Nota
L'accés a aquesta pàgina requereix autorització. Podeu provar d'iniciar la sessió o de canviar els directoris.
L'accés a aquesta pàgina requereix autorització. Podeu provar de canviar els directoris.
El desencadenador HTTP permite invocar una función con una solicitud HTTP. Puede usar un desencadenador HTTP para crear API sin servidor y responder a webhooks.
El valor devuelto predeterminado para una función desencadenada por HTTP es:
-
HTTP 204 No Contentcon el cuerpo vacío en Functions 2.x y posterior -
HTTP 200 OKcon el cuerpo vacío en Functions 1.x
Para modificar la respuesta HTTP, configure un enlace de salida.
Para obtener más información sobre los enlaces HTTP, consulte la información general y la referencia sobre enlaces de salida.
Sugerencia
Si planea usar los enlaces HTTP o WebHook, debe evitar el agotamiento de puertos que puede deberse a la creación incorrecta de instancias de HttpClient. Para más información, consulte How to manage connections in Azure Functions (Administración de conexiones en Azure Functions).
Importante
En este artículo se usan pestañas para admitir varias versiones del modelo de programación de Node.js. El modelo v4 está disponible de forma general y está diseñado para que los desarrolladores de JavaScript y TypeScript tengan una experiencia más flexible e intuitiva. Para más detalles acerca de cómo funciona el modelo v4, consulte la Guía para desarrolladores de Node.js de Azure Functions. Para más información sobre las diferencias entre v3 y v4, consulte la Guía de migración.
Azure Functions admite dos modelos de programación para Python. La forma en que defina los enlaces depende del modelo de programación seleccionado.
El modelo de programación de Python v2 permite definir enlaces mediante decoradores directamente en el código de función de Python. Para más información, consulte la Guía para desarrolladores de Python.
En este artículo se admiten los modelos de programación.
Ejemplo
Se puede crear una función C# mediante uno de los siguientes modos de C#:
-
Modelo de trabajo aislado: función compilada en C# que se ejecuta en un proceso trabajador aislado del tiempo de ejecución. Se requiere un proceso de trabajo aislado para admitir funciones de C# ejecutándose en versiones de .NET que son y no son LTS y .NET Framework. Las extensiones para las funciones de proceso de trabajo aisladas usan espacios de nombres
Microsoft.Azure.Functions.Worker.Extensions.*. -
Modelo en curso: función C# compilada que se ejecuta en el mismo proceso que el tiempo de ejecución de Functions. En una variación de este modelo, Functions se puede ejecutar mediante el scripting de C#, que se admite principalmente para la edición del portal de C#. Las extensiones para funciones en proceso utilizan espacios de nombres
Microsoft.Azure.WebJobs.Extensions.*.
Importante
El soporte técnico del modelo en proceso finalizará el 10 de noviembre de 2026. Se recomienda encarecidamente migrar las aplicaciones al modelo de trabajo aislado para obtener soporte técnico completo.
El código de este artículo tiene como valor predeterminado la sintaxis de .NET Core, que se usa en Functions versión 2.x y superiores. Para obtener información sobre la sintaxis de 1.x, consulte las plantillas de Functions 1.x.
Los siguientes ejemplos muestran un desencadenador HTTP que devuelve una respuesta "Hello Word" como IActionResult, usando una integración ASP.NET Core en .NET aislado:
[Function("HttpFunction")]
public IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get")] HttpRequest req)
{
return new OkObjectResult($"Welcome to Azure Functions, {req.Query["name"]}!");
}
En el ejemplo siguiente se muestra un desencadenador HTTP que devuelve una respuesta "hola mundo" como objeto HttpResponseData:
[Function(nameof(HttpFunction))]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger(nameof(HttpFunction));
logger.LogInformation("message logged");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to .NET isolated worker !!");
return response;
}
En esta sección se incluyen los ejemplos siguientes:
- Leer el parámetro de la cadena de consulta
- Leer el cuerpo de una solicitud POST
- Leer el parámetro de una ruta
- Leer el cuerpo POJO de una solicitud POST
En los ejemplos siguientes, se muestra el enlace del desencadenador HTTP.
Lectura del parámetro desde la cadena de consulta
En este ejemplo se lee un parámetro, denominado id, desde la cadena de consulta, y se usa para generar un documento JSON devuelto al cliente, con el tipo de contenido application/json.
@FunctionName("TriggerStringGet")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("GET parameters are: " + request.getQueryParameters());
// Get named parameter
String id = request.getQueryParameters().getOrDefault("id", "");
// Convert and display
if (id.isEmpty()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String name = "fake_name";
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Lectura del cuerpo de una solicitud POST
En este ejemplo se lee el cuerpo de una solicitud POST, como String, y se usa para generar un documento JSON devuelto al cliente, con el tipo de contenido application/json.
@FunctionName("TriggerStringPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(""));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String body = request.getBody().get();
final String jsonDocument = "{\"id\":\"123456\", " +
"\"description\": \"" + body + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Lectura del parámetro de una ruta
En este ejemplo se lee un parámetro obligatorio, denominado id, y un parámetro opcional name de la ruta de acceso, y se usa para generar un documento JSON devuelto al cliente, con el tipo de contenido application/json.
@FunctionName("TriggerStringRoute")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS,
route = "trigger/{id}/{name=EMPTY}") // name is optional and defaults to EMPTY
HttpRequestMessage<Optional<String>> request,
@BindingName("id") String id,
@BindingName("name") String name,
final ExecutionContext context) {
// Item list
context.getLogger().info("Route parameters are: " + id);
// Convert and display
if (id == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Lectura del cuerpo POJO de una solicitud POST
Este es el código de la ToDoItem clase , al que se hace referencia en este ejemplo:
public class ToDoItem {
private String id;
private String description;
public ToDoItem(String id, String description) {
this.id = id;
this.description = description;
}
public String getId() {
return id;
}
public String getDescription() {
return description;
}
@Override
public String toString() {
return "ToDoItem={id=" + id + ",description=" + description + "}";
}
}
En este ejemplo se lee el cuerpo de una solicitud POST. El cuerpo de la solicitud se deserializa automáticamente en un objeto ToDoItem y se devuelve al cliente, con el tipo de contenido application/json. El parámetro ToDoItem se serializa en runtime de Functions, ya que está asignado a la propiedad body de la clase HttpMessageResponse.Builder.
@FunctionName("TriggerPojoPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<ToDoItem>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(null));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final ToDoItem body = request.getBody().get();
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(body)
.build();
}
}
En el ejemplo siguiente se muestra una función de TypeScript de desencadenador HTTP. La función busca un name parámetro en la cadena de consulta o en el cuerpo de la solicitud HTTP.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
En el ejemplo siguiente se muestra una función de JavaScript de desencadenador HTTP. La función busca un name parámetro en la cadena de consulta o en el cuerpo de la solicitud HTTP.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
},
});
En el ejemplo siguiente se muestra un enlace de desencadenador en un archivo function.json y una función de PowerShell. La función busca un parámetro name en la cadena de consulta o en el cuerpo de la solicitud HTTP.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
}
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
$body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
if ($name) {
$body = "Hello, $name. This HTTP triggered function executed successfully."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $body
})
Este ejemplo es una función desencadenada por HTTP que usa flujos HTTP para devolver datos de respuesta fragmentados. Puede usar estas funcionalidades para admitir escenarios como enviar datos de eventos a través de una canalización para la visualización en tiempo real o detectar anomalías en grandes conjuntos de datos y proporcionar notificaciones instantáneas.
import time
import azure.functions as func
from azurefunctions.extensions.http.fastapi import Request, StreamingResponse
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
def generate_sensor_data():
"""Generate real-time sensor data."""
for i in range(10):
# Simulate temperature and humidity readings
temperature = 20 + i
humidity = 50 + i
yield f"data: {{'temperature': {temperature}, 'humidity': {humidity}}}\n\n"
time.sleep(1)
@app.route(route="stream", methods=[func.HttpMethod.GET])
async def stream_sensor_data(req: Request) -> StreamingResponse:
"""Endpoint to stream real-time sensor data."""
return StreamingResponse(generate_sensor_data(), media_type="text/event-stream")
Para obtener más información, incluido cómo habilitar flujos HTTP en el proyecto, consulte Flujos HTTP.
En este ejemplo se muestra un enlace de desencadenador y una función de Python que usa el enlace. La función busca un parámetro name en la cadena de consulta o en el cuerpo de la solicitud HTTP.
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
def test_function(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
return func.HttpResponse(
"This HTTP triggered function executed successfully.",
status_code=200
)
Atributos
Tanto el modelo de trabajo aislado como el modelo en proceso usan para HttpTriggerAttribute definir el enlace del desencadenador. En su lugar, el script de C# usa un archivo de configuración function.json como se describe en la Guía de scripting de C#.
En las aplicaciones de funciones del modelo de trabajo aislado, HttpTriggerAttribute admite los parámetros siguientes:
| Parámetros | Descripción |
|---|---|
| AuthLevel | Determina qué claves, si las hubiera, deben estar presentes en la solicitud para poder invocar a la función. Para ver los valores admitidos, consulte Nivel de autorización. |
| Métodos | Una matriz de los métodos HTTP a los que responde la función. Si no se especifica, la función responde a todos los métodos HTTP. Consulte cómo personalizar el punto de conexión HTTP. |
| Ruta | Define la plantilla de ruta y controla las direcciones URL de solicitud a las que responde la función. El valor predeterminado es <functionname> si no se proporciona ninguno. Para más información, consulte cómo personalizar el punto de conexión HTTP. |
Elementos Decorator
Solo se aplica al modelo de programación de Python v2.
Para las funciones de Python v2 definidas mediante un decorador, las siguientes propiedades para un desencadenador se definen en el decorador route, que agrega el enlace HttpTrigger y HttpOutput:
| Propiedad | Descripción |
|---|---|
route |
Ruta para el punto de conexión HTTP. Si no, se establecerá en nombre de función si está presente o definido por el usuario nombre de la función de Python. |
trigger_arg_name |
Nombre de argumento para HttpRequest. El valor predeterminado es "req". |
binding_arg_name |
Nombre de argumento para HttpResponse. El valor predeterminado es "$return". |
methods |
Una tupla de los métodos HTTP a los que responde la función. |
auth_level |
Determina qué claves, si las hubiera, deben estar presentes en la solicitud para poder invocar a la función. |
Para las funciones de Python definidas mediante function.json, consulte la sección Configuración.
anotaciones
En la biblioteca de tiempo de ejecución de funciones de Java, use la anotación HttpTrigger, que admite la siguiente configuración:
Configuración
Solo se aplica al modelo de programación de Python v1.
En la tabla siguiente se explican las propiedades que puede establecer en el objeto options que se pasa al métodoapp.http().
| Propiedad | Descripción |
|---|---|
| authLevel | Determina qué claves, si las hubiera, deben estar presentes en la solicitud para poder invocar a la función. Para ver los valores admitidos, consulte Nivel de autorización. |
| métodos | Una matriz de los métodos HTTP a los que responde la función. Si no se especifica, la función responde a todos los métodos HTTP. Consulte cómo personalizar el punto de conexión HTTP. |
| ruta | Define la plantilla de ruta y controla las direcciones URL de solicitud a las que responde la función. El valor predeterminado es <functionname> si no se proporciona ninguno. Para más información, consulte cómo personalizar el punto de conexión HTTP. |
En la siguiente tabla se explican las propiedades de configuración del desencadenador que definió en el archivo function.json, que difiere según la versión de tiempo de ejecución.
En la siguiente tabla se explican las propiedades de configuración de enlace que se establecen en el archivo function.json.
| Propiedad de function.json | Descripción |
|---|---|
| tipo | Requerida: se debe establecer en httpTrigger. |
| dirección | Requerida: se debe establecer en in. |
| nombre | Requerida: nombre de variable que se usa en el código de la función para la solicitud o el cuerpo de la solicitud. |
| authLevel | Determina qué claves, si las hubiera, deben estar presentes en la solicitud para poder invocar a la función. Para ver los valores admitidos, consulte Nivel de autorización. |
| métodos | Una matriz de los métodos HTTP a los que responde la función. Si no se especifica, la función responde a todos los métodos HTTP. Consulte cómo personalizar el punto de conexión HTTP. |
| ruta | Define la plantilla de ruta y controla las direcciones URL de solicitud a las que responde la función. El valor predeterminado es <functionname> si no se proporciona ninguno. Para más información, consulte cómo personalizar el punto de conexión HTTP. |
Uso
En esta sección se detalla cómo configurar el enlace de función de desencadenador HTTP.
La anotación HttpTrigger debe aplicarse a un parámetro de método de uno de los tipos siguientes:
- HttpRequestMessage<T>.
- Cualquier tipo nativo de Java como int, String, byte[].
- Valores que admiten valores NULL mediante Optional.
- Cualquier tipo POJO (plain-old Java object).
Carga
El tipo de entrada del desencadenador se declara como uno de los siguientes tipos:
| Tipo | Descripción |
|---|---|
| HttpRequest |
El uso de este tipo requiere que la aplicación esté configurada con la integración de ASP.NET Core en .NET aislado. Esto le brinda acceso completo al objeto de solicitud y al HttpContext general. |
| HttpRequestData | Proyección del objeto de solicitud. |
| Un tipo personalizado | Cuando el cuerpo de la solicitud es JSON, el tiempo de ejecución intenta analizarlo para establecer las propiedades del objeto. |
Cuando el parámetro de desencadenador es de tipo HttpRequestData o HttpRequest, los tipos personalizados también se pueden enlazar a otros parámetros mediante Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute. El uso de este atributo requiere la Microsoft.Azure.Functions.Worker.Extensions.Http versión 3.1.0 o posterior. Se trata de un tipo diferente al atributo similar de Microsoft.AspNetCore.Mvc. Al usar la integración de ASP.NET Core, necesita una referencia o using instrucción completa. En este ejemplo se muestra cómo usar el atributo para obtener solo el contenido del cuerpo mientras sigue teniendo acceso a todo HttpRequest, mediante la integración de ASP.NET Core:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.Functions.Worker;
using FromBodyAttribute = Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute;
namespace AspNetIntegration
{
public class BodyBindingHttpTrigger
{
[Function(nameof(BodyBindingHttpTrigger))]
public IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "post")] HttpRequest req,
[FromBody] Person person)
{
return new OkObjectResult(person);
}
}
public record Person(string Name, int Age);
}
Personalización del punto de conexión HTTP
De forma predeterminada, al crear una función para un desencadenador HTTP, la función se puede dirigir con una ruta que tenga el siguiente formato:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>
Puede personalizar esta ruta mediante el parámetro opcional route del enlace de entrada del desencadenador HTTP. Puede usar cualquier restricción de ruta de API web con sus parámetros.
El siguiente código de función acepta dos parámetros, category y id, en la ruta y escribe una respuesta con ambos parámetros.
[Function("HttpTrigger1")]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post",
Route = "products/{category:alpha}/{id:int?}")] HttpRequestData req, string category, int? id,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpTrigger1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = String.Format($"Category: {category}, ID: {id}");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
return response;
}
Los parámetros de ruta se definen mediante el valor route de la anotación HttpTrigger. El siguiente código de función acepta dos parámetros, category y id, en la ruta y escribe una respuesta con ambos parámetros.
package com.function;
import java.util.*;
import com.microsoft.azure.functions.annotation.*;
import com.microsoft.azure.functions.*;
public class HttpTriggerJava {
public HttpResponseMessage<String> HttpTrigger(
@HttpTrigger(name = "req",
methods = {"get"},
authLevel = AuthorizationLevel.FUNCTION,
route = "products/{category:alpha}/{id:int}") HttpRequestMessage<String> request,
@BindingName("category") String category,
@BindingName("id") int id,
final ExecutionContext context) {
String message = String.format("Category %s, ID: %d", category, id);
return request.createResponseBuilder(HttpStatus.OK).body(message).build();
}
}
Por ejemplo, en el siguiente código de TypeScript se define una propiedad route para un desencadenador HTTP con dos parámetros, category y id. En el ejemplo se leen los parámetros de la solicitud y se devuelven sus valores en la respuesta.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: httpTrigger1,
});
Por ejemplo, en el siguiente código de JavaScript se define una propiedad route para un desencadenador HTTP con dos parámetros, category y id. En el ejemplo se leen los parámetros de la solicitud y se devuelven sus valores en la respuesta.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: async (request, context) => {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
},
});
Por ejemplo, el siguiente código define una propiedad route para un desencadenador HTTP con dos parámetros, category y id:
Los parámetros de ruta declarados en el archivo function.json son accesibles como una propiedad del objeto $Request.Params.
$Category = $Request.Params.category
$Id = $Request.Params.id
$Message = "Category:" + $Category + ", ID: " + $Id
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $Message
})
El contexto de ejecución de la función se expone a través de un parámetro declarado como func.HttpRequest. Esta instancia permite que una función acceda a parámetros de rutas de datos, valores de cadenas de consulta y métodos que permiten devolver respuestas HTTP.
Una vez definidos, los parámetros de ruta están disponibles para la función mediante la llamada al método route_params.
import logging
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
category = req.route_params.get('category')
id = req.route_params.get('id')
message = f"Category: {category}, ID: {id}"
return func.HttpResponse(message)
Al usar esta configuración, ya se podrá dirigir la función con la ruta de abajo, en lugar de con la original.
https://<APP_NAME>.azurewebsites.net/api/products/electronics/357
Esta configuración permite que el código de función admita dos parámetros en la dirección, la categoría y el identificador. Para más información sobre cómo se tokenizan los parámetros de ruta en una dirección URL, consulte Enrutamiento en ASP.NET Core.
De forma predeterminada, todas las rutas de función tienen el prefijo api. También puede personalizar o quitar el prefijo con la propiedad extensions.http.routePrefix del archivo host.json. En el ejemplo siguiente se quita el api prefijo de ruta mediante una cadena vacía para el prefijo del archivo host.json .
{
"extensions": {
"http": {
"routePrefix": ""
}
}
}
Uso de parámetros de ruta
Los parámetros de ruta que definían el patrón route de una función están disponibles para cada enlace. Por ejemplo, si tiene una ruta definida como "route": "products/{id}", un enlace de almacenamiento de tabla puede utilizar el valor del parámetro {id} en la configuración de enlace.
La configuración siguiente muestra cómo se pasa el parámetro {id} al elemento rowKey del enlace.
import { app, HttpRequest, HttpResponseInit, input, InvocationContext } from '@azure/functions';
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
return { jsonBody: context.extraInputs.get(tableInput) };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: httpTrigger1,
});
const { app, input } = require('@azure/functions');
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: async (request, context) => {
return { jsonBody: context.extraInputs.get(tableInput) };
},
});
{
"type": "table",
"direction": "in",
"name": "product",
"partitionKey": "products",
"tableName": "products",
"rowKey": "{id}"
}
Al usar parámetros de ruta, se crea automáticamente una plantilla invoke_URL_template para la función. Los clientes pueden usar la plantilla de dirección URL para comprender los parámetros que deben pasar en la dirección URL al llamar a la función mediante su dirección URL. Vaya a una de las funciones desencadenadas por HTTP en Azure Portal y seleccioneObtener la dirección URL de la función.
Puede tener acceso mediante programación a la plantilla invoke_URL_template con las API de Azure Resource Manager para List Functions (Funciones de lista) o Get Function (Get (función)).
Flujos HTTP
Ahora puede transmitir solicitudes a y respuestas desde el punto de conexión HTTP en Node.js aplicaciones de funciones v4. Para obtener más información, consulte Flujos HTTP.
Flujos HTTP
La compatibilidad con flujos HTTP en Python permite aceptar y devolver datos de los puntos de conexión HTTP mediante las API de solicitud y respuesta de FastAPI habilitadas en las funciones. Estas API permiten al host procesar datos en mensajes HTTP como fragmentos en lugar de tener que leer un mensaje completo en la memoria.
Prerrequisitos
- Versión 4.34.1 del entorno de ejecución de Azure Functions o una versión posterior.
- Versión 3.8 dePython o una versión compatible posterior.
Habilitación de flujos HTTP
Las secuencias HTTP están deshabilitadas de forma predeterminada. Debe habilitar esta característica en la configuración de la aplicación y actualizar también el código para usar el paquete FastAPI. Tenga en cuenta que al habilitar flujos HTTP, la aplicación de funciones usará de forma predeterminada el streaming HTTP y la funcionalidad HTTP original no funcionará.
Agregue el paquete de
azurefunctions-extensions-http-fastapiextensión alrequirements.txtarchivo del proyecto, que debe incluir al menos estos paquetes:azure-functions azurefunctions-extensions-http-fastapiAgregue este código al
function_app.pyarchivo del proyecto, que importa la extensión FastAPI:from azurefunctions.extensions.http.fastapi import Request, StreamingResponseAl implementar en Azure, agregue la siguiente configuración de aplicación en la aplicación de funciones:
"PYTHON_ENABLE_INIT_INDEXING": "1"Al ejecutar localmente, también debe agregar esta misma configuración al archivo del proyecto
local.settings.json.
Ejemplos de flujos HTTP
Después de habilitar la característica de streaming HTTP, puede crear funciones que transmiten datos a través de HTTP.
Este ejemplo es una función desencadenada por HTTP que recibe y procesa los datos de streaming de un cliente en tiempo real. Muestra las funcionalidades de carga de streaming que pueden resultar útiles para escenarios como el procesamiento de flujos de datos continuos y el control de datos de eventos desde dispositivos IoT.
import azure.functions as func
from azurefunctions.extensions.http.fastapi import JSONResponse, Request
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
@app.route(route="streaming_upload", methods=[func.HttpMethod.POST])
async def streaming_upload(req: Request) -> JSONResponse:
"""Handle streaming upload requests."""
# Process each chunk of data as it arrives
async for chunk in req.stream():
process_data_chunk(chunk)
# Once all data is received, return a JSON response indicating successful processing
return JSONResponse({"status": "Data uploaded and processed successfully"})
def process_data_chunk(chunk: bytes):
"""Process each data chunk."""
# Add custom processing logic here
pass
Llamada a flujos HTTP
Debe usar una biblioteca cliente HTTP para realizar llamadas de streaming a los puntos de conexión de FastAPI de una función. Es posible que la herramienta de cliente o el explorador que use no admita el streaming de forma nativa o que solo pueda devolver el primer fragmento de datos.
Puede usar un script de cliente como este para enviar datos de streaming a un punto de conexión HTTP:
import httpx # Be sure to add 'httpx' to 'requirements.txt'
import asyncio
async def stream_generator(file_path):
chunk_size = 2 * 1024 # Define your own chunk size
with open(file_path, 'rb') as file:
while chunk := file.read(chunk_size):
yield chunk
print(f"Sent chunk: {len(chunk)} bytes")
async def stream_to_server(url, file_path):
timeout = httpx.Timeout(60.0, connect=60.0)
async with httpx.AsyncClient(timeout=timeout) as client:
response = await client.post(url, content=stream_generator(file_path))
return response
async def stream_response(response):
if response.status_code == 200:
async for chunk in response.aiter_raw():
print(f"Received chunk: {len(chunk)} bytes")
else:
print(f"Error: {response}")
async def main():
print('helloworld')
# Customize your streaming endpoint served from core tool in variable 'url' if different.
url = 'http://localhost:7071/api/streaming_upload'
file_path = r'<file path>'
response = await stream_to_server(url, file_path)
print(response)
if __name__ == "__main__":
asyncio.run(main())
Importante
La compatibilidad con secuencias HTTP para Python está disponible con carácter general y solo se admite para el modelo de programación de Python v2.
Uso de identidades de cliente
Si la aplicación de función está usando la autenticación/autorización de App Service, puede ver información sobre los clientes autenticados desde el código. Esta información está disponible como encabezados de solicitud insertados por la plataforma.
También puede leer esta información desde los datos de enlace.
Nota:
El acceso a la información de cliente autenticada solo está disponible actualmente para lenguajes .NET. Tampoco se admite en la versión 1.x del entorno de ejecución de Functions.
La información sobre los clientes autenticados está disponible como ClaimsPrincipal, que está disponible como parte del contexto de solicitud, como se muestra en el ejemplo siguiente:
El usuario autenticado está disponible a través de encabezados HTTP.
El usuario autenticado está disponible a través de encabezados HTTP.
lista desplegable
El nivel de autorización es un valor de cadena que indica el tipo de clave de autorización necesaria para acceder al punto de conexión de la función. Para una función desencadenada por HTTP, el nivel de autorización puede ser uno de los valores siguientes:
| Valor de nivel | Descripción |
|---|---|
| anónimo | No se requiere ninguna clave de acceso. |
| función | Se requiere una clave específica de función para acceder al punto de conexión. |
| Admin | La clave maestra es necesaria para acceder al punto de conexión. |
Cuando un nivel no se establece explícitamente, el valor predeterminado de autorización es el function nivel .
Cuando un nivel no se establece explícitamente, la autorización predeterminada depende de la versión del modelo de Node.js:
Claves de acceso de función
Functions le permite usar claves de acceso para dificultar el acceso a los puntos de conexión de función. A menos que el nivel de autorización de una función desencadenada por HTTP esté establecido anonymousen , las solicitudes deben incluir una clave de acceso en la solicitud. Para más información, consulte Work with access keys in Azure Functions (Trabajo con claves de acceso en Azure Functions).
Autorización de clave de acceso
La mayoría de las plantillas de desencadenador HTTP requieren una clave de acceso en la solicitud. Por lo tanto, la solicitud HTTP normalmente se parece a la siguiente dirección URL:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?code=<API_KEY>
Las aplicaciones de funciones que se ejecutan en contenedores usan el dominio del host de contenedor. Para obtener un punto de conexión HTTP de ejemplo hospedado en Azure Container Apps, consulte el ejemplo de este artículo de hospedaje de Container Apps.
La clave se puede incluir en una variable de cadena de consulta denominada code, como se mencionó anteriormente. También puede incluirse en un encabezado HTTP x-functions-key. El valor de la clave puede ser cualquier clave de función definida para la función o cualquier clave de host.
Puede permitir solicitudes anónimas, que no requieren claves. También puede exigir que se use la clave maestra. Cambie el nivel de autorización predeterminado mediante la propiedad authLevel en el JSON de enlace.
Nota:
Cuando las funciones se ejecutan localmente, la autorización se deshabilita independientemente del valor del nivel de autorización especificado. Después de publicar en Azure, se aplica el valor authLevel del desencadenador. Las claves siguen siendo necesarias cuando se ejecutan localmente en un contenedor.
webhooks
Nota:
El modo de webhook solo está disponible para la versión 1.x del runtime de Functions. Este cambio se realizó para mejorar el rendimiento de los desencadenadores HTTP en la versión 2.x y posteriores.
En la versión 1.x, las plantillas de webhook proporcionan otra validación para las cargas de webhook. En la versión 2.x y posteriores, el desencadenador HTTP base todavía funciona y es el modo recomendado para webhooks.
Tipo de webhook
La propiedad de enlace webHookType indica el tipo si el webhook es compatible con la función, lo que también dicta la carga útil admitida. El tipo de webhook puede ser uno de los valores siguientes:
| Valor del tipo | Descripción |
|---|---|
genericJson |
Un punto de conexión de webhook de uso general sin lógica para un proveedor concreto. Este valor restringe las solicitudes a solo aquellas que usan HTTP POST y con el tipo de contenido application/json. |
github |
La función responde a webhooks de GitHub. No use la propiedad authLevel con webhooks de GitHub. |
slack |
La función responde a webhooks de Slack. No use la propiedad authLevel con webhooks de Slack. |
Al establecer la propiedad webHookType, no establezca también la propiedad methods en el enlace.
Webhooks de GitHub
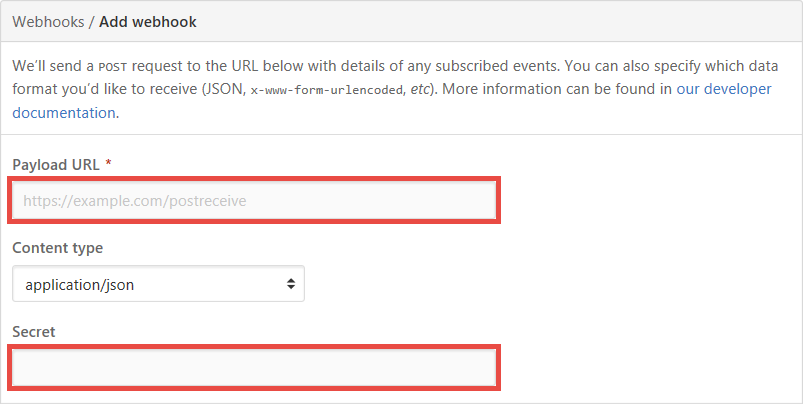
Para responder a webhooks de GitHub, primero cree la función con un desencadenador HTTP y establezca la propiedad webHookType en github. Luego copie su dirección URL y clave de API en la página Agregar webhook del repositorio GitHub.

Webhooks de Slack
El webhook de Slack genera un token en lugar de permitirle especificarlo, por lo que debe configurar una clave específica de función con el token desde Slack. Consulte Claves de autorización.
Webhooks y claves
La autorización de webhook se controla mediante el componente receptor de webhook, parte del desencadenador HTTP; el mecanismo varía según el tipo de webhook. Cada mecanismo se basa en una clave. De forma predeterminada, se usa la clave de función denominada "default". Para usar otra clave, configure el proveedor de webhook de modo que envíe el nombre de la clave con la solicitud de una de las siguientes maneras:
-
Cadena de consulta: el proveedor pasa el nombre de la clave en el parámetro de la cadena de consulta
clientid, comohttps://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?clientid=<KEY_NAME>. -
Encabezado de solicitud: el proveedor pasa el nombre de clave en el encabezado
x-functions-clientid.
Invocar desencadenadores HTTP
Puede invocar las funciones desencadenadas por HTTP mediante un cliente HTTP. En los ejemplos de esta sección se usa curl, pero puede usar cualquier herramienta de cliente HTTP que mantenga los datos seguros. Para obtener más información, consulte Herramientas de prueba HTTP.
La solicitud que necesita realizar puede ser diferente entre una versión local del código y cuando se hospeda en Azure. De forma predeterminada, al ejecutar el proyecto mediante Azure Functions Core Tools, se quitan los requisitos de autorización de claves de acceso. Sin embargo, los requisitos que haya configurado se seguirán aplicando cuando se hospede.
Invocar localmente
Azure Functions Core Tools registra un localhost punto de conexión para la aplicación de funciones, que puede usar para invocar las funciones. Durante el inicio de la aplicación, el puerto específico que se usa se muestra en la consola. La salida también enumera las funciones disponibles y, para cada función desencadenada por HTTP, la salida también incluye la plantilla de ruta de la función.
Use esta información para construir la dirección URL que se va a proporcionar al cliente de API. También debe especificar los encabezados, parámetros y la información del cuerpo de la solicitud que requiere la función. En el ejemplo siguiente se envía una solicitud HTTP POST con un cuerpo JSON:
curl --request POST http://localhost:7071/api/Function1 --header "Content-Type: application/json" --data '{"message":"test data"}'
Invocación en Azure
Al invocar una función desencadenada por HTTP hospedada en Azure, debe tener en cuenta la configuración de red. El cliente HTTP debe tener acceso de red a la aplicación, por lo que si tiene habilitadas restricciones de red entrantes , es posible que el cliente tenga que estar dentro de una red virtual o intervalos IP específicos. La configuración del dominio determina la dirección URL base que debe usar para la solicitud.
Nota:
Las aplicaciones de funciones recién creadas pueden generar un nombre de host predeterminado único que use la convención <app-name>-<random-hash>.<region>.azurewebsites.netde nomenclatura . Un ejemplo es myapp-ds27dh7271aah175.westus-01.azurewebsites.net. Los nombres de aplicación existentes permanecen sin cambios.
Para obtener más información, consulte la entrada de blog sobre cómo crear una aplicación con un nombre de host predeterminado único.
A menos que haya seleccionado el nivel de autorización anónimo en la definición del desencadenador, es posible que la solicitud también tenga que incluir una clave de acceso.
En el ejemplo siguiente se envía una solicitud HTTP POST con un cuerpo de función, incluida la clave de acceso en la cadena de consulta:
curl --request POST "https://<your-function-app-base-url>/api/Function1?code=<your-function-key>" --header "Content-Type: application/json" --data '{"message":"test data"}'
Tipos de contenido
Para pasar datos binarios y de formulario a una función que no es de C#, es necesario utilizar el encabezado Content-Type adecuado. Los tipos de contenido admitidos incluyen octet-stream para los datos binarios y tipos de varias partes.
Problemas conocidos
En las funciones que no son de C#, las solicitudes enviadas con el tipo de contenido image/jpeg producen un valor string pasado a la función. En casos como estos, puede convertir manualmente el valor string en una matriz de bytes para acceder a los datos binarios sin formato.
Límites
El tamaño de la solicitud HTTP y las longitudes de dirección URL se limitan en función de la configuración definida en el host. Para más información, consulte los límites del servicio.
Si una función que usa el desencadenador HTTP no se completa en menos de 230 segundos, Azure Load Balancer agotará el tiempo de espera y devolverá un error HTTP 502. La función seguirá ejecutándose, pero no podrá devolver una respuesta HTTP. En el caso de funciones de ejecución prolongada, se recomienda que siga patrones asincrónicos y que devuelva una ubicación donde pueda hacer ping con el estado de la solicitud. Para más información sobre cuánto tiempo se puede ejecutar una función, consulte Escalado y hospedaje: Plan de consumo.