Персонализиране на съдържание чрез фрагменти на съдържание
Фрагментите от съдържание са малки части подлежащо на редактиране съдържание, което може да бъде поставено от разработчик в заглавка, долен колонтитул, уеб страница или уеб шаблон и да позволи лесното попълване на подлежащо на персонализиране съдържание във всяка част от оформлението на уеб страница.
Разработчикът може да постави фрагмент с Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} или {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Редактиране на фрагменти
Фрагментите могат да бъдат създавани или редактирани чрез приложението за управление на портали. Основната сила на фрагмента е фактът, че можете да извличате малък откъс от съдържание (с изключение на основния текст на страницата) и да го редактирате отделно, което като цяло позволява всяко статично съдържание на сайта ви да се управлява напълно и да се редактира.
Отворете приложението за управление на портали.
Отидете на Съдържание>Фрагмент на съдържание.
За да създадете нов фрагмент: Изберете Създаване.
За да редактирате съществуващ фрагмент: изберете съществуващ Фрагмент на съдържание в мрежата.
Въведете стойности за следните полета:
| Име | Описание |
|---|---|
| Име | Името може да се използва от разработчик за поставяне на стойността на фрагмента в код на уеб сайта. |
| Уебсайт | Уеб сайтът, който е свързана с фрагмента. |
| Показвано име | Име за показване за фрагмента от съдържание. |
| Тип | Тип на фрагмента от съдържание, Текст или HTML. |
| Език на фрагмент на съдържание | Изберете език за фрагмента от съдържание. За да добавите още езици, отидете на активирайте поддръжка на няколко езика. |
| Стойност | Съдържанието на фрагмента, което ще се показва в уеб сайта. Можете да въведете обикновен текст или HTML маркиране. Можете също да използвате обекти на liquid със стойности за текст или HTML маркиране. |
Използване на фрагменти
Можете да използвате фрагменти за показване на текст или HTML. Откъсите от съдържание също могат да използват обекти на liquid и препратка към друго съдържание като обекти.
Например, можете да използвате стъпките, обяснени по-рано в тази статия, за да създадете / редактирате фрагмент от съдържание. Докато редактирате фрагмент, можете да включите примерен код в запис. Уверете се, че сте заменили ИД на записа в таблицата Акаунт с правилния ИД от средата. Можете също да използвате друга таблица вместо Акаунт.
След като създадете фрагмент с текст, HTML или обекти на liquid, показани в примера по-горе, можете да го използвате в уеб страница.
За да добавите фрагмент на уеб страница:
Създайте уеб шаблон и използвайте обект на liquid на фрагменти, за да извикате фрагмент, който сте създали.
Създайте шаблон на страница, като използвате създадения по-рано уеб шаблон.
Използвайте студиото за дизайн, за да създадете нова страница, като използвате оформлението на страницата, създадено по-рано.
Пример
Следващият пример използва база данни на Microsoft Dataverse с примерни данни.
Бележка
Ще трябва да конфигурирате разрешения за таблица за таблицата Акаунт (или каквато и да е таблица, която ще използвате).
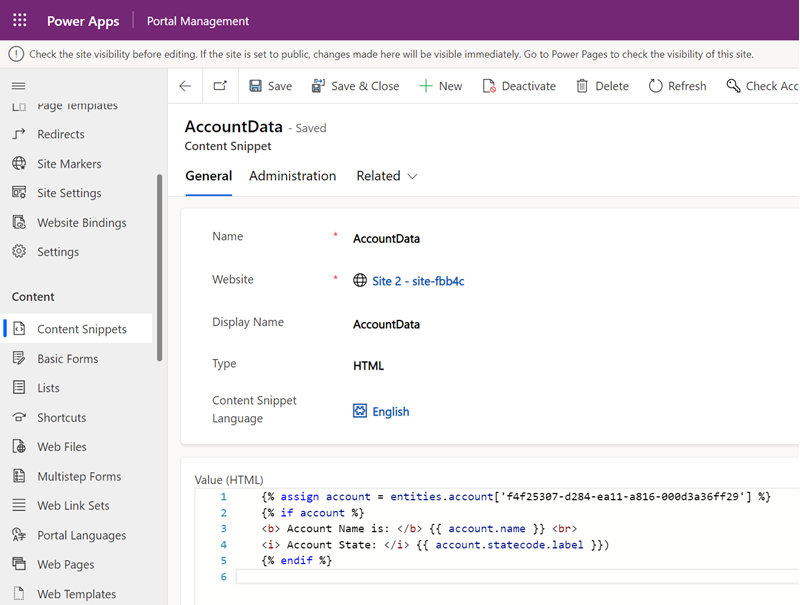
Отворете приложението за управление на портали.
Отидете на Съдържание>Фрагмент на съдържание.
За да създадете нов фрагмент: Изберете Създаване.
Въвеждане на име. Например AccountData.
Изберете уеб сайта си.
Въведете показвано име. Например AccountData.
Изберете тип като HTML за този пример. Също така можете да текст вместо това.
Изберете език.
Копирайте и поставете примерната стойност:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Заменете GUID на записа със запис на таблица на акаунт от базата данни на Dataverse.

Запишете фрагмент от съдържание.
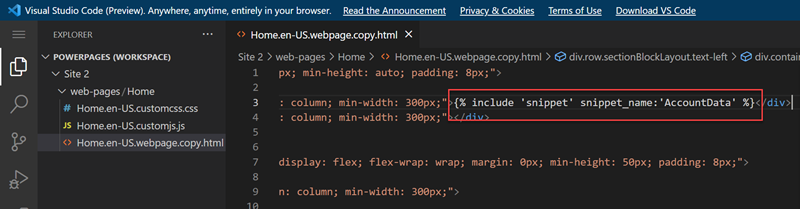
В студиото за дизайн на Power Pages създайте нова уеб страница или изберете съществуваща уеб страница.
Изберете Редактиране на кода.
Между съществуващите
<div></div>етикети копирайте и поставете следната изходна стойност:{% include 'snippet' snippet_name:'AccountData' %}Ако е различно, актуализирайте стойността за snippet_name с името си на фрагмент.

Изберете CTRL-S.
В студиото за дизайн изберете Синхронизиране
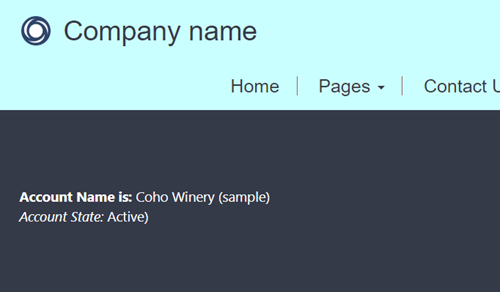
Изберете Преглед.
Ще видите информацията за акаунта, представена като част от фрагмента:

Можете да следвате същите стъпки с фрагмент от съдържание от тип Текст вместо HTML, например:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Заменете GUID на записа със запис на таблица на акаунт от базата данни на Dataverse.
Когато преглеждате страницата с този фрагмент на съдържание, информацията в таблицата се показва с помощта на обект на Liquid, с текст вместо HTML. По същия начин можете да използвате само HTML за показване на съдържание, без да използвате обекти на liquid.
Вижте също
Обратна връзка
Очаквайте скоро: През цялата 2024 г. постепенно ще отстраняваме проблемите в GitHub като механизъм за обратна връзка за съдържание и ще го заменим с нова система за обратна връзка. За повече информация вижте: https://aka.ms/ContentUserFeedback.
Подаване и преглед на обратна връзка за