Урок: Добавяне на персонализирано оформление на страница към вашия сайт
Когато създавате нови уеб страници с помощта на работната област за страници, имате избор от предоставени оформления на страници. В някои случаи може да искате да създадете персонализирано оформление на страницата, за да показвате информация в определен формат или да предоставите специализиран потребителски интерфейс.
В този урок ще научите как да създадете персонализирано оформление на страница с помощта на Liquid.
Примерният ни сценарии е да създадем опростен шаблон с две колони, който използва главното меню на сайта, като навигацията е отляво, а съдържанието на страницата е отдясно.
Ето следните стъпки и активи, които ще бъдат създадени, за да осигурят персонализирано оформление на страницата:
- Ще създадем общ базов уеб шаблон с персонализиран код, за да създадем основно оформление на страницата.
- Ще създадем втори уеб шаблон с допълнителен код, за да демонстрираме модулните функции на уеб шаблоните.
- Също така ще създадем запис на шаблон на страница, препращащ към уеб шаблона, който ще конфигурира как оформлението на страницата ще бъде рендирано в сайта.
- Накрая ще създадем уеб страница, като използваме персонализираното оформление на страницата.
Предварителни изисквания
- Абонамент или пробна версия на Power Pages. Вземете пробна версия на Power Pages оттук.
- Създаден сайт в Power Pages. Създаване на сайт в Power Pages.
- Основни познания по HTML и Liquid.
Стъпка 1: Създаване на уеб шаблон и написване на кода за шаблон на Liquid
Първо ще създадем нашия уеб шаблон и ще напишем кода за шаблон на Liquid. Най-вероятно ще използваме повторно някои общи елементи от този шаблон в бъдещи шаблони. Така че създаваме обикновен базов шаблон, който ще разширим с нашия специфичен шаблон. Нашият основен шаблон ще осигури йерархични връзки, заглавието/горния колонтитул на страницата ни и ще определи оформление с две колони.
Отидете на Power Pages.
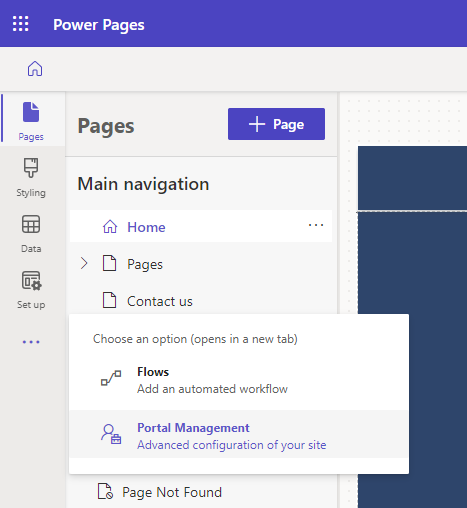
В студиото за дизайн изберете ... и след това изберете Управление на портал. Ще трябва да използвате приложението за управление на портал, за да създадете запис на уеб шаблон и да въведете персонализирания си код.

В приложението за управление на портал превъртете до секцията Съдържание и изберете Уеб шаблони.
От екрана Активни уеб шаблони изберете Нов.
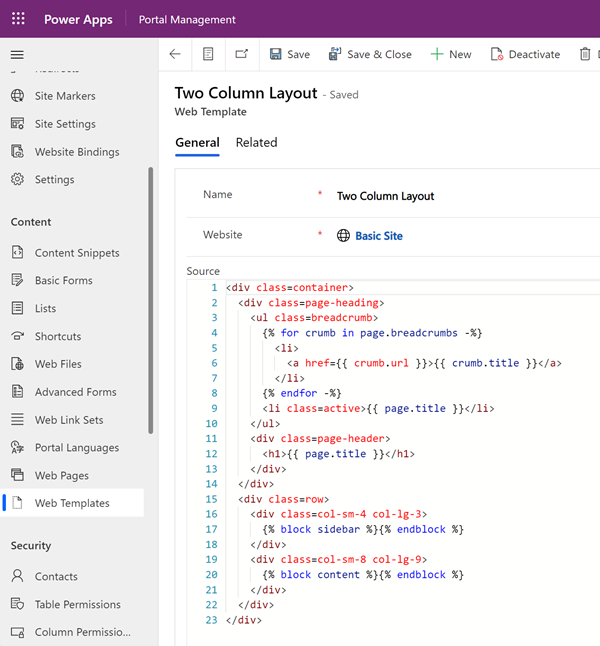
Наименувайте уеб шаблона като Оформление с две колони.

Поставете следния код в полето Източник.
Оформление с две колони (уеб шаблон)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Изберете Запиши.
Стъпка 2: Създаване на нов уеб шаблон, който ще разшири шаблона ни с базово оформление
Ще създадем уеб шаблон, който ще прочете навигационния запис от свързаната уеб страница (вижте по-долу). Също така ще разширим основния шаблон, който създадохме в предишната стъпка. Уеб шаблоните могат да се използват като компоненти за многократна употреба при създаване на разширени сайтове.
В приложението за управление на портал превъртете до секцията Съдържание и изберете Уеб шаблони.
От екрана Активни уеб шаблони изберете Нов.
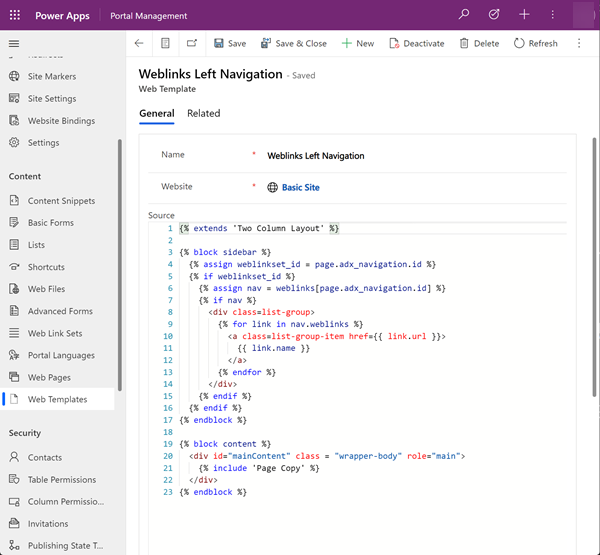
Наименовайте уеб шаблона като Лява навигация за уеб връзки.

Лява навигация за уеб връзки (уеб шаблон)
Обърнете внимание как кодът използва ключовата дума
extendsна Liquid за включване на основния шаблон за оформление.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Стъпка 3: Създаване на нов шаблон на страница, базиран на уеб шаблона
В тази стъпка ще създадем нов шаблон на страница, който е базиран на уеб шаблона, който създадохме в предишната стъпка. Шаблонът на страницата е необходим за нашето персонализирано оформление на страница, за да бъде опция, която можете да изберете, когато създавате нова уеб страница.
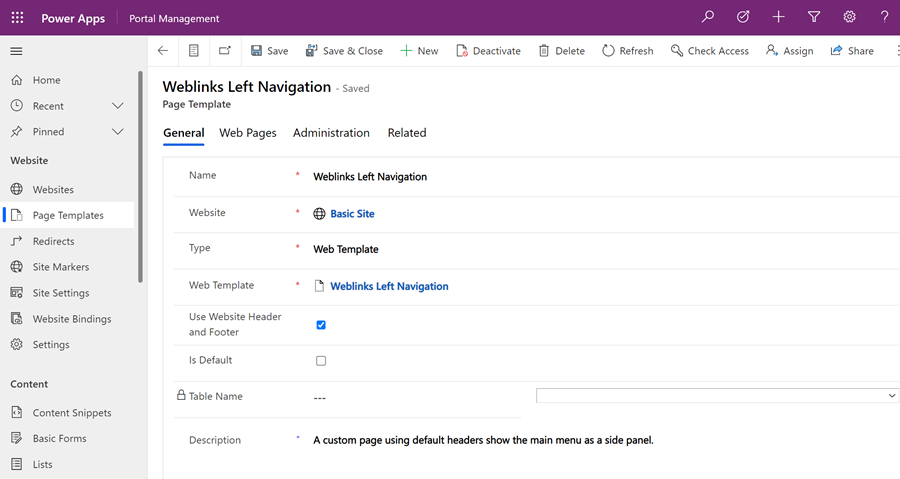
В приложението за управление на портал превъртете до секцията Уеб сайт и изберете Шаблони за страници.
От екрана Активни шаблони за страници изберете Нов.
Попълнете полетата.
Поле Стойност Име Въведете име. Уебсайт Изберете уеб сайта, към който ще се приложи темата. Поставете курсора в полето и натиснете Enter на клавиатурата, за да се покаже списък с налични опции. Тип Изберете Уеб шаблон Уеб шаблон Изберете Лява навигация за уеб връзки (или както сте наименували своя уеб шаблон). Използване на горен и долен колонтитули на уеб сайт С отметка. Дали е по подразбиране Без отметка. Име на таблицата Нищо не е избрано. Описание Описание на вашия шаблон за страници. 
Изберете Запиши.
Стъпка 4: Създаване на уеб страница за показване на съдържание
В студиото за дизайн изберете Синхронизиране . Това ще доведе актуализациите, направени в приложението за управление на портали, в студиото за дизайн.
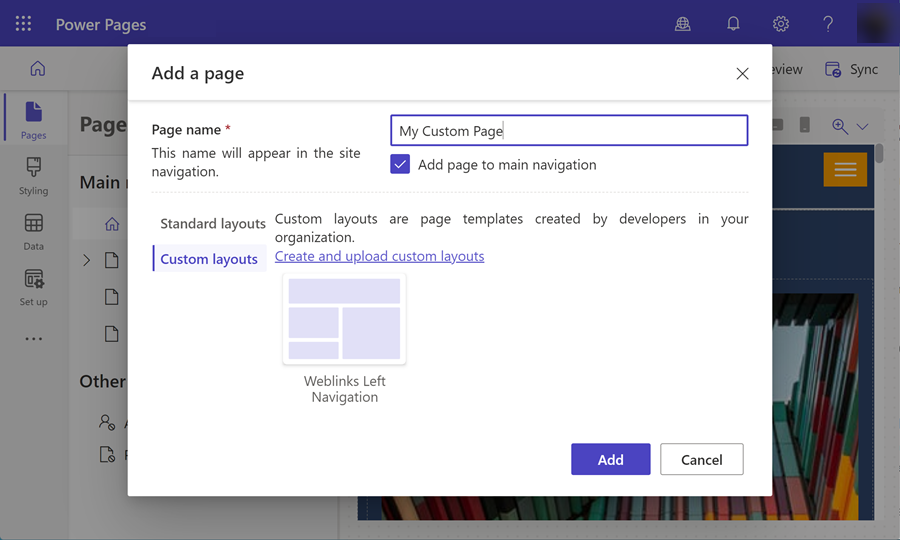
В работната област Страници изберете + Страница.
В диалоговия прозорец Добавяне на страница:
- Въведете Име на страница
- От Персонализирани оформления изберете персонализираното си оформление на страница.
- Избери Добавяне.

Добавете още съдържание към редактираните секции на страницата.
Допълнителна конфигурация към страницата
В този пример ще трябва да свържем навигационния запис към страницата със съдържание, за да може нашият персонализиран код да изобрази менюто в лявата навигация.
В студиото за дизайн изберете ... и след това изберете Управление на портал. Ще използвате приложението за управление на портали, за да добавите допълнителна конфигурация към вашата страница.
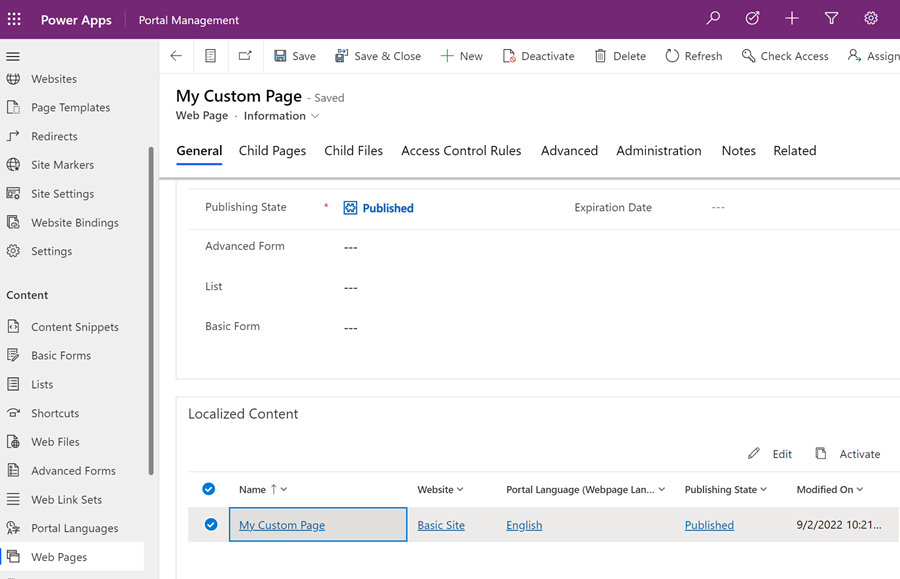
В приложението за управление на портали превъртете до секцията Съдържание и изберете Уеб страници.
Намерете и отворете страницата, която сте създали преди това, в работната област Страници. Това ще отвори главната уеб страница. Ще трябва да направим нашите промени в свързаната страница с локализирано съдържание.
Превъртете надолу и в секцията Локализирано съдържание изберете уеб страницата с локализирано съдържание.

Бележка
Ако имате осигурени няколко езика, ще трябва да актуализирате всяка локализирана страница.
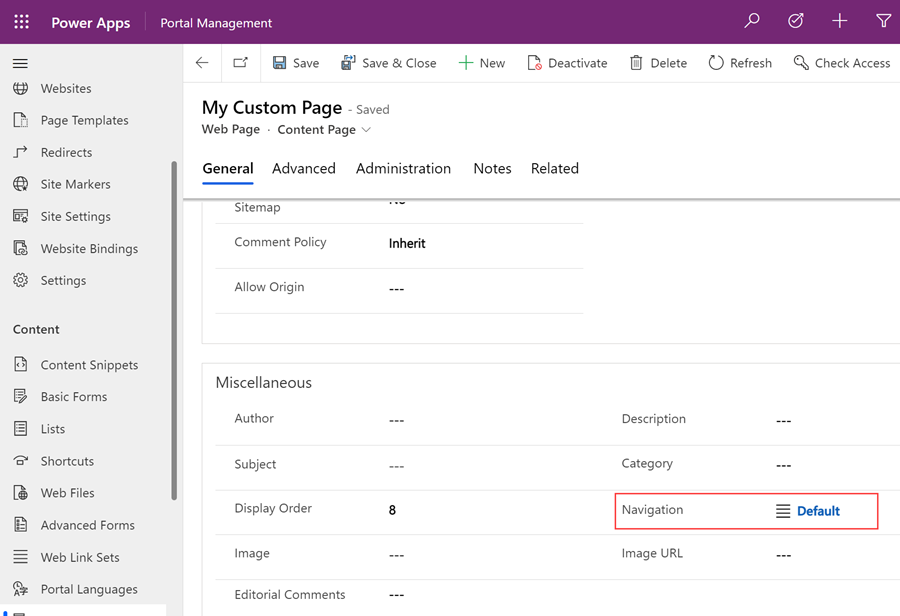
Отидете на секция Разни и изберете набора от уеб връзки, който искате да покажете в Навигация поле.

Запазете промените и се върнете в студиото за дизайн.
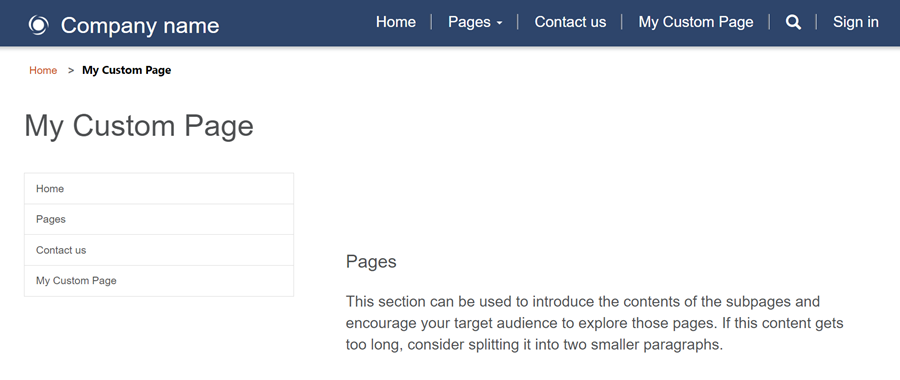
Изберете Преглед и след това Работен плот, за да видите вашата персонализирана страница с внедрена странична навигация.