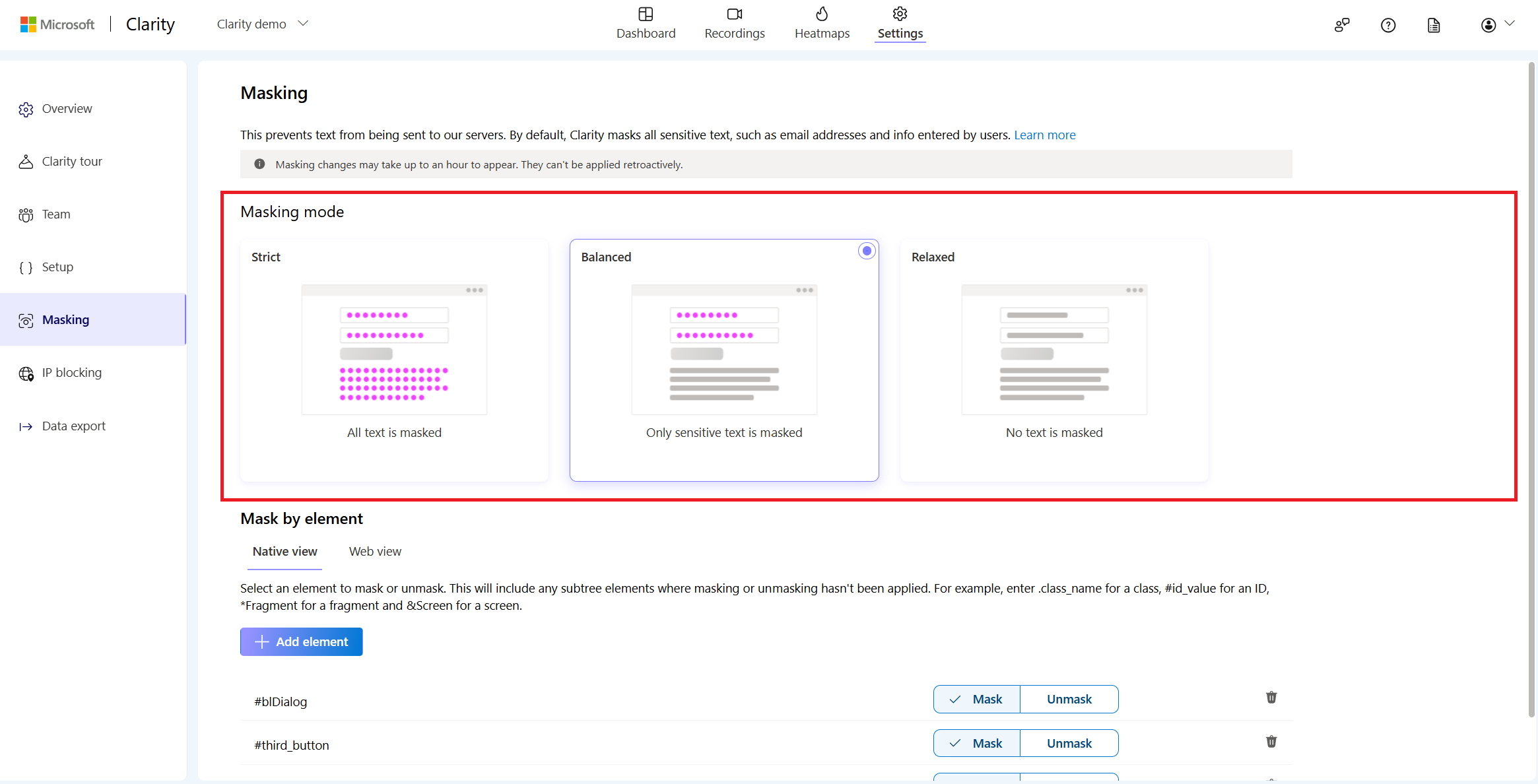
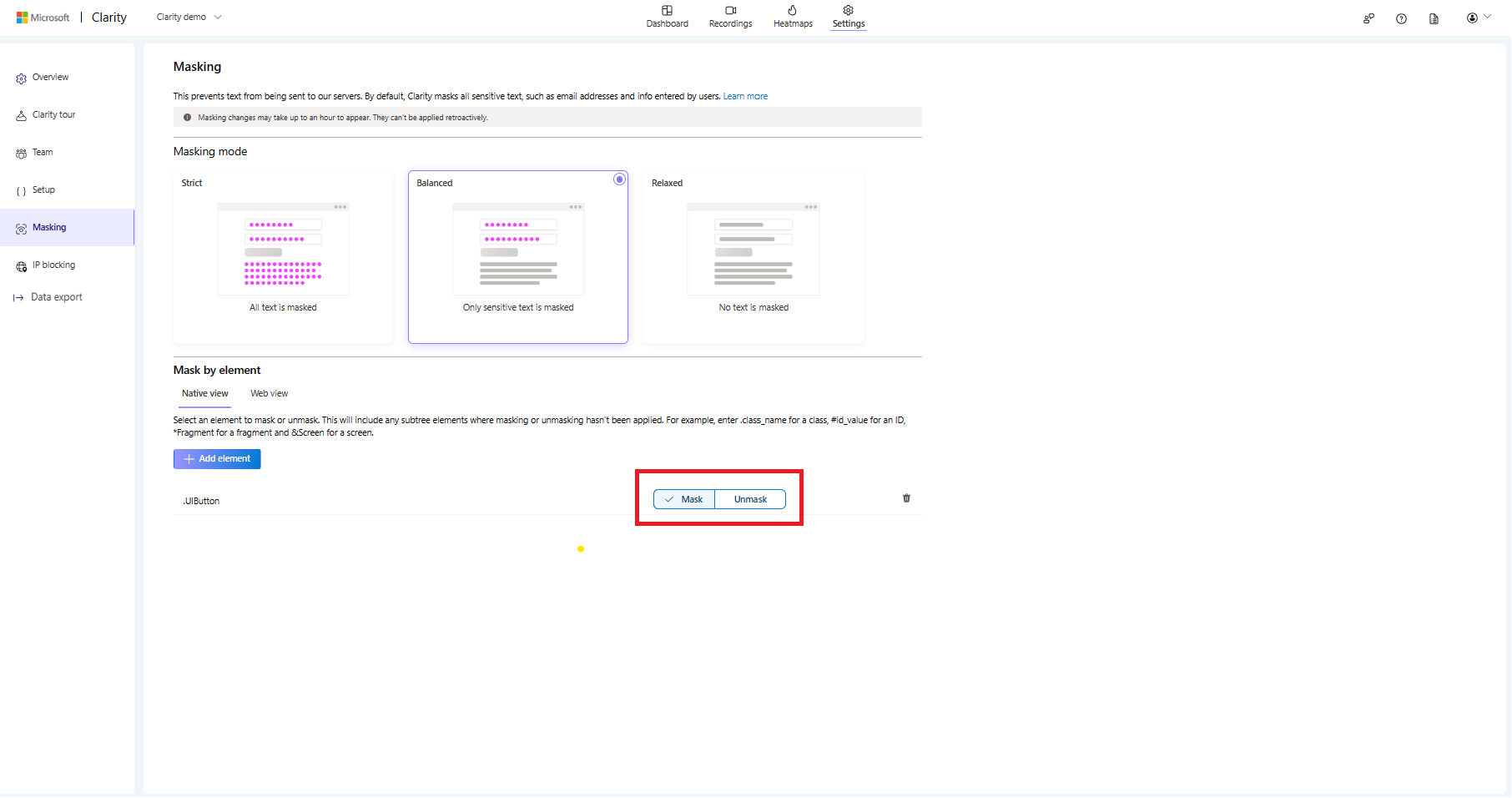
Go to Settings > Masking.

Under Masking mode, select a masking mode.
Strict: All text and images are masked. You can exclude some screens by adding them to unmasked elements.
Balanced: Only sensitive text is masked. We classify all input box content, numbers, and email addresses as sensitive text unless you add a screen to the list of masked activities.
To mask a certain view instance in an unmasked screen, use themaskViewAPI for Android and iOS.Relaxed: only text fields or inputs are masked. Screen elements that might contain personal data aren't masked by default and require explicit masking.

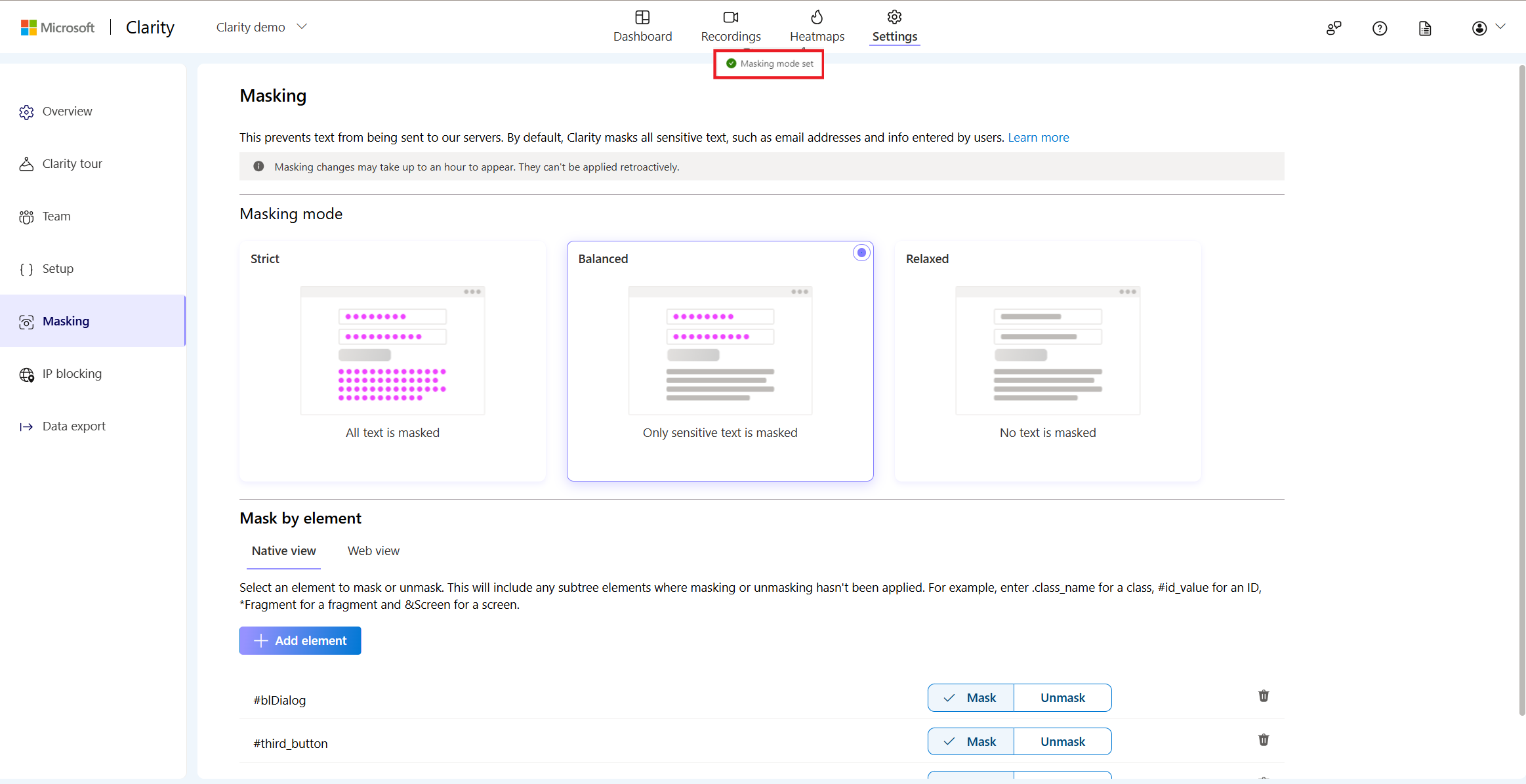
Upon selecting a masking mode, you can view a message as 'Masking mode set' on top of the screen.

Mask by element
You can also select specific elements to override the overall masking mode of your app.
Native elements
Important
If you would like to mask certain screens or classes (types), ensure to exclude these elements from obfuscation in your obfuscation tool configuration, such as ProGuard.
The native elements rules get applied to the views of native Android, iOS, and React Native applications.
Tip
If you still need to obfuscate your code, you can (un)mask using the Clarity tag approach (Android only).
You can apply masking/unmasking to native elements either using the specific view instances or using a CSS-selectors-like syntax:
.class_namefor a class or a Clarity tag.#id_valuefor an ID.&screenfor a screen/activity.*fragmentfor a fragment (Android) or view controller (iOS).
The table specifies the masking rules that can be applied to each framework.
| Platform | Masking by view instance | Masking by ID #id |
Masking by Class/Tag .class_name |
Masking by Screen &screen |
Masking by Fragment/ViewController *fragment / *viewController |
|---|---|---|---|---|---|
| Native Android | ✓ | ✓ | ✓ | ✓ | ✓ |
| Native iOS | ✓ | ✓ Note: Use the accessibilityIdentifier view property to set the IDs for masking. |
✓ | ✓ | ✓ |
| React Native | ✗ | ✓ Note: Use the testID view property to set the IDs for masking. |
✗ | ✗ | ✗ |
Examples
Native Android
- To mask/unmask a specific View instance, use
ClaritySDK.maskView(view)orClaritySDK.unmaskView(view). - To mask/unmask a specific composable use
clarityMaskorclarityUnmaskmodifiers. For more information, see Masking and Unmasking in Jetpack Compose. - To mask/unmask all the
TextViewinstances, add.TextViewto the native elements list and, mark it as mask/unmask. Ensure that theTextViewclass isn't obfuscated. Otherwise, the rule has no effect. - To mask/unmask a view using the Clarity tag, you can specify the tag by assigning it to the view as:
view.setTag(R.id.clarity_tag, "clarity_mask")and add.clarity_maskrule to the native elements list and mark it as mask/unmask. - To mask/unmask a view with ID
clarityView, add#clarityViewto the native elements list and mark it as mask/unmask. - To mask/unmask an activity called
MainActivity, add&MainActivityto the native elements list, and mark it as mask/unmask. Ensure that theMainActivityclass isn't obfuscated. Otherwise, the rule has no effect. - To mask/unmask a fragment called
ClarityFragment, add*ClarityFragmentto the native elements list, and mark it as mask/unmask. Ensure that theClarityFragmentclass isn't obfuscated. Otherwise, the rule has no effect.
Native iOS
- To mask/unmask a specific UIKit UIView instance, use
ClaritySDK.maskView(view)orClaritySDK.unmaskView(view). - To mask/unmask a specific SwiftUI view instance, use
view.clarityMask()orview.clarityUnmask(). - To mask/unmask all the
UILabelinstances, add.UILabelto the native elements list and mark it as mask/unmask. Ensure that theUILabelclass isn't obfuscated; otherwise, the rule has no effect. - To mask/unmask one (or more) UIKit view, specify its accessibility identifier:
view.accessibilityIdentifier = "maskedText", and add#maskedTextto the native elements list and mark it as mask/unmask. - To mask/unmask a screen that has
TabBarControlleras the presented view controller, add&TabBarControllerto the native elements list and mark it as mask/unmask. Note: If a custom screen name was set usingsetCurrentScreenName()API, ensure to use the view controller's type that is displayed as "ViewController" custom tag of the page visit on the Clarity dashboard's recordings, rather than the custom name displayed on the dashboard as the screen name. For example, if the custom screen name isSettings, add&TabBarControllerto the list instead of&Settings. - To mask/unmask a view controller type/title called
SettingsVC, add*SettingsVCto the native elements list and mark it as mask/unmask. Ensure that theSettingsVCclass isn't obfuscated; otherwise, the rule has no effect.
React Native
- To mask/unmask an element, specify its testID:
<Text testID="maskedText">Masked text</Text>, and add#maskedTextto the native elements list and mark it as mask/unmask.
WebView elements
You can use standard CSS selectors to apply masking rules. The masking rules apply to web elements inside the Cordova/Ionic web views.
These rules are also applied to web views in native and React Native applications.
In order to add masking by element rules, follow these steps:
Go to Settings > Masking.
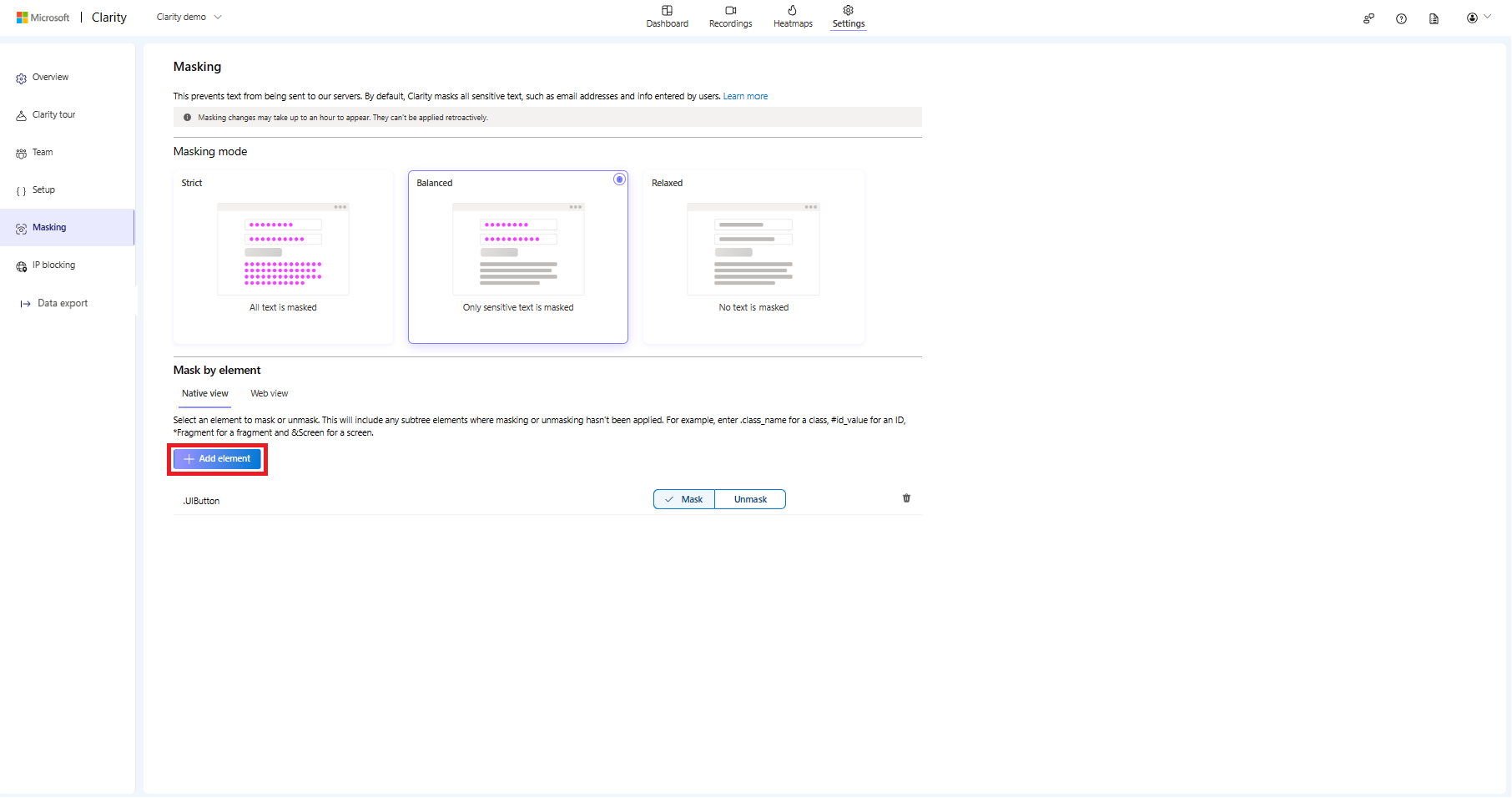
Under Mask by element, select Add element.

Enter the selector for the element to be masked and select Confirm.
As you add the elements, switch between masking and unmasking.

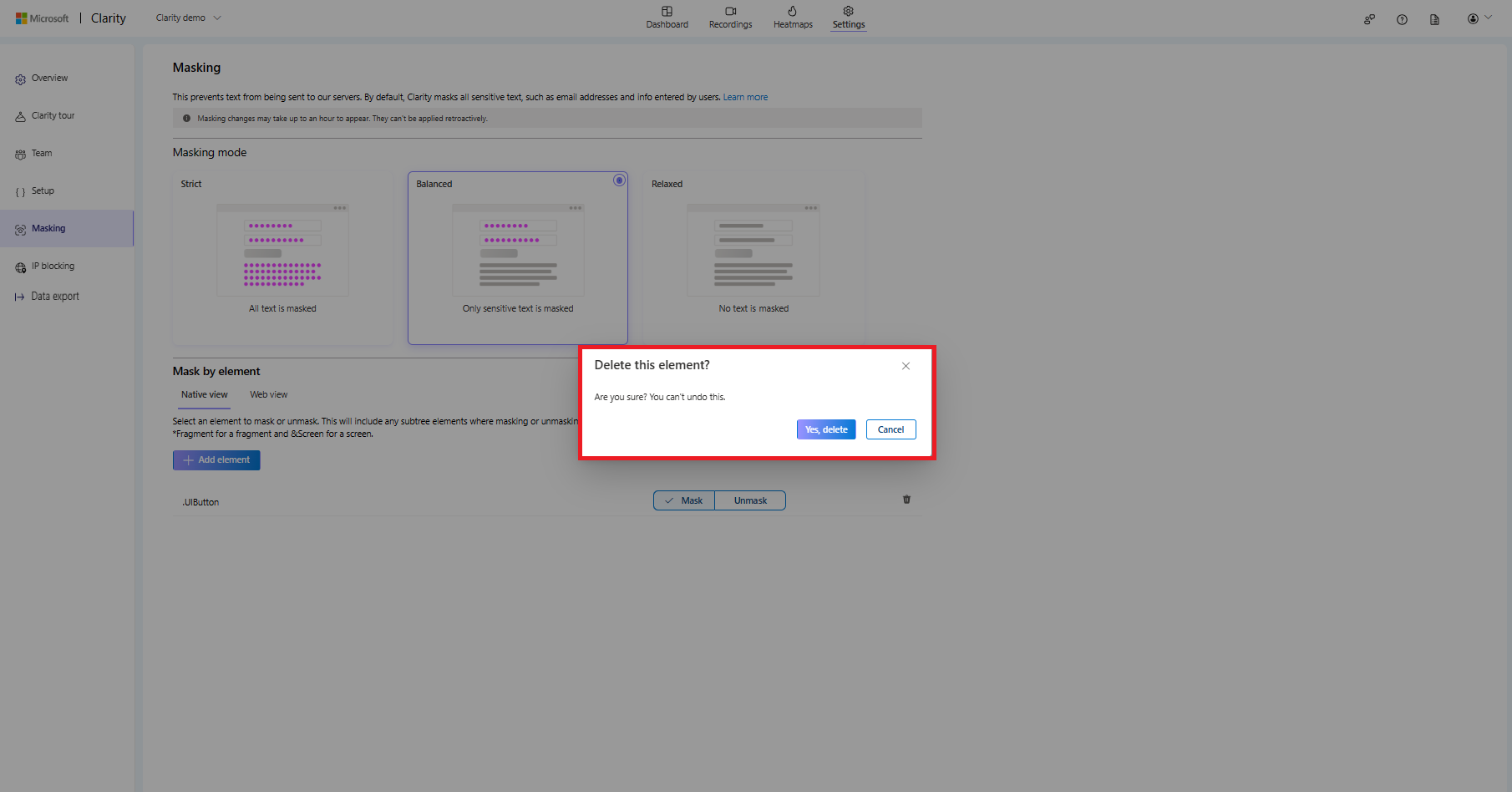
You can delete an element by selecting the Delete icon and confirm Yes, delete on pop-up window.

FAQ
For more answers, refer to FAQ.