Administrar Customer Insights - Journeys formularis
En aquest article s'explica com editar, anul·lar la publicació i administrar formularis Customer Insights - Journeys.
Editar un formulari viu
Si el formulari ja està publicat i necessites actualitzar-lo, selecciona el botó Editar de la cinta superior. Podeu continuar editant el formulari en directe i tots els canvis es publicaran automàticament un cop seleccioneu el botó Desa .
Important
Si optes per crear una còpia del formulari, hauràs de publicar l'exemplar acabat de crear.
El formulari s'emmagatzema en un CDN on totes les dades es guarden a la memòria cau per proporcionar el menor temps de càrrega possible als visitants de la seva pàgina web. Poden passar fins a 10 minuts abans d'actualitzar la memòria cau i abans de poder veure els canvis a la pàgina web. Podeu comprovar el resultat dels canvis a la vostra pàgina si afegiu aquest paràmetre #d365mkt-nocache a l'URL de la vostra pàgina web. No compartiu mai l'enllaç a la vostra pàgina, inclòs aquest paràmetre, amb els vostres clients. El paràmetre evita la memòria cau CDN i alenteix la càrrega de la pàgina.
Anul·lar la publicació d'un formulari
Per anul·lar la publicació d'un formulari directe, seleccioneu el botó Atura . El formulari s'elimina del CDN, de manera que els visitants de la pàgina web ja no el poden enviar. És possible que el formulari encara sigui visible a causa de la memòria cau del navegador, però no es pot enviar. L'estat del formulari es canvia a Esborrany.
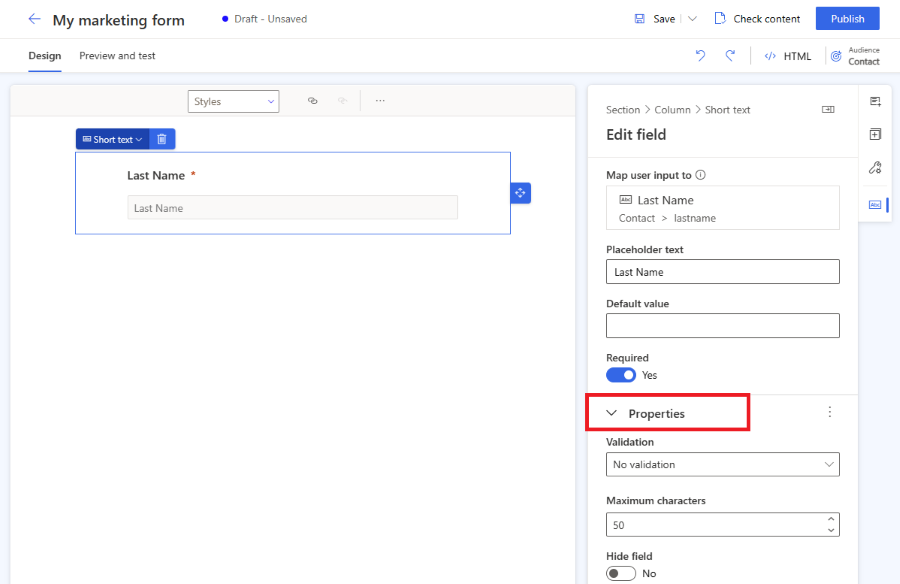
Propietats del camp del formulari
Un cop seleccioneu un camp al llenç, podeu veure'n les propietats a la subfinestra dreta.

- Text de marcador de posició: el marcador de posició dins del camp. El marcador de posició desapareix automàticament quan l'usuari comença a escriure al camp.
- Valor per defecte: definiu el valor per defecte per a aquest camp. El marcador de posició no és visible si s'ha definit el valor per defecte.
- Necessari: Si està habilitat, l'usuari no pot enviar el formulari si aquest camp està buit.
- Validació: Configureu una regla que comprovi el contingut del camp. Si no es compleix la regla de validació, l'usuari no pot enviar el formulari. És important establir la validació correcta per als camps de correu electrònic i número de telèfon.
- Camp Ocultar: si està habilitat, el camp no serà visible al formulari. Podeu utilitzar camps ocults per emmagatzemar metadades addicionals juntament amb l'enviament del formulari.
Validació personalitzada
Per crear una validació personalitzada, activeu l'opció Validació i seleccioneu Personalitza . Apareixerà un diàleg emergent on podeu introduir una expressió regular (RegExp). Per exemple, podeu utilitzar un RegExp per comprovar si el valor introduït coincideix amb un format de número de telèfon específic.
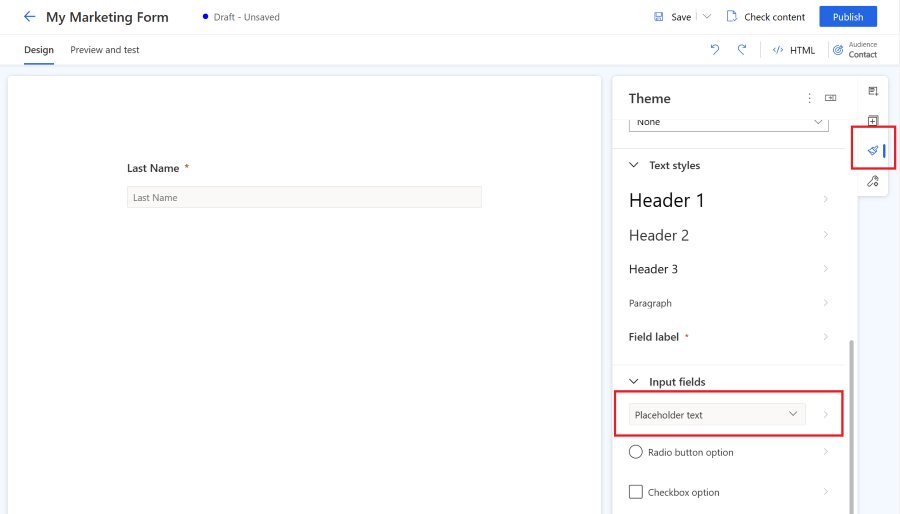
Aplicar estil als formularis amb el tema
La secció Tema es pot obrir seleccionant la icona del pinzell a la subfinestra dreta. El tema controla l'estil de tot tipus de camps, botons i text. Un cop hàgiu definit el tema d'un camp, afectarà tots els camps del mateix tipus al formulari.
La característica del tema és una interfície fàcil d'utilitzar per editar CSS definicions de classes en forma HTML. Només funciona sense estils de forma pròpia. Les classes personalitzades CSS no es visualitzen, però encara podeu editar les classes personalitzades CSS mitjançant l'editor de codi HTML.

La secció de temes us permet configurar:
- Fons: definiu el color de fons interior i l'estil de la vora per a tot el formulari.
- Estils de text: definiu l'encapçalament 1, l'encapçalament 2, l'encapçalament 3, el paràgraf, l'etiqueta de camp. L'estil d'etiqueta de camp no afecta les etiquetes de la casella de selecció ni de les etiquetes del botó d'opció, ja que es poden configurar per separat. La definició d'estil de text inclou la família de tipus de lletra, la mida de la lletra, el color de la lletra, l'estil de text i l'alçada de la línia. També podeu definir l'espaiat, l'amplada i l'alineació interior i exterior. A més d'aquests estils de text, també podeu definir la posició de l'etiqueta (superior, esquerra, dreta) i el color necessari per a les etiquetes de camp.
- Els camps d'entrada s'agrupen en 3 categories:
- Camps d'entrada, desplegable i cerca de text: aquests tres estils visuals de camps comparteixen la mateixa definició d'estil. Pots definir la família de tipus de lletra, la mida, el color i l'estil per als estils de text de marcador de posició i d'entrada. També podeu definir el color del fons del camp, el color de fons del menú, les cantonades arrodonides, la vora, l'alineació de la mida i l'espaiat interior i exterior. Tingueu en compte que l'etiqueta de camp es pot configurar en estils de text.
- Botó d'opció: El botó d'opció té la seva pròpia configuració d'etiquetes, que permet configurar la família i la mida del tipus de lletra. Podeu definir el color, els estils i el color de fons del text per a totes les opcions i per a l'opció seleccionada. També podeu definir cantonades arrodonides, amplada i espaiat interior i exterior dels botons d'opció.
- Casella de selecció: el camp de la casella de selecció té la seva pròpia configuració d'etiquetes que us permet establir la mida de la família de tipus de lletra. Podeu definir diferents colors de text, estils i color de fons per a totes les opcions i per a l'opció seleccionada. També pots definir cantonades arrodonides, amplada, l'espaiat interior i exterior de les caselles de selecció.
- Botons i enllaços: La definició del botó us permet establir la família de fonts, la mida, el color, els estils de text, el color dels botons, l'alineació de la vora i l'espaiat interior i exterior. La definició d'hipervincle us permet establir la família de fonts, la mida, el color i els estils de text.
Nota
Els estils de forma es milloren constantment. Els formularis creats en una versió anterior dels recorreguts en temps real editor de formularis tenen opcions limitades per canviar l'estil del formulari mitjançant la característica del tema. Podeu habilitar més opcions d'estil seleccionant el botó Activa a la secció tema. Això actualitza els estils de formulari a la versió més recent compatible amb la funció tema.
Tipus de lletra personalitzats
Hi ha dues maneres d'utilitzar tipus de lletra personalitzats al formulari:
- Definiu el tipus de lletra com a "heretar": és recomanable per als formularis inserits a la vostra pròpia pàgina. El formulari hereta el formulari de la vostra pàgina.
- Afegiu el vostre propi tipus de lletra personalitzat: Recomanat per a formularis allotjats com a pàgina independent. Podeu penjar el vostre tipus de lletra personalitzat mitjançant la funció de tema de la secció de tipus de lletra personalitzats. Els tipus de lletra personalitzats penjats es poden utilitzar en totes les definicions d'estil de text.
Versió preliminar: copilot - Formularis tema Ajudant
Important
Una funció versió preliminar és una funció que no està completa, però que està disponible abans que es publiqui oficialment perquè els clients puguin accedir-hi anticipadament i proporcionar-los comentaris. Les característiques de visualització prèvia no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat limitada o restringida.
Microsoft no proporciona suport per a aquesta característica de visualització prèvia. El suport tècnic del Microsoft Dynamics 365 no us podrà ajudar a solucionar els vostres problemes o preguntes. Les característiques de visualització prèvia no estan dissenyades per a l'ús en un entorn de producció, especialment per processar dades personals o altres dades sotmeses a requisits legals o de compliment normatiu.
Important
Només heu d'utilitzar el tema Ajudant amb llocs web que tingueu i opereu. El tema Ajudant no s'ha d'utilitzar per copiar llocs web de tercers.
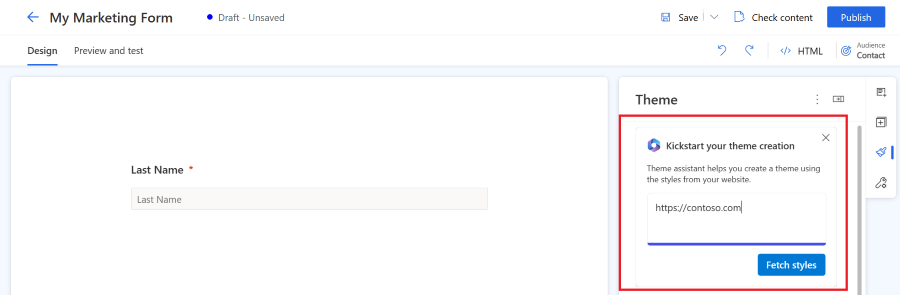
El tema Ajudant és una característica copilot Customer Insights - Journeys. Podeu utilitzar el tema Ajudant per obtenir estils d'un lloc web existent que tingueu i controleu. Per utilitzar un tema, introduïu l'URL del lloc web i seleccioneu Recupera estils. Aquest procés pot trigar uns minuts. Podeu continuar el vostre treball i tornar més tard per comprovar el resultat. Un cop el Ajudant recupera els estils del vostre lloc web, aplica els estils al tema del vostre formulari.

Configuració del formulari
La configuració del formulari us permet configurar les propietats avançades del formulari i definir què passa després de l'enviament del formulari.

- Registres duplicats: trieu la vostra estratègia sobre com gestionar els registres duplicats.
- Notificació d'agraïment: Aquest missatge apareix si l'usuari envia correctament el formulari.
- Notificació d'error: Aquest missatge apareix si es produeix un error en enviar el formulari.
- Redirecció després de l'enviament: Si està habilitat, podeu introduir una URL a la qual es redirigirà l'usuari després de l'enviament del formulari.
Com gestionar registres duplicats
L'enfocament per defecte per duplicar registres és diferent per a les entitats de contacte i client potencial.
- Contacte (per defecte: actualitza el contacte mitjançant el correu electrònic): si l'usuari envia un formulari amb una adreça electrònica existent, l'enviament del formulari actualitza el registre existent. No s'ha creat cap registre nou.
- Client potencial (per defecte: crea sempre un registre nou): si l'usuari envia un formulari amb una adreça electrònica existent, es crea un registre nou amb la mateixa adreça electrònica.
Podeu canviar l'estratègia per defecte mitjançant el menú desplegable Registres duplicats de la configuració de Formularis . També podeu crear una estratègia de coincidència personalitzada.
Crear una estratègia de coincidència personalitzada
Podeu triar com gestionar els registres duplicats creant una nova estratègia de coincidència.
- Seleccioneu el menú inferior esquerre per accedir a Configuració.
- Obriu l'estratègia de concordança de formularis a la secció Customer engagement .
- Seleccioneu la icona del signe més per crear una nova estratègia de coincidència.
- Poseu un nom a l'estratègia de coincidència i seleccioneu l'entitat Destinació.
- Deseu l'estratègia de coincidència (no seleccioneu Desa i tanca , ja que heu de romandre en aquest registre).
- Afegiu atributs d'estratègia de coincidència (camps) que s'utilitzen per comprovar si el registre existeix.
- Deseu la nova estratègia de coincidència.
- L'estratègia de coincidència recentment creada ara es pot seleccionar a la llista Registres duplicats a la configuració del formulari.
Tipus de camps
Els tipus i formats de camps es defineixen mitjançant les metadades de l'atribut. No és possible canviar tipus i formats de camp. Tanmateix, podeu canviar el control de representació per als tipus de camps on el format no està definit.
| Tipus | Format | Control de renderització | Descripció |
|---|---|---|---|
| Línia de text única | Correu electrònic, text, URL, telèfon, número | Configura automàticament en funció del format | Camp d'entrada senzill. La validació s'estableix automàticament en funció del format. |
| Diverses línies de text | Àrea de text | Àrea de text | Camp d'entrada d'àrea de text que accepta tot tipus de valors de text. |
| Conjunt d'opcions | n/d | Botons d'opció | Camp amb un nombre limitat de valors predefinits (tal com es defineixen a la base de dades). Representat com un conjunt de botons d'opció, amb un botó per a cada valor. |
| Conjunt d'opcions | n/d | Desplegable | Camp amb un nombre limitat de valors predefinits (tal com es defineixen a la base de dades). Representat com una llista desplegable per seleccionar un valor. |
| Dues opcions | n/d | Casella de selecció | Camp booleà, que accepta un valor de vertader o fals. Es representa com una casella de selecció, que se selecciona quan és cert i clar quan és fals. |
| Dues opcions | n/d | Botons d'opció | Camp que accepta un dels dos valors possibles (típicament vertader o fals). Representat com un parell de botons d'opció, amb el text de visualització de cadascun definit a la base de dades. |
| Data i hora | Només data | Selector de data | Selector de dates per seleccionar una data d'una pantalla emergent de calendari. No accepta ni un temps. |
| Data i hora | Data i hora | Selector d'hora i data | Selector de data i hora per seleccionar una data d'un calendari emergent i una hora d'una llista desplegable. |
| Camp de cerca | n/d | Cerca | Un camp de cerca està enllaçat amb un tipus d'entitat concret, cosa que us permet afegir una llista desplegable d'opcions creades per endavant al formulari. Més informació. |
Camp Número de telèfon
Per obtenir els millors resultats amb Customer Insight - Journeys, només heu d'utilitzar el format de número de telèfon internacional que comenci pel signe "+". Això garanteix que es pugui recollir el consentiment per enviar missatges de text. Per millorar l'experiència dels clients, us recomanem que utilitzeu l'etiqueta del número de telèfon o el marcador de posició per explicar el format esperat del número de telèfon.
Assegureu-vos que la validació del camp de número de telèfon estigui definida com a Número de telèfon. Aquesta validació estàndard comprova si el format del número de telèfon és compatible amb els requisits de format de número de telèfon per a la creació del consentiment punt de contacte. El format de número de telèfon esperat és l'internacional que comença amb un signe "+". Si el client introdueix un valor incorrecte per al número de telèfon, es mostrarà el missatge d'error predeterminat generat pel navegador. Els formularis utilitzen la validació per defecte del navegador per mostrar missatges d'error si el valor del camp introduït no coincideix amb el patró esperat. Podeu substituir la validació predeterminada del navegador per JavaScript personalitzat per introduir els vostres propis missatges d'error.
Si no teniu previst utilitzar el número de telèfon per enviar missatges de text, podeu recopilar el número de telèfon en qualsevol format. En aquest cas, s'ha d'evitar afegir el consentiment per al canal "Text" al formulari. Punt de contacte consentiment requereix estrictament el format de número de telèfon internacional. Si s'utilitza un format incompatible, l'enviament del formulari es processa amb un advertiment sobre errors en intentar crear punt de contacte consentiment per al número de telèfon introduït.
Nota
Si l'enviament d'un formulari d'un formulari que conté un camp de número de telèfon falla, actualitzeu la sol·licitud a la versió més recent per obtenir les darreres correccions i millores en el processament del format del número de telèfon.
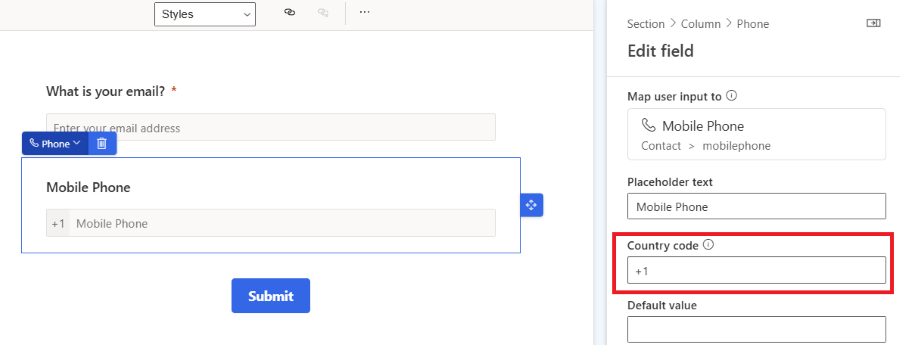
Número de telèfon predefinit: codi de país
Si la teva empresa es troba en una sola regió amb el mateix codi de país de número de telèfon, pots definir prèviament el paràmetre Codi de país del camp Número de telèfon.

Si el codi de país està predefinit, el codi de país del número de telèfon correcte s'afegeix automàticament un cop enviat el formulari. Si el client introdueix un número de telèfon que inclou el codi de país, el codi de país del número de telèfon predefinit s'ignorarà.
Camps de cerca
Un camp de cerca està enllaçat amb un tipus d'entitat concret, cosa que us permet afegir una llista desplegable d'opcions creades per endavant al formulari. Per exemple, podeu utilitzar un camp de cerca anomenat "Moneda" per mostrar una llista desplegable de totes les monedes del formulari.
Després d'afegir un camp de cerca o si el camp de cerca no funciona, assegureu-vos que l'usuari del servei utilitzat tingui permisos per configurar les entitats que utilitzeu amb el camp de cerca. La funció extensible d'usuari dels serveis de màrqueting utilitzada pel editor de formularis ha de tenir accés de lectura a l'entitat utilitzada al camp de cerca. També heu d'habilitar Fes que les dades de cerca es puguin veure públicament a les propietats de cerca. Tots els valors de la cerca estan disponibles per a qualsevol persona que vegi el formulari. Assegureu-vos que les dades sensibles no estiguin exposades al públic. Més informació: Addició de camps de cerca.
Camps personalitzats
El editor de formularis us permet utilitzar tots els atributs de les entitats de contacte o client potencial com a camps de formulari. Si creeu un atribut personalitzat nou d'un contacte o entitat potencial, estarà disponible automàticament com a camp de formulari a l'editor. Mitjançant aquest enfocament, podeu crear fàcilment camps de formulari reutilitzables.
Nota
Els camps de formulari personalitzats sense assignar (camps de formulari no enllaçats a cap atribut de contacte o contacte existent) es troben actualment al nostre full de ruta. Hi ha una possible solució alternativa esmentada en aquesta entrada del bloc.
Validació de formularis
El procés de validació s'inicia automàticament un cop es publica un esborrany de formulari o un cop es desa un formulari d'edició en directe. La validació comprova el contingut del formulari i pot deixar de publicar-se si es detecten errors de bloqueig o pot mostrar advertiments sobre possibles problemes.
Podeu iniciar el procés de validació del formulari manualment mitjançant el botó Comprova el contingut .
Errors que bloquegen la publicació de formularis
Les condicions següents impedeixen la publicació dels formularis i mostren un missatge d'error:
- S'inclou un botó Envia ?
- Els camps de formulari estan enllaçats a un atribut editable?
- El formulari conté camps duplicats?
- El formulari inclou tots els atributs requerits per l'estratègia de coincidència (camp correu electrònic per defecte)?
- Està fixat el públic objectiu?
Advertiments que no impedeixen la publicació de formularis
Les condicions següents no impedeixen la publicació de formularis. Es mostra un missatge d'advertència:
- El formulari inclou tots els camps enllaçats amb atributs d'una entitat seleccionada que són obligatoris per crear o actualitzar un registre?
- Tots els atributs obligatoris s'etiqueten com required="required" en HTML?
Personalització avançada de formularis
Per obrir l'editor HTML i mostrar el codi font d'un formulari, seleccioneu el botó HTML a la cantonada superior dreta.
- Customer Insights - Journeys els formularis es poden representar mitjançant l'API de JavaScript, que us permet carregar el formulari dinàmicament.
- Podeu injectar un formulari de màrqueting en una aplicació de react.
- També és possible ampliar esdeveniments de formulari com formLoad, formEnvi, etc.
- Hi ha altres possibilitats per personalitzar els teus formularis. Aprèn més
Personalitzar formulari CSS
Podeu canviar les CSS definicions de classe a l'editor HTML. L'edició CSS us permet aconseguir personalitzacions de disseny més avançades a més de les possibilitats del editor de formularis.
Afegir JavaScript personalitzat al formulari
Important
Amb Customer Insights - Journeys la versió 1.1.38813.80 o posterior, podeu afegir codi JavaScript a la <body> secció de l'HTML. Si afegiu JavaScript a <head> la secció, es mourà automàticament a la part superior de la <body> secció. L'etiqueta <script> es canvia de nom <safe-script> automàticament per evitar l'execució de scripts al editor de formularis. L'etiqueta <safe-script> es torna a anomenar automàticament a <script> la forma final HTML servida per l'script formLoader.
Important
Amb Customer Insights - Journeys versions anteriors a 1.1.38813.80, només podeu afegir codi JavaScript personalitzat a la <head> secció del codi font HTML mitjançant l'editor HTML. Si el codi JavaScript es col·loca dins de la <body> secció, el editor de formularis elimina automàticament el codi sense previ avís.
Tots els onEvent atributs HTML que activen l'execució del codi JavaScript s'impliquen onClick o onChange s'higienitzen automàticament (s'eliminen del codi).
No s'admet l'exemple següent:
<button onClick="runMyFunction()">
Com es mostra en els exemples següents, podeu col·locar els EventListeners dins del codi JavaScript per activar l'execució de funcions de JavaScript.
Exemple 1: actualitzeu el valor del camp del formulari mitjançant valors d'altres camps de formulari
En aquest exemple, es crea un script que combina els valors dels camps nom i cognom en el nom complet.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exemple 2: empleneu un camp ocult amb un valor de paràmetre UTM d'un URL
Les fonts UTM proporcionen informació important sobre la procedència dels nous clients potencials. Aquest script d'exemple extreu el paràmetre font UTM d'un URL i l'emplena amb el valor d'un camp ocult.
- Creeu un atribut personalitzat nou de l'entitat de client potencial anomenat "font UTM" amb el nom
utmsourcelògic. - Creeu un formulari nou amb "lead" com a públic objectiu. Podeu veure l'atribut personalitzat "UTM source" a la llista de camps.
- Afegiu el camp d'origen UTM al llenç i definiu-lo com a ocult a les propietats del camp.
- Obriu l'editor HTML.
- Poseu el següent guió a la secció del cos. Assegureu-vos que poseu l'identificador de camp correcte al codi.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Podeu tornar a utilitzar aquest exemple per enriquir els contactes amb més paràmetres UTM, com ara utm_campaign, utm_medium, utm_term utm_content.
Personalitzar les entitats d'enviament de formularis i formularis
Podeu afegir atributs personalitzats a les entitats d'enviament de formularis o formularis per millorar la vostra experiència amb el editor de formularis.
Integreu un captcha personalitzat al formulari
Podeu integrar serveis personalitzats de protecció de bots captcha com Google reCAPTCHA al vostre formulari.
Validació personalitzada del back-end de l'enviament de formularis
És possible crear una validació personalitzada d'enviament de formularis de back-end que impedeixi el processament de l'enviament de formularis. Mostra un missatge d'error a l'usuari que ha intentat enviar el formulari. Podeu trobar la inspiració per a aquesta validació de back-end a l'article sobre la integració del captcha personalitzat, on el formulari fa la validació del back-end per avaluar el resultat d'un repte captcha.