Tutorial: Comunicación entre microservicios en Azure Container Apps
Azure Container Apps expone cada aplicación de contenedor mediante un nombre de dominio si la entrada está habilitada. Los puntos de conexión de entrada para las aplicaciones de contenedor de un entorno externo pueden ser accesibles públicamente o solo están disponibles para otras aplicaciones de contenedor en el mismo entorno.
Una vez que conozca el nombre de dominio completo de una aplicación contenedora determinada, puede realizar llamadas directas al servicio desde otras aplicaciones de contenedor dentro del entorno compartido.
En este tutorial, implementará una segunda aplicación contenedora que realiza una llamada de servicio directa a la API implementada en el inicio rápido Implementación del código en Azure Container Apps.
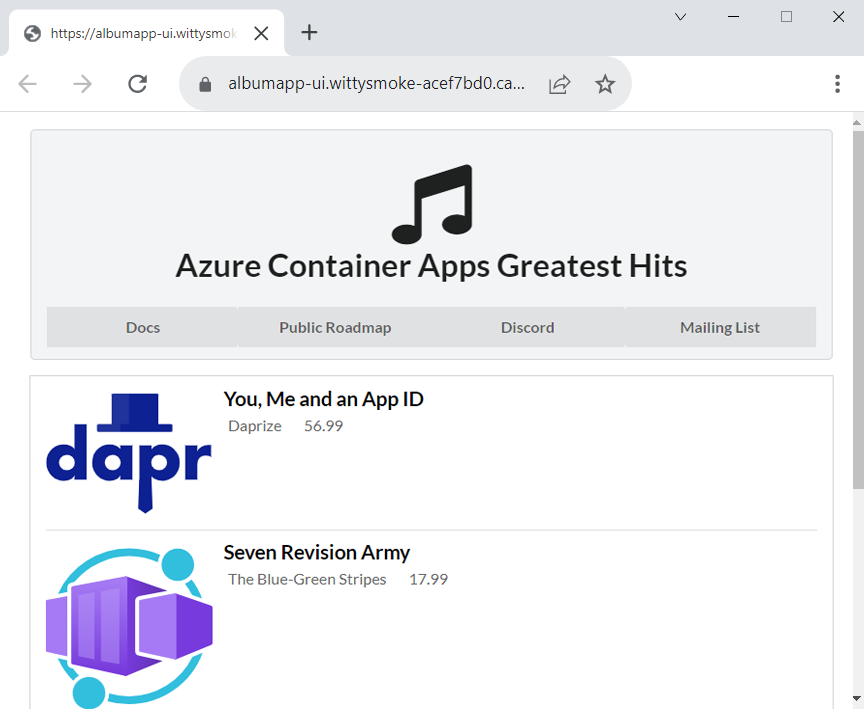
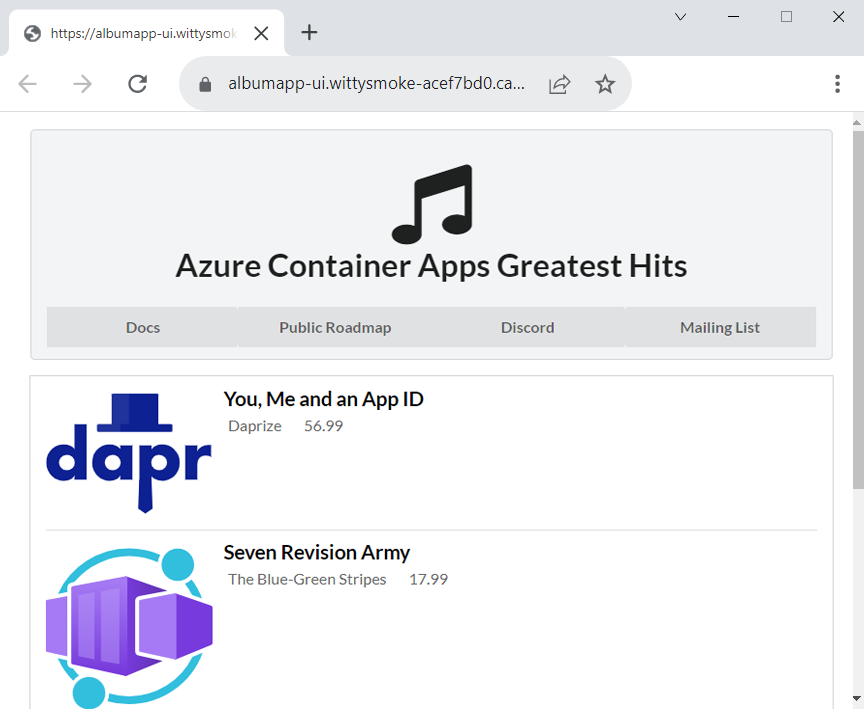
En la captura de pantalla siguiente se muestra la implementación del microservicio de interfaz de usuario en aplicaciones contenedoras al final de este artículo.

En este tutorial, aprenderá a:
- Implementar una aplicación de front-end en Azure Container Apps
- Vincular la aplicación de front-end al punto de conexión de API implementado en el inicio rápido anterior
- Comprobar que la aplicación de front-end puede comunicarse con la API de back-end
Prerrequisitos
En el inicio rápido de código en la nube, se implementa una API web de back-end para devolver una lista de álbumes de música. Si no ha implementado el microservicio de la API del álbum, vuelva a Inicio rápido: Implementación del código en Azure Container Apps para continuar.
Configurar
Si actualmente está autenticado en Azure y tiene las variables de entorno definidas en el inicio rápido, omita los pasos siguientes y vaya directamente a Preparación del repositorio de GitHub.
Defina las siguientes variables en el shell de Bash.
RESOURCE_GROUP="album-containerapps"
LOCATION="canadacentral"
ENVIRONMENT="env-album-containerapps"
API_NAME="album-api"
FRONTEND_NAME="album-ui"
GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>"
Antes de ejecutar este comando, asegúrese de reemplazar <YOUR_GITHUB_USERNAME> por el nombre de usuario de GitHub.
A continuación, defina un nombre de registro de contenedor único.
ACR_NAME="acaalbums"$GITHUB_USERNAME
Inicie sesión en la CLI de Azure.
az login
az acr login --name $ACR_NAME
Preparación del repositorio de GitHub
En una nueva pestaña del explorador, vaya al repositorio de la aplicación de interfaz de usuario y seleccione el botón Bifurcar en la parte superior de la página para bifurcar el repositorio en su cuenta.
Siga las indicaciones de GitHub para bifurcar el repositorio y vuelva aquí una vez completada la operación.
Vaya al elemento primario de la carpeta code-to-cloud. Si todavía está en el directorio code-to-cloud/src, puede usar el siguiente comando para volver a la carpeta principal.
cd ../..Use el siguiente comando de Git para clonar el repositorio bifurcado en la carpeta code-to-cloud-ui:
git clone https://github.com/$GITHUB_USERNAME/containerapps-albumui.git code-to-cloud-uiNota:
Si se produce un error en el comando
clone, compruebe que ha bifurcado correctamente el repositorio.A continuación, cambie el directorio a la carpeta src del repositorio clonado.
cd code-to-cloud-ui/src
Compilación de la aplicación de front-end
az acr build --registry $ACR_NAME --image albumapp-ui .
La salida del comando az acr build muestra el progreso de carga del código fuente en Azure y los detalles de la operación docker build.
El siguiente comando compila una imagen de contenedor para la interfaz de usuario de álbum y las etiquetas con el nombre completo del servidor de inicio de sesión de ACR. El elemento
.al final del comando representa el contexto de compilación de Docker, lo que significa que este comando se debe ejecutar dentro de la carpeta src donde se encuentra el Dockerfile.docker build --tag "$ACR_NAME.azurecr.io/albumapp-ui" .
Inserción de la imagen en el registro de ACR
Primero, inicie sesión en su instancia de Azure Container Registry.
az acr login --name $ACR_NAMEA continuación, inserte la imagen en el registro.
docker push "$ACR_NAME.azurecr.io/albumapp-ui"
Comunicación entre aplicaciones de contenedor
En el inicio rápido anterior, la API de álbum se implementó mediante la creación de una aplicación contenedora y la habilitación de la entrada externa. Al establecer la entrada de la aplicación contenedora en externa, la dirección URL del punto de conexión HTTP está disponible públicamente.
Ahora puede configurar la aplicación de front-end para llamar al punto de conexión de API; para ello, siga estos pasos:
- Consulte la aplicación de API para obtener el nombre de dominio completo (FQDN).
- Pase el FQDN de API a
az containerapp createcomo una variable de entorno para que la aplicación de interfaz de usuario pueda establecer la dirección URL base para la llamada API del álbum dentro del código.
La aplicación de interfaz de usuario usa el punto de conexión proporcionado para invocar la API del álbum. El código siguiente es un extracto del código que se usa en las rutas y el archivo index.js.
const api = axios.create({
baseURL: process.env.API_BASE_URL,
params: {},
timeout: process.env.TIMEOUT || 5000,
});
Observe cómo la propiedad baseURL obtiene su valor de la variable de entorno API_BASE_URL.
Ejecute el siguiente comando para consultar la dirección del punto de conexión de API.
API_BASE_URL=$(az containerapp show --resource-group $RESOURCE_GROUP --name $API_NAME --query properties.configuration.ingress.fqdn -o tsv)
Ahora que ha establecido la variable API_BASE_URL con el FQDN de la API del álbum, puede proporcionarla como una variable de entorno a la aplicación contenedora de front-end.
Implementación de la aplicación de front-end
Cree e implemente la aplicación contenedora con el siguiente comando.
az containerapp create \
--name $FRONTEND_NAME \
--resource-group $RESOURCE_GROUP \
--environment $ENVIRONMENT \
--image $ACR_NAME.azurecr.io/albumapp-ui \
--target-port 3000 \
--env-vars API_BASE_URL=https://$API_BASE_URL \
--ingress external \
--registry-server $ACR_NAME.azurecr.io \
--query properties.configuration.ingress.fqdn
Al agregar el argumento --env-vars "API_BASE_URL=https://$API_ENDPOINT" a az containerapp create, se define una variable de entorno para la aplicación de front-end. Con esta sintaxis, la variable de entorno denominada API_BASE_URL se establece en el FQDN de la API.
La salida del comando az containerapp create muestra la dirección URL de la aplicación de front-end.
Visualizar el sitio web
Use el FQDN de la aplicación contenedora para ver el sitio web. La página será similar a la que se muestra en la captura de pantalla siguiente.

Limpieza de recursos
Si no va a seguir usando esta aplicación, ejecute el siguiente comando para eliminar el grupo de recursos junto con todos los recursos creados en el inicio rápido.
Precaución
Este comando elimina el grupo de recursos especificado y todos los recursos que contiene. Si existen recursos en el grupo de recursos especificado que están fuera del ámbito de este tutorial, también se eliminarán.
az group delete --name $RESOURCE_GROUP
Sugerencia
¿Tiene problemas? Háganoslo saber en GitHub abriendo una incidencia en el repositorio de Azure Container Apps.