Tutorial: Crear un control hospedado UII WPF para Unified Service Desk
En este tutorial se demuestra cómo puede crear un control hospedado de User Interface Integration (UII) basado en Windows Presentation Foundation (WPF) que interactúe con Unified Service Desk y aplicaciones externas (independientes o web).
En este tutorial, usted realizará lo siguiente:
Cree un control hospedado de UIIWPF, control hospedado UII WPF de ejemplo, que mostrará nombre, apellidos, la dirección de la calle y el Id. de un contacto cuando busque contactos, y haga clic en el nombre de contacto para abrirlo en una sesión en Unified Service Desk. Estos valores se muestran desde el contexto de Unified Service Desk.
Cambie los valores de nombre, apellidos, o dirección de la calle en una aplicación externa y una aplicación web hospedada en Unified Service Desk desde el control hospedado Windows Forms de UIIWPF que creamos. Las aplicaciones web y externa se crearon en los siguientes tutoriales anteriores: Tutorial: Cree un adaptador de la aplicación de UII y Tutorial: Cree un adaptador de la aplicación Web de UII.
Notifique los cambios al contexto de Unified Service Desk para actualizar los valores ahí.
Requisitos previos
Microsoft .NET Framework 4.6.2
Aplicación cliente de Unified Service Desk. Esto es necesario para probar el control hospedado.
Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
NuGet Administrador de paquetes para Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
Plantillas del SDK de CRM para Visual Studio que contiene la plantilla de proyecto de control hospedado personalizado de UIIWPF. Descargue las plantillas de SDK de CRM de la galería de Visual Studio y haga doble clic en el archivo CRMSDKTemplates.vsix para instalar la plantilla en Visual Studio.
Debe haber completado el Tutorial: Cree un adaptador de la aplicación de UII y el Tutorial: Cree un adaptador de la aplicación Web de UII para asegurarse de que tiene las aplicaciones externa y web configuradas con los adaptadores para facilitar la interacción con estas aplicaciones.
Paso 1: Cree un control hospedado de UII WPF mediante Visual Studio
Inicie Visual Studio y cree un nuevo proyecto.
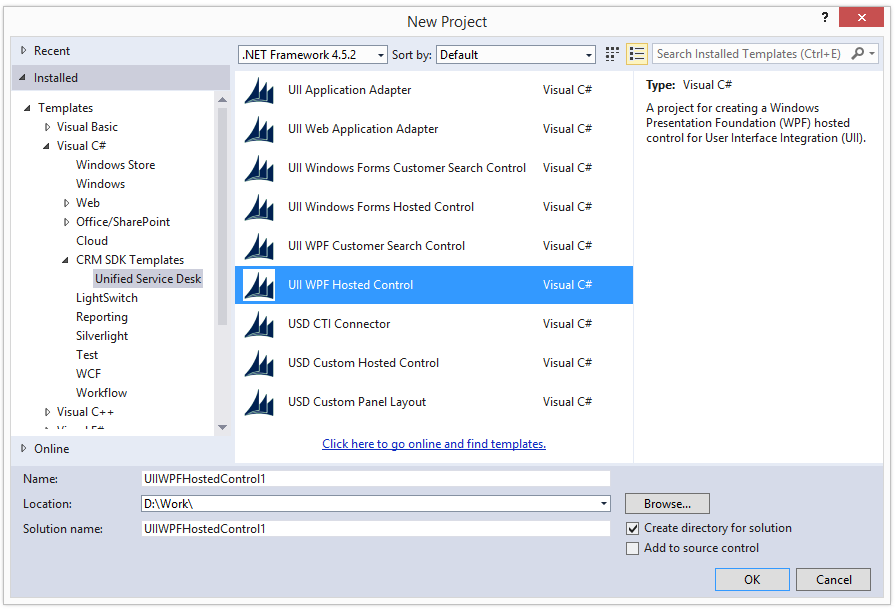
En el cuadro de diálogo Nuevo proyecto:
En la lista de plantillas instaladas, expanda Visual C#, y seleccione Plantillas SDK de CRM>Unified Service Desk>Control hospedado UII WPF.
Especifique el nombre y la ubicación del proyecto y elija Aceptar para crear un nuevo proyecto.

En Explorador de soluciones, haga clic con el botón secundario en el archivo UiiWpfControl.xaml y seleccione Abrir para mostrar el diseñador de XAML.
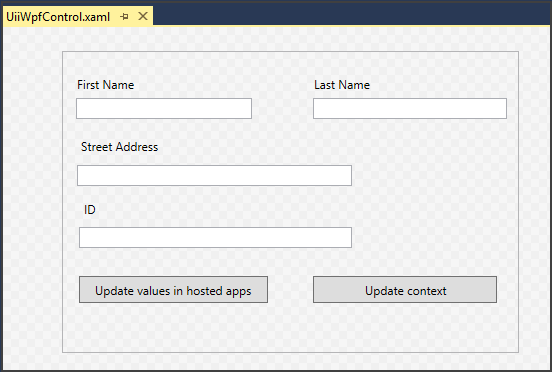
En el diseñador, agregue los siguientes controles desde el Cuadro de herramientas:
Tipo de control Nombre Texto Etiqueta lblFirstName Nombre Etiqueta lblLastName Apellido Etiqueta lblAddress Dirección postal Etiqueta lblID Id. TextBox txtFirstName TextBox txtLastName TextBox txtAddress TextBox txtID Botón btnUpdate Actualiza valores en aplicaciones hospedadas Botón btnUpdateContext Actualiza contexto Esta es la manera en que deben disponerse los controles en el diseñador de XAML.

Haga doble clic en el botón Actualizar valores en aplicaciones hospedadas (btnUpdate) para agregar el código para el evento
clickpara este botón, y agregar el siguiente código.private void btnUpdate_Click(object sender, System.Windows.RoutedEventArgs e) { // This is how you fire an action to other hosted applications. // The DoAction() code in the other application or application adapter // will be called. FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateFirstName", txtFirstName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateLastName", txtLastName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateAddress", txtAddress.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateFirstName", txtFirstName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateLastName", txtLastName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateAddress", txtAddress.Text)); // For the external web application }Vaya al diseñador de XAML y haga doble clic en el botón Actualizar contexto (btnUpdateContext) para agregar el código para el evento
clickpara este botón. Agregue el código siguiente.private void btnContextChange_Click(object sender, System.Windows.RoutedEventArgs e) { // Get the current context and create a new context object from it. string temp = Context.GetContext(); Context updatedContext = new Context(temp); // Update the new context with the changed information. updatedContext["firstname"] = txtFirstName.Text; updatedContext["lastname"] = txtLastName.Text; updatedContext["address1_line1"] = txtAddress.Text; // Notify Unified Service Desk of this new context information. FireChangeContext(new ContextEventArgs(updatedContext)); // Notify this UII hosted control about the change. NotifyContextChange(updatedContext); }En el mismo archivo (UiiWpfControl.xaml.cs), actualice la definición de sustitución del método
NotifyContextChangea la siguiente.public override void NotifyContextChange(Context context) { // Populating text fields from context information. txtFirstName.Text = context["firstname"]; txtLastName.Text = context["lastname"]; txtAddress.Text = context["address1_line1"]; txtID.Text = context["CustomerID"]; base.NotifyContextChange(context); }Guarde el proyecto y créelo (Generar>Generar solución). Después de que se compile el proyecto correctamente, se genera un ensamblado (archivo .dll) con el mismo nombre que el nombre del proyecto (en este caso, UIIWPFHostedControl1.dll) en la carpeta del proyecto /bin/debug.
Copie este archivo en el directorio de instalación de la aplicación cliente Unified Service Desk (normalmente, C:\Program Files\Microsoft Dynamics CRM USD\USD). Este archivo es necesario para probar y, eventualmente usar este control desde la aplicación cliente.
Propina
Anote el nombre de la clase que se usa para crear el control hospedado de UII en el archivo UiiWpfControl.xaml.cs. En este caso es
UiiWpfControl. Necesitará esta información en el siguiente paso.
Paso 2: Defina el control hospedado en Unified Service Desk
Para hospedar el control hospedado de UII WPF en Unified Service Desk, tendrá que definirlo y configurar.
Inicie sesión en el Administrador de Unified Service Desk.
Seleccione Controles hospedados en Configuración básica.
Seleccione + Nuevo.
En la página Nuevo control hospedado, especifique los siguientes valores.
Campo Valor Nombre UIIWPFHostedControl Nombre Control hospedado UII WPF de ejemplo Tipo de componente de USD Aplicación hospedada de CCA Aplicación hospedada Control hospedado La aplicación es global Seleccionado Grupo de presentación MainPanel Adaptador No usar adaptador URI de ensamblado UIIWPFHostedControl1 Tipo de ensamblado UIIWPFHostedControl1.UiiWpfControl Nota
URI de ensamblado es el nombre del ensamblado y Tipo de ensamblado es el nombre del ensamblado seguido de un punto (.) y a continuación el nombre de clases en el proyecto de Visual Studio. En este ejemplo, el nombre del ensamblado es
UIIWPFHostedControl1y el nombre de la clase esUiiWpfControl, que es el nombre de clase predeterminado cuando se crea un control hospedado UII WPF.Seleccione Guardar para crear el control hospedado.
Paso 3: Defina acciones de UII para los controles hospedados de la aplicación externa y de la aplicación web en Unified Service Desk
Los adaptadores para aplicaciones externas y aplicaciones web exponen las tres siguientes acciones: UpdateFirstName, UpdateLastName, y UpdateAddress. Estos adaptadores y los controles hospedados para aplicaciones externas independientes y web se crearon en los tutoriales anteriores: (Tutorial: Cree un adaptador de la aplicación de UII y Tutorial: Cree un adaptador de la aplicación Web de UII).
Para actualizar la información de aplicaciones externas desde el control hospedado de UII WPF tendrá que tres definir acciones de UII con el mismo nombre que definió antes en los adaptadores para cada una de las aplicaciones externas. En los tutoriales del adaptador anteriores (Tutorial: Cree un adaptador de la aplicación de UII y Tutorial: Cree un adaptador de la aplicación Web de UII), definimos los dos controles hospedados siguientes en Unified Service Desk para mostrar las aplicaciones externas dentro de Unified Service Desk: QsExternalApp y QsExternalWebApplication. En este paso, agregaremos tres acciones de UII para cada control hospedado.
Importante
Si ya ha agregado las acciones de UII como parte del paso 3 en Tutorial: Crear un control hospedado de Windows Forms de UII, no tiene que realizar este paso de nuevo. Puede pasar a la siguiente sección para probar el control hospedado.
Inicie sesión en el Administrador de Unified Service Desk.
Seleccione Controles hospedados en Configuración básica.
Selecciona QSExternalApp de la lista.
Seleccione la pestaña Relacionado y, después, seleccione Acciones de UII.
Seleccione + Nueva acción de UII.
En la página Nueva acción de UII, escriba el nombre como
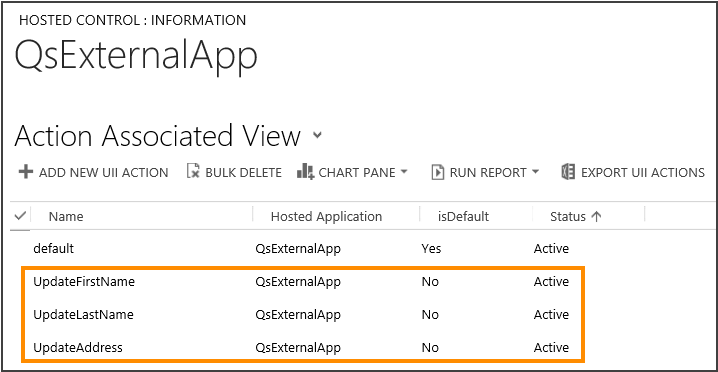
UpdateFirstName, y elija Guardar y cerrar. Esto agrega la acción en la página anterior.De forma similar, agregue las dos siguientes acciones:
UpdateLastNameyUpdateAddress. Las tres acciones pasan a estar disponibles para el control hospedadoQSExternalApp.
Siga los pasos 5 y 6 para crear tres acciones de UII con los mismos nombres para QSExternalWebApp.
Pruebe el control hospedado.
Antes de probar el control hospedado Windows Forms de UIIWPF, asegúrese de que la aplicación web de ejemplo se esté ejecutando de modo que se represente en Unified Service Desk.
Ejecute el cliente de Unified Service Desk para conectarse al servidor de Microsoft Dataverse.
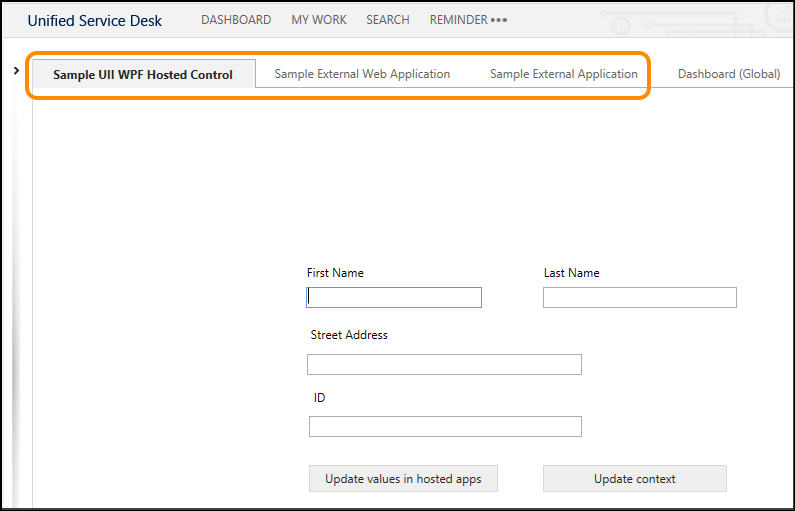
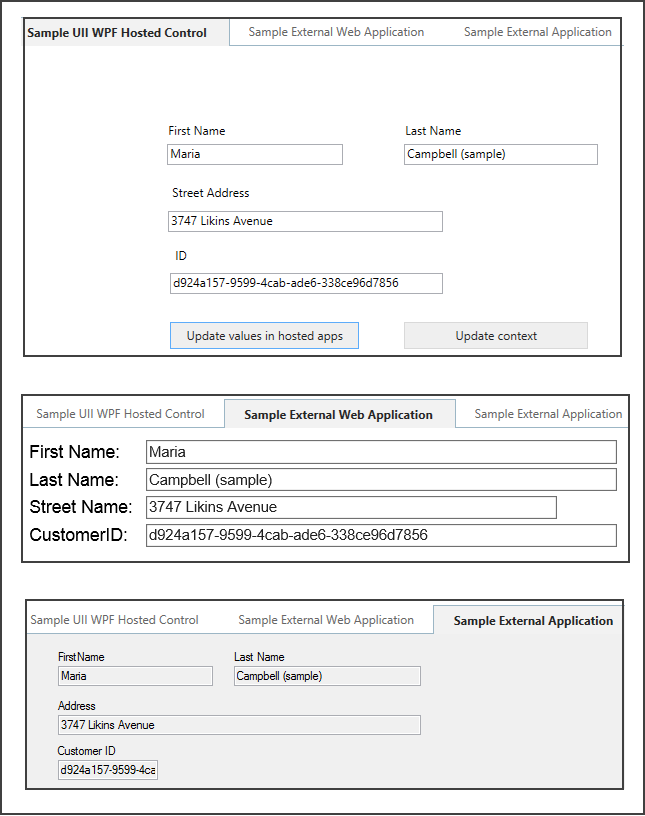
Cuando inicie sesión correctamente, verá tres controles hospedados: Control hospedado UII WPF de ejemplo, Aplicación web externa de ejemplo y Aplicación externa de ejemplo.

Elija Buscary luego elija Contactos. Seleccione cualquiera de los contactos para mostrar los detalles del contacto en una sesión. Esto también muestra el nombre, apellidos, la dirección de la calle y, el Id. del registro de contacto mostrado actualmente en los tres controles de ejemplo:

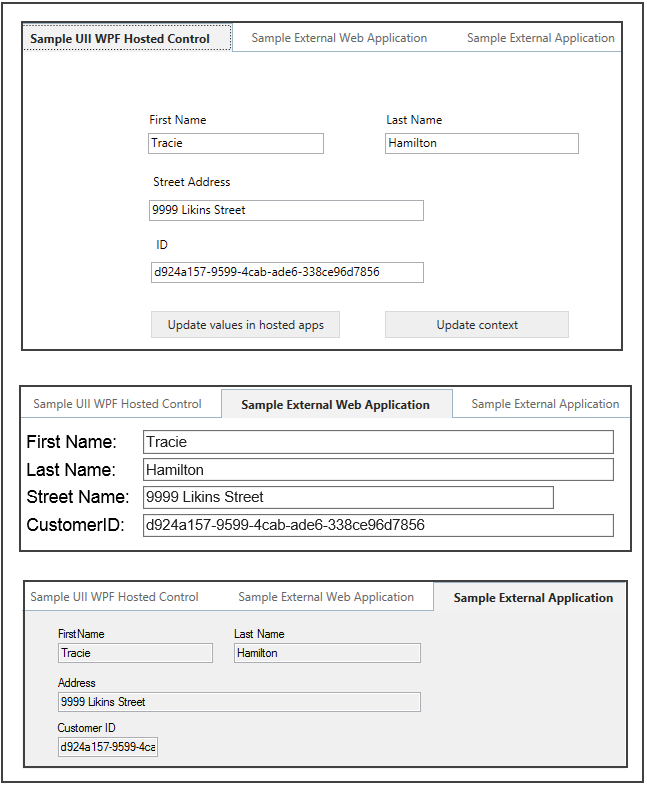
Cambie los valores en Control hospedado UII WPF de ejemplo, y seleccione Actualizar valores en aplicaciones hospedadas para actualizar los en las otras dos aplicaciones externas.

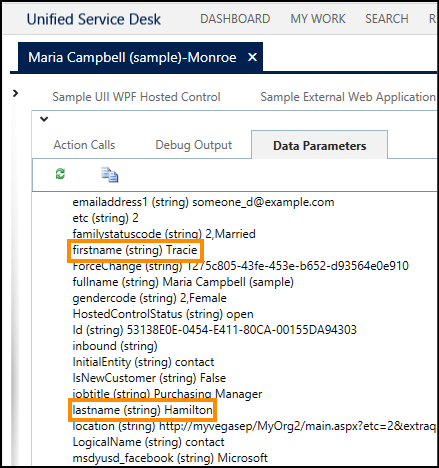
En Control hospedado UII WPF de ejemplo, elija Actualizar contexto para actualizar la información de contexto en Unified Service Desk.

Consulte también
Integración con aplicaciones externas y aplicaciones web
Trabajar con los controles hospedados de la UII
Tutorial: Crear un control hospedado de Windows Forms de UII
Acciones de UII
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de