Персонализирани оформления на страници в Power Pages
Когато създавате нова уеб страница с помощта на студиото за дизайн, трябва да изберете оформление на страницата. Работната област за страници предоставя набор от предварително конфигурирани оформления на страници.

Можете също да създадете свои собствени персонализирани оформления на страници с помощта на HTML, Liquid, JavaScript и CSS.
Съвет
Създадохме поредица от уроци и видеоклипове, за да се научите да използвате Power Pages и как да създадете персонализирано оформление на страницата. За повече информация отидете на Урок: Добавяне на персонализирано оформление на страница.
Създаване на персонализирано оформление на страница
За да създадете персонализирана страница, трябва да изпълните следните стъпки:
- Създайте уеб шаблон, съдържащ вашия персонализиран код.
- Създайте и конфигурирайте съответен шаблон на страница, който ще се показва като персонализирано оформление на страница при създаване на нови уеб страници в работната област Страници.
Създаване на уеб шаблон
Уеб шаблонът ще съдържа кода за вашето оформление. Кодът на уеб шаблона може да бъде комбинация от Liquid, HTML, CSS и JavaScript.
Уеб шаблоните могат да бъдат включени в друго съдържание или комбинирани с други шаблони за изграждане на модулна система от шаблони при изграждане на уеб приложения.
Отидете на Power Pages.
В студиото за дизайн изберете ... и след това изберете Управление на портал. Ще трябва да използвате приложението за управление на портал, за да създадете запис на уеб шаблон и да въведете персонализирания си код.

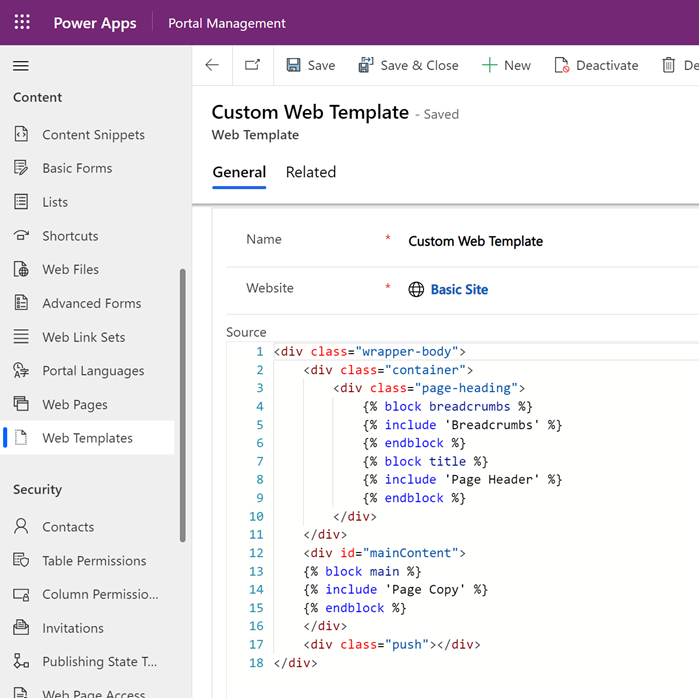
В приложението за управление на портал превъртете до секцията Съдържание и изберете Уеб шаблони.
От екрана Активни уеб шаблони изберете Нов.

Попълнете полетата.
Поле Стойност Име Въведете име. Уебсайт Изберете уеб сайта, към който ще се приложи темата. Поставете курсора в полето и натиснете Enter на клавиатурата, за да се покаже списък с налични опции. Източник Съдържанието на изходния код на вашия уеб шаблон, кодът обикновено е комбинация от Liquid, HTML, CSS и JavaScript. Ще създадете кода въз основа на вашите изисквания. MIME тип (Превъртете надолу, за да видите това поле) По желание полето предоставя MIME тип за съдържанието на шаблона. Типът text/html се приема, ако не е предоставен такъв. Тази стойност ще се използва само в случаите, когато шаблонът е свързан с шаблон на страница и контролира рендирането на цялото съдържание за този шаблон. 
Изберете Запиши.
Създаване на шаблон на страница
Уеб шаблоните могат да се използват с шаблони на страници за създаване на персонализирани оформления на страници, които да се използват при създаване на нови уеб страници в студиото за дизайн.
В приложението за управление на портал превъртете до секцията Уеб сайт и изберете Шаблони за страници.
От екрана Активни шаблони за страници изберете Нов.

Попълнете полетата.
Поле Стойност Име Въведете име. Уебсайт Изберете уеб сайта, към който ще се приложи темата. Поставете курсора в полето и натиснете Enter на клавиатурата, за да се покаже списък с налични опции. Тип Изберете Уеб шаблон Уеб шаблон Изберете уеб шаблона, където се намира вашият персонализиран код. Поставете курсора в полето и натиснете Enter на клавиатурата, за да се покаже списък с налични опции. Използване на горен и долен колонтитули на уеб сайт Ако настройката е отметната, вашия уеб шаблон ще управлява рендирането на цялото съдържание на страницата между глобалните горен и долен колонтитули на уеб сайта. Ако тази опция не е отметната, вашият уеб шаблон ще бъде отговорен за рендирането на целия отговор, в случай че рендирате HTML, което означава всичко от doctype до етикетите на корена <html>и всичко между тях.Дали е по подразбиране Без отметка. Име на таблицата Нищо не е избрано. Описание Описание на вашия шаблон за страници. 
Изберете Запиши.
Въпреки че най-честата употреба на уеб шаблони е да се рендира HTML, рендирането на целия отговор (чрез премахване на избора на Използване на горен и долен колонтитули на уеб сайт) ви дава възможност за рендиране на всякакъв базиран на текст формат по ваш избор. Това е мястото, където атрибутът MIME тип на уеб шаблона става важен. Ако се рендира шаблон за страници, който не използва горния и долния колонтитул на уеб сайта, заглавката на HTTP отговора Content-Type ще бъде зададена на MIME типа на свързания уеб шаблон (текст/html ще се използва, ако не е предоставен MIME тип. ), предоставяйки голямо разнообразие от опции за рендиране на съдържание, което не е HTML, с помощта на Liquid. Типичен случай на употреба би било рендирането на RSS канал чрез задаване на MIME тип на application/rss+xml.
Създаване на уеб страница с помощта на персонализиран шаблон
В студиото за дизайн, в работната област Страници изберете + Страница.
В диалоговия прозорец Добавяне на страница:
- Въведете Име на страница
- От Персонализирани оформления изберете персонализираното си оформление на страница.
- Избери Добавяне.

Изберете Преглед, за да видите своята персонализирана страница на сайта.