Guía de inicio rápido: creación de una aplicación sin servidor con Azure Functions y SignalR Service mediante JavaScript
En este artículo, usará Azure SignalR Service, Azure Functions y JavaScript para crear una aplicación sin servidor para difundir mensajes a los clientes.
Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda a Azure SignalR Service. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteger la cadena de conexión mediante el Microsoft Entra ID y autorizar el acceso con el identificador de Microsoft Entra.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Requisitos previos
Esta guía de inicio rápido se puede ejecutar en macOS, Windows o Linux.
| Requisito previo | Descripción |
|---|---|
| Una suscripción de Azure | Si no tiene una suscripción, cree una cuenta gratuita de Azure |
| Editor de código | Necesita un editor de código como Visual Studio Code. |
| Azure Functions Core Tools | Requiere la versión 4.0.5611 o posterior para ejecutar el modelo de programación Node.js v4. |
| LTS de Node.js | Consulte las versiones de node.js admitidas en la guía para desarrolladores de JavaScript de Azure Functions. |
| Azurite | El enlace de SignalR necesita Azure Storage. Las funciones que se ejecuten localmente pueden usar un emulador de almacenamiento local. |
| CLI de Azure | Opcionalmente, puede usar la CLI de Azure para crear una instancia de Azure SignalR Service. |
Creación de una instancia del servicio Azure SignalR
En esta sección, creará una instancia básica de Azure SignalR para su aplicación. En los pasos siguientes se usa Azure Portal para crear una instancia, pero también puede usar la CLI de Azure. Para obtener más información, vea el comando az signalr create en la referencia de la CLI de Azure SignalR Service.
- Inicie sesión en Azure Portal.
- En la parte superior izquierda de la página, seleccione + Crear un recurso.
- En la página Crear un recurso, en el cuadro de texto Search services and marketplace (Servicios de búsqueda y Marketplace), escriba signalr y, después, seleccione SignalR Service en la lista.
- En la página SignalR Service, seleccione Crear.
- En la pestaña Aspectos básicos, escriba la información esencial para la nueva instancia de SignalR Service. Escriba los siguientes valores:
| Campo | Valor sugerido | Descripción |
|---|---|---|
| Suscripción | Elija una suscripción | Seleccione la suscripción que quiere usar para crear una instancia de SignalR Service. |
| Grupos de recursos | Cree un grupo de recursos denominado SignalRTestResources | Seleccione o cree un grupo de recursos para el recurso SignalR. Es útil crear un grupo de recursos para este tutorial en lugar de usar un grupo de recursos existente. Para liberar recursos después de completar el tutorial, elimine el grupo de recursos. Al eliminar un grupo de recursos también se eliminarán todos los recursos que pertenezcan a él. Esta acción no se puede deshacer. Antes de eliminar un grupo de recursos, asegúrese de que no incluye los recursos que quiere conservar. Para obtener más información, consulte Uso de grupos de recursos para administrar los recursos de Azure. |
| Nombre del recurso | testsignalr | Escriba un nombre de recurso único para usarlo en el recurso SignalR. Si testsignalr ya se ha usado en la región, agregue un dígito o carácter hasta que el nombre sea único. El nombre debe ser una cadena de entre 1 y 63 caracteres y solo puede contener números, letras y el carácter de guion ( -). El nombre no puede empezar ni terminar con el carácter de guion y no se pueden usar varios guiones consecutivos. |
| Región | Elija la región. | Seleccione la región adecuada para la nueva instancia de SignalR Service. Azure SignalR Service no está disponible actualmente en todas las regiones. Para obtener más información, vea Disponibilidad en regiones para Azure SignalR Service. |
| Plan de tarifa | Seleccione Cambiar y luego elija Free (Dev/Test Only) (Gratis (solo desarrollo/pruebas)). Elija Seleccionar para confirmar el plan de tarifa que elija. | Azure SignalR Service tiene tres planes de tarifa: Gratis, Estándar y Premium. Los tutoriales usan el nivel Gratis, a menos que se indique lo contrario en los requisitos previos. Para obtener más información sobre las diferencias de función entre los niveles y los precios, vea Precios de Azure SignalR Service. |
| Modo de servicio | Elección del modo de servicio adecuado | Utilice Predeterminado cuando aloje la lógica del concentrador SignalR en sus aplicaciones web y utilice el servicio SignalR como proxy. Use Sin servidor cuando use tecnologías sin servidor, como Azure Functions, para hospedar la lógica del centro de SignalR. El modo Clásico solo es para la compatibilidad con versiones anteriores y no se recomienda su uso. Para obtener más información, vea Modo de servicio en Azure SignalR Service. |
No es necesario cambiar la configuración en las pestañas Redes y Etiquetas de los tutoriales de SignalR.
- Seleccione el botón Revisar y crear de la parte inferior de la pestaña Aspectos básicos.
- En la pestaña Revisar y crear, revise los valores y luego seleccione Crear. La implementación tarda unos minutos en completarse.
- Cuando se complete la implementación, seleccione el botón Ir al grupo de recursos.
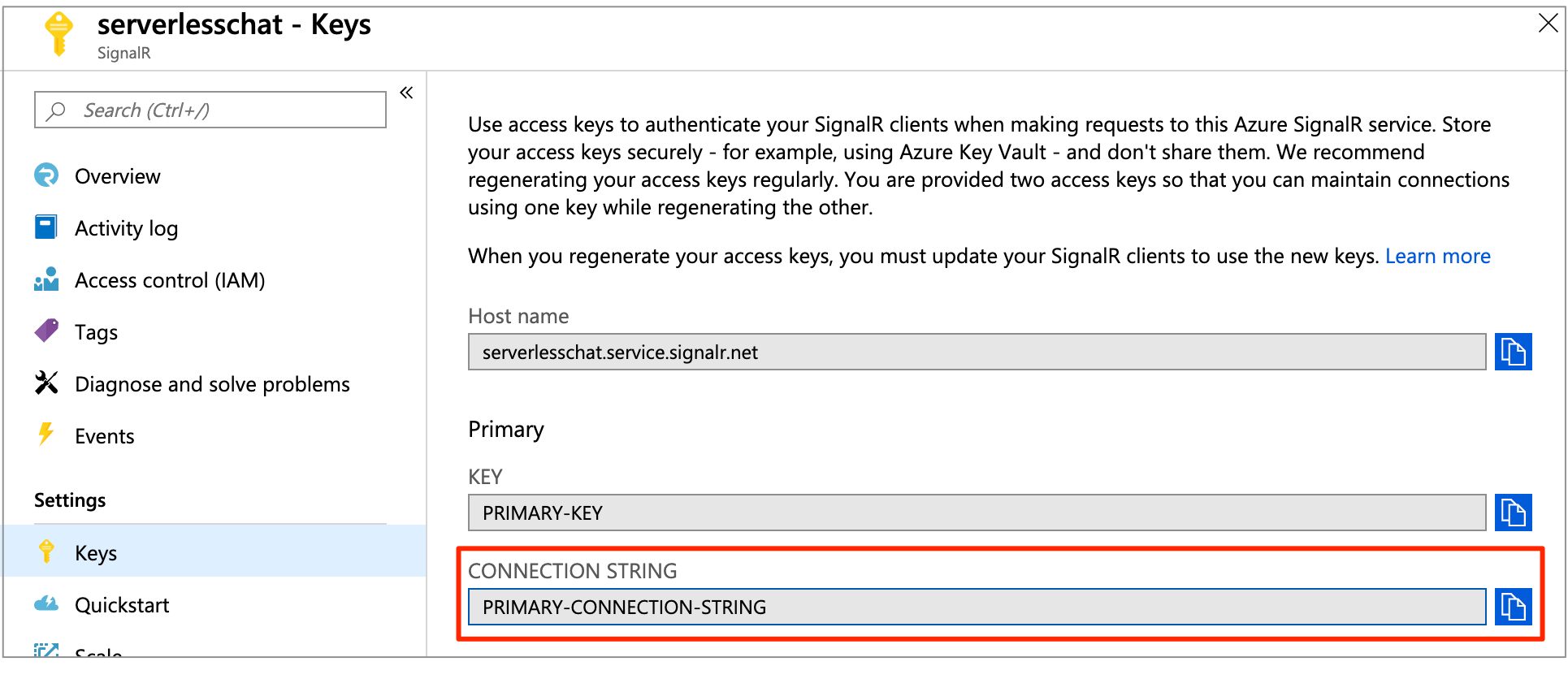
- En la página de recursos de SignalR, seleccione Claves en el menú de la izquierda, en Configuración.
- Copie la cadena de conexión de la clave principal. Necesita esta cadena de conexión para configurar la aplicación más adelante en este tutorial.
Proyecto de función de agregado
Asegúrese de que Azure Functions Core Tools está instalado.
- Abra una ventana de línea comandos.
- Cree el directorio del proyecto y, a continuación, cámbielo.
- Ejecute el comando
func initde Azure Functions para inicializar un nuevo proyecto.
func init --worker-runtime javascript --language javascript --model V4
Creación de las funciones del proyecto
Después de inicializar un proyecto, tendrá que crear funciones. Este proyecto requiere tres funciones:
-
index: hospeda una página web para un cliente. -
negotiate: permite que un cliente obtenga un token de acceso. -
broadcast: usa un desencadenador de tiempo para difundir periódicamente mensajes a todos los clientes.
Al ejecutar el comando func new desde el directorio raíz del proyecto, Azure Functions Core Tools creará los archivos de origen de la función que los almacena en una carpeta con el nombre de la función. Editará los archivos según sea necesario reemplazando el código predeterminado por el código de la aplicación.
Creación de la función de índice
Ejecute el siguiente comando para crear la función
index.func new -n index -t HttpTriggerEdite src/functions/httpTrigger.js y reemplace el contenido por el código json siguiente:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Creación de la función negotiate
Ejecute el siguiente comando para crear la función
negotiate.func new -n negotiate -t HttpTriggerEdite src/functions/negotiate.js y reemplace el contenido por el código json siguiente:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Cree una función de difusión.
Ejecute el siguiente comando para crear la función
broadcast.func new -n broadcast -t TimerTriggerEdite src/functions/broadcast.js y reemplace el contenido por el código siguiente:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Creación del archivo index.html
La interfaz de cliente de esta aplicación es una página web. La función index lee el contenido HTML del archivo content/index.html.
Cree una carpeta denominada
contenten la carpeta raíz del proyecto.Cree el archivo content/index.html.
Copie el siguiente contenido en el archivo content/index.html y guárdelo:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Configuración de Azure Storage
Azure Functions requiere una cuenta de almacenamiento para funcionar. Elija cualquiera de las dos opciones siguientes:
- Ejecute el emulador gratuito de Azure Storage.
- Use el servicio Azure Storage. Esto puede incurrir en costos si sigue utilizándolo.
Inicie el emulador de almacenamiento de Azurite:
azurite -l azurite -d azurite\debug.logAsegúrese de que
AzureWebJobsStorageen local.settings.json esté establecido enUseDevelopmentStorage=true.
Agregue la cadena de conexión de SignalR Service a la configuración de la aplicación de funciones
Ya casi ha terminado. El último paso es establecer la cadena de conexión de SignalR Service en la configuración de la aplicación Azure Function.
En Azure Portal, vaya a la instancia de SignalR que implementó anteriormente.
Seleccione Claves para ver las cadenas de conexión para la instancia del servicio SignalR.

Copie la cadena de conexión principal y ejecute el comando.
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y Proteger la cadena de conexión mediante Microsoft Entra ID y Autorizar el acceso con Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Ejecute localmente la aplicación de funciones de Azure
Ejecute la aplicación de funciones de Azure en el entorno local:
func start
Después de que Azure Function se esté ejecutando localmente, vaya a http://localhost:7071/api/index. En la página se muestra el recuento del factor de proporcionalidad actual para el repositorio de Azure/azure-signalr de GitHub. Al activar o desactivar el factor de proporcionalidad del repositorio en GitHub, verá el recuento actualizado cada pocos segundos.
¿Tiene problemas? Consulte la guía de solución de problemas o póngase en contacto con nosotros.
Limpieza de recursos
Si no va a seguir usando esta aplicación, siga estos pasos para eliminar todos los recursos creados en esta guía de inicio rápido a fin de que no se le apliquen cargos adicionales:
En Azure Portal, seleccione Grupos de recursos en el extremo izquierdo y luego seleccione el grupo de recursos que creó. Además, puede usar el cuadro de búsqueda para buscar el grupo de recursos por su nombre.
En la ventana que se abrirá, seleccione el grupo de recursos y luego haga clic en Eliminar grupo de recursos.
En la nueva ventana escriba el nombre del grupo de recursos que quiere eliminar y, después, haga clic en Eliminar.
Código de ejemplo
Puede obtener todo el código usado en el artículo en el repositorio de GitHub:
Pasos siguientes
En este inicio rápido, ha compilado y ejecutado una aplicación sin servidor en tiempo real en localhost. A continuación, obtendrá más información sobre cómo establecer la comunicación bidireccional entre los clientes y Azure Functions con SignalR Service.