Tutorial: Introducción a ASP.NET Core SignalR
Nota
Esta no es la versión más reciente de este artículo. Para la versión actual, consulte la versión de .NET 9 de este artículo.
Advertencia
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulte la directiva de compatibilidad de .NET y .NET Core. Para la versión actual, consulte la versión de .NET 9 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión de .NET 9 de este artículo.
En este tutorial se describen los conceptos básicos de la creación de una aplicación en tiempo real con SignalR. Aprenderá a:
- Cree un proyecto web.
- Agregar la biblioteca cliente SignalR.
- Crear un concentrador de SignalR.
- Configurar el proyecto para usar SignalR.
- Agregar código que envía mensajes desde cualquier cliente a todos los clientes conectados.
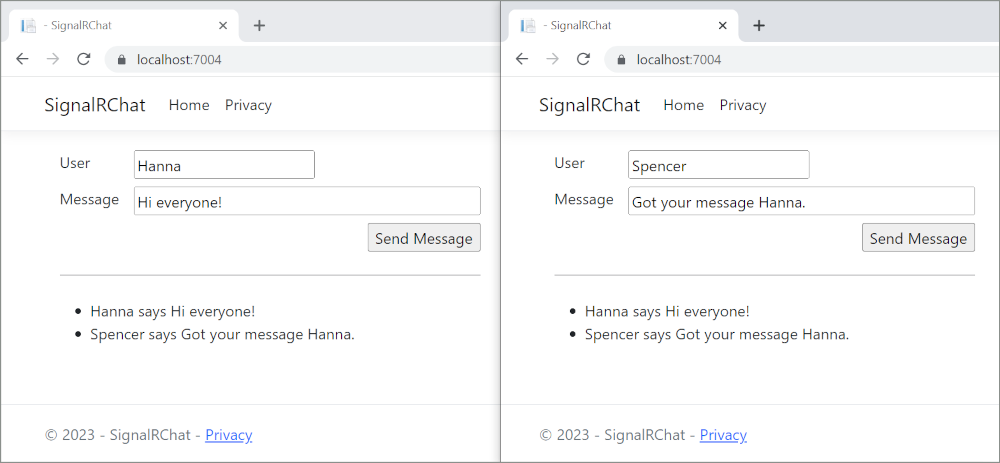
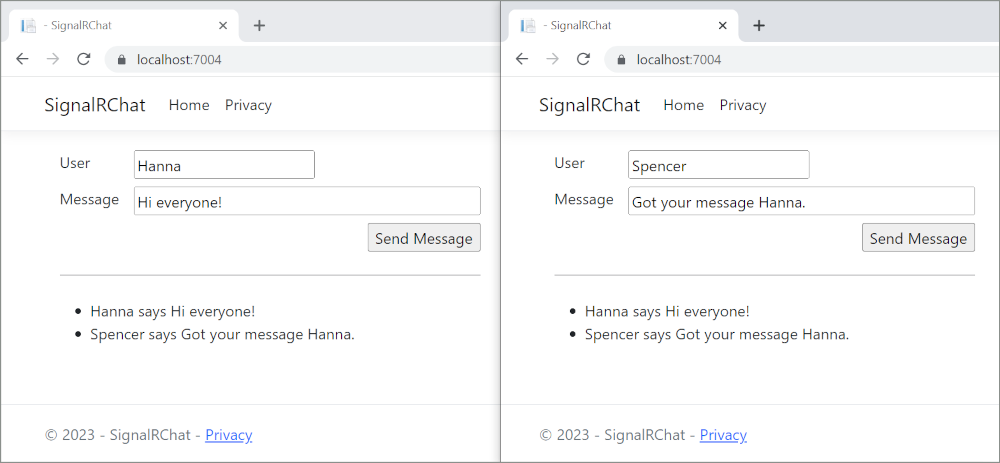
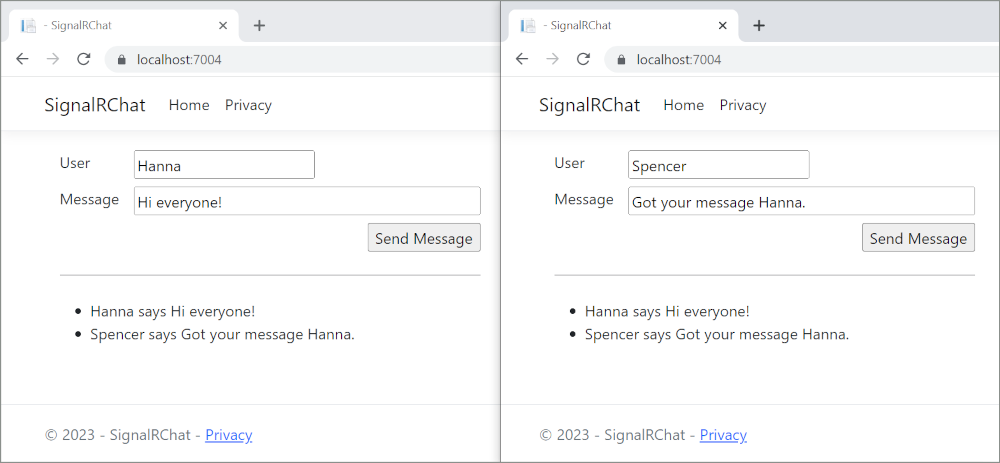
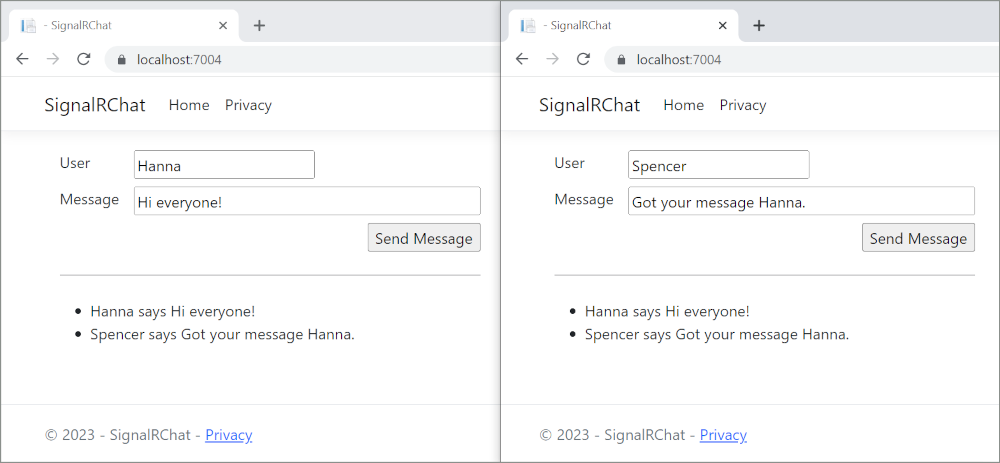
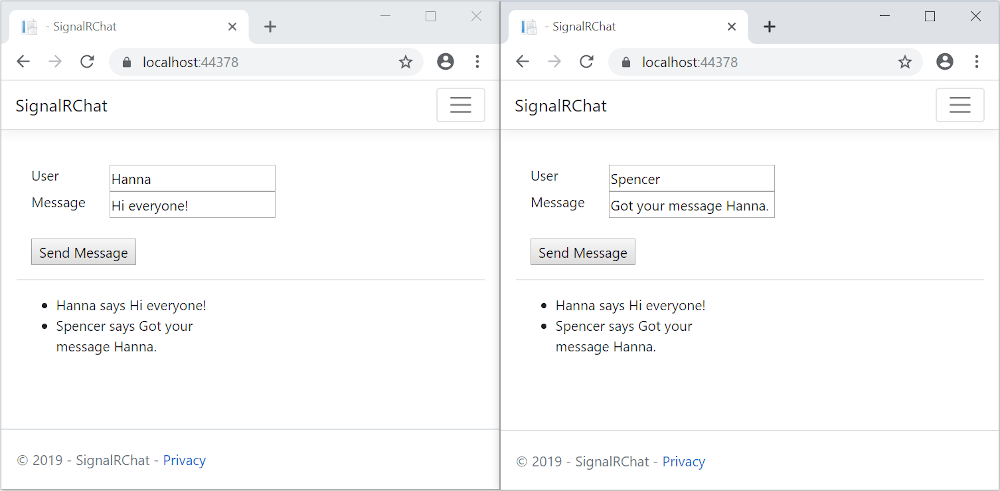
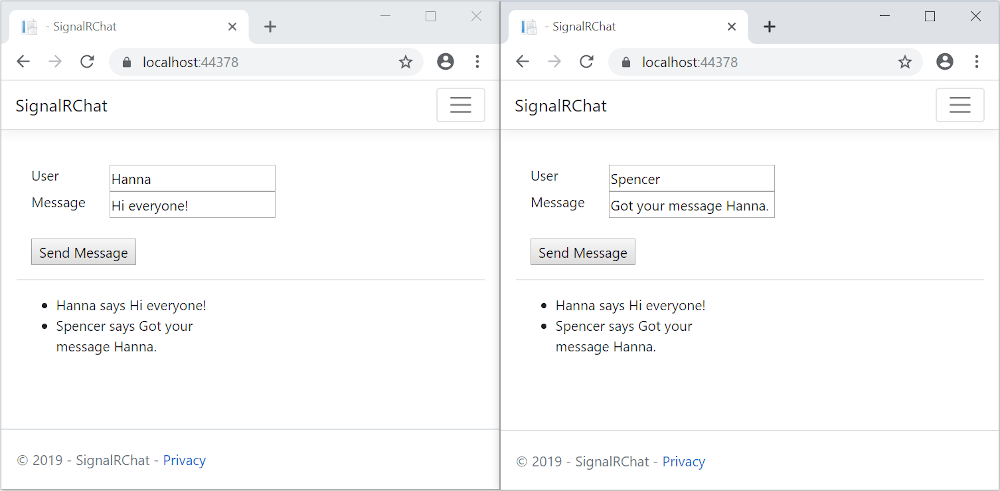
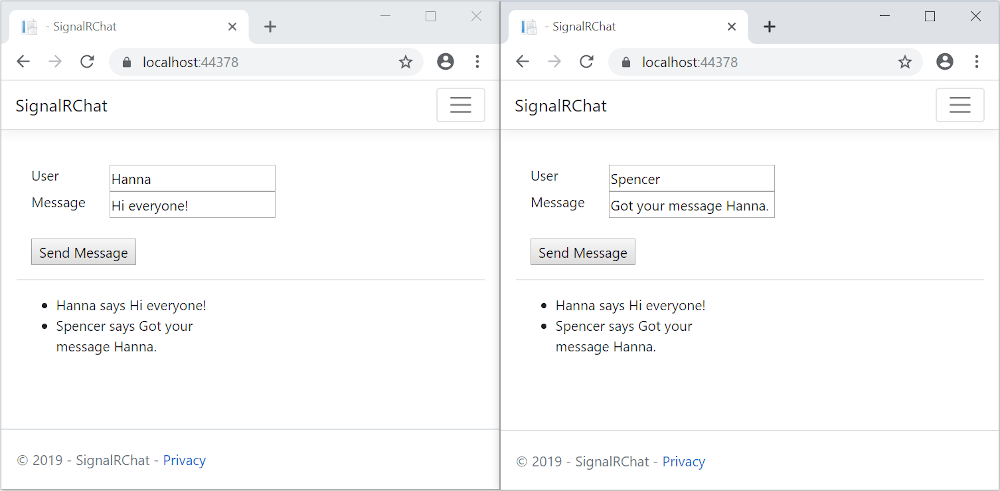
Al final, tendrá una aplicación de chat funcional:

Requisitos previos
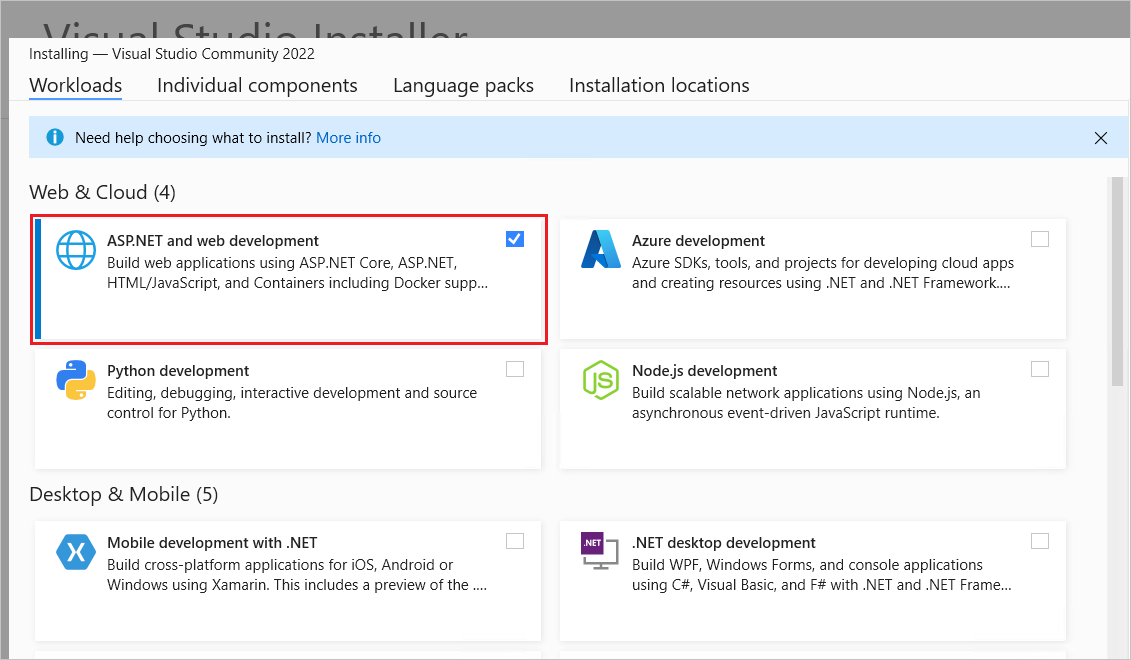
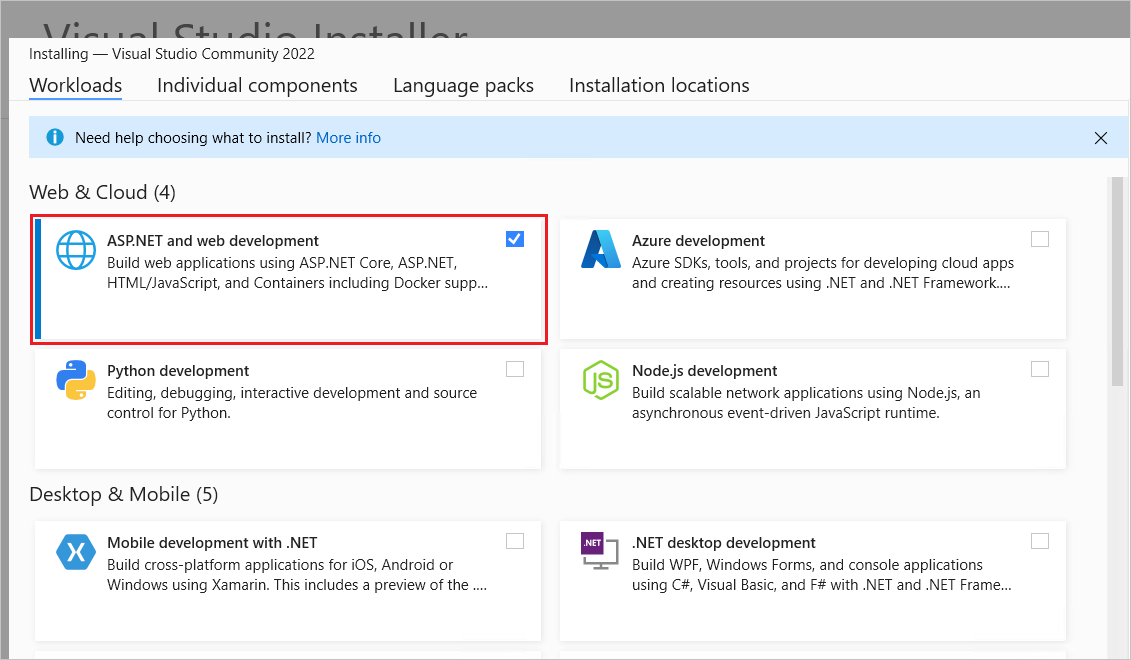
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web

Crear un proyecto de aplicación web
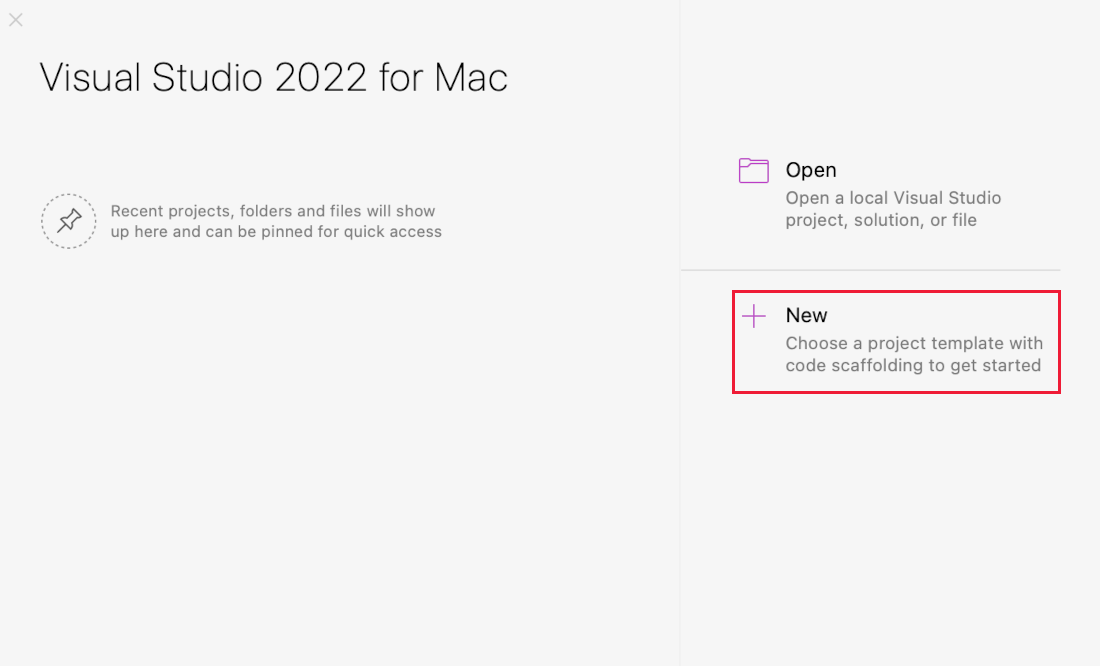
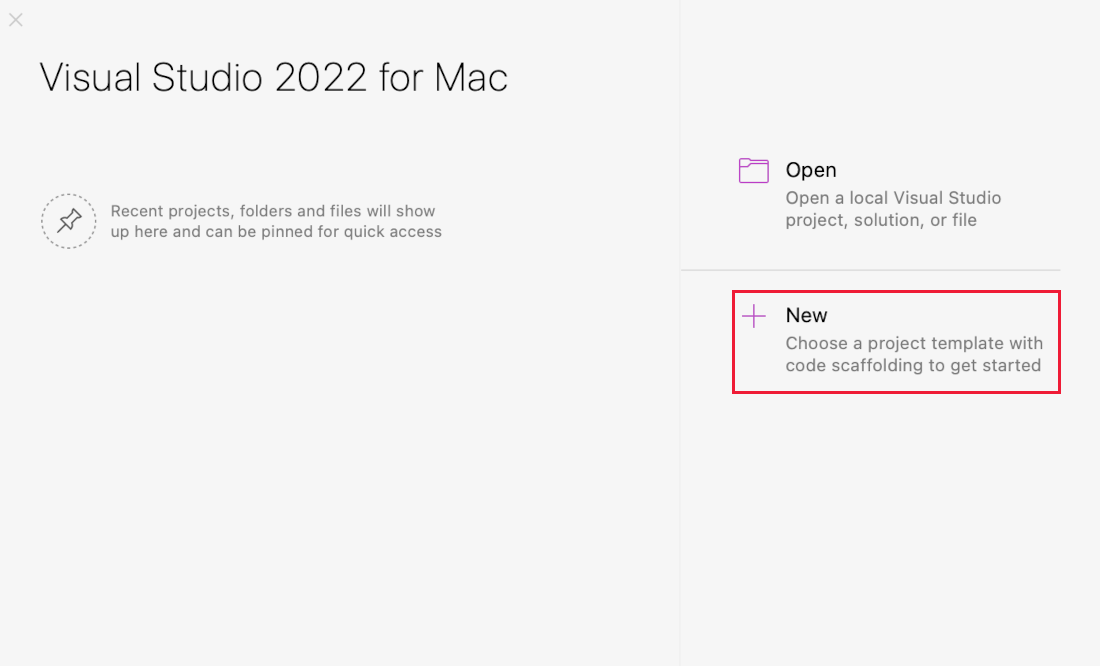
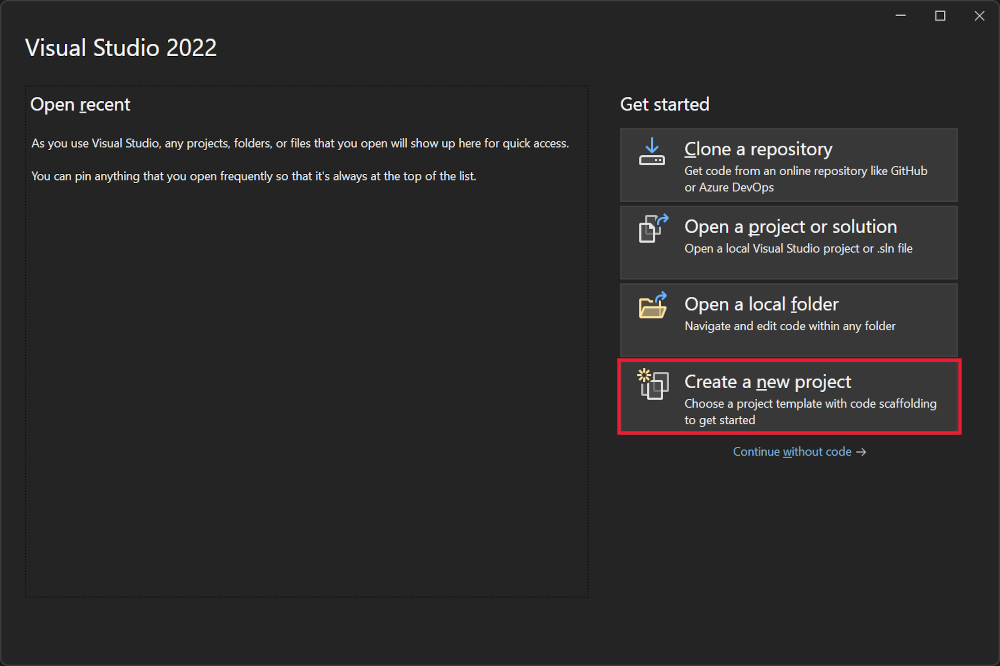
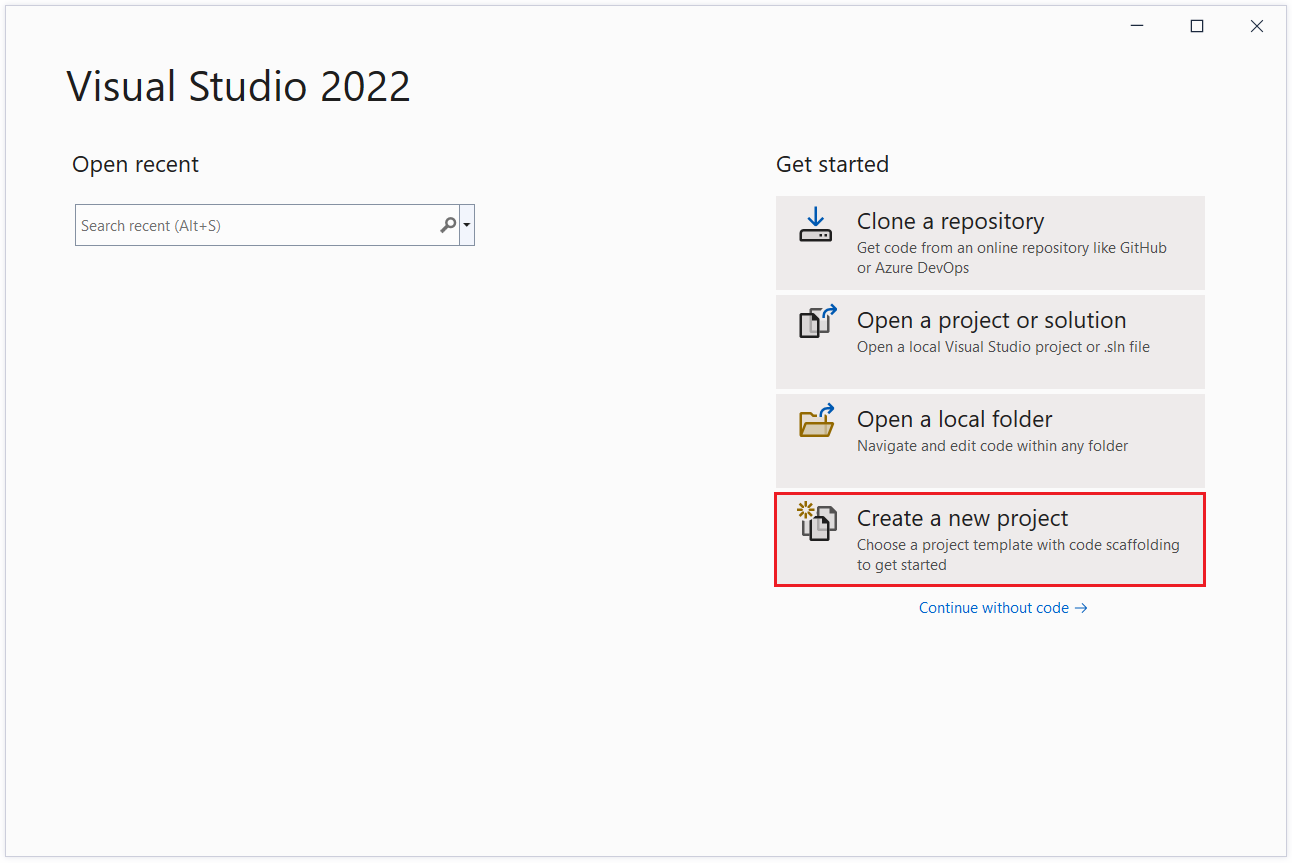
Inicie Visual Studio 2022 y seleccione Crear un proyecto.

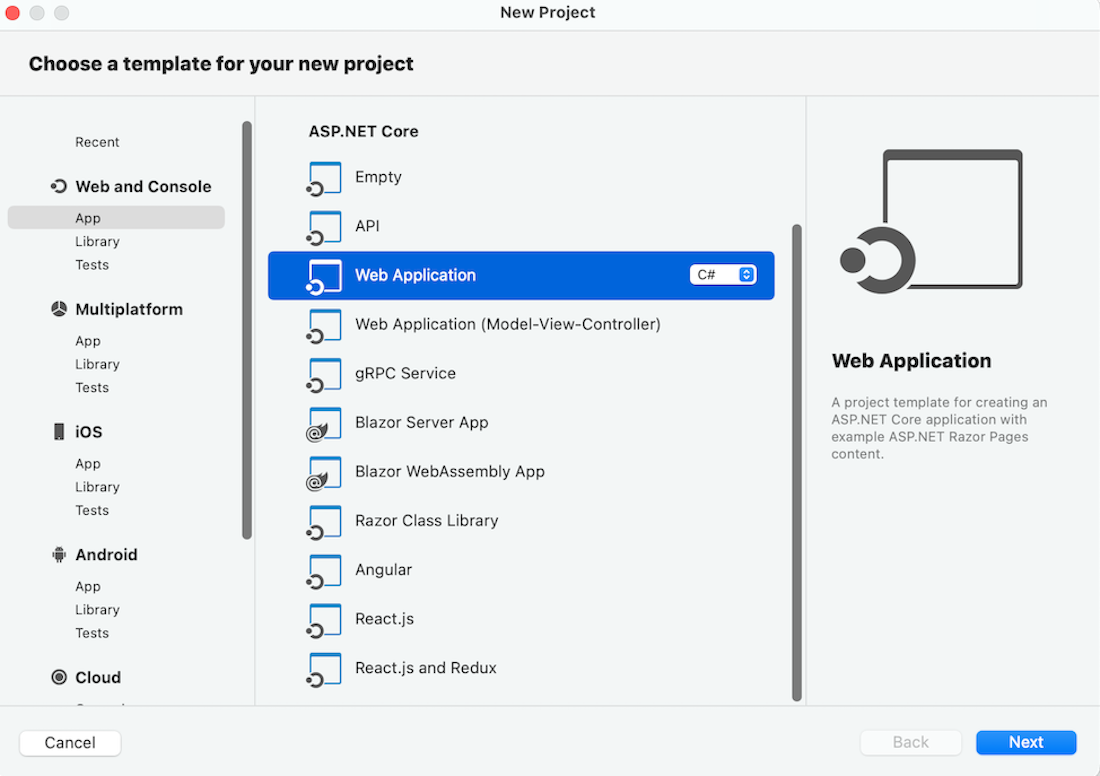
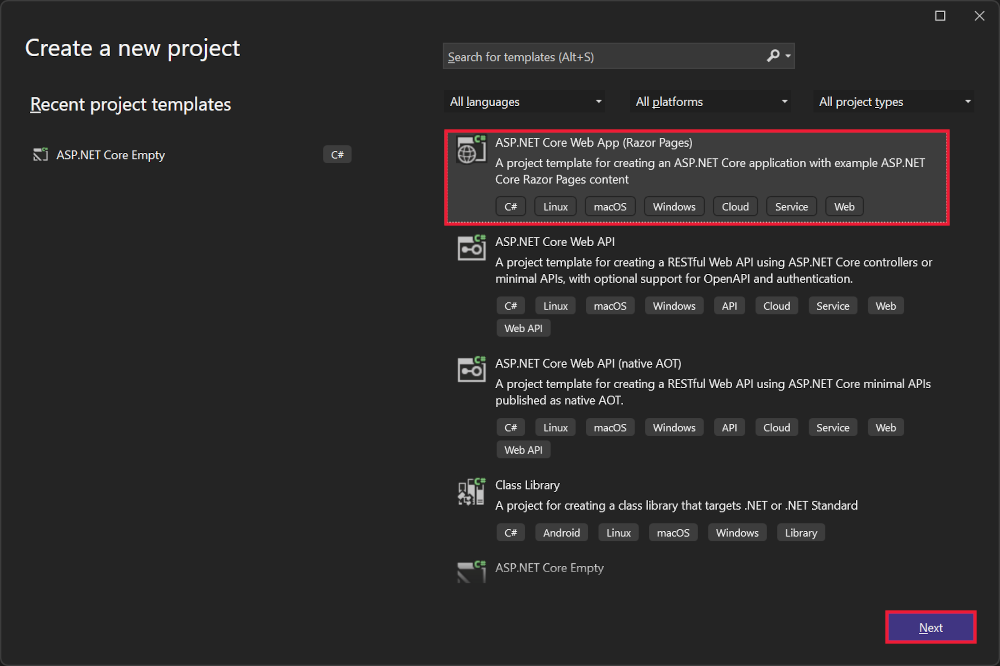
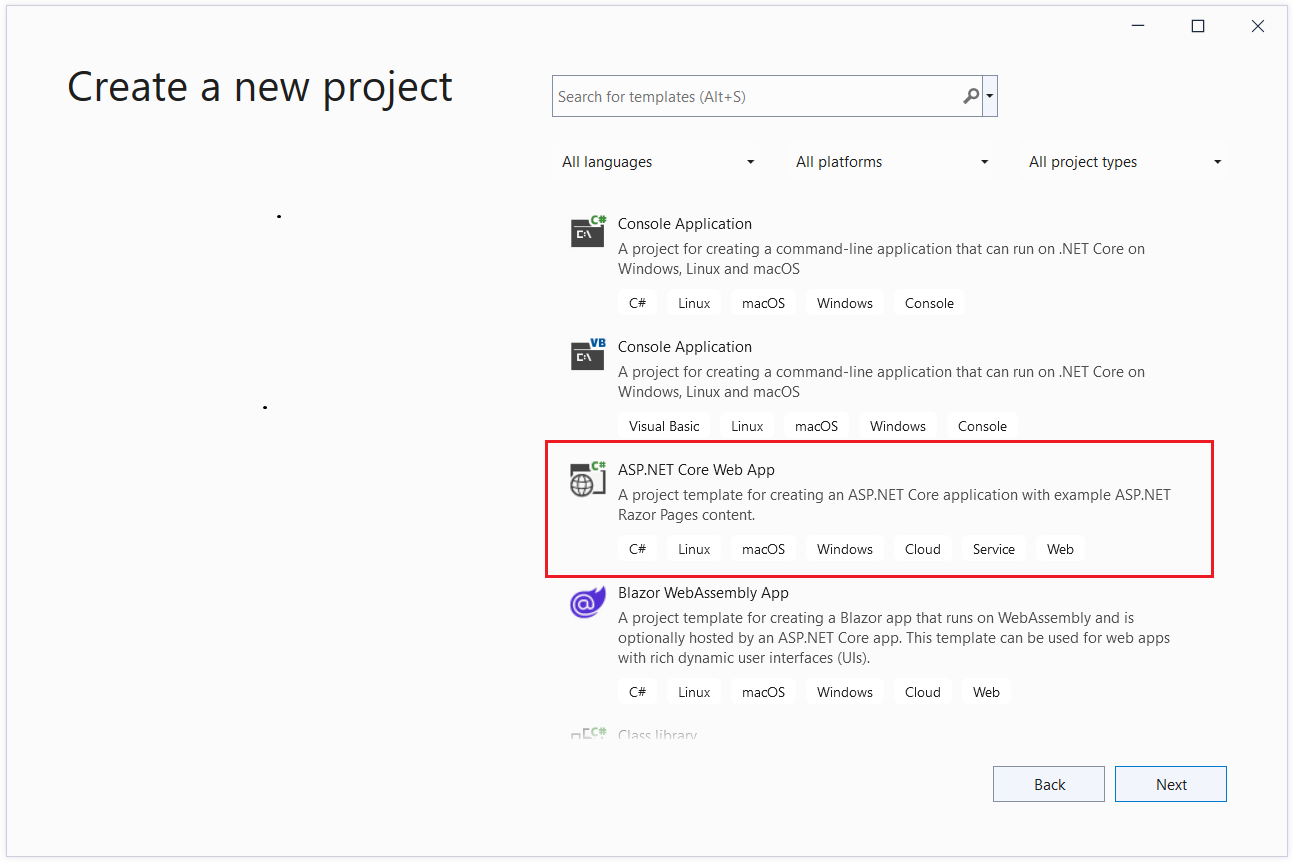
En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core (Razor páginas) y, a continuación, seleccione Siguiente.

En el cuadro de diálogo Configurar su nuevo proyecto, escriba SignalRChat en Nombre del proyecto. Es importante asignarle el nombre SignalRChat al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan con el código del tutorial.
Seleccione Siguiente.
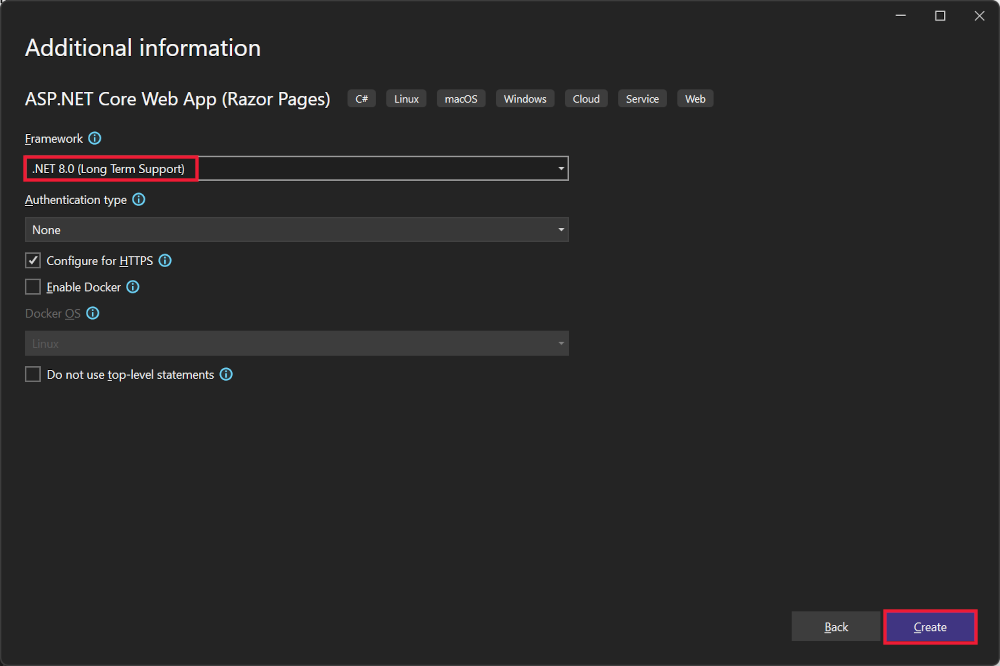
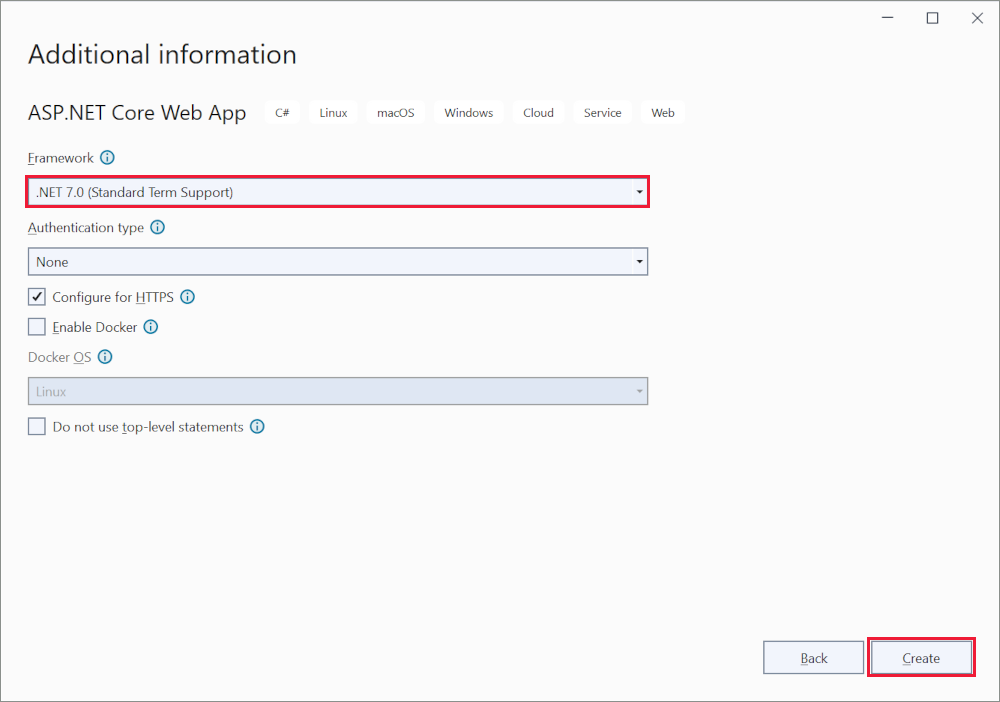
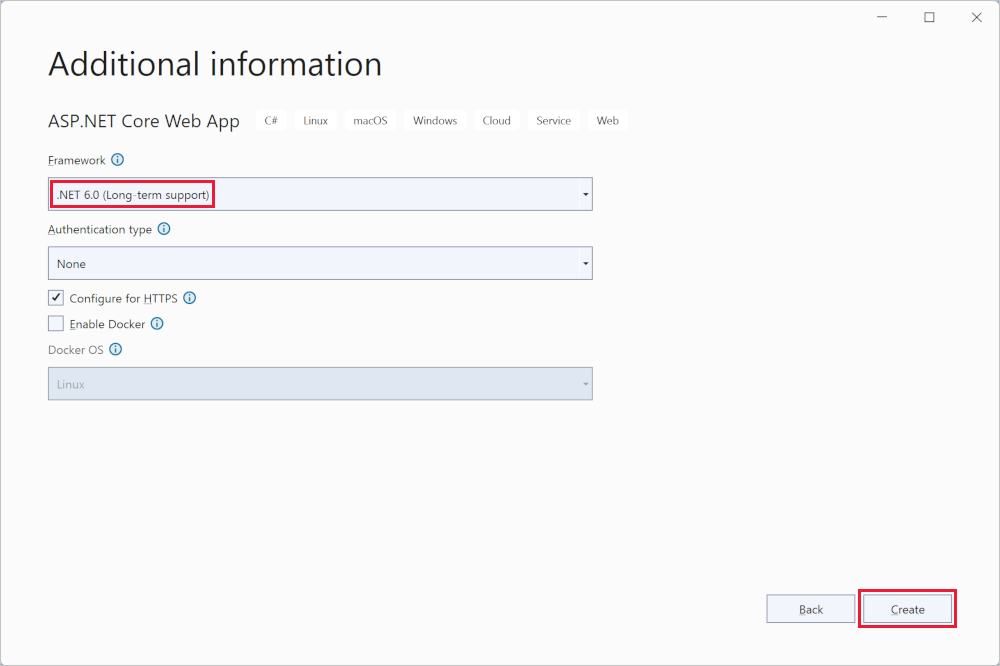
En el cuadro de diálogo Información adicional, seleccione .NET 8.0 (Compatibilidad a largo plazo) y, después, Crear.

Adición de la biblioteca cliente de SignalR
La biblioteca del servidor de SignalR se incluye en el marco compartido de ASP.NET Core. La biblioteca cliente de JavaScript no se incluye automáticamente en el proyecto. En este tutorial, usará el Administrador de bibliotecas (LibMan) para obtener la biblioteca cliente de unpkg. unpkg es una red de entrega de contenido rápida y global para todo en npm.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Client-Side Library (Biblioteca del lado cliente).
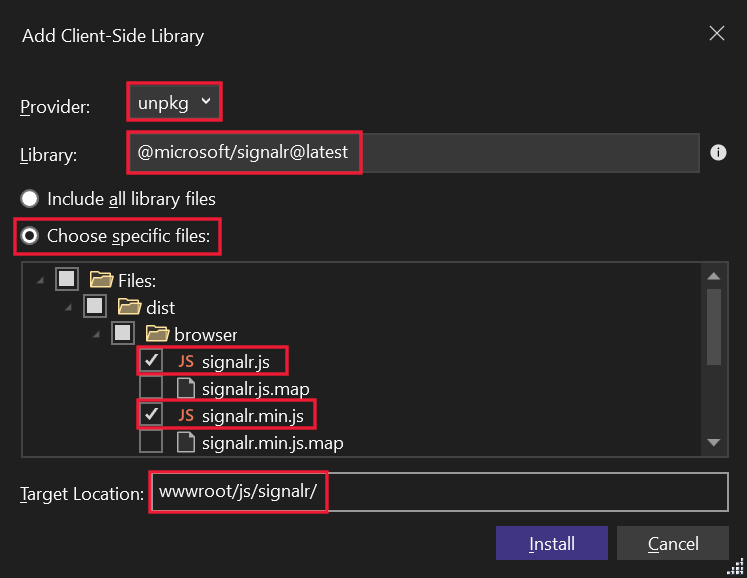
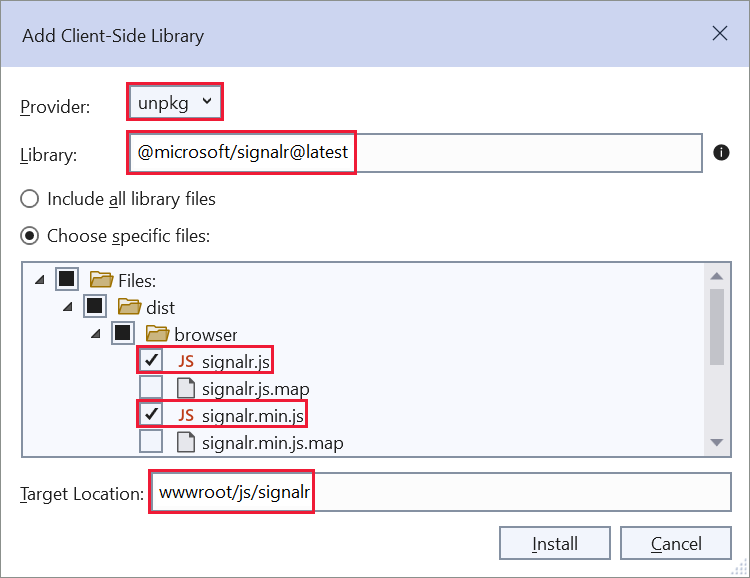
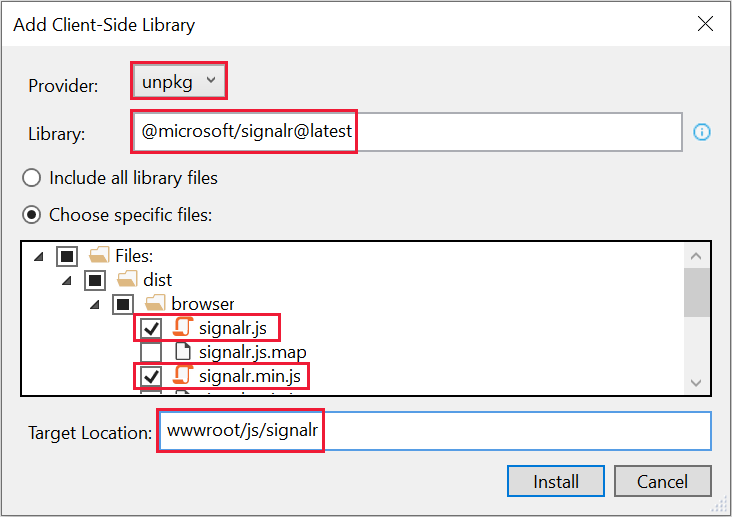
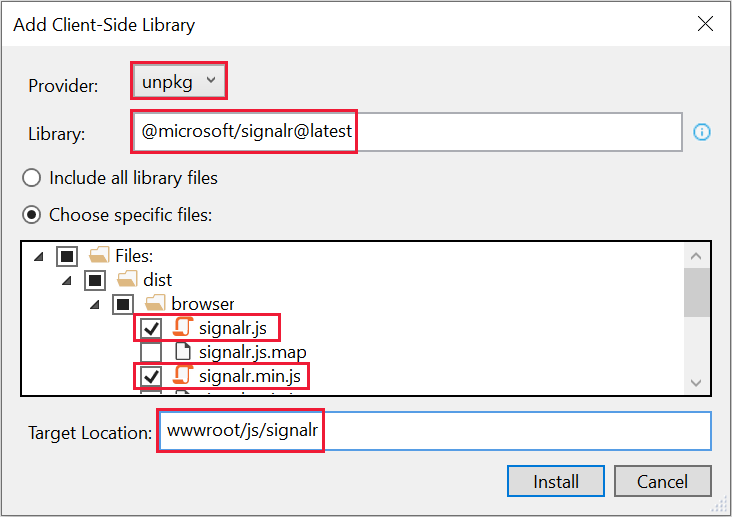
En el cuadro de diálogo Agregar biblioteca de lado del cliente:
- Seleccione unpkg para Proveedor.
- Escriba
@microsoft/signalr@latestpara Biblioteca. - Seleccione Choose specific files (Elegir archivos específicos), expanda la carpeta dist/browser y seleccione
signalr.jsysignalr.min.js. - Establezca la Ubicación de destino en
wwwroot/js/signalr/. - Seleccione Instalar.

LibMan crea una carpeta wwwroot/js/signalr y copia en ella los archivos seleccionados.
Creación de un concentrador de SignalR
Un concentrador es una clase que actúa como una canalización general que controla la comunicación entre el cliente y el servidor.
En la carpeta del proyecto SignalRChat, cree una carpeta Hubs.
En la carpeta Hubs, cree la clase ChatHub con el código siguiente:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La clase ChatHub hereda de la clase SignalRHub. La clase Hub administra las conexiones, los grupos y la mensajería.
Puede llamarse al método SendMessage mediante un cliente conectado para enviar un mensaje a todos los clientes. El código de cliente de JavaScript que llama al método se muestra más adelante en el tutorial. El código de SignalR es asincrónico para proporcionar la máxima escalabilidad.
Configuración de SignalR
El servidor de SignalR debe estar configurado para pasar solicitudes de SignalR a SignalR. Agregue el siguiente código resaltado al archivo Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
El código resaltado anterior agrega SignalR a los sistemas de inserción de dependencias y enrutamiento de ASP.NET Core.
Adición del código del cliente de SignalR
Reemplace el contenido de Pages/Index.cshtml por el código siguiente:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
El marcado anterior:
- Crea cuadros de texto y un botón Enviar.
- Crea una lista con
id="messagesList"para mostrar los mensajes que se reciben desde el concentrador de SignalR. - Incluye las referencias de script a SignalR y el código de aplicación de
chat.jsse crea en el paso siguiente.
En la carpeta wwwroot/js, cree un archivo chat.js con el código siguiente:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript anterior:
- Crea e inicia una conexión.
- Agrega al botón de envío un controlador que envía mensajes al concentrador.
- Agrega al objeto de conexión un controlador que recibe mensajes desde el concentrador y los agrega a la lista.
Ejecutar la aplicación
Seleccione CTRL+F5 para ejecutar la aplicación sin depurar.
Copie la dirección URL de la barra de direcciones, abra otra instancia o pestaña del explorador, y pegue la dirección URL en la barra de direcciones.
Elija cualquier explorador, escriba un nombre y un mensaje, y haga clic en el botón Enviar mensaje.
El nombre y el mensaje se muestran en ambas páginas al instante.

Sugerencia
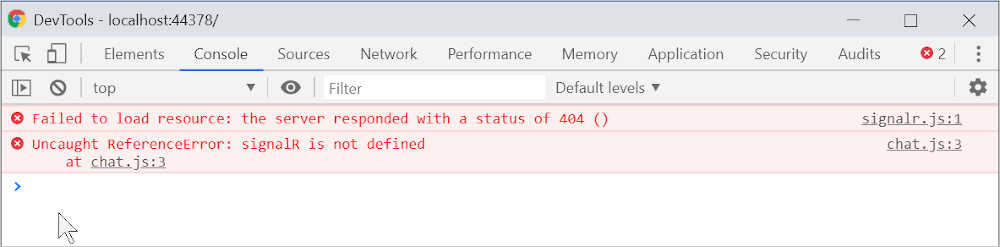
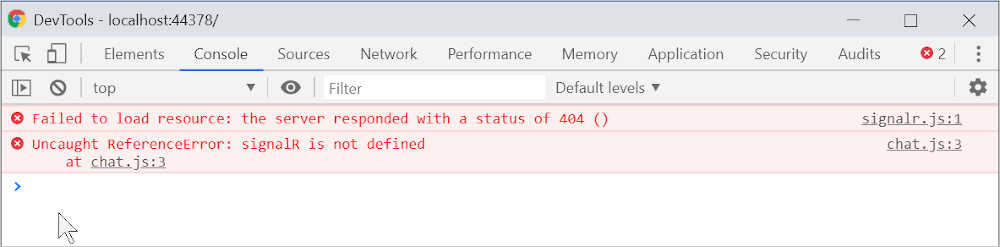
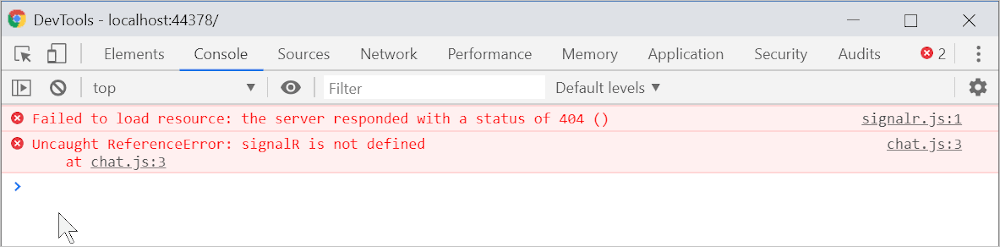
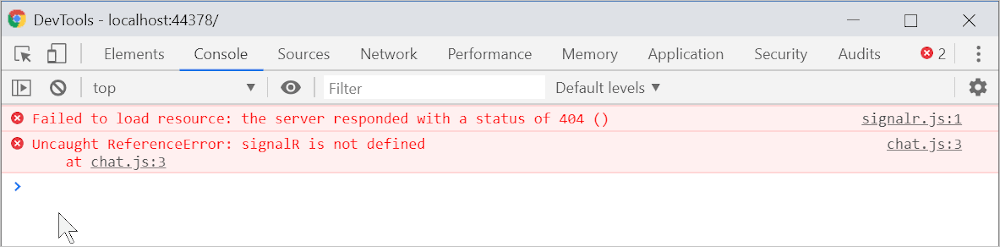
Si la aplicación no funciona, abra las herramientas para desarrolladores del explorador (F12) y vaya a la consola. Busque posibles errores relacionados con código HTML y JavaScript. Por ejemplo, si signalr.js se ha colocado en una carpeta diferente a la indicada, la referencia a ese archivo no funcionará, lo que provocará un error 404 en la consola.
 Si se ha producido un error de
Si se ha producido un error de ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY en Chrome, ejecute los siguientes comandos para actualizar el certificado de desarrollo:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publicar en Azure
Para obtener más información sobre la implementación en Azure, consulte Inicio rápido: Implementación de una aplicación web de ASP.NET. Para más información sobre el Servicio SignalR de Azure, consulte ¿Qué es el Servicio SignalR de Azure?
Pasos siguientes
En este tutorial se describen los conceptos básicos de la creación de una aplicación en tiempo real con SignalR. Aprenderá a:
- Cree un proyecto web.
- Agregar la biblioteca cliente SignalR.
- Crear un concentrador de SignalR.
- Configurar el proyecto para usar SignalR.
- Agregar código que envía mensajes desde cualquier cliente a todos los clientes conectados.
Al final, tendrá una aplicación de chat funcional:

Requisitos previos
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web

Crear un proyecto de aplicación web
Inicie Visual Studio 2022 y seleccione Crear un proyecto.

En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core y, a continuación, seleccione Siguiente.

En el cuadro de diálogo Configurar su nuevo proyecto, escriba SignalRChat en Nombre del proyecto. Es importante asignarle el nombre SignalRChat al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan con el código del tutorial.
Seleccione Siguiente.
En el cuadro de diálogo Información adicional, seleccione .NET 7.0 (Soporte técnico de términos estándar) y, después, Crear.

Adición de la biblioteca cliente de SignalR
La biblioteca del servidor de SignalR se incluye en el marco compartido de ASP.NET Core. La biblioteca cliente de JavaScript no se incluye automáticamente en el proyecto. En este tutorial, usará el Administrador de bibliotecas (LibMan) para obtener la biblioteca cliente de unpkg. unpkg es una red de entrega de contenido rápida y global para todo en npm.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Client-Side Library (Biblioteca del lado cliente).
En el cuadro de diálogo Agregar biblioteca de lado del cliente:
- Seleccione unpkg para Proveedor.
- Escriba
@microsoft/signalr@latestpara Biblioteca. - Seleccione Choose specific files (Elegir archivos específicos), expanda la carpeta dist/browser y seleccione
signalr.jsysignalr.min.js. - Establezca la Ubicación de destino en
wwwroot/js/signalr/. - Seleccione Instalar.

LibMan crea una carpeta wwwroot/js/signalr y copia en ella los archivos seleccionados.
Creación de un concentrador de SignalR
Un concentrador es una clase que actúa como una canalización general que controla la comunicación entre el cliente y el servidor.
En la carpeta del proyecto SignalRChat, cree una carpeta Hubs.
En la carpeta Hubs, cree la clase ChatHub con el código siguiente:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La clase ChatHub hereda de la clase SignalRHub. La clase Hub administra las conexiones, los grupos y la mensajería.
Puede llamarse al método SendMessage mediante un cliente conectado para enviar un mensaje a todos los clientes. El código de cliente de JavaScript que llama al método se muestra más adelante en el tutorial. El código de SignalR es asincrónico para proporcionar la máxima escalabilidad.
Configuración de SignalR
El servidor de SignalR debe estar configurado para pasar solicitudes de SignalR a SignalR. Agregue el siguiente código resaltado al archivo Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
El código resaltado anterior agrega SignalR a los sistemas de inserción de dependencias y enrutamiento de ASP.NET Core.
Adición del código del cliente de SignalR
Reemplace el contenido de Pages/Index.cshtml por el código siguiente:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
El marcado anterior:
- Crea cuadros de texto y un botón Enviar.
- Crea una lista con
id="messagesList"para mostrar los mensajes que se reciben desde el concentrador de SignalR. - Incluye las referencias de script a SignalR y el código de aplicación de
chat.jsse crea en el paso siguiente.
En la carpeta wwwroot/js, cree un archivo chat.js con el código siguiente:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript anterior:
- Crea e inicia una conexión.
- Agrega al botón de envío un controlador que envía mensajes al concentrador.
- Agrega al objeto de conexión un controlador que recibe mensajes desde el concentrador y los agrega a la lista.
Ejecutar la aplicación
Seleccione CTRL+F5 para ejecutar la aplicación sin depurar.
Copie la dirección URL de la barra de direcciones, abra otra instancia o pestaña del explorador, y pegue la dirección URL en la barra de direcciones.
Elija cualquier explorador, escriba un nombre y un mensaje, y haga clic en el botón Enviar mensaje.
El nombre y el mensaje se muestran en ambas páginas al instante.

Sugerencia
Si la aplicación no funciona, abra las herramientas para desarrolladores del explorador (F12) y vaya a la consola. Busque posibles errores relacionados con código HTML y JavaScript. Por ejemplo, si signalr.js se ha colocado en una carpeta diferente a la indicada, la referencia a ese archivo no funcionará, lo que provocará un error 404 en la consola.
 Si se ha producido un error de
Si se ha producido un error de ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY en Chrome, ejecute los siguientes comandos para actualizar el certificado de desarrollo:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publicar en Azure
Para obtener más información sobre la implementación en Azure, consulte Inicio rápido: Implementación de una aplicación web de ASP.NET. Para más información sobre el Servicio SignalR de Azure, consulte ¿Qué es el Servicio SignalR de Azure?
Pasos siguientes
En este tutorial se describen los conceptos básicos de la creación de una aplicación en tiempo real con SignalR. Aprenderá a:
- Cree un proyecto web.
- Agregar la biblioteca cliente SignalR.
- Crear un concentrador de SignalR.
- Configurar el proyecto para usar SignalR.
- Agregar código que envía mensajes desde cualquier cliente a todos los clientes conectados.
Al final, tendrá una aplicación de chat funcional:

Requisitos previos
- Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web
- SDK de .NET 6.0
Crear un proyecto de aplicación web
Inicie Visual Studio 2022 y seleccione Crear un proyecto.

En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core y, a continuación, seleccione Siguiente.

En el cuadro de diálogo Configurar su nuevo proyecto, escriba SignalRChat en Nombre del proyecto. Es importante asignarle el nombre SignalRChat al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan con el código del tutorial.
Seleccione Siguiente.
En el cuadro de diálogo Información adicional, seleccione .NET 6.0 (Compatibilidad a largo plazo) y, después, Crear.

Adición de la biblioteca cliente de SignalR
La biblioteca del servidor de SignalR se incluye en el marco compartido de ASP.NET Core. La biblioteca cliente de JavaScript no se incluye automáticamente en el proyecto. En este tutorial, usará el Administrador de bibliotecas (LibMan) para obtener la biblioteca cliente de unpkg. unpkg es una red de entrega de contenido rápida y global para todo en npm.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Client-Side Library (Biblioteca del lado cliente).
En el cuadro de diálogo Agregar biblioteca de lado del cliente:
- Seleccione unpkg para Proveedor.
- Escriba
@microsoft/signalr@latestpara Biblioteca. - Seleccione Choose specific files (Elegir archivos específicos), expanda la carpeta dist/browser y seleccione
signalr.jsysignalr.min.js. - Establezca la Ubicación de destino en
wwwroot/js/signalr/. - Seleccione Instalar.

LibMan crea una carpeta wwwroot/js/signalr y copia en ella los archivos seleccionados.
Creación de un concentrador de SignalR
Un concentrador es una clase que actúa como una canalización general que controla la comunicación entre el cliente y el servidor.
En la carpeta del proyecto SignalRChat, cree una carpeta Hubs.
En la carpeta Hubs, cree la clase ChatHub con el código siguiente:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La clase ChatHub hereda de la clase SignalRHub. La clase Hub administra las conexiones, los grupos y la mensajería.
Puede llamarse al método SendMessage mediante un cliente conectado para enviar un mensaje a todos los clientes. El código de cliente de JavaScript que llama al método se muestra más adelante en el tutorial. El código de SignalR es asincrónico para proporcionar la máxima escalabilidad.
Configuración de SignalR
El servidor de SignalR debe estar configurado para pasar solicitudes de SignalR a SignalR. Agregue el siguiente código resaltado al archivo Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
El código resaltado anterior agrega SignalR a los sistemas de inserción de dependencias y enrutamiento de ASP.NET Core.
Adición del código del cliente de SignalR
Reemplace el contenido de Pages/Index.cshtml por el código siguiente:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
El marcado anterior:
- Crea cuadros de texto y un botón Enviar.
- Crea una lista con
id="messagesList"para mostrar los mensajes que se reciben desde el concentrador de SignalR. - Incluye las referencias de script a SignalR y el código de aplicación de
chat.jsse crea en el paso siguiente.
En la carpeta wwwroot/js, cree un archivo chat.js con el código siguiente:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript anterior:
- Crea e inicia una conexión.
- Agrega al botón de envío un controlador que envía mensajes al concentrador.
- Agrega al objeto de conexión un controlador que recibe mensajes desde el concentrador y los agrega a la lista.
Ejecutar la aplicación
Presione CTRL+F5 para ejecutar la aplicación sin depurar.
Copie la dirección URL de la barra de direcciones, abra otra instancia o pestaña del explorador, y pegue la dirección URL en la barra de direcciones.
Elija cualquier explorador, escriba un nombre y un mensaje, y haga clic en el botón Enviar mensaje.
El nombre y el mensaje se muestran en ambas páginas al instante.

Sugerencia
Si la aplicación no funciona, abra las herramientas para desarrolladores del explorador (F12) y vaya a la consola. Busque posibles errores relacionados con código HTML y JavaScript. Por ejemplo, si signalr.js se ha colocado en una carpeta diferente a la indicada, la referencia a ese archivo no funcionará, lo que provocará un error 404 en la consola.
 Si se ha producido un error de
Si se ha producido un error de ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY en Chrome, ejecute los siguientes comandos para actualizar el certificado de desarrollo:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publicar en Azure
Para obtener más información sobre la implementación en Azure, consulte Inicio rápido: Implementación de una aplicación web de ASP.NET. Para más información sobre el Servicio SignalR de Azure, consulte ¿Qué es el Servicio SignalR de Azure?
Pasos siguientes
En este tutorial se describen los conceptos básicos de la creación de una aplicación en tiempo real con SignalR. Aprenderá a:
- Cree un proyecto web.
- Agregar la biblioteca cliente SignalR.
- Crear un concentrador de SignalR.
- Configurar el proyecto para usar SignalR.
- Agregar código que envía mensajes desde cualquier cliente a todos los clientes conectados.
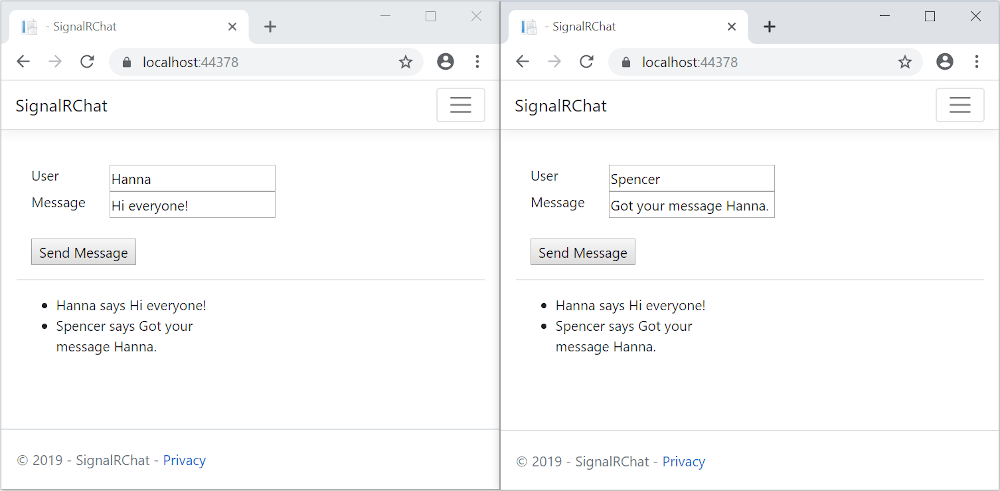
Al final, tendrá una aplicación de chat funcional:

Requisitos previos
- Versión 16.4 o posterior de Visual Studio 2019 con la carga de trabajo Desarrollo web y ASP.NET
- SDK de .NET Core 3.1
Crear un proyecto de aplicación web
- En el menú, seleccione Archivo > Nuevo proyecto.
- En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core y, a continuación, seleccione Siguiente.
- En el cuadro de diálogo Configurar el nuevo proyecto, asigne al proyecto el nombre SignalRChat y, a continuación, seleccione Crear.
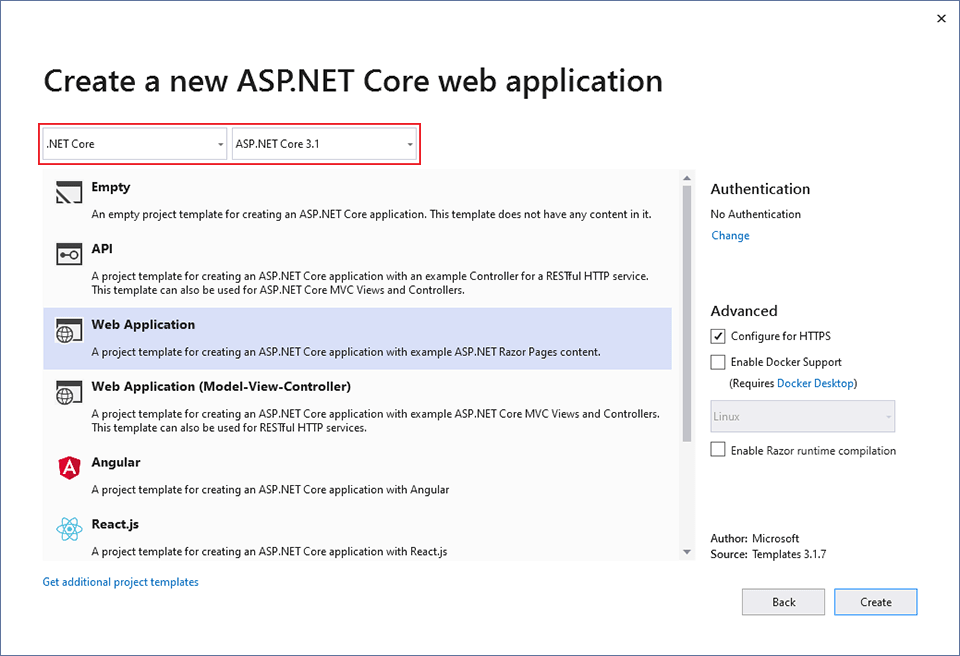
- En el cuadro de diálogo Crear una aplicación web ASP.NET Core, seleccione .NET Core y ASP.NET Core 3.1.
- Seleccione Aplicación web para crear un proyecto en el que se use Razor Pages y luego seleccione Crear.

Adición de la biblioteca cliente de SignalR
La biblioteca de servidor de SignalR se incluye en el marco compartido de ASP.NET Core 3.1. La biblioteca cliente de JavaScript no se incluye automáticamente en el proyecto. En este tutorial, usará el Administrador de bibliotecas (LibMan) para obtener la biblioteca cliente de unpkg. unpkg es una red de entrega de contenido (CDN) que puede entregar cualquier cosa que se encuentre en npm, el administrador de paquetes de Node.js.
- En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Client-Side Library (Biblioteca del lado cliente).
- En el cuadro de diálogo Add Client-Side Library (Agregar biblioteca del lado cliente), en Proveedor, seleccione unpkg.
- Para Biblioteca, indique
@microsoft/signalr@latest. - Seleccione Choose specific files (Elegir archivos específicos), expanda la carpeta dist/browser y seleccione
signalr.jsysignalr.min.js. - Establezca Ubicación de destino en wwwroot/js/signalr/.
- Seleccione Instalar.

LibMan crea una carpeta wwwroot/js/signalr y copia en ella los archivos seleccionados.
Creación de un concentrador de SignalR
Un concentrador es una clase que actúa como una canalización general que controla la comunicación entre el cliente y el servidor.
- En la carpeta del proyecto SignalRChat, cree una carpeta Hubs.
- En la carpeta Hubs, cree un archivo
ChatHub.cscon el código siguiente:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La clase ChatHub hereda de la clase SignalRHub. La clase Hub administra las conexiones, los grupos y la mensajería.
Puede llamarse al método SendMessage mediante un cliente conectado para enviar un mensaje a todos los clientes. El código de cliente de JavaScript que llama al método se muestra más adelante en el tutorial. El código de SignalR es asincrónico para proporcionar la máxima escalabilidad.
Configuración de SignalR
El servidor de SignalR debe estar configurado para pasar solicitudes de SignalR a SignalR.
Agregue el siguiente código resaltado al archivo
Startup.cs.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Estos cambios agregan SignalR a los sistemas de inserción de dependencias y enrutamiento de ASP.NET Core.
Adición del código del cliente de SignalR
Reemplace el contenido de
Pages/Index.cshtmlpor el código siguiente:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>El código anterior:
- Crea cuadros de texto para el nombre y el mensaje de texto, y un botón de envío.
- Crea una lista con
id="messagesList"para mostrar los mensajes que se reciben desde el concentrador de SignalR. - Incluye las referencias de script a SignalR y el código de aplicación de
chat.jsque se va a crear en el paso siguiente.
En la carpeta wwwroot/js, cree un archivo
chat.jscon el código siguiente:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });El código anterior:
- Crea e inicia una conexión.
- Agrega al botón de envío un controlador que envía mensajes al concentrador.
- Agrega al objeto de conexión un controlador que recibe mensajes desde el concentrador y los agrega a la lista.
Ejecutar la aplicación
- Presione CTRL+F5 para ejecutar la aplicación sin depurar.
- Copie la dirección URL de la barra de direcciones, abra otra instancia o pestaña del explorador, y pegue la dirección URL en la barra de direcciones.
- Elija cualquier explorador, escriba un nombre y un mensaje, y haga clic en el botón Enviar mensaje. El nombre y el mensaje se muestran en ambas páginas al instante.

Sugerencia
Si la aplicación no funciona, abra las herramientas para desarrolladores del explorador (F12) y vaya a la consola. Es posible que vea errores relacionados con el código HTML y JavaScript. Por ejemplo, suponga que coloca
signalr.jsen una carpeta distinta a la indicada. En ese caso, la referencia a ese archivo no funcionará y verá un error 404 en la consola.
Si se produce el error ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY en Chrome, ejecute estos comandos para actualizar el certificado de desarrollo:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Publicar en Azure
Para obtener más información sobre la implementación en Azure, consulte Inicio rápido: Implementación de una aplicación web de ASP.NET.