Преглед на 3D съдържание или изображения в смесена реалност
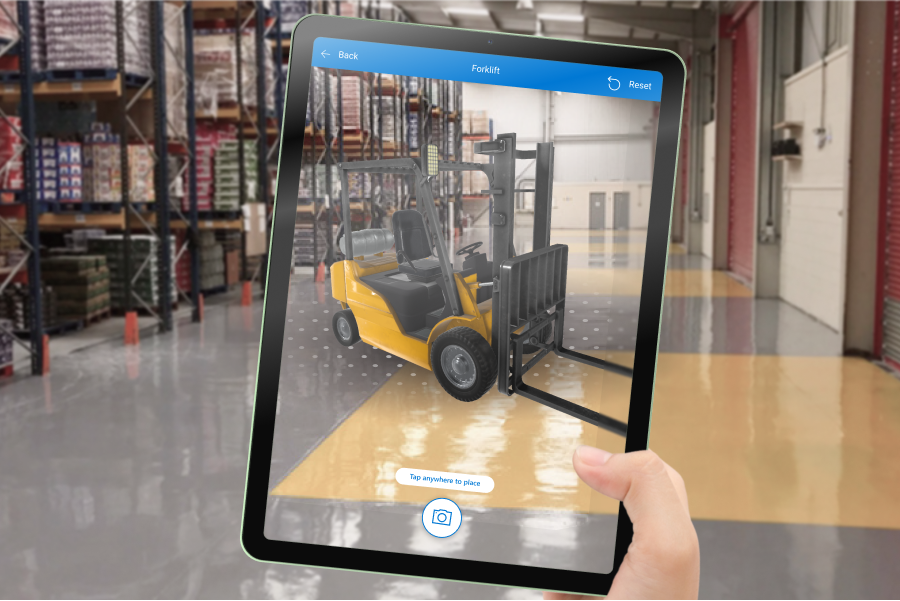
Използвайте контролата Преглед в MR за поставяне на 3D модел на обект или изображение в пространство от реалния свят. Например, прегледайте картина на стена, преди да я окачите, или вижте дали 3D виртуална библиотека ще пасне там, където възнамерявате да я поставите.
Ами ако нямате 3D модел на обекта? Заредете изображение на обекта и задайте размерите му спрямо размера на обекта. Контролът прилага изображението като лице на виртуален куб с желания размер. Поставете тази резервна част за 3D модела във вашето пространство.
Контролата Преглед в MR добавя бутон към вашето приложение. Когато потребителят избере бутона, приложението наслагва избрания 3D модел (във файлови формати .glb, .stl или .obj) или изображение (във файлови формати .jpg или .png) върху канала на камерата на устройството.

Можете също да правите снимки с помощта на контролата Преглед в MR и ги качете в OneDrive.
Важно
Вашето 3D съдържание трябва да е във файлови формати .glb, .stl или .obj. Можете да конвертирайте съществуващите си 3D модели във формат .glb от различни 3D формати. 3D съдържание, компресирано с Draco компресия, Draco не се поддържа.
Съвет
Уверете се, че 3D моделите ви са оптимизирани за използване с Power Apps, за да намалите до минимум времето за зареждане.
Компонентите със смесена реалност (MR) работят най-добре в добре осветена среда с плоски текстурирани повърхности. Проследяването е по-добро на устройства с LIDAR.
Контролите на MR в Power Apps използват Babylon и Babylon React Native. Съдържанието със смесена реалност, което работи в ограничителен режим на Babylon, трябва да работи в Power Apps чрез тази споделена MR платформа. Ако срещнете проблеми със съдържание, което работи в Babylon, но не и в Power Apps, изпратете въпрос на форум на общността на Power Apps. (Маркирайте го със „смесена реалност.“)
Добавете бутон Преглед в MR към екран на приложение
С приложение, отворено за редактиране в Power Apps Studio:
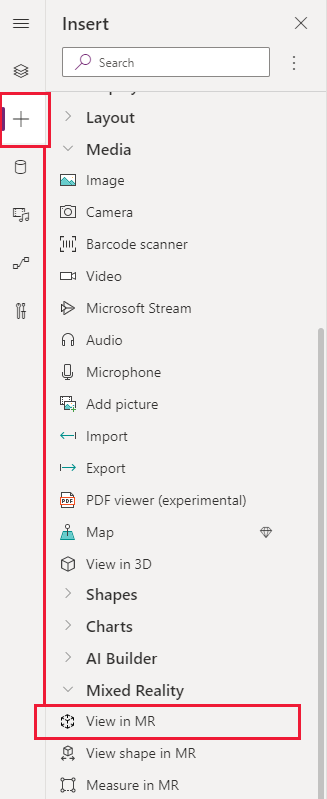
Отворете Вмъкване раздел и разгънете Смесена реалност.
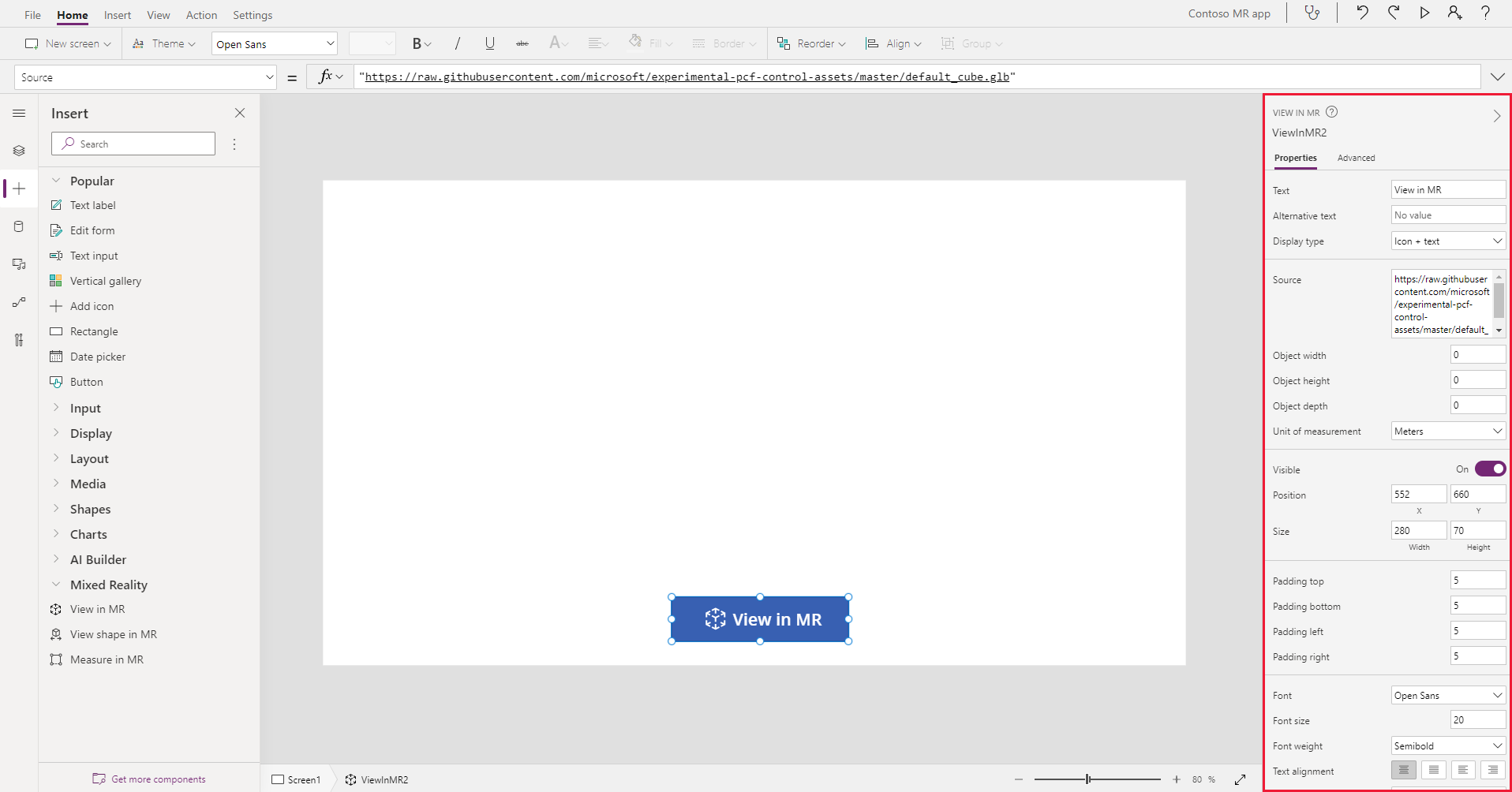
Изберете Преглед в MR, за да поставите контролата на екрана на приложението, или плъзнете елемента за управление към екрана, за да го позиционирате по-точно.
Контролата е бутон, който е обозначен с икона на куб и текст Преглед в MR. Променете етикета и скрийте иконата, ако желаете в свойствата Текст и Тип показване.

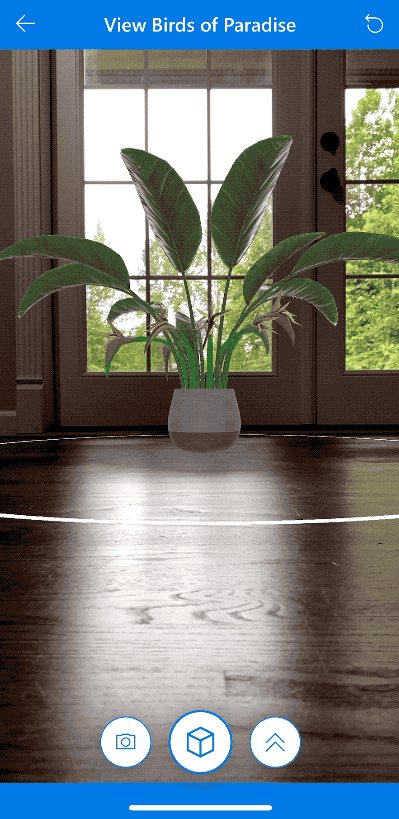
Вижте различни модели в една сесия
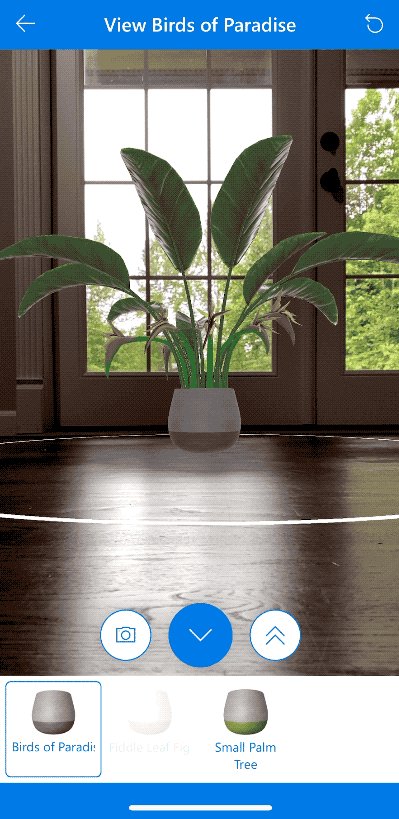
Контролата Преглед в MR показва един медиен файл по подразбиране. За да видите различни медийни файлове, избрани чрез медийна галерия по време на MR опит, използвайте разширеното свойство Items на контролата. Това свойство създава таблица, която изброява медийни файлове, от които потребителят може да избира в изживяването със смесена реалност.
Когато използвате свойството Items свойство, трябва да зададете стойност за следните допълнителни разширени свойства, за да картографирате колоните на вашата таблица:
| Свойство | Описание |
|---|---|
| ItemsSource (задължително) | Определя коя колона в Items идентифицира 3D модела или изображението, което да се покаже в изгледа за смесена реалност. Вижте Свържете 3D модели към Power Apps, за да научите повече за въвеждането на модели в Power Apps. |
| ItemsLabel | Указва в коя колона в Елементи съдържа етикета за показване в медийната галерия. Свойството Alternative text свойството се използва за елементи, които нямат указан етикет. |
| ItemsThumbnail | Указва коя колона в Елементи идентифицира миниатюрата, която да се покаже в галерията с медии. Предоставя се миниизображение по подразбиране за елементи, които нямат посочено такова. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Указва ясен размер за всеки медиен елемент в таблицата. Ширина на обекта, Височина на обекта и Дълбочина на обекта се използват за елементи, които нямат определен размер. |
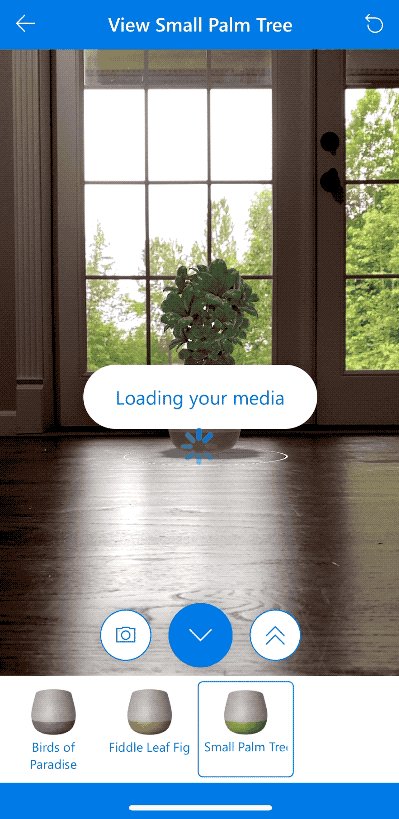
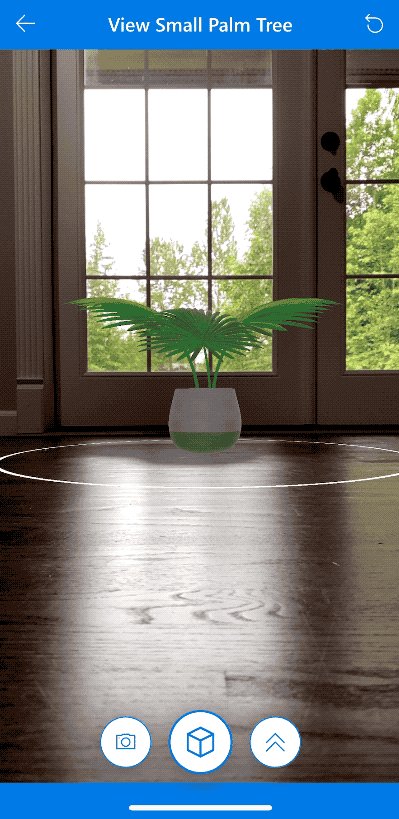
За да го тестваме, нека създадем медийна галерия, която показва три различни растения в стая. Нашата таблица Елементи изглежда така:

С приложение, отворено за редактиране в Power Apps Studio:
Отворете Вмъкване раздел и разгънете Смесена реалност.
Изберете Преглед в MR, за да поставите контролата на екрана на приложението, или плъзнете елемента за управление към екрана, за да го позиционирате по-точно.
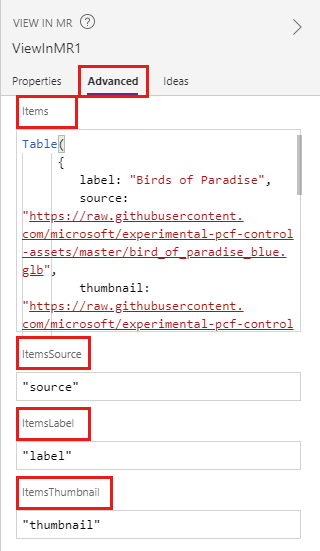
В раздела Разширени изберете свойството Items свойство и въведете или поставете следния код:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Задайте свойството ItemsLabel на
"label".Задайте свойството ItemsSource на
"source".Задайте свойството ItemsThumbnail на
"thumbnail".
Бележка
Свойството Items е зададено на вашия източник на данни, което може да бъде колекция, от конектор или твърдо кодирана таблица като в този пример. Свойствата ItemsSource, ItemsLabel и ItemsThumbnail са зададени на имената на колоните на този източник на данни в кавички.
- Запазете и публикувайте приложението, след което го отворете на мобилното си устройство, за да го изпробвате.
Как обектите се мащабират, ако ги преоразмерите
Ако не посочите размери, когато поставяте модел, контролата Преглед в MR следва размерите, дадени в обектния файл. Можете да преоразмерите модела, като въведете стойност, различна от 0, в едно или повече от свойствата за ширина, височина и дълбочина на контролата (Ширина на обекта, Височина на обекта и Дълбочина на обекта). Как се мащабира моделът зависи от това колко измерения променяте.
Ако всички размери са 0 (по подразбиране), размерът на модела остава както е зададен в обектния файл.
Ако е зададено едно измерение, моделът се мащабира еднакво въз основа на промененото измерение, подобно на настройката „запазване на пропорциите“, когато преоразмерявате изображение.
Ако са зададени две измерения, моделът се мащабира по двете зададени измерения и по средната стойност на първите две.
Например, кажете, че имате модел, който е 12 m висок, 6 m широк и 3 m дълбок. Вие задавате Преглед в MR свойства на контролата, както следва: Височина на обекта: 24, Ширина на обекта: 9, Дълбочина на обекта: 0 (непроменен). Височината се увеличава с коефициент 2, а ширината се увеличава с коефициент 1,5. Увеличението на височината и ширината се осреднява, за да се намери коефициентът, с който трябва да се увеличи дълбочината: 2 + 1,5 = 3,5 / 2 = 1,75. Крайните размери на модела са Височина на обекта 24, Ширина на обекта 9 и Дълбочина на обекта 5,25 (3 х 1,75).Ако са зададени и трите измерения, размерът на модела се променя до посочения от вас.
Бележка
Ако измерванията не са съобразени с оригиналното съотношение на страните, моделът може да бъде смачкан или изкривен, когато се гледа в MR.
Свойства
Променете поведението и външния вид на бутона Преглед в MR с помощта на свойства. Някои имоти са налични само на Разширено раздел.

| Свойство | Описание | Тип | Местоположение |
|---|---|---|---|
| Текстово съобщение | Задава текста на етикета на бутона. | String | Свойства; Разширено: Текст |
| Алтернативен текст | Определя текста, който ще се показва, ако моделът не може да се зареди или ако потребителят се задържи над модела. | String | Свойства; Разширено: AltText |
| Тип на показване | Определя дали етикетът на бутона да показва икона на куб, текст или и двете. | Падаща селекция | Свойства; Разширено: DisplayType |
| Източник | Идентифицира източника на данни (.glb, .stl или .obj файла) за показване. | Неприложимо | Свойства; Разширено: Източник |
| Списък на източниците (елементи) | Източник на данни (таблица), който изброява множество медийни файлове за преглед в една сесия със смесена реалност. | Table | Свойства; Разширено: Елементи |
| Ширина на обекта | Задава ширината на модела. | Integer | Свойства; Разширено: ObjectWidth |
| Височина на обекта | Задава височината на модела. | Integer | Свойства; Разширено: ObjectHeight |
| Дълбочина на обекта | Задава дълбочината на модела. | Integer | Свойства; Разширено: ObjectDepth |
| Мерна единица | Задава мерната единица, използвана за ширината, височината и дълбочината на модела. | Списък | Свойства; Разширено: Единици |
| Активиране на сенки | Определя дали да се използват сенки за засилване на 3D ефекта, когато моделът е показан. | Boolean | Свойства; Разширено: EnableShadows |
| Активиране на откриването на маркер | Определя дали откриването на маркер ще се използва за определяне на позицията и въртенето на модела. Вижте Използване на откриване на маркери с контроли за смесена реалност | Boolean | Свойства; Разширено: EnableMarkerDetection |
| Видим | Показва или скрива бутона. | Boolean | Свойства; Разширено: Visible |
| Позиция | Поставя горния ляв ъгъл на бутона в координатите на екрана, посочени в x и y. | Число с плаваща запетая | Свойства; Разширено: X, Y |
| Размер | Определя размера на бутона, като използва стойностите на пикселите, предоставени в Ширина и Височина. | Integer | Свойства; Разширено: Width, Height |
| Допълване отгоре | Задава разстоянието между текста на етикета на бутона и горната част на бутона. | Число с плаваща запетая | Свойства; Разширено: PaddingTop |
| Допълване отдолу | Задава разстоянието между текста на етикета на бутона и долната част на бутона. | Число с плаваща запетая | Свойства; Разширено: PaddingBottom |
| Допълване отляво | Задава разстоянието между текста на етикета на бутона и левия ръб на бутона. | Число с плаваща запетая | Свойства; Разширено: PaddingLeft |
| Допълване отдясно | Задава разстоянието между текста на етикета на бутона и десния ръб на бутона. | Число с плаваща запетая | Свойства; Разширено: PaddingRight |
| Шрифт | Задава името на фамилията шрифтове, използвани за текста на етикета на бутона. | Списък | Свойства; Разширено: Font |
| Размер на шрифта | Задава размера на текста на етикета на бутона. | Число с плаваща запетая | Свойства; Разширено: FontSize |
| Тежест на шрифт | Задава тежестта на текста на етикета на бутона - Удебелен, По-лек, Нормален или Полуудебелен. | Списък | Свойства; Разширено: FontWeight |
| Подравняване на текст | Задава и хоризонталното подравняване на текста на етикета в бутона Център, Подравнен, Наляво или Надясно. | Неприложимо | Свойства; Разширено: TextAlignment |
| Вертикално подравняване | Задава и вертикалното подравняване на текста на етикета в бутона Отдолу, В средата или Отгоре. | Списък | Свойства; Разширено: VerticalAlign |
| Стил на шрифта | Задава стила на текста на етикета на бутона - курсив, подчертаване, зачеркване или никакъв. | Неприложимо | Свойство; Разширено: Italic, Underline, Strikethrough |
| Радиус на граница | Определя радиуса на ъгъла на границата на бутона. | Число с плаваща запетая | Свойства; Разширено: BorderRadius |
| Цвят | Задава цветовете на текста на етикета на бутона и на фона на бутона. | Неприложимо | Свойства; Разширено: FillColor, TextColor |
| Граница | Определя стила, ширината и цвета на границата на бутона. | Неприложимо | Имоти; Разширено: BorderStyle, BorderThickness, BorderFillColor |
| Забранени | Изключва бутона, но го оставя видим. | Boolean | Свойства; Разширено: Disabled |
| Цвят при забрана | Задава цветовете на текста на етикета на бутона, фона на бутона и рамката на бутона DisplayMode е Дезактивирано. | Неприложимо | Свойства; Разширено: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Цвят при натискане | Задава цветовете на текста на етикета на бутона, фона на бутона и рамката на бутона, когато потребителят избере бутона. | Неприложимо | Свойства; Разширено: PressedContentColor, PressedFillColor, PressedBorderColor |
| Цвят при посочване | Задава цветовете на текста на етикета на бутона, фона на бутона и рамката на бутона, когато потребителят задържи показалеца на мишката върху него. | Неприложимо | Свойства; Разширено: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Поведение, което се задейства, когато потребителят избере бутона за стартиране в изживяването със смесена реалност. | Дефинирано действие | Напреднали |
| OnChange | Поведение, което се задейства при промяна на някакво свойство на бутона. | Дефинирано действие | Напреднали |
| Пояснение | Определя текста, който ще се показва, когато потребителят се задържи върху бутона. | String | Напреднали |
| ContentLanguage | Определя езика на показване на етикета на бутона, ако той е различен от езика, използван в приложението. | String | Напреднали |
| DisplayMode | Определя дали бутонът позволява въвеждане от потребителя (редактиране), показва само данни (изглед) или е деактивиран (забранено). | Изброена стойност | Напреднали |
| TabIndex | Указва реда, в който се избира бутонът, ако потребителят навигира в приложението с помощта на клавиша Tab. | Integer | Свойства; Разширено: TabIndex |
Изходни свойства
Вашето приложение може да използва повече свойства, когато потребител взаимодейства с контролата Преглед в MR. Те са известни като изходни свойства. Можете да използвате изходни свойства в други контроли или да персонализирате работата на приложението.
| Свойство | Описание | Тип |
|---|---|---|
| Снимки | Събира снимките, заснети по време на сесията със смесена реалност. Можете да качите снимките със смесена реалност в OneDrive и ги покажете в галерия. | Неприложимо |
Други контроли за смесена реалност
- Гледайте 3D съдържание с контрола 3D обект.
- Измерете разстоянието, площта и обема с контрола Измерване в смесена реалност..
- Създавайте и преглеждайте предварително дефинирани 3D форми с контрола Вижте формата в смесена реалност
- Нарисувайте 3D линии или нарисувайте 3D стрелки, за да посочите област или актив във вашата среда с Маркиране в MR контрол.
Вижте също
- Създаване на приложение с контроли за 3D и Mixed reality
- Използване на откриване на маркери с контроли за смесена реалност
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).
Обратна връзка
Очаквайте скоро: През цялата 2024 г. постепенно ще отстраняваме проблемите в GitHub като механизъм за обратна връзка за съдържание и ще го заменим с нова система за обратна връзка. За повече информация вижте: https://aka.ms/ContentUserFeedback.
Подаване и преглед на обратна връзка за