Tutorial: Crear un control hospedado UII WPF para Unified Service Desk
En este tutorial se demuestra cómo se puede crear un control hospedado de User Interface Integration (UII) basado en Windows Forms que interactúe con Unified Service Desk y aplicaciones externas independientes o web.
En este tutorial, usted realizará lo siguiente:
Crear un control hospedado Windows Forms de User Interface Integration (UII), control hospedado Windows Forms de UII de ejemplo, que mostrará nombre, apellidos, la dirección de la calle y el Id. de un contacto cuando busque contactos, y haga clic en el nombre de contacto para abrirlo en una sesión en Unified Service Desk. Estos valores se muestran desde el contexto de Unified Service Desk.
Cambie los valores de nombre, apellidos, o dirección de la calle en una aplicación externa y una aplicación web hospedada en Unified Service Desk desde el control hospedado Windows Forms de UII que creamos. Las aplicaciones web y externa se crearon en los tutoriales anteriores: Tutorial: Cree un adaptador de la aplicación de UII y Tutorial: Cree un adaptador de la aplicación Web de UII.
Notifique los cambios al contexto de Unified Service Desk para actualizar los valores ahí.
Requisitos previos
Microsoft .NET Framework 4.6.2
Ejecute la aplicación del cliente de Unified Service Desk; necesaria para probar el control hospedado.
Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
NuGet Administrador de paquetes para Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
Plantillas del SDK de CRM para Visual Studio que contiene la plantilla de proyecto de control hospedado Windows Forms de UII. Descargue las plantillas de SDK de CRM de la galería de Visual Studio y haga doble clic en el archivo CRMSDKTemplates.vsix para instalar la plantilla en Visual Studio.
Debe haber completado el Tutorial: Cree un adaptador de la aplicación de UII y el Tutorial: Cree un adaptador de la aplicación Web de UII para asegurarse de que tiene la aplicación externa y web configuradas con los respectivos adaptadores para facilitar la interacción con estas aplicaciones.
Paso 1: Crear un control hospedado de Windows Forms de UII utilizando Visual Studio
Inicie Visual Studio y cree un nuevo proyecto.
En el cuadro de diálogo Nuevo proyecto:
En la lista de plantillas instaladas, expanda Visual C#, y seleccione Plantillas SDK de CRM>Unified Service Desk>Control hospedado Windows Forms de UII.
Especifique el nombre y la ubicación del proyecto y seleccione Aceptar para crear un nuevo proyecto.

En el panel Explorador de soluciones, haga clic con el botón secundario en el archivo UiiWinformControl.cs y seleccione Abrir para mostrar el diseñador de Windows Forms.
En el diseñador, agregue los siguientes controles desde el Cuadro de herramientas:
Tipo de control Nombre Texto Etiqueta lblFirstName Nombre Etiqueta lblLastName Apellido Etiqueta lblAddress Dirección postal Etiqueta lblID Id. TextBox txtFirstName TextBox txtLastName TextBox txtAddress TextBox txtID Botón btnUpdate Actualiza valores en aplicaciones hospedadas Botón btnUpdateContext Actualiza contexto Esta es la manera en que deben disponerse los controles en el diseñador.

Haga doble clic en el botón Actualizar valores en aplicaciones hospedadas (
btnUpdate) para agregar el código para el eventoclickpara este botón, y agregar el siguiente código.private void btnUpdate_Click(object sender, EventArgs e) { // This is how you fire an action to other hosted applications. // The DoAction() code in the other application or application adapter // will be called. FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateFirstName", txtFirstName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateLastName", txtLastName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateAddress", txtAddress.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateFirstName", txtFirstName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateLastName", txtLastName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateAddress", txtAddress.Text)); // For the external web application }Vaya a la vista de diseño, haga doble clic en el botón Actualizar contexto (
btnUpdateContext) para agregar el código para el evento de clic para este botón. Agregue el código siguiente.private void btnUpdateContext_Click(object sender, EventArgs e) { // Get the current context and create a new context object from it. string temp = Context.GetContext(); Context updatedContext = new Context(temp); // Update the new context with the changed information. updatedContext["firstname"] = txtFirstName.Text; updatedContext["lastname"] = txtLastName.Text; updatedContext["address1_line1"] = txtAddress.Text; // Notify Unified Service Desk of this new context information FireChangeContext(new ContextEventArgs(updatedContext)); // Notify this UII hosted control about the change NotifyContextChange(updatedContext); }En el mismo archivo (UiiWinformControl.cs), actualice la definición de sustitución del método
NotifyContextChangea la siguiente:public override void NotifyContextChange(Context context) { // Populating text fields from context information. txtFirstName.Text = context["firstname"]; txtLastName.Text = context["lastname"]; txtAddress.Text = context["address1_line1"]; txtID.Text = context["CustomerID"]; base.NotifyContextChange(context); }Guarde el proyecto y créelo (Generar>Generar solución). Después de que se compile el proyecto correctamente, se genera un ensamblado (archivo .dll) con el mismo nombre que el nombre del proyecto (en este caso, UIIWindowsFormHostedConrol1.dlll) en la carpeta del proyecto /bin/debug.
Copie este archivo en el directorio de instalación de la aplicación cliente Unified Service Desk (normalmente, C:\Program Files\Microsoft Dynamics CRM USD\USD). Este archivo es necesario para probar y, eventualmente usar este control desde la aplicación cliente.
Propina
Anote el nombre de la clase que se usa para crear el control hospedado de UII en el archivo UiiWinformControl.cs. En este caso, es UiiWinformControl. Necesitará esta información en el siguiente paso.
Paso 2: Defina el control hospedado en Unified Service Desk
Para hospedar el control hospedado Windows Forms de UII en Unified Service Desk, tendrá que definirlo y configurar.
Inicie sesión en el Administrador de Unified Service Desk.
Seleccione Controles hospedados.
Seleccione + Nuevo.
En la página Nuevo control hospedado, especifique los siguientes valores:
Campo Valor Nombre UIIWindowsFormHostedControl Nombre Ejemplo del control hospedado de UII Windows Forms Tipo de componente de USD Aplicación hospedada CCA Aplicación hospedada Control hospedado La aplicación es global Seleccionado Grupo de presentación MainPanel Adaptador No usar adaptador URI de ensamblado UIIWindowsFormHostedControl1 Tipo de ensamblado UIIWindowsFormHostedControl1.UiiWinformControl Nota
URI de ensamblado es el nombre del ensamblado y Tipo de ensamblado es el nombre del ensamblado seguido de un punto (.) y a continuación el nombre de clases en el proyecto de Visual Studio. En este ejemplo, el nombre del ensamblado es
UIIWindowsFormHostedControl1y el nombre de la clase esUiiWinformControl, que es el nombre de clase predeterminado cuando se crea un control hospedado Windows Forms de UII.Seleccione Guardar para crear el control hospedado.
Paso 3: Defina acciones de UII para los controles hospedados de la aplicación externa y de la aplicación web en Unified Service Desk
Los adaptadores para aplicaciones externas y aplicaciones web exponen las tres siguientes acciones: UpdateFirstName, UpdateLastName, y UpdateAddress. Estos adaptadores y los controles hospedados para aplicaciones externas independientes y web se crearon en los tutoriales del adaptador anteriores: (Tutorial: Cree un adaptador de la aplicación de UII y Tutorial: Cree un adaptador de la aplicación Web de UII).
Para actualizar la información de aplicaciones externas desde el control hospedado de UII Windows Forms, tendrá que tres definir acciones de UII con el mismo nombre que definió antes en los adaptadores para cada una de las aplicaciones externas. En los tutoriales del adaptador anteriores (Tutorial: Cree un adaptador de la aplicación de UII y Tutorial: Cree un adaptador de la aplicación Web de UII), definió los dos controles hospedados siguientes en Unified Service Desk para mostrar las aplicaciones externas dentro de Unified Service Desk: QsExternalApp y QsExternalWebApplication. En este paso, agregará tres acciones de UII para cada control hospedado.
Importante
Si ya ha agregado las acciones de UII como parte del paso 3 en Tutorial: Cree un control hospedado UII WPF, no tiene que realizar este paso de nuevo. Puede pasar a la siguiente sección para probar el control hospedado.
Inicie sesión en el Administrador de Unified Service Desk.
Seleccione Controles hospedados.
En la lista, seleccione QsExternalApp.
Seleccione la pestaña Relacionado y Acciones de UII.
Seleccione + Nueva acción de UII.
Escriba el nombre como UpdateFirstNamey seleccione Guardar y cerrar. Esto agregará la acción en la página anterior.
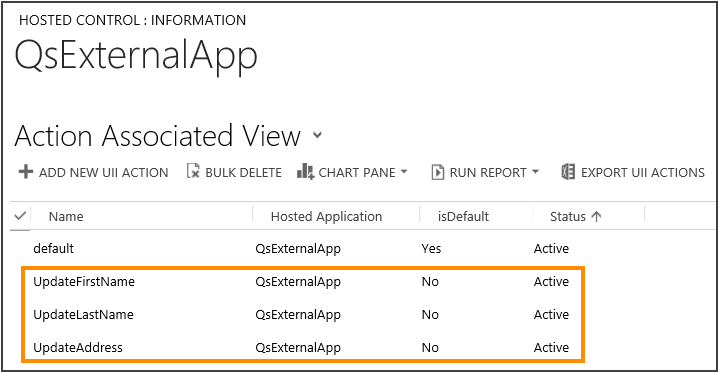
De forma similar, agregue las dos siguientes acciones: UpdateLastName y UpdateAddress. Las tres acciones pasan a estar disponibles para el control hospedado QsExternalApp.

Siga los pasos 4 a 7 para crear tres acciones de UII con los mismos nombres para el control hospedado QsExternalWebApp.
Pruebe el control hospedado.
Antes de probar el control hospedado Windows Forms de UII, asegúrese de que la aplicación web de ejemplo se esté ejecutando de modo que se represente en Unified Service Desk.
Ejecute el cliente de Unified Service Desk para conectarse al servidor de Microsoft Dataverse.
Cuando inicie sesión correctamente, verá tres controles hospedados: Control hospedado Windows Forms de UII de ejemplo, Aplicación web externa de ejemplo y Aplicación externa de ejemplo.

Elija Buscary luego elija Contactos. Seleccione cualquiera de los contactos para mostrar los detalles del contacto en una sesión. Esto también muestra el nombre, apellidos, la dirección de la calle y, el Id. del registro de contacto mostrado actualmente en los tres controles de ejemplo como se muestra en la ilustración siguiente.

Cambie los valores en Control hospedado Windows Forms de UII de ejemplo, y seleccione Actualizar valores en aplicaciones hospedadas para actualizar los en las otras dos aplicaciones externas.

En Control hospedado Windows Forms de UII de ejemplo, seleccione Actualizar contexto para actualizar la información de contexto en Unified Service Desk.

Consulte también
Trabajar con los controles hospedados de la UII
Tutorial: Cree un control hospedado WPF UII