Ejecución de un contenedor personalizado en Azure
Azure App Service proporciona las pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Sin embargo, las pilas de aplicaciones preconfiguradas bloquean el sistema operativo e impiden el acceso de bajo nivel. Los contenedores de Windows personalizados no tienen estas restricciones y permiten a los desarrolladores personalizar completamente los contenedores y proporcionar a las aplicaciones contenedorizadas acceso total a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET, que está en una imagen de Windows, en Azure Container Registry desde Visual Studio. La aplicación se ejecuta en un contenedor personalizado en Azure App Service.
Para completar este inicio rápido necesita instalar:
- Instalar Docker para Windows
- Cambiar Docker para ejecutar contenedores de Windows
- Instale Visual Studio 2022 con las cargas de trabajo ASP.NET y desarrollo web y desarrollo de Azure. En Visual Studio 2022 Community, asegúrese de que el componente de plantillas de proyecto y elemento de .NET Framework está seleccionado con la carga de trabajo de ASP.NET y desarrollo web. Si ya ha instalado Visual Studio 2022:
- Para instalar las actualizaciones más recientes de Visual Studio, seleccione Ayuda>Buscar actualizaciones.
- Para agregar las cargas de trabajo en Visual Studio, seleccione Herramientas>Obtener herramientas y características.
1 - Creación de una aplicación web ASP.NET
Cree una aplicación web ASP.NET siguiendo estos pasos:
Abra Visual Studio y seleccione Crear un proyecto.
En Crear un proyecto, busque y elija Aplicación web ASP.NET Core (.NET Framework) para C# y, a continuación, seleccione Siguiente.

En Configurar el nuevo proyecto, en Nombre de proyecto, asigne el nombre de myfirstazurewebapp a la aplicación. En Marco, seleccione .NET Framework 4.8 y después Crear.

Puede implementar cualquier tipo de aplicación web de ASP.NET en Azure. Para este inicio rápido, elija la plantilla MVC.
En Autenticación, seleccione Ninguna. En Avanzadas, seleccione Compatibilidad con Docker y desactive Configurar para HTTPS. Seleccione Crear.

Si el archivo Dockerfile no se abre automáticamente, ábralo desde el Explorador de soluciones.
Necesita una imagen principal compatible. Cambie la imagen primaria reemplazando la línea
FROMcon el código siguiente y guarde el archivo:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019En el menú de Visual Studio, seleccione Depurar>Iniciar sin depurar para ejecutar la aplicación web localmente.

2 - Publicación en Azure Container Registry
En Explorador de soluciones, haga clic con el botón derecho en el proyecto myfirstazurewebapp y seleccione Publicar.
En Destino, seleccione Container Registry para Docker y, después, seleccione Siguiente.

En Destino específico, seleccione Azure Container Registry y, después, seleccione Siguiente.

En Publicar, asegúrese de que se ha seleccionado la suscripción correcta. En Registros de contenedor, seleccione el botón + para crear una nueva instancia de Azure Container Registry.

En Crear nuevo, asegúrese de que se ha elegido la suscripción correcta. En Grupo de recursos, seleccione Nuevo y escriba myResourceGroup como nombre y seleccione Aceptar. En SKU, seleccione Básico. En Ubicación del Registro, seleccione una ubicación del Registro y, a continuación, haga clic en Crear.

En Publicar, en Container Registry, seleccione el registro que creó y, después, Finalizar.

Espere a que la implementación se complete. La página Publicar muestra ahora el nombre del repositorio. Seleccione el botón de copia para copiar el repositorio para su uso posterior.

3 - Creación de un contenedor personalizado con Windows
Inicie sesión en Azure Portal.
Elija Crear un recurso en la esquina superior izquierda de Azure Portal.
En Servicios populares, seleccione Crear en Aplicación web.
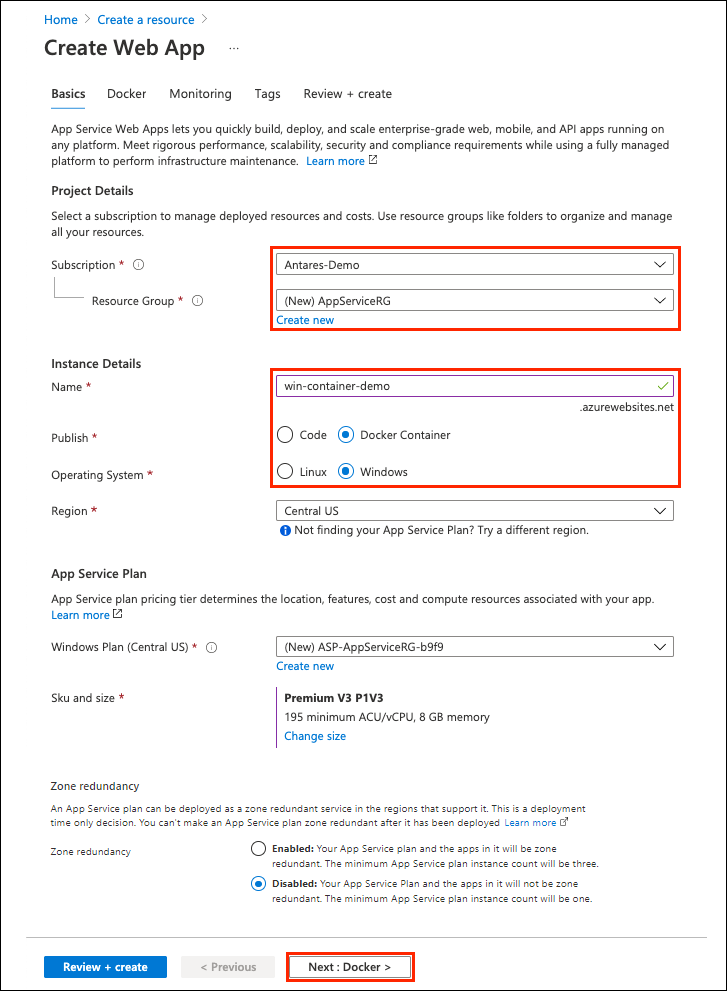
En Crear aplicación web, elija la suscripción y un grupo de recursos. Si es necesario, puede crear un grupo de recursos.
Proporcione un nombre de aplicación, como win-container-demo. Elija Contenedor de Docker para Publicar y Windows para Sistema operativo. Seleccione Siguiente: Docker para continuar.

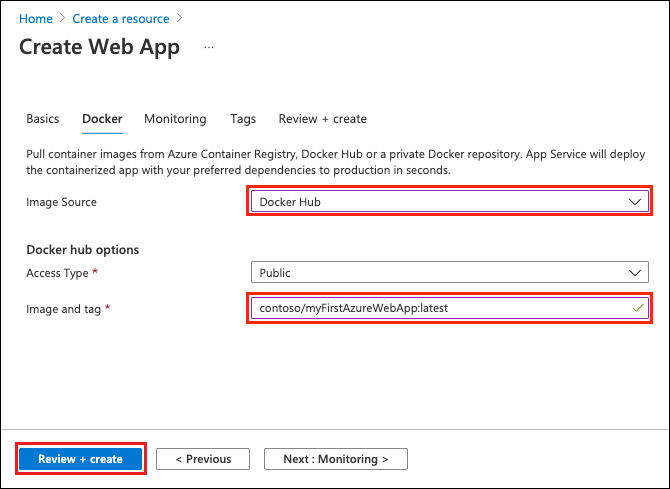
En Origen de imagen, elija Docker Hub y en Imagen y etiqueta, escriba el nombre del repositorio que copió en Publicar en Azure Container Registry.

Si tiene una imagen personalizada de la aplicación web en otra parte como, por ejemplo, en Azure Container Registry o en cualquier otro repositorio privado, puede configurarla aquí. Seleccione Revisar y crear para continuar.
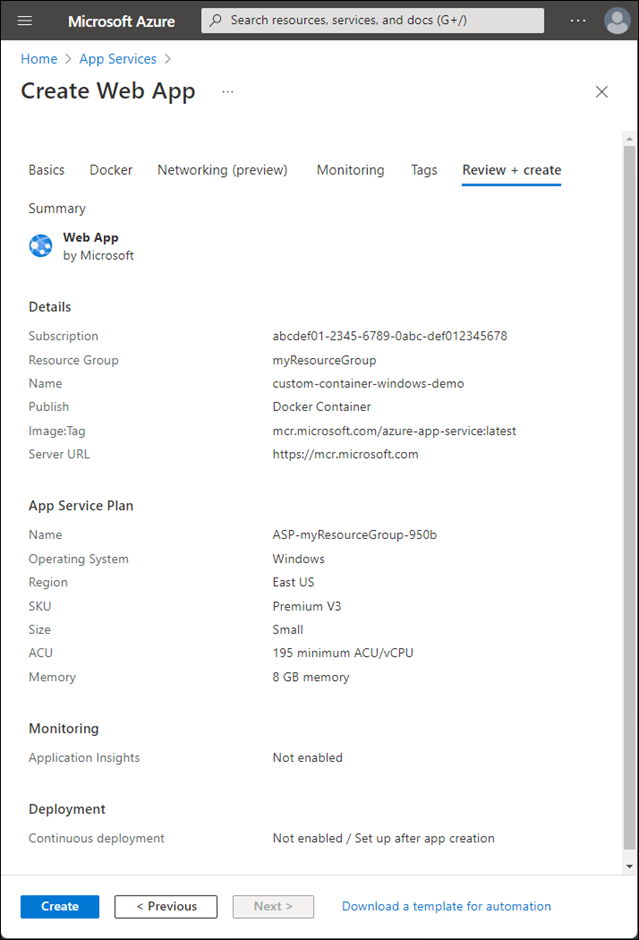
Compruebe todos los detalles y, a continuación, seleccione Crear y espere a que Azure cree los recursos necesarios.

4 - Desplazamiento al contenedor personalizado
Una vez completada la operación de Azure, se muestra un cuadro de notificación.

Haga clic en Ir al recurso.
En la información general de este recurso, siga el vínculo situado junto a URL.
Se abre una nueva página del explorador en la página siguiente:

Espere unos minutos e inténtelo de nuevo, hasta que llegue a la página principal predeterminada de ASP.NET:

¡Enhorabuena! Ya está ejecutando el primer contenedor de Windows personalizado en Azure App Service.
5 - Consulta de los registros de inicio del contenedor
El contenedor de Windows puede tardar un tiempo en cargarse. Para ver el progreso, vaya a la siguiente dirección URL sustituyendo <app_name> por el nombre de la aplicación.
https://<app_name>.scm.azurewebsites.net/api/logstream
Los registros transmitidos tienen este aspecto:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - Actualización local y nueva implementación
En Visual Studio, en el Explorador de soluciones, abra Vistas>Inicio>Index.cshtml.
Busque la etiqueta HTML
<div class="jumbotron">en la parte superior y reemplace el elemento entero por el código siguiente:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Para volver a realizar la implementación en Azure, haga clic con el botón derecho en el proyecto myfirstazurewebapp, en el Explorador de soluciones y elija Publicar.
En la página de publicación, seleccione Publicar y espere hasta que la publicación se complete.
Para indicar a App Service que extraiga la nueva imagen de Docker Hub, reinicie la aplicación. Volviendo a la página de aplicación en el portal, haga clic en Reiniciar>Sí.

Vuelva a desplazarse a la aplicación de contenedor personalizada. Al actualizar la página web, la aplicación debe volver a la página "Iniciando" al principio y luego volver a mostrar la página web actualizada transcurridos unos minutos.

7 - Limpieza de los recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Pasos siguientes
Azure App Service en Linux proporciona pilas de aplicaciones predefinidas en Linux con compatibilidad con lenguajes como .NET, PHP o Node.js entre otros. También puede usar una imagen personalizada de Docker para ejecutar la aplicación web en una pila de aplicaciones aún sin definir en Azure. En este inicio rápido se muestra cómo implementar una imagen desde Azure Container Registry (ACR) en App Service.
Nota
Para obtener información sobre cómo ejecutar aplicaciones en contenedores en un entorno sin servidor, consulte Container Apps.
Para completar este inicio rápido necesita instalar:
- Una cuenta de Azure
- Docker
- Visual Studio Code
- La extensión de Azure App Service para VS Code. Puede usar esta extensión para crear, administrar e implementar Web Apps de Linux en la Plataforma como servicio (PaaS) de Azure.
- La extensión de Docker para VS Code. Puede usar esta extensión para simplificar la administración de imágenes y comandos locales de Docker e implementar imágenes de aplicaciones compiladas en Azure.
1 - Creación de un registro de contenedor
En este inicio rápido, se usa Azure Container Registry como registro de su elección. Puede usar otros registros, pero los pasos pueden diferir ligeramente.
Cree un registro de contenedor según las instrucciones que se indican en Inicio rápido: Creación de un instancia de Azure Container Registry mediante Azure Portal.
Importante
Asegúrese de establecer la opción Usuario administrador en Habilitar al crear el registro de contenedor de Azure. También puede establecerla en la sección Claves de acceso de la página de registro en Azure Portal. Esta opción de configuración es necesaria para el acceso a App Service. Para obtener información sobre la identidad administrada, consulte Implementación desde el tutorial de ACR.
2 - Inicio de sesión
Inicie Visual Studio Code.
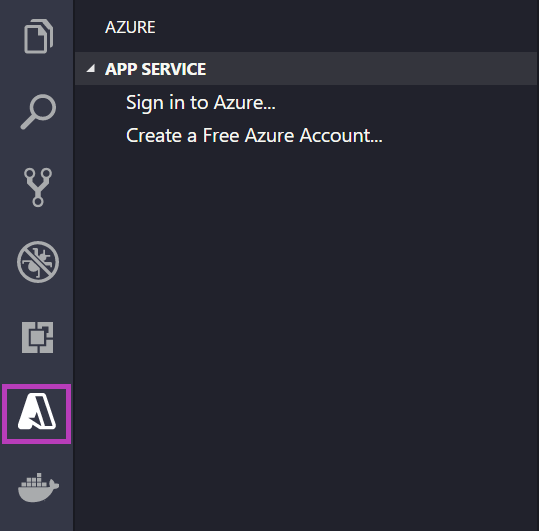
Seleccione el logotipo de Azure en la barra de actividades, vaya al explorador APP SERVICE, después, seleccione Iniciar sesión en Azure y siga las instrucciones.

En la barra de estado de la parte inferior, compruebe la dirección de correo electrónico de la cuenta de Azure. Se debe mostrar la suscripción en el explorador APP SERVICE.
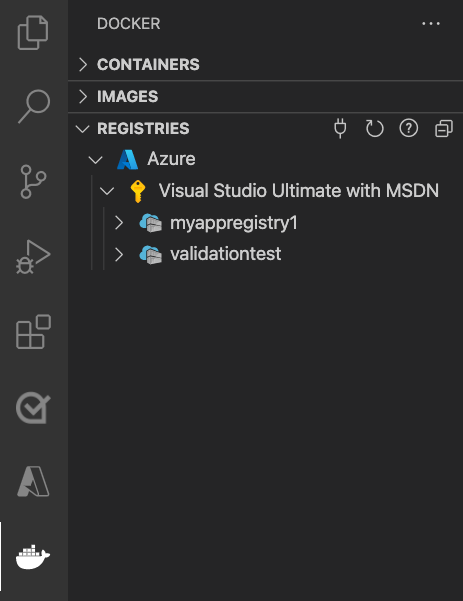
En la barra de actividades, seleccione el logotipo de Docker. En el explorador REGISTROS, compruebe que aparece el registro de contenedor que ha creado.

3 - Comprobación de los requisitos previos
Compruebe que tiene Docker instalado y en ejecución. El siguiente comando mostrará la versión de Docker si se está ejecutando.
docker --version
4 - Creación y compilación de una imagen
- En Visual Studio Code, abra una carpeta vacía y agregue un archivo llamado
Dockerfile. En el archivo Dockerfile, pegue el contenido en función del marco de lenguaje deseado:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
En este archivo Dockerfile, la imagen primaria es uno de los contenedores de .NET integrados de App Service.
Abra la paleta de comandos y escriba Docker Images: Build Image (Imágenes de Docker: compilar imagen). Pulse Entrar para ejecutar el comando.
En el cuadro de etiqueta de imagen, especifique la etiqueta que desee en el formato siguiente:
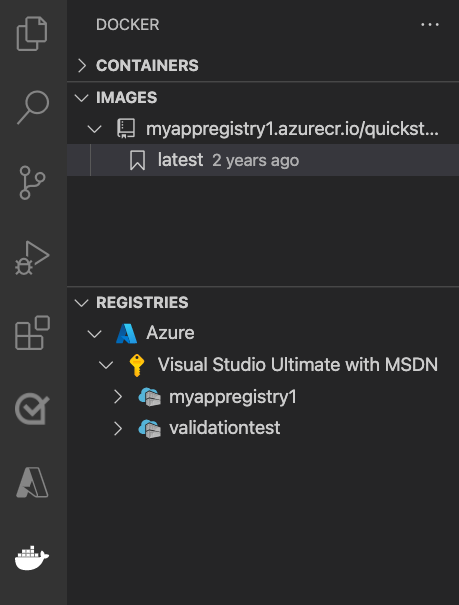
<acr-name>.azurecr.io/<image-name>:<tag>, donde<acr-name>es el nombre del registro de contenedor que ha creado. Presione ENTRAR.Cuando la imagen termine de compilarse, haga clic en Actualizar en la parte superior del explorador IMÁGENES y compruebe que la imagen se ha compilado correctamente.

5 - Implementación en el registro de contenedor
En la barra de actividades, haga clic en el icono de Docker. En el explorador IMÁGENES, busque la imagen compiló.
Expanda la imagen, haga clic con el botón derecho en la etiqueta que desee y haga clic en Insertar.
Asegúrese de que la etiqueta de imagen comienza por
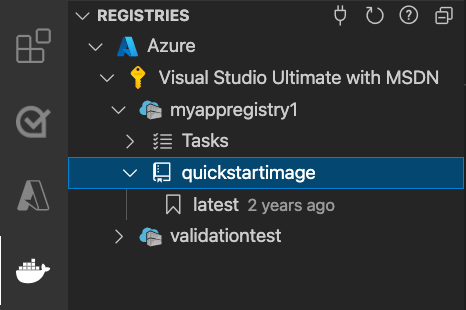
<acr-name>.azurecr.ioy pulse Entrar.Cuando Visual Studio Code finalice la inserción de la imagen en el registro de contenedor, haga clic en Actualizar en la parte superior del explorador REGISTROS y compruebe que la imagen se ha insertado correctamente.

6 - Implementación en App Service
- En el explorador REGISTROS, expanda la imagen, haga clic derecho en la etiqueta y seleccione Implementar imagen en Azure App Service.
- Siga las indicaciones para elegir una suscripción, un nombre de aplicación globalmente único, un grupo de recursos y un plan de App Service. Elija B1 Básico como plan de tarifa y una región cercana.
Después de la implementación, la aplicación está disponible en http://<app-name>.azurewebsites.net.
Un grupo de recursos es una colección con nombre de todos los recursos de la aplicación en Azure. Por ejemplo, un grupo de recursos puede contener una referencia a un sitio web, una base de datos y una función de Azure.
Un plan de App Service define los recursos físicos que se van a usar para hospedar el sitio web. Este inicio rápido usa un plan de hospedaje básico en la infraestructura de Linux, lo que significa que el sitio se hospedará en una máquina Linux junto con otros sitios web. Si empieza con el plan básico, puede usar Azure Portal para escalar verticalmente de modo que el suyo sea el único sitio que se ejecute en una máquina. Para conocer los precios, consulte Precios de App Service.
7 - Exploración del sitio web
El panel Salida muestra el estado de las operaciones de implementación. Cuando finalice la operación, seleccione Abrir sitio en la notificación emergente para abrir el sitio en el explorador.
8 - Limpieza de los recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Pasos siguientes
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si recompila la imagen, solo tiene que insertarla en el registro de contenedor y la aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
Otras extensiones de Azure:
- Azure Cosmos DB
- Funciones de Azure
- Herramientas de la CLI de Azure
- Herramientas de Azure Resource Manager
- El paquete de extensiones Azure Tools incluye todas las extensiones anteriores.
Azure App Service en Linux proporciona pilas de aplicaciones predefinidas en Linux con compatibilidad con lenguajes como .NET, PHP o Node.js entre otros. También puede usar una imagen personalizada de Docker para ejecutar la aplicación web en una pila de aplicaciones aún sin definir en Azure. En este inicio rápido se muestra cómo implementar una imagen desde Azure Container Registry en Azure App Service.
Nota
Para obtener información sobre cómo ejecutar aplicaciones en contenedores en un entorno sin servidor, consulte Container Apps.
Para completar este inicio rápido necesita instalar:
- Una cuenta de Azure
- Una instancia de Azure Container Registry
- CLI de Azure
- Docker
1 - Clonación del repositorio de ejemplo
Clone la aplicación de ejemplo .NET 6.0 con el siguiente comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Inserción de la imagen en Azure Container Registry
Asegúrese de que se encuentra en la carpeta raíz del repositorio clonado. Este repositorio contiene un archivo Dockerfile.linux.
Inicie sesión en la CLI de Azure.
az loginInicie sesión en Azure Container Registry.
az acr login -n <your_registry_name>Compile la imagen de contenedor. Vamos a asignar un nombre a la imagen dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Inserción de una imagen de contenedor en Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNota
Dockerfile establece el número de puerto en 80 internamente. Para más información sobre cómo configurar el contenedor, consulte Configuración de un contenedor personalizado.
3 - Implementación en Azure
Inicio de sesión en Azure Portal
Inicie sesión en Azure Portal.
Creación de recursos de Azure
Escriba app services en la búsqueda. En Servicios, seleccione App Services.

En la página App Services, seleccione + Crear.
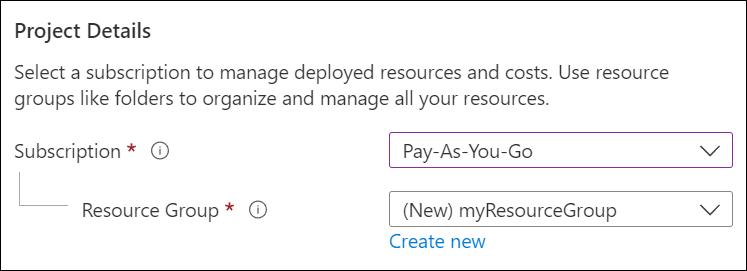
En la pestaña Aspectos básicos, en Detalles del proyecto, asegúrese de que esté seleccionada la suscripción correcta y, a continuación, seleccione Crear nuevo grupo de recursos. Escriba myResourceGroup para el nombre.

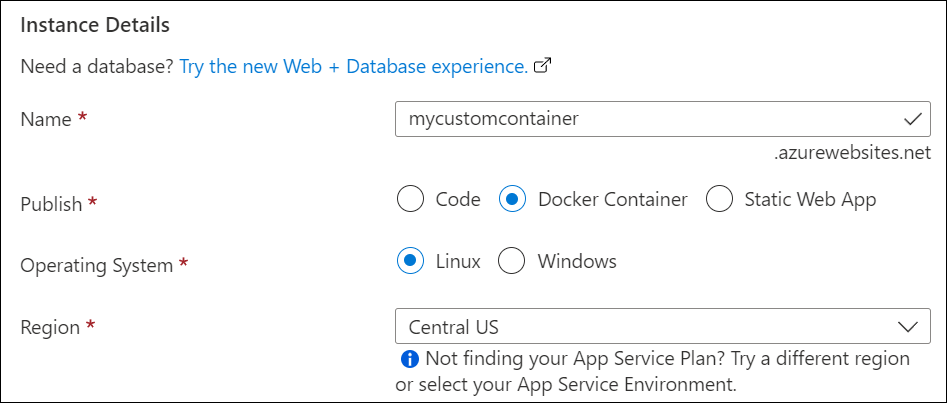
En Detalles de la instancia, escriba un nombre único global para la aplicación web y seleccione Contenedor de Docker. Seleccione Linux como Sistema operativo. Seleccione la Región desde la que quiere atender la aplicación.

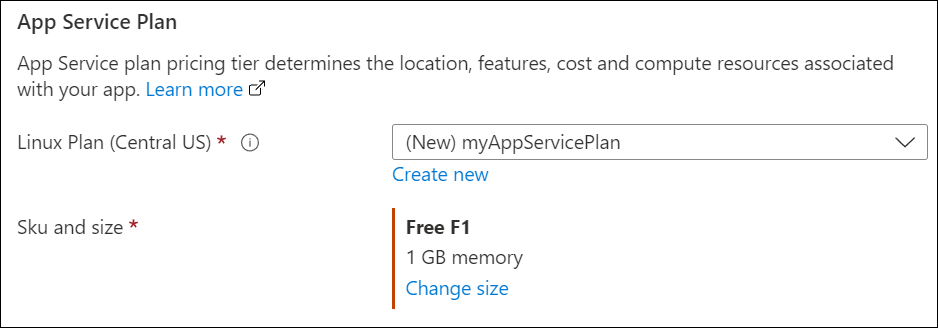
En Plan de servicio de aplicaciones, seleccione Crear nuevo plan de App Service. Escriba myAppServicePlan como nombre. Para cambiar al nivel Gratis, seleccione Cambiar tamaño, elija la pestaña Desarrollo/pruebas, seleccione F1 y luego el botón Aplicar situado en la parte inferior de la página.

Seleccione el botón Siguiente: Docker > situado en la parte inferior de la página.
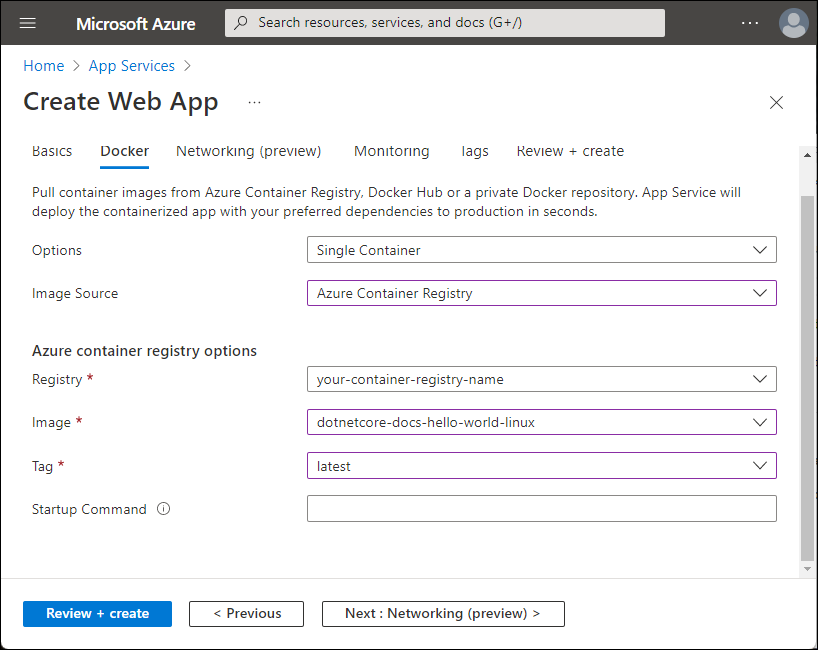
En la pestaña Docker, seleccione Contenedor único en Opciones y Azure Container Registry como Origen de imagen. En Opciones de Azure Container Registry, establezca los valores siguientes:
- Registro: seleccione Azure Container Registry.
- Imagen: seleccione dotnetcore-docs-hello-world-linux.
- Etiqueta: seleccione más reciente.

Seleccione el botón Revisar y crear de la parte inferior de la página.

Después de que se ejecute la validación, seleccione el botón Crear en la parte inferior de la página.
Una vez finalizada la implementación, seleccione Ir al recurso.

4 - Navegación hasta la aplicación
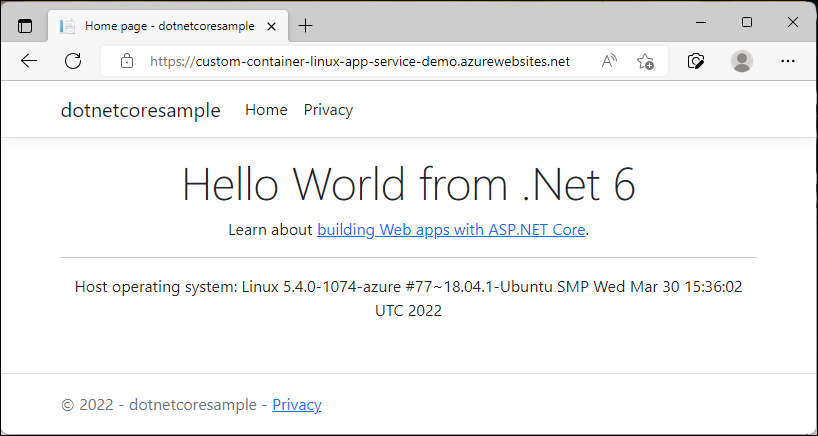
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.

5 - Limpieza de los recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Pasos siguientes
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si recompila la imagen, solo tiene que insertarla en el registro de contenedor y la aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
Azure App Service proporciona las pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Sin embargo, las pilas de aplicaciones preconfiguradas bloquean el sistema operativo e impiden el acceso de bajo nivel. Los contenedores de Windows personalizados no tienen estas restricciones y permiten a los desarrolladores personalizar completamente los contenedores y proporcionar a las aplicaciones contenedorizadas acceso total a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET en una imagen de Windows desde Azure Container Registry en Azure App Service.
Para completar este inicio rápido necesita instalar:
- Una cuenta de Azure
- Una instancia de Azure Container Registry
- CLI de Azure
- Instalar Docker para Windows
- Cambiar Docker para ejecutar contenedores de Windows
1 - Clonación del repositorio de ejemplo
Clone la aplicación de ejemplo .NET 6.0 con el siguiente comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Inserción de la imagen en Azure Container Registry
Asegúrese de que se encuentra en la carpeta raíz del repositorio clonado. Este repositorio contiene un archivo Dockerfile.windows. Usaremos Windows Nano Server Long Term Servicing Channel (LTSC) 2022 como sistema operativo base, llamando explícitamente a nuestra base de Windows.
Nota
Aunque se trata de un contenedor de Windows, las rutas de acceso todavía deben utilizar barras diagonales. Consulte Escritura de un archivo Dockerfile para obtener más detalles.
Inicie sesión en la CLI de Azure.
az loginInicie sesión en Azure Container Registry.
az acr login -n <your_registry_name>Compile la imagen de contenedor. Vamos a asignar un nombre a la imagen dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Inserción de una imagen de contenedor en Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNota
Dockerfile establece el número de puerto en 80 internamente. Para más información sobre cómo configurar el contenedor, consulte Configuración de un contenedor personalizado.
3 - Implementación en Azure
Inicio de sesión en Azure Portal
Inicie sesión en Azure Portal.
Creación de recursos de Azure
Escriba app services en la búsqueda. En Servicios, seleccione App Services.

En la página App Services, seleccione + Crear.
En la pestaña Aspectos básicos, en Detalles del proyecto, asegúrese de que esté seleccionada la suscripción correcta y, a continuación, seleccione Crear nuevo grupo de recursos. Escriba myResourceGroup para el nombre.

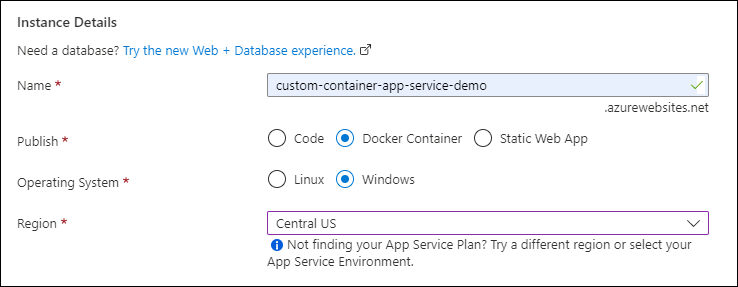
En Detalles de la instancia, escriba un nombre único global para la aplicación web y seleccione Contenedor de Docker. Seleccione Windows como Sistema operativo. Seleccione la Región desde la que quiere atender la aplicación.

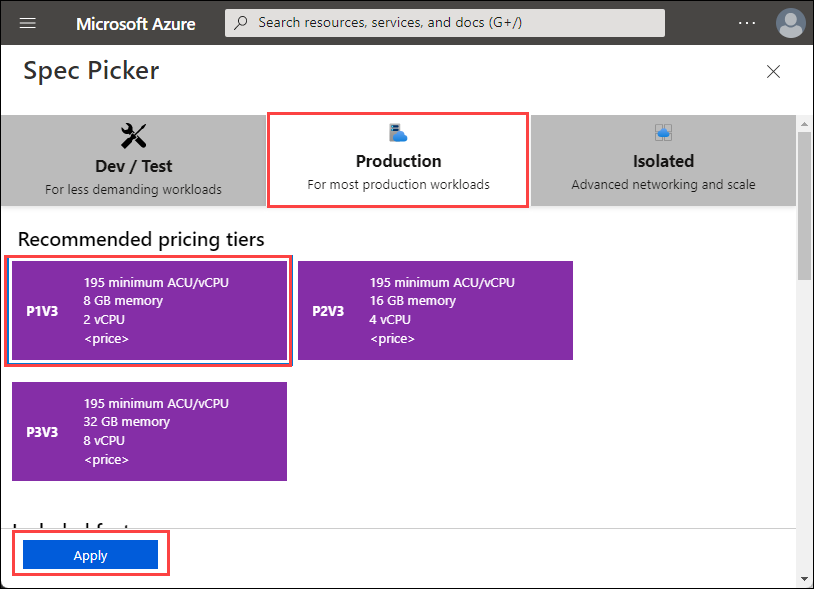
En Plan de servicio de aplicaciones, seleccione Crear nuevo plan de App Service. Escriba myAppServicePlan como nombre. Para cambiar al nivel Gratis, seleccione Cambiar tamaño, elija la pestaña Desarrollo/pruebas, seleccione P1v3 y luego el botón Aplicar situado en la parte inferior de la página.

Seleccione el botón Siguiente: Docker > situado en la parte inferior de la página.
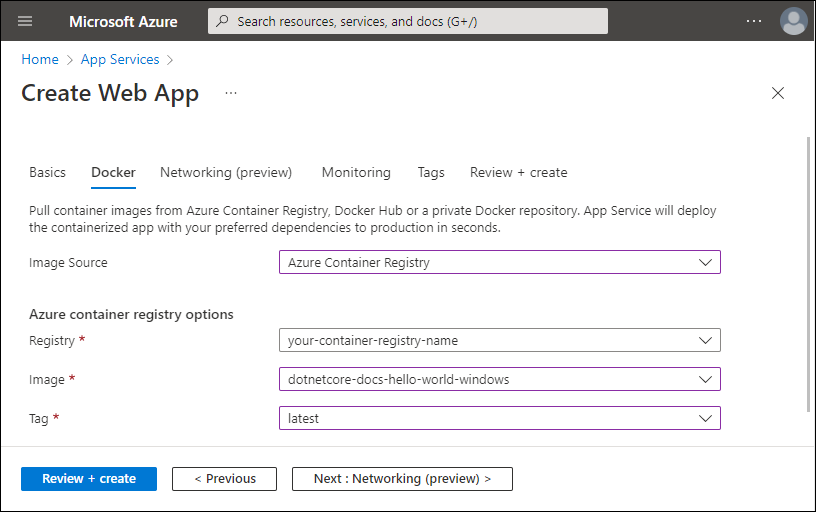
En la pestaña Docker, seleccione Azure Container Registry como Origen de imagen. En Opciones de Azure Container Registry, establezca los valores siguientes:
- Registro: seleccione Azure Container Registry.
- Imagen: seleccione dotnetcore-docs-hello-world-windows.
- Etiqueta: seleccione más reciente.

Seleccione el botón Revisar y crear de la parte inferior de la página.

Después de que se ejecute la validación, seleccione el botón Crear en la parte inferior de la página.
Una vez finalizada la implementación, seleccione Ir al recurso.

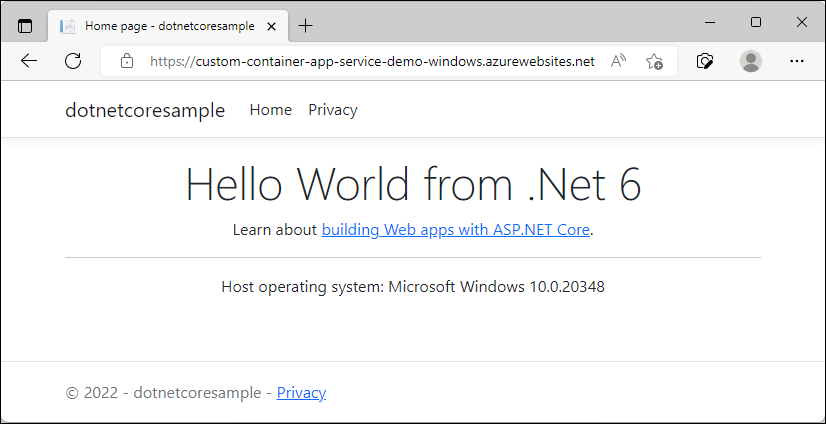
4 - Navegación hasta la aplicación
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.

Tenga en cuenta que el sistema operativo host aparece en el pie de página y confirma que la ejecución se está realizando en un contenedor de Windows.
5 - Limpieza de los recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Pasos siguientes
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si recompila la imagen, solo tiene que insertarla en el registro de contenedor y la aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
Azure App Service proporciona las pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Sin embargo, las pilas de aplicaciones preconfiguradas bloquean el sistema operativo e impiden el acceso de bajo nivel. Los contenedores de Windows personalizados no tienen estas restricciones y permiten a los desarrolladores personalizar completamente los contenedores y proporcionar a las aplicaciones contenedorizadas acceso total a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET en una imagen de Windows desde Microsoft Artifact Registry en Azure App Service.
Para completar este inicio rápido necesita instalar:
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Azure PowerShell.
1: Conexión a Azure
Inicie sesión en su cuenta de Azure mediante el comando Connect-AzAccount y siguiendo la indicación:
Connect-AzAccount
2: Creación de un grupo de recursos
Cree un grupo de recursos con el comando New-AzResourceGroup. Un grupo de recursos de Azure es un contenedor lógico en el que se implementan y se administran los recursos de Azure.
En el ejemplo siguiente, se crea un grupo de recursos denominado myResourceGroup en la ubicación eastus. Para ver todas las ubicaciones admitidas de App Service, ejecute el comando Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
El comando devolverá Login Succeeded una vez completado.
3: Creación del plan de App Service
Cree un nuevo plan de App Service mediante el comando New-AzAppServicePlan.
En el siguiente ejemplo se crea un plan de App Service denominado myAppServicePlan con el plan de tarifa PremiumV3 (-Tier PremiumV3). El parámetro -HyperV especifica el contenedor de Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4: Creación de la aplicación web
Cree una aplicación mediante el comando New-AzWebApp:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- El parámetro Name especifica el nombre de la aplicación web.
- El parámetro AppServicePlan especifica el nombre del plan de App Service.
- El parámetro Location especifica la ubicación.
- El parámetro ResourceGroupName especifica el nombre del grupo de recursos.
- El parámetro ContainerImageName especifica un nombre de la imagen de contenedor y una etiqueta opcional.
El comando puede tardar unos minutos en completarse.
5: Navegación hasta la aplicación
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.

6: Limpieza de los recursos
Quite el grupo de recursos con el comando Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
Pasos siguientes
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si recompila la imagen, solo tiene que insertarla en el registro de contenedor y la aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
Azure App Service proporciona las pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Sin embargo, las pilas de aplicaciones preconfiguradas bloquean el sistema operativo e impiden el acceso de bajo nivel. Los contenedores de Windows personalizados no tienen estas restricciones y permiten a los desarrolladores personalizar completamente los contenedores y proporcionar a las aplicaciones contenedorizadas acceso total a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET en una imagen de Windows desde Microsoft Artifact Registry en Azure App Service.
Para completar este inicio rápido necesita instalar:
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- CLI de Azure
1: Conexión a Azure
Inicie sesión en su cuenta de Azure mediante el comando az login y siguiendo la indicación:
az login
2: Creación de un grupo de recursos
Cree un grupo de recursos con el comando az group create. Un grupo de recursos de Azure es un contenedor lógico en el que se implementan y se administran los recursos de Azure.
En el ejemplo siguiente, se crea un grupo de recursos denominado myResourceGroup en la ubicación eastus. Para ver todas las ubicaciones admitidas de App Service, ejecute el comando az appservice list-locations.
az group create --name myResourceGroup --location eastus
3: Creación del plan de App Service
Cree un plan de App Service en el grupo de recursos con el comando az appservice plan create.
En el siguiente ejemplo se crea un plan de App Service denominado myAppServicePlan con el plan de tarifa P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Nota
Si se produce el error, "El comportamiento de este comando se ha modificado mediante la siguiente extensión: appservice-kube", quite la extensión appservice-kube.
4: Creación de la aplicación web
Cree una aplicación web de contenedor en el plan de App Service myAppServicePlan con el comando az webapp create. No olvide reemplazar myContainerApp por un nombre de aplicación único (los caracteres válidos son a-z, 0-9 y -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- El parámetro Name especifica el nombre de la aplicación web.
- El parámetro AppServicePlan especifica el nombre del plan de App Service.
- El parámetro Location especifica la ubicación.
- El parámetro ResourceGroupName especifica el nombre del grupo de recursos.
- El parámetro deployment-container-image-name especifica un nombre de imagen de contenedor y una etiqueta opcional.
5: Navegación hasta la aplicación
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.

6: Limpieza de los recursos
Quite el grupo de recursos con el comando az group delete:
az group delete --no-wait --name <resource_group>
Pasos siguientes
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si recompila la imagen, solo tiene que insertarla en el registro de contenedor y la aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.