Проектиране на персонализирана страница за приложение, управлявано от модел
Тази статия предоставя съвети за проектиране на персонализирана страница за използване в приложение, управлявано от модел.
Важно
Персонализираните страници са нова функция със значителни промени в продукта и понастоящем имат редица известни ограничения, очертани в Известни проблеми с персонализирана страница.
Поддържани контроли в персонализирана страница
Понастоящем персонализираното създаване на страници поддържа подмножество контроли за приложения за платно. Таблицата по-долу изброява текущо поддържаните контроли.
| Control | Тип на контрола | Бележки |
|---|---|---|
| Етикет1 | Дисплей | |
| Текстово поле1 | Въвеждане | |
| Инструмент за избор на дата1 | Въвеждане | |
| Бутон1 | Въвеждане | |
| Комбинирано поле1 | Въвеждане | |
| Квадратче за отметка1 | Въвеждане | |
| Превключване1 | Въвеждане | |
| Радиогрупа1 | Въвеждане | |
| Плъзгач1 | Въвеждане | |
| Оценка1 | Въвеждане | |
| Вертикален контейнер | Оформление | Нов отзивчив контейнер за хоризонтално оформление |
| Хоризонтален контейнер | Оформление | Нов отзивчив контейнер за хоризонтално оформление |
| RTF редактор | Въвеждане | |
| Галерия | Списък | |
| Icon | Мултимедиен елемент | |
| Image | Мултимедиен елемент | |
| Редактиране на формуляр | Въвеждане | |
| Формуляр за показване | Въвеждане | |
| Компоненти на код | Персонализирани | Добавяне на компоненти на код към персонализирана страница |
| Компоненти на платното (преглед) | Персонализирани | Добавяне на компоненти на платно към персонализирана страница |
1 Контролата е нова модерна контрола. Контролът е въведен за приложения за платно в Teams. Контролът се основава на Библиотека на Fluent UI опакована с Power Apps component framework.
Поддръжка на персонализирани компоненти за персонализирана страница
Можете да добавите персонализирани UX компоненти с нисък код (компоненти на платното) и про-код (компоненти на кода) към вашата среда и да ги направите достъпни за всички производители. За статии за разширяване на UX за конкретни страници вижте добавете компоненти на платно към персонализирана страница за вашето приложение, управлявано от модел и добавете кодови компоненти към персонализирана страница за вашето приложение, управлявано от модел.
Като цяло подходът за разширяване с нисък код е по-лесен за изграждане, тестване и има по-ниски разходи за поддръжка. Препоръчваме първо да оцените компонентите на платното и след това да използвате кодови компоненти само ако има нужда от по-сложна и разширена персонализация.
Допълнителна информация:
Активирайте отзивчиво оформление с контрол на контейнера
Адаптивните персонализирани оформления на страници се дефинират чрез изграждане на йерархия на Контейнер с хоризонтално оформление и Контейнер с вертикално оформление контроли. Тези контроли се намират в дизайнера на приложения за платно под Оформление на раздела Вмъкване.
Задайте минималната височина и ширина на екрана на Приложение обект за предотвратяване на ленти за превъртане на ниво страница и използване на вертикална лента за превъртане на тялото.
MinScreenHeight=200
MinScreenWidth=200
По желание може да се коригира размерът на персонализирания дизайн на страницата Настройки > Дисплей с Размер настроен на Персонализиран. След това задайте ширина и Височина до по-типичен персонализиран размер на страницата за настолни компютри като ширина 1080 и височина 768. Промяната на тази настройка след добавяне на контроли към екрана може да доведе до нулиране на някои свойства на оформлението.
Задайте най-горния контейнер да запълни цялото пространство и преоразмерете въз основа на наличното пространство.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Хоризонтално опаковане на контейнер с гъвкава височина
За да поддържате коригиране на страници от работния плот надолу до тясна ширина, активирайте тези свойства на хоризонтален контейнер с гъвкава височина. Без тези настройки страницата ще изрязва контролите, когато страницата е тясна.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Дъщерните контейнери или контролите директно под този контейнер трябва да бъдат настроени да имат минимална ширина, която позволява на страницата да се побере в ширина от 300 пиксела. Помислете за подложката на контейнера или контролата, както и на родителските контейнери.
Вертикално опаковане на контейнер с гъвкава ширина
За да поддържате страници, които се приспособяват от работния плот надолу до малка ширина, разрешете тези свойства за вертикален контейнер с гъвкава ширина. Без тези настройки страницата ще изрязва контролите, когато страницата е тясна.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Дъщерните контейнери или контролите директно под този контейнер трябва да бъдат настроени да имат минимална височина, която позволява на страницата да се побере в ширина от 300 пиксела. Помислете за подложката на контейнера или контролата, както и на родителските контейнери.
Повече информация: Изграждане на отзивчиво оформление.
Вертикален контейнер с фиксирана заглавка, гъвкав корпус, фиксиран долен колонтитул
Във Вертикален контейнер, задайте Подравняване (хоризонтално) на Разтягане
Вмъкнете три контроли Хоризонтален контейнер в рамките на родителския Вертикален контейнер
На първото и третото дъщерно управление за хоризонтален контейнер задайте Височина на разтягане изключете и намалете височината до необходимото пространство, като напр. Височина = 80.
Хоризонтален контейнер с два дори детски контейнера
В родителски хоризонтален контейнер, задайте Подравняване (вертикално) на Разтягане.
Вмъкнете две контроли Вертикален контейнер в рамките на родителския Хоризонтален контейнер.
Оформяне на персонализирани контроли на страници, които да се приведат в съответствие с управляваните от модела контроли за приложения
Създавайки персонализираната страница от съвременния дизайнер на приложения, тези функции използват стойностите по подразбиране.
Тема за персонализираната страница. Стойностите на темите за контролите, използвани в персонализирана страница, се задават автоматично, за да съответстват на синята тема по подразбиране на Унифициран интерфейс. Тази тема по подразбиране се използва както в студиото, така и по време на изпълнение на приложението. Изричното избиране на тема е премахнато от персонализираното създаване на страници.
Контролите трябва да използват различен размер на шрифта, който се основава на тяхната позиция в йерархията на страниците.
Бележка
Текстът на персонализираната страница има мащабиране от 1,33, така че трябва да разделите целта Размер на шрифта с 1,33, за да получите желания размер.
Тип етикет Целеви FontSize FontSize за използване Заглавие на страницата 17 12.75 Нормални етикети 14 10.52 Малки етикети 12 9.02 Основните и вторичните бутони се нуждаят от следните промени в стила:
Основни бутони
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalВторични бутони
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Навигация по раздели и достъпност на клавиатурата за персонализирани страници
Персонализираните страници следват същия дизайн на навигация в раздела, който се използва от приложението, управлявано от хостинг модел. Визуално подредената семантична HTML структура помага на потребителите да се движат безпроблемно по персонализираните страници, когато използват клавиатура или екранен четец. Обърнете внимание, че за разлика от самостоятелните приложения за платно, персонализираните контроли на страници и други UX елементи не се нуждаят от изрични присвоявания на номера на раздели. Съвременните контроли нямат свойство TabIndex и използва семантичната HTML структура за навигация.
Различни елементи като контроли, компоненти на платно и код, контейнери и така нататък могат да бъдат разделяни в зависимост от позицията им в персонализираното оформление на страницата. Навигацията в раздела следва навигацията по Z ред. Отделни табулатори в по-големи групиращи елементи като компоненти, контейнери се навигират първо преди раздела да се премести към следващия елемент в дървото на обектния модел на документа (DOM).
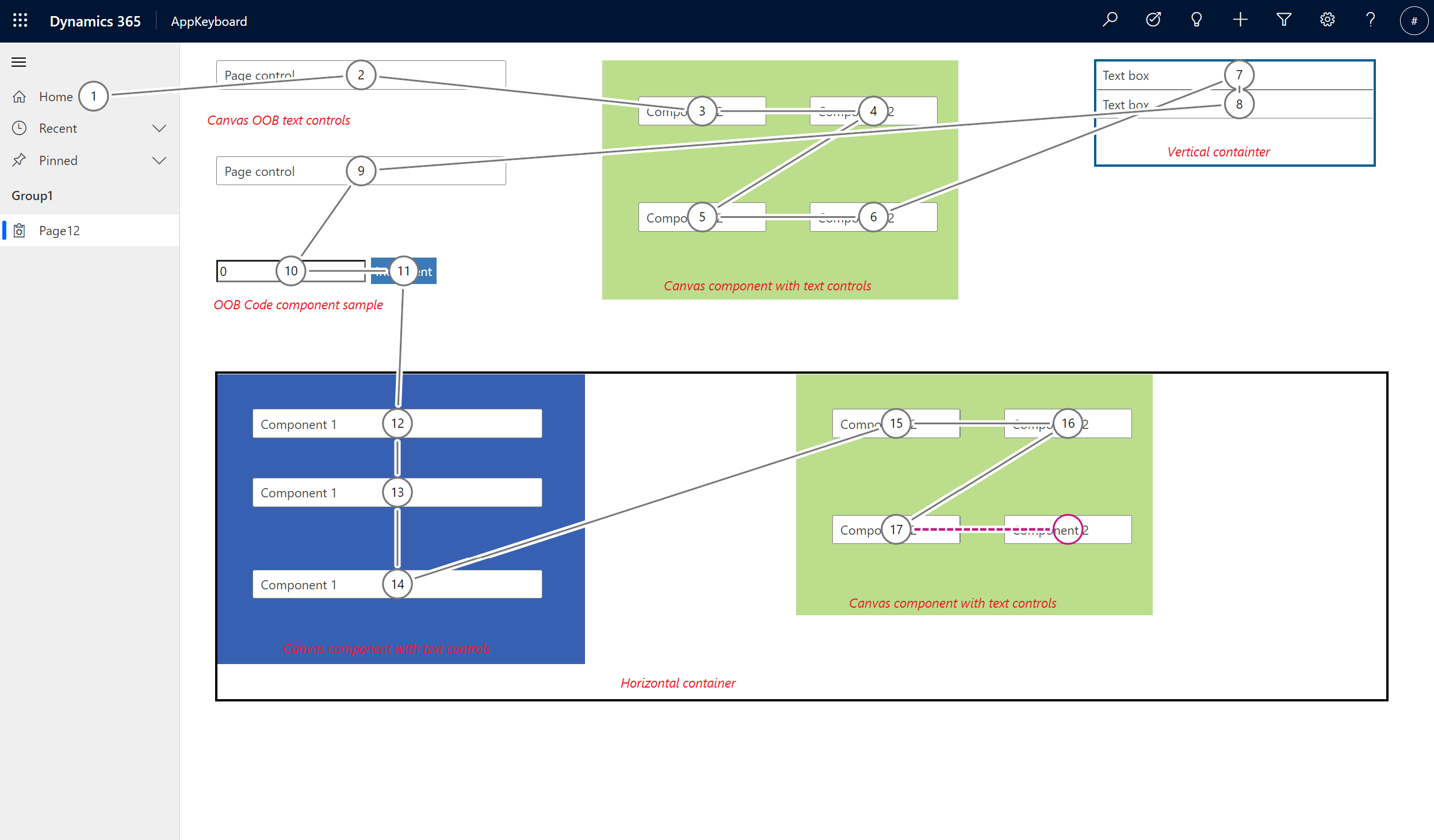
Ето примерна навигация със страницата, съдържаща контроли, кодове и компоненти и контейнери на платно.
Бележка
Припокриващите се контроли и елементи на персонализираната страница няма да обединят DOM, така че табулаторите да не са синхронизирани от визуалното оформление. Същото важи и за позиционирането на динамични елементи с помощта на формули.
Вижте също
Общ преглед на персонализирана страница на приложение, управлявано от модел
Използване на PowerFx в персонализирана страница
Създаване на реагиращо оформление
Добавяне на персонализирана страница към приложение, управлявано от модел
Обратна връзка
Очаквайте скоро: През цялата 2024 г. постепенно ще отстраняваме проблемите в GitHub като механизъм за обратна връзка за съдържание и ще го заменим с нова система за обратна връзка. За повече информация вижте: https://aka.ms/ContentUserFeedback.
Подаване и преглед на обратна връзка за