Използване на разширение Visual Studio Code
Visual Studio Code е лек, мощен редактор на изходен код за Windows, macOS и Linux. Той поддържа JavaScript, TypeScript и Node.js и има богата екосистема от разширения за други езици като C++, C#, Java, Python, PHP и Go, както и среди за изпълнение като .NET и Unity. Научете повече за Visual Studio Code в Първи стъпки с VS Code.
Visual Studio Code ви позволява да разширите възможностите си чрез разширения. Разширенията на Visual Studio Code могат да добавят повече функции към цялостното изживяване. С публикуването на тази функция вече можете да използвате разширението на Visual Studio Code, за да работите с Power Pages.
Разширение на Visual Studio Code за Power Pages
Power Platform Tools добавя възможността за конфигуриране на уеб сайтове с помощта на Visual Studio Code и използване на вградения език на Liquid IntelliSense, позволяващ помощ при завършване на код, съдействие и съвети при персонализиране на интерфейса на уеб сайтове чрез Visual Studio Code. Използвайки разширението на Visual Studio Code, можете също да конфигурирате портали чрез Microsoft Power Platform CLI.
Бележка
- Трябва да се уверите, че node.js е изтеглен и инсталиран на същата работна станция като Visual Studio Code, за да работят Power Pages функциите.
- Уверете се, че само Power Platform Tools са инсталирани, а не и двете Power Platform Tools и Power Platform Tools [PREVIEW]. Вижте известни проблеми за подробности.

Предварителни изисквания
Преди да използвате разширението на Visual Studio Code за Power Pages, трябва да:
Изтеглете, инсталирайте и конфигурирайте Visual Studio Code. Повече информация: Изтеглете Visual Studio Code
Конфигурирате вашата среда и система за поддръжка на Power Pages CI/CD чрез CLI. Повече информация: Microsoft Power Platform CLI (преглед)
Инсталирате разширението на Visual Studio Code
След като инсталирате Visual Studio Code, трябва да инсталирате разширението за добавката на Power Platform Tools за Visual Studio Code.
За да инсталирате разширението на Visual Studio Code:
Отворете Visual Studio Code.
Изберете Разширения от левия прозорец.

Изберете иконата Настройки от горния десен ъгъл на екрана за разширения.
Потърсете и изберете Power Platform Tools.

Изберете Инсталиране.
Проверете дали разширението е инсталирано успешно от съобщенията за състоянието.
Изтегляне на съдържание на уеб сайт
За удостоверяване спрямо Microsoft Dataverse среда и изтегляне на съдържание на уеб сайт вижте въвеждащия курс Използване на Microsoft Power Platform CLI с Power Pages – изтегляне на съдържание на уеб сайт.
Съвет
Разширението на Power Platform Tools автоматично позволява използването на Microsoft Power Platform CLI команди от Visual Studio Code чрез Visual Studio интегриран терминал.
Икони на файл
Разширението на Visual Studio Code за Power Pages автоматично идентифицира и показва икони за файлове и папки в изтегленото съдържание на уеб сайт.
![]()
Visual Studio Code използва темата на иконата на файла по подразбиране, която не показва специфични за Power Pages икони. За да видите иконите на файлове, специфични за вашите уеб сайтове, трябва да актуализирате екземпляра Visual Studio на кода, за да използвате конкретната Power Pages тема на иконите на файлове.
За да активирате тема за файл-икона, специфична за портали:
Отворете Visual Studio Code.
Отидете на Файл>Предпочитания>Тема>Тема на икона на файл
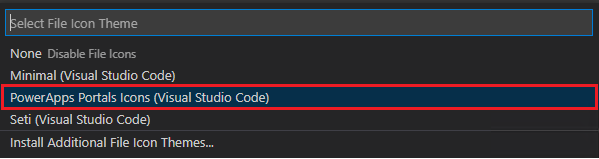
Изберете темата за икони на портали на PowerApps.

Визуализация на живо
Разширението на Visual Studio Code позволява опция за визуализация на живо за преглед на страницата със съдържание на Power Pages в интерфейса на Visual Studio Code по време на разработката.
За да видите прегледа, изберете  от горния десен ъгъл, когато HTML файл се отваря в режим на редактиране.
от горния десен ъгъл, когато HTML файл се отваря в режим на редактиране.

Екранът за предварителен преглед се отваря от дясната страна на редактираната страница.

Функцията за визуализация изисква другите файлове също да са отворени в същата сесия на Visual Studio Code, която съставлява HTML маркировката, за да се покаже визуализацията. Например, ако се отвори само HTML файлът без структурата на папките, отворена с помощта Visual Studio на Код, се появява следното съобщение.

Когато възникне този проблем, отворете папката чрез Файл> Отваряне на папка и изберете папката с изтеглено съдържание на уеб сайт, която да отворите, преди да опитате да прегледате отново.
Автоматично попълване
Възможността за автоматично попълване в разширението на Visual Studio Code показва текущия контекст, който се редактира, и съответните елементи за автоматично попълване чрез IntelliSense.

Етикети на Liquid
Когато персонализирате изтеглено съдържание с помощта на Visual Studio Code, вече можете да използвате IntelliSense за Power Pages Етикети на Liquid.
Започнете да пишете, за да видите списък с етикети Liquid. Изберете етикет, за да го форматирате правилно и продължете с въвеждането си.

Обекти на Liquid
Можете да видите завършвания на код на Обект на Liquid, като въведете {{ }}. С курсора, поставен между скобите, изберете <CTRL + space>, за да покажете списък с обекти на Liquid, които можете да изберете. Ако обектът има повече свойства, можете да въведете . и след това да изберете <CTRL + space> отново, за да видите конкретни свойства на обекта на Liquid.

Етикети на шаблон
Можете да видите предложения за уеб шаблон на Power Pages, като поставите курсора си в команда {include ' '} и изберете <CTRL> - space. Показва се списък със съществуващи уеб шаблони, които можете да изберете.

Създаване, изтриване и преименуване на обекти на уеб сайт
От Visual Studio Code можете да създавате, изтривате и преименувате следните компоненти на уеб сайт:
- Уеб страници
- Шаблони за страници
- Уеб шаблони
- Фрагменти от съдържание
- Нови активи (уеб файлове)
Операции по създаване
Можете да използвате опциите на контекстното меню, за да създадете нови компоненти на уебсайта. Щракнете с десния бутон върху един от поддържаните обекти, изберете Power Pages и изберете типа обект на уеб сайт, който искате да създадете.
Като алтернатива можете да използвате палитрата с команди на Visual Studio Code, като изберете Ctrl + Shift + P.

Трябва да посочите повече параметри, за да създадете обекта.
| Обект | Параметри |
|---|---|
| Уеб страници | Име, шаблон на страница, родителска страница |
| Шаблони за страници | Име, уеб шаблон |
| Уеб шаблони | Име |
| Фрагменти от съдържание | Име и дали фрагментът ще бъде HTML, или текст. |
| Нови активи (уеб файлове) | Име, родителска страница и изберете файл за качване. |
Преименуване и изтриване на операции
От навигацията във файловете можете да използвате контекстното меню, за да преименувате или изтривате компоненти на Power Pages.
Бележка
Изтритите обекти могат да бъдат възстановени от кошчето на работния плот.
Ограничения
Следните ограничения в момента важат за Power Platform Tools за портали:
- Функциите за автоматично довършване поддържат само ограничена функционалност.
- Предварителен преглед на живоне поддържа персонализирани теми или Liquid обекти.
Свързана информация
Power Pages поддръжка за Microsoft Power Platform CLI (преглед)