Nota
L'accés a aquesta pàgina requereix autorització. Pots provar d'iniciar sessió o canviar de directori.
L'accés a aquesta pàgina requereix autorització. Pots provar de canviar directoris.
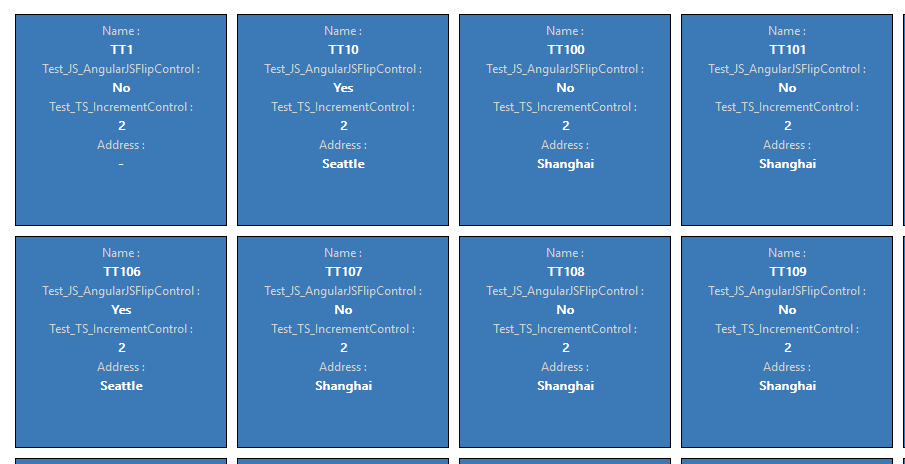
Este componente de ejemplo muestra cómo cambiar la experiencia de usuario de interactuar con el conjunto de datos. Por ejemplo, usted solo ve la cuadrícula de la página principal en una página principal de tabla como una tabla. Puede crear su componente de código que puede mostrar los datos según sus preferencias. Este ejemplo muestra los registros como ventanas en lugar de la cuadrícula tabular regular.

Disponible para
Aplicaciones basadas en modelo
Código
Puede descargar el componente de ejemplo completo aquí.
Nota
Algunos de los métodos de la API del conjunto de datos todavía no son compatibles con las aplicaciones de lienzo. Vea Componente de conjunto de datos para aplicaciones de lienzo para obtener más información sobre cómo se implementan los componentes de tipo conjunto de datos en las aplicaciones de lienzo.
En este ejemplo, tenemos el parámetro de entrada definido en el archivo de manifiesto de componentes con la etiqueta del conjunto de datos. Ésta es la propiedad de entrada que se enlaza al componente.
Este componente tiene dos contenedores importantes que se agregan en el div principal que se agrega en el div que se pasa al componente. El primer contenedor contiene las ventanas que muestran los datos de registro de la vista y el segundo contenedor es para el Load More button que se muestra cuando hay registros que necesitan más área de la que cabe en una página.
Ambos contenedores se generan y se actualizan cada vez que se llama al método updateView. Para el primer contenedor, generamos las ventanas basándose en la información de las columnas y el número de registros. Esto nos asegurará que mostramos una ventana para cada registro junto con la información que contiene. Si existe una página siguiente para los registros, se mostrará el botón cargar más, es decir, el segundo contenedor es visible y está oculto si no hay más páginas en el conjunto de resultados.
Al hacer clic en el botón cargar más, cargamos la siguiente página de registros y la anexamos al conjunto de resultados existente y la lógica para ocultar o mostrar el botón permanece igual que antes como se muestra en el código. Esto corre a cargo del método onLoadMoreButtonClick que está enlazado al botón.
La función toggleLoadMoreButtonWhenNeeded toma la entrada como el conjunto de datos y comprueba, si el conjunto de datos tiene página siguiente, y si el botón está oculto o visible y respectivamente oculta o muestra el botón.
La función onRowClick adjunta el contexto del registro mediante su valor GUID e invoca al método openForm de la NavigationAPI para abrir el registro respectivo. Este método se enlaza a cada ventana que se genera como parte del método createGridBody.
El método getSortedColumnsOnView devuelve la lista de columnas en función del orden definido en la vista.
Artículos relacionados
Descargar componentes de ejemplo
¿Cómo usar los componentes de ejemplo?
Referencia de la API de Power Apps component framework
Referencia de esquema de manifiesto de Power Apps component framework