Revisar l'accessibilitat per a aplicacions del llenç al Power Apps
Els usuarisis que tinguin problemes de visió, d'oïda o d'altres, poden utilitzar l'aplicació del llenç amb més facilitat i èxit si considereu l'accessibilitat a mesura que dissenyeu l'aspecte i el comportament de l'aplicació. Si no esteu segur de com fer que l'aplicació sigui més accessible, podeu executar el Comprovador d'accessibilitat al Power Apps Studio. Aquesta eina no només detecta els problemes d'accessibilitat potencials, sinó que també explica per què pot ser un problema potencial per als usuarisis que tenen una discapacitat concreta i ofereix suggeriments per resoldre cada problema. El Comprovador d'accessibilitat detecta problemes del lector de pantalla i del teclat i podeu trobar informació sobre com solucionar problemes de contrast de color mitjançant l'ús de colors accessibles.
El Comprovador d'accessibilitat us ajuda a identificar la configuració que voleu canviar, però sempre heu de tenir en compte els suggeriments en el context del que ha de fer l'aplicació. Molts suggeriments poden valdre la pena, però podeu ignorar els que podrien fer més mal que bé.
Cercar problemes d'accessibilitat
A la part superior dreta del Power Apps Studio, seleccioneu la icona del Comprovador d'aplicacions.

Al menú que es mostra, seleccioneu Accessibilitat.

Apareix una llista de problemes, ordenada per gravetat i, a continuació, per pantalla.

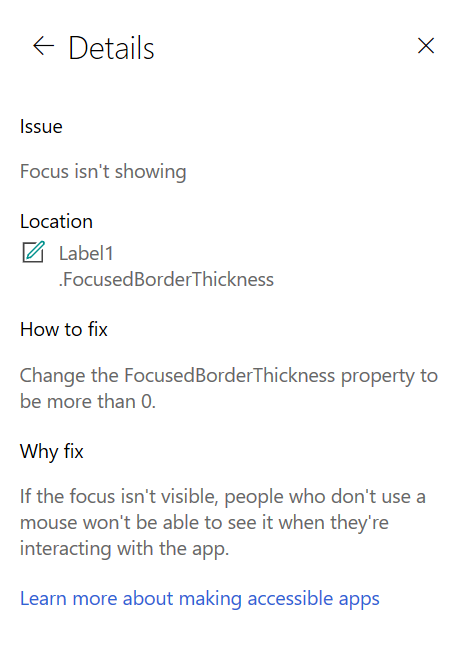
Seleccioneu la fletxa al costat d'un element per mostrar-ne els detalls.

Seleccioneu la fletxa enrere per tornar a la llista d'elements.
Si decidiu fer front a un problema, seleccioneu-lo per obrir la propietat afectada.
Després de canviar una o diverses propietats, seleccioneu Torna a comprovar per actualitzar la llista de problemes.
Els elements resolts desapareixen de la llista i pot ser que es mostrin elements nous.
Gravetat dels problemes
El Comprovador d'accessibilitat classifica cada problema com un error, un advertiment o un suggeriment segons la gravetat del problema.
- Els errors identifiquen els problemes que fan que l'aplicació sigui difícil o impossible d'utilitzar i de comprendre per als usuarisis que tenen una discapacitat.
- Els advertiments identifiquen els problemes que fan que l'aplicació sigui difícil d'utilitzar i de comprendre per a la majoria d'usuarisis que tenen una discapacitat.
- Els consells us ajuden a millorar l'experiència dels usuarisis que tenen una discapacitat.
Tipus de problemes
| Títol del problema | Gravetat | Descripció del problema | Com resoldre'l | Per què resoldre'l |
|---|---|---|---|---|
| Falta l'etiqueta d'accessibilitat | Error | Quan la propietat d'etiqueta d'accessibilitat d'un control interactiu no conté cap text. Un control interactiu pot ser inherentment interactiu, com un botó, o tenir propietats interactives. Per exemple, pot ser que hàgiu definit la propietat OnSelect d'una imatge o que definiu la propietat TabIndex a 0 o superior. | Editeu la propietat d'etiqueta d'accessibilitat per descriure l'element. | Si la propietat d'etiqueta d'accessibilitat no conté text, els usuarisis que no veuen la pantalla no entenen el que passa amb les imatges i els controls. |
| No es mostra el focus | Error | Quan FocusBorderThickness d'un control es defineix en 0. És una bona pràctica garantir una relació de contrast de color adequada entre la vora de l'enfocament i el control en si mateix perquè sigui clarament visible. | Canvieu la propietat FocusedBorderThickness a un valor superior a 0. | Si el focus no està visible, els usuarisis que no utilitzin el ratolí no el poden veure quan interactuen amb l'aplicació. |
| Falten subtítols | Advertiment | Quan la propietat ClosedCaptionsURL d'un control Àudio o Vídeo està buida. | Definiu la propietat ClosedCaptionsURL a l'adreça URL dels subtítols. | Sense subtítols, els usuarisis que tenen discapacitats no poden obtenir cap informació d'un segments de vídeo o àudio. |
| Falta la configuració de control útil | Advertiment | Quan es desactiva qualsevol configuració (com ara mostrar etiquetes i marcadors per als gràfics i mostrar controls per defecte dels controls Àudio, Vídeo i Entrada manuscrita). | Seleccioneu l'advertiment i, a continuació, definiu la propietat com a certa. | En canviar aquest paràmetre de la propietat, doneu a l'usuarisi una millor informació sobre com funcionen els controls de la funció de l'aplicació. |
| L'HTML no serà accessible | Advertiment | Quan un control diferent d'un control de text HTML conté HTML. En aquest cas, el Power Apps no admet l'accessibilitat dels elements HTML personalitzats. | Utilitzeu un mètode que no sigui codi HTML, o bé suprimiu el codi HTML d'aquest element. | L'aplicació no funcionarà correctament ni serà accessible si afegiu elements HTML interactius. |
| Desactiveu l'inici automàtic | Advertiment | Quan la propietat Inici automàtic d'un control Àudio o Vídeo es defineix com a certa. | Definiu la propietat Inici automàtic del control en falsa. | Els fitxers de vídeo i d'àudio que es reprodueixen automàticament poden distreure els usuarisis. Deixeu-los triar si volen reproduir un clip. |
| Reviseu el nom de la pantalla | Propina | Quan una pantalla té un nom per defecte, que serà llegit pels lectors de pantalla quan els usuarisis naveguin per l'aplicació. | Doneu a la pantalla un nom que descrigui el que hi ha a la pantalla o per a què s'utilitza. | Les persones cegues, amb una visió baixa o una incapacitat de lectura depenen dels noms de pantalla per navegar amb el lector de pantalla. |
| Afegiu un text d'indicació de l'estat | Propina | Quan un control té un estat, com ara un commutador, però les etiquetes de valor estan desactivades. | Definiu la propietat ShowValue del control a certa per mostrar l'estat actual. | Els usuarisis no rebran la confirmació de les seves accions si l'estat del control no es mostra. |
| Comproveu l'ordre dels elements de la pantalla | Propina | Quan la propietat TabIndex és superior a 0. Els creadors de l'aplicació poden configurar ordres de pestanyes personalitzats mitjançant la configuració de la propietat TabIndex en un valor superior a 0, però és molt poc recomanable perquè és difícil de fer correctament, mantenir i pot provocar un mal funcionament dels lectors de pantalla. | Definiu totes les propietats TabIndex en 0 o -1 sempre que sigui possible. En lloc d'utilitzar TabIndex, utilitzeu el control Grup millorat per canviar l'ordre de navegació per defecte. Si s'han d'utilitzar valors de TabIndex més grans que 0, assegureu-vos que els elements de la pantalla coincideixen amb l'ordre en què voleu navegar per ells. | L'ordre de navegació hauria de reflectir l'ordre en què apareixen els controls a la pantalla, que és el valor per defecte. Si es fan ajustaments manuals, és difícil de mantenir l'ordre correcte, especialment en la presència de la barra d'adreces del navegador i altres controls fora de l'aplicació. Això pot fer que un lector de pantalla sigui molt difícil d'utilitzar. Quan el lector de pantalla els llegeix, els controls s'han de presentar en el mateix ordre en què es veuen a la pantalla, en comptes d'un ordre menys intuïtiu. |
| Afegiu un altre mètode d'entrada | Propina | Quan una aplicació conté un control Manuscrit. Aquesta suggeriment us recorda que incloeu un mètode d'entrada independent. | Afegiu un control Entrada de text a més del control Manuscrit per a una experiència accessible. | Alguns usuarisis no poden utilitzar l'entrada manuscrita i necessiten una altra manera de proporcionar informació (per exemple, escrivint una signatura). |
Passos següents
Limitacions d'accessibilitat en aplicacions de llenç