Crear un diseño de panel personalizado
Los diseños de panel en Unified Service Desk son controles hospedados, lo que ofrece la capacidad de cargar todo tipo de diferentes diseños en el sistema. Unified Service Desk proporciona algunos diseños de panel predefinidos para uso en la aplicación del agente. Para más información, consulte Diseños de panel.
Unified Service Desk también permite crear diseños de panel definidos por el usuario o personalizados en los que se definen los tipos de panel de Unified Service Desk de acuerdo con sus requisitos, y mejorar la experiencia con XAML de código subyacente. Microsoft Dataverse proporciona una plantilla de proyecto de Visual Studio para crear diseños de panel definidos por el usuario con soporte de código subyacente.
Este tema muestra cómo crear un diseño del panel donde reorganizará los paneles para mostrar información de sesión, scripting del agente, administrador de notas, y casos asociados para que aparezcan en la parte derecha del escritorio en lugar del lado izquierdo. Además, el panel que muestra toda esta información se mostrará automáticamente cuando inicia una sesión en los Unified Service Desk, y desaparecerá automáticamente cuando la sesión se cierra en lugar de tener que expandir y contraer manualmente el panel.
Requisitos previos
Microsoft .NET Framework 4.6.2
La aplicación cliente de Unified Service Desk; la aplicación cliente es necesaria para probar el control hospedado del diseño del panel personalizado al iniciar sesión usando la aplicación del agente.
Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
NuGet Administrador de paquetes para Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
Plantillas de SDK de CRM para Visual Studio que contienen la plantilla del proyecto de diseño de panel personalizado. Descargue las plantillas de SDK de CRM de la galería de Visual Studio y haga doble clic en el archivo CRMSDKTemplates.vsix para instalar la plantilla en Visual Studio.
Cree un diseño del panel personalizado
Inicie Visual Studio y cree un nuevo proyecto.
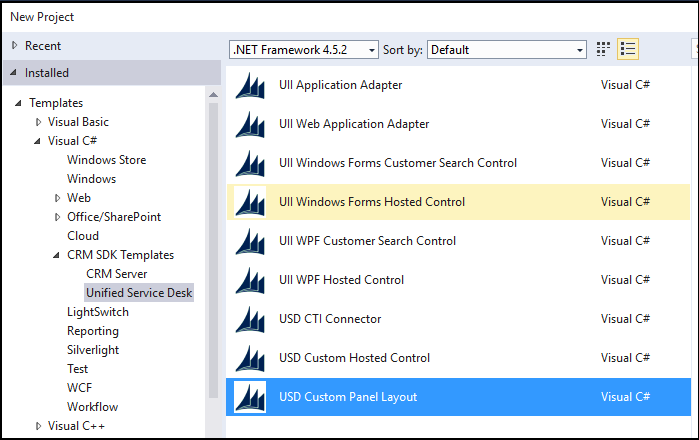
En el cuadro de diálogo Nuevo proyecto:
En la lista de plantillas instaladas, expanda Visual C#, y seleccione Plantillas SDK de CRM>Unified Service Desk>Diseño de panel personalizado de USD.
Asegúrese de que .NET Framework 4.6.2 esté seleccionado.
Especifique el nombre y la ubicación del proyecto y seleccione Aceptar.

En Explorador de soluciones, haga doble clic en el archivo
CustomLayout.xamlpara activar el diseñador de XAML. El diseñador de XAML muestra el diseño de panel predeterminado en Unified Service Desk.Reemplace el código XAML en el archivo de
CustomLayout.xamlcon el código proporcionado en el siguiente ejemplo. Para ello, seleccione todo el código (CTRL+A) en el área XAML (tal como se muestra en la ilustración), elimínelo y después pegue el código XAML proporcionado en el mismo lugar. Esto se realiza para cambiar la ubicación del panel de ampliador de izquierda a derecha.
<USD:PanelLayoutBase x:Class="MyUSDCustomPanelLayout.CustomLayout" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" d:DesignHeight="500" d:DesignWidth="500"> <Grid x:Name="LayoutRoot"> <Grid.Resources> <local:CRMImageConverter x:Key="CRMImageLoader" /> <Style x:Key="ImageLogo" TargetType="{x:Type Image}"> <Setter Property="FlowDirection" Value="LeftToRight"/> <Setter Property="Width" Value="161" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Center" /> </Style> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Border Grid.Row="0" BorderBrush="#d8d8d8" BorderThickness="0,1,0,1"> <Grid Background="{DynamicResource WindowHeaderStyle}" Grid.Row="0" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding Source=msdyusd_Logo, Converter={StaticResource CRMImageLoader}}" Style="{DynamicResource ImageLogo}" /> <Rectangle Width="10" Grid.Column="1" /> <USD:USDDeckTabPanel x:Name="ToolbarPanel" Grid.Column="2" AutomationProperties.Name="Toolbar Panel" VerticalAlignment="Stretch" Focusable="False" Margin="1" /> <Grid Grid.Column="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="412"/> </Grid.ColumnDefinitions> <Grid.Background> <ImageBrush ImageSource="{Binding Source=msdyusd_Office15, Converter={StaticResource CRMImageLoader}}" Stretch="Fill" ></ImageBrush> </Grid.Background> <USD:USDStackPanel Grid.Column="0" x:Name="CtiPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="Cti Panel" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDStackPanel Grid.Column="1" HorizontalAlignment="Right" x:Name="AboutPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="AboutPanel"/> </Grid> </Grid> </Border> <Grid Grid.Row="1" VerticalAlignment="Stretch" Margin="0" Background="{DynamicResource WindowBackgroundStyle}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <USD:USDDeckTabPanel x:Name="SessionTabsPanel" Grid.Row="0" Margin="5,5,0,5" AutomationProperties.Name="Session Tabs Panel" Focusable="False" ClipToBounds="True" /> <Grid x:Name="MainGrid" Grid.Row="1" AutomationProperties.Name="Main Panels"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Expander Grid.Column="1" Style="{DynamicResource StretchExpanderStyle}" ExpandDirection="Right" x:Name="RightExpander" IsExpanded="false" BorderBrush="White" Expanded="Expander_Expanded" Collapsed="Expander_Collapsed" > <Grid Style="{DynamicResource LeftPanelGrid}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" Name="ChatPanelRow" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="SessionExplorerPanel" AutomationProperties.Name="Session Explorer Panel" Grid.Row="0" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="WorkflowPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="1" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="ChatPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="2" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel1" AutomationProperties.Name="Left Panel 1" Grid.Row="3" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel2" AutomationProperties.Name="Left Panel 2" Grid.Row="4" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDDeckTabPanel x:Name="LeftPanelFill" AutomationProperties.Name="Left Panel Fill" Grid.Row="5" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Expander> <Grid Grid.Column="0" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="0" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="RibbonPanel" Grid.Row="0" Visibility="Collapsed" AutomationProperties.Name="Ribbon Panel" Focusable="False" Margin="1" ClipToBounds="False" SnapsToDevicePixels="True" /> <USD:USDTabPanel x:Name="MainPanel" Grid.Row="1" AutomationProperties.Name="Main Panel" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Grid> </Grid> <StatusBar Margin="0" Background="{DynamicResource WindowHeaderStyle}" Grid.Row="2" Height="auto" VerticalAlignment="Bottom"> <StatusBarItem Background="{DynamicResource WindowHeaderStyle}" > <USD:USDStackPanel x:Name="StatusPanel" Orientation="Horizontal" AutomationProperties.Name="Status Panel" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> </StatusBarItem> </StatusBar> </Grid> </USD:PanelLayoutBase>También puede definir un método abreviado de teclado para tener acceso a un panel en el diseño personalizado del panel. Más información: Definir los métodos abreviados de teclado para los paneles en diseño de panel personalizado
En Explorador de soluciones, haga clic con el botón secundario en el archivo
CustomLayout.xaml, y haga clic en Ver código para agregar el código detrás del XAML. Esto abre el archivoCustomLayout.xaml.cs.Actualice la definición del método
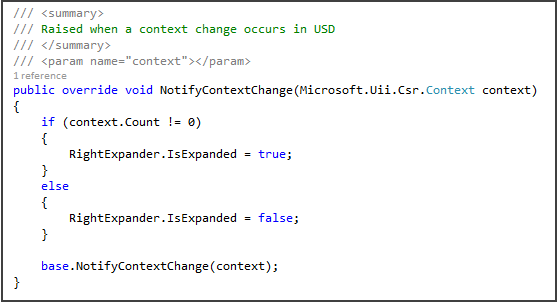
NotifyContextChangeagregando el siguiente código.if (context.Count != 0) { RightExpander.IsExpanded = true; } else { RightExpander.IsExpanded = false; }El código si hay sesiones activas en Unified Service Desk, y automáticamente muestra (expande) u oculta (contrae) el panel de ampliador.
Ésta es la definición del método
NotifyContextChangeactualizado.
Guarde el proyecto y genérelo (Generar>Generar solución) para comprobar si genera correctamente.
Nota
Anote el nombre de la clase que se usa para crear el diseño de panel personalizado en el archivo
CustomLayout.xaml.cs. En este caso esCustomLayout. Necesitará esta información en el siguiente paso.
Compruebe el diseño de panel personalizado
Después de generar el proyecto correctamente, compruebe el diseño de panel personalizado. La comprobación consta de dos partes: definición del control hospedado de diseño de panel personalizado en el servidor y después inicio de sesión en Unified Service Desk en el servidor utilizando la aplicación cliente con el ensamblado de código personalizado en el directorio del cliente.
Definir el control hospedado de diseño de panel personalizado en el servidor
Inicie sesión en el Administrador de Unified Service Desk.
Seleccione Controles hospedados en Configuración básica.
Seleccione + Nuevo.
En la página del control hospedado, especifique los siguientes valores.
| Campo | Valor |
|---|---|
| Nombre | Mi diseño de panel personalizado |
| Nombre para mostrar | Mi diseño de panel personalizado |
| Tipo de componente de Unified Service Desk | Diseño de panel |
| PanelType | Definido por el usuario |
| La aplicación es global | Activado |
| Grupo de presentación | MainWorkArea |
- Seleccione la pestaña Hospedaje y especifique lo siguiente:
| Campo | Valor |
|---|---|
| URI de ensamblado | MyUSDCustomPanelLayout |
| Tipo de ensamblado | MyUSDCustomPanelLayout.CustomLayout |
Nota
URI de ensamblado es el nombre del ensamblado y Tipo de ensamblado es el nombre del archivo de ensamblado (dll) seguido de un punto (.) y a continuación el nombre de clases en el proyecto de Visual Studio. En este ejemplo, el nombre del ensamblado es MyUSDCustomPanelLayout y el nombre de la clase es CustomLayout, que es el nombre de clase predeterminado cuando se crea un diseño de panel personalizado.
- Seleccione Guardar.
Ejecute el cliente de Unified Service Desk para trabajar con el diseño de panel personalizado
Copie el archivo de ensamblado (dll) que contiene la definición personalizada de control hospedado desde la carpeta de depuración del proyecto de Visual Studio en el directorio de la aplicación de Unified Service Desk, que es de forma predeterminada, c:\Program Files\Microsoft Dynamics CRM USD\USD.
Ejecute el cliente de Unified Service Desk para conectarse a su instancia.
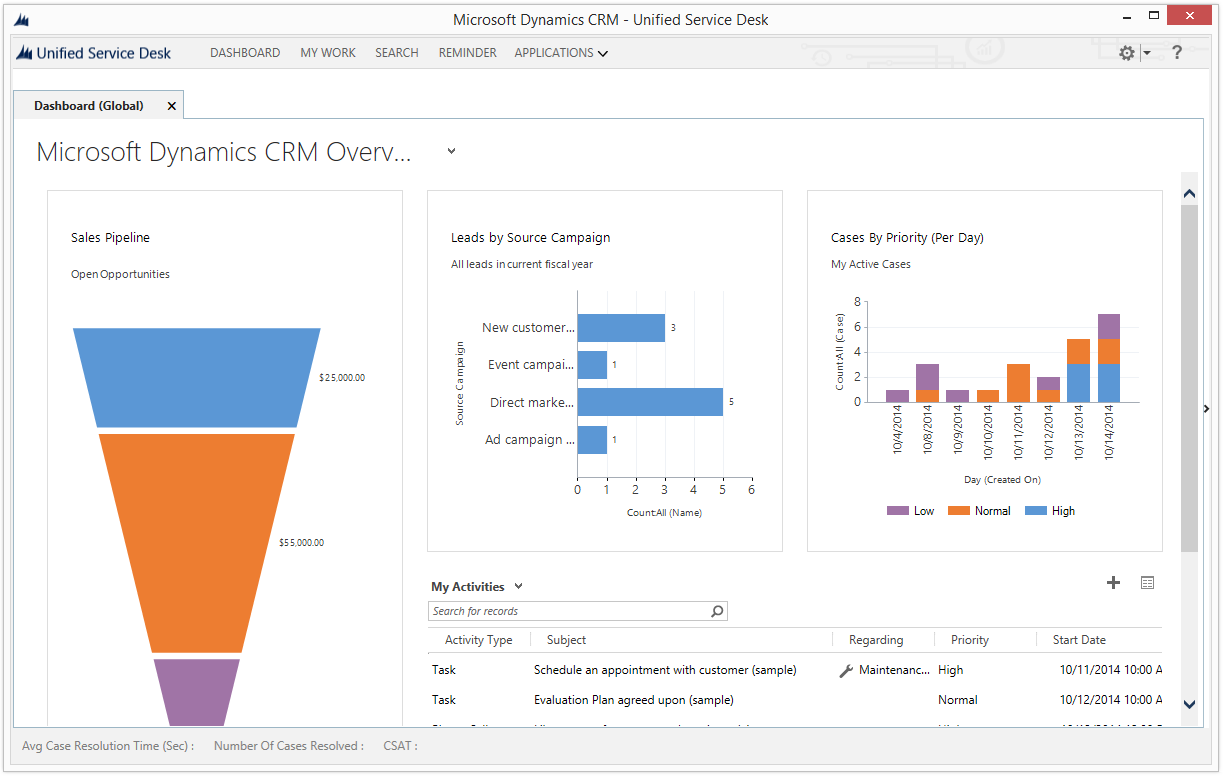
Cuando inicie sesión correctamente, verá el diseño del panel personalizado sin el panel de ampliador en el lado izquierdo. El panel de ampliador ahora está en el lado derecho.

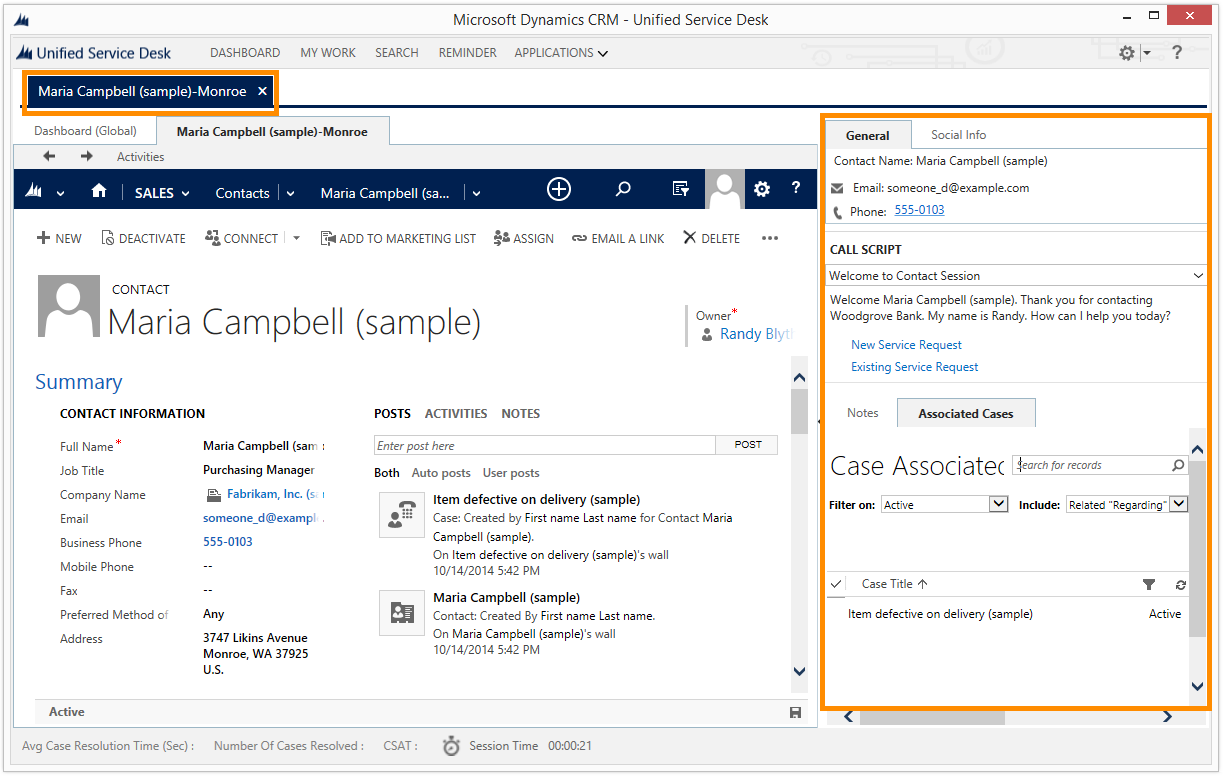
Seleccione Buscar en la barra de herramientas y seleccione un registro para mostrar en una sesión. En este caso, seleccione Contactos en la ventana Buscar y a continuación, elija Mary Campbell (ejemplo). El panel derecho automáticamente aparece para mostrar los datos de sesión asociados, el agente scripting, y otra información acerca del registro de contacto actualizada.

Cierre la sesión seleccionando el botón de cruz en la ficha de sesión de la parte superior, y el panel derecho automáticamente se cerrará o contraerá.
Nota
En caso de varias sesiones, el panel derecho continuará mostrándose hasta que haya cerrado todas las fichas de sesión.
Vea también
Mostrar controles hospedados en el diseño del panel personalizadoPaneles, tipos del panel y diseños de panel en Unified Service Desk
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de