Използване на контролите на Fluent UI
Създаване на приложения, които изглеждат страхотно в Microsoft Teams ще бъде по-лесно с новите ни компоненти. Построен върху рамка на Fluent UI, новите компоненти ще изглеждат страхотно със стилове на Teams и автоматично ще се адаптират към темата по подразбиране на Teams. Новите контроли са Бутона, Квадратче с отметка, Комбинирано поле, Селектор на дата, етикет, Радиогрупа, Оценка, Плъзгач, Текстово поле и Превключване.
Нека да разгледаме всеки Fluent UI контрол и най-полезните му свойства. За пълен списък с контроли и свойства в Power Apps, отидете на Контроли и свойства в Power Apps.
Button
Контрол, който потребителят може да избере да взаимодейства с приложението.

Описание
Конфигурирайте свойството OnSelect на контролата Бутон за изпълнение на една или повече формули, когато потребителят избере контролата.
Свойства на ключове
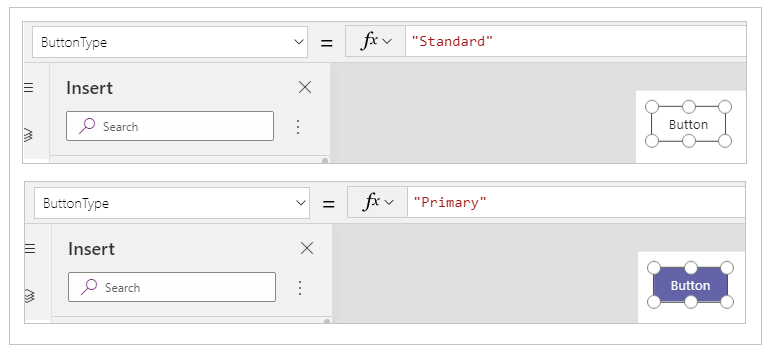
ButtonType - Стилът на бутона за показване, стандартен или основен. Стойност по подразбиране: Стандартно.
OnSelect - Как приложението реагира, когато потребителят избере контрола.
Текст - Текст, който се появява на контрола или който потребителят въвежда в контрола.
Квадратче за отметка
Контрол, който потребителят може да избере или изчисти, за да зададе стойността си на вярно или невярно.

Описание
Потребителят може да посочи булева стойност, като използва този познат контрол, който е широко използван в потребителския интерфейс.
Свойства на ключове
Страна на поле - Страната на контрола, на която се показва квадратчето за отметка.
Етикет - Текст, който се появява на контрола.
Отметнато - Дали контролата е отметната, или не.
Разгъващ се списък
Контрола, която позволява на потребителите да правят избор от предоставения избор. Поддържа търсене и множествен избор.

Описание
Контролата Комбинирано поле позволява на потребителя да търси елементи, които да избере.
Режимът за единичен или многократен избор се конфигурира чрез свойството SelectMultiple.
Свойства на ключове
Елементи - Източникът на данни, от който може да се направи избор.
DefaultSelectedItems - Елементите, които първоначално са избрани преди потребителят да взаимодейства с контролата.
SelectMultiple - Дали потребителят може да избере един артикул или няколко елемента.
IsSearchable - Дали потребителят може да търси елементи, преди да избере.
Избирач на дати
Контрол, който потребителят може да избере, за да посочи дата.

Описание
Ако добавите Инструмент за избор на дата контрола вместо контрола Въвеждане на текст, вие помагате да гарантирате, че потребителят посочва дата в правилния формат.
Свойства на ключове
Стойност - Датата, избрана в момента в контрола за дата. Тази дата е представена в местно време.
Label
Поле, което показва данни като текст, числа, дати или валута.

Описание
Етикетът показва данни, които сте посочили като буквален низ от текст или като формула, която оценява на низ от текст. Често етикетите се появяват извън какъвто и да е друг контрол (например банер, който идентифицира екран), като етикет, който идентифицира друг елемент за управление (като например рейтинг или аудио контрол) или в галерия, за да се покаже конкретен тип информация за даден елемент,
Свойства на ключове
Color – Цветът на текста в контрола.
Шрифт - Името на семейството шрифтове, в което се появява текст.
Текст - Текстът, който се появява на контрола.
Радиогрупа
Контрол за вход, който показва множество опции, само една от които потребителите могат да избират наведнъж.

Описание
Контролата Радио група, стандартен HTML вход за управление, е най-добре да се използва само с няколко взаимно изключващи се опции.
Свойства на ключове
Елементи - Източникът на данни, който се появява в контрола като галерия, списък или диаграма.
Selected - Записът на данните, който представлява избрания елемент.
Оценка
Контрол, с който потребителите могат да посочат стойност от 0 до максимално число, което сте посочили.

Описание
В този контрол потребителят може да посочи например колко им е харесало нещо, като избере определен брой звезди.
Свойства на ключове
Стойност - Началната стойност на контрола, преди да бъде променена от потребителя.
Max – Максималната стойност, за която потребителят може да зададе плъзгач или оценка.
Плъзгач
Контрол, с който потребителят може да посочи стойност чрез плъзгане на дръжка.

Описание
Потребителят може да посочи стойност между минимална и максимална стойност, която сте посочили, като плъзнете дръжката на плъзгач отляво надясно или нагоре и надолу, в зависимост от посоката, която изберете.
Свойства на ключове
Max – Максималната стойност, за която потребителят може да зададе плъзгач или оценка.
Min – Минималната стойност, за която потребителят може да зададе плъзгач.
Стойност – Стойността на контрола за въвеждане.
Оформление - Дали контролата се показва хоризонтално или вертикално.
Покажи стойност - Дали контролата трябва да показва стойността.
Текстово поле
Поле, в което потребителят може да въвежда текст, цифри и други данни.

Описание
Потребителят може да посочи данни, като напише в контрола Текстово поле. В зависимост от това как конфигурирате приложението, тези данни могат да бъдат добавени към източник на данни, използвани за изчисляване на временна стойност или включени по някакъв друг начин.
Свойства на ключове
Шрифт - Името на семейството шрифтове, в което се появява текст.
Текст - Текст, който се появява на контрола или който потребителят въвежда в контрола.
Превключване
Контрола, която потребителят може да включи или изключи, като премести нейния манипулатор.

Описание
Контролата Превключване е проектирана за съвременния потребителски интерфейс, но се държи по същия начин като квадратчето за отметка.
Свойства на ключове
Отметнато - Дали контролата е отметната, или не.
OffText - Текстът на изключено състояние.
OnText - Текстът на включено състояние.
Разлика между Fluent UI и класически контроли
Свойствата на контролите са опростени за лесното използване. Следващата таблица изброява разликите между контролите на Fluent UI и класическите имена на свойства на контроли.
| Тип на контролата | Класически | Fluent UI |
|---|---|---|
| Button | Запълване Фон TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Квадратче за отметка | По подразбиране TabIndex |
Отметнати AcceptsFocus |
| Разгъващ се списък | InputTextPlaceholder TabIndex |
Текстово съобщение AcceptsFocus |
| Избирач на дати | SelectedDate TabIndex |
Стойност AcceptsFocus |
| Етикет | Размер | FontSize |
| Радиогрупа | TabIndex | AcceptsFocus |
| Оценка | По подразбиране TabIndex |
Стойност AcceptsFocus |
| Плъзгач | По подразбиране TabIndex |
Стойност AcceptsFocus |
| Текстово поле | Цвят По подразбиране Запълване SpellCheck TabIndex |
ColorText Стойност ColorBackground EnableSpellCheck AcceptsFocus |
| Превключване | Размер По подразбиране TabIndex |
FontSize Отметнати AcceptsFocus |
Вижте също
Създаване на допълнителни приложения
Разбиране на Power Apps Studio
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).