Control de contenidors verticals al Power Apps
El control de contenidor vertical determina la posició dels components secundaris per tal que no hàgiu de definir X, Y per a un component dins del contenidor.
Descripció
El control de Vertical container distribueix l'espai disponible als seus components secundaris basant-se en la configuració i determina l'alineació dels components secundaris.
Propietats
BorderColor: el color de la vora d'un control.
BorderStyle: si la vora d'un control és Sòlid, Amb guions, Amb punts o Cap.
BorderThickness: el gruix de la vora d'un control.
Color: el color del control de contenidor.
Drop shadow - Afegeix efectes d'ombra al voltant del control.
Fill: el color de fons d'un control.
Height: la distància entre les vores superior i inferior d'un control.
Direction: defineix en quina direcció es troben les disposicions dels contenidors dels seus components secundaris. Horitzontal i Vertical.
Justify (vertical): defineix la manera com s'alineen els elements secundaris amb l'eix principal. Inici, Final, Centre, Espai entre.
Align (Horizontal): defineix la manera com es col·loquen els components secundaris al contenidor, fora de l'eix (oposat a LayoutDirection). Inici, Centre, Final, Ajusta.
Gap: defineix l'espai entre components secundaris de contenidors en píxels.
Horizontal Overflow: defineix si el contenidor mostra les barres de desplaçament o suprimeix el contingut quan és massa gran per ajustar-se. Desplaça i Amaga.
RadiusBottomLeft: el grau al qual s'arrodoneix la cantonada inferior esquerra d'un control.
RadiusBottomRight: el grau al qual s'arrodoneix la cantonada inferior dreta d'un control.
RadiusTopLeft: el grau al qual s'arrodoneix la cantonada superior esquerra d'un control.
RadiusTopRight: el grau al qual s'arrodoneix la cantonada superior dreta d'un control.
Vertical Overflow: defineix si el contenidor mostra les barres de desplaçament o suprimeix el contingut quan és massa gran per ajustar-se. Desplaça i Amaga.
Wrap: defineix si el contingut s'ajusta a una fila o columna nova quan no hi cap.
Align in container: defineix la manera com el component individual s'alinea amb el principal. El valor per defecte, Definit per contenidor, hereta el valor de la propietat LayoutAlignItems de l'element principal, mentre que les altres propietats es poden utilitzar per personalitzar l'alineació per al component secundari individual. Definit per contenidor, Inici, Final, Centre i Ajusta.
Fill portions: defineixen com creix el component individual quan hi ha més propietats reals assignades a la pantalla del seu element principal. El nombre representa la porció de l'espai extra que es dona al component de tot l'espai extra disponible reclamat pels elements secundaris del seu element principal. Per exemple, si l'element secundari A ha definit Fill portions com a 1 i l'element secundari B ha definit Fill portions com a 2, l'element secundari A rep 1/3 de l'espai addicional disponible mentre que l'element secundari B en rep 2/3.
Minimum width: representa la mida mínima del component en la direcció de Fill portions (és a dir, la Direction de l'element principal).
PaddingBottom: la distància entre el text d'un control i la vora inferior del control.
PaddingLeft: la distància entre el text d'un control i la vora esquerra del control.
PaddingRight: la distància entre el text d'un control i la vora dreta del control.
PaddingTop: la distància entre el text d'un control i la vora superior del control.
Visible: si es mostra o s'amaga un control.
Width: la distància entre les vores esquerra i dreta d'un control.
X: la distància entre la vora esquerra d'un control i la vora esquerra del seu contenidor principal (la pantalla si no hi ha cap contenidor principal).
Y: la distància entre la vora superior d'un control i la vora superior del seu contenidor principal (la pantalla si no hi ha cap contenidor principal).
Exemple
Creeu una aplicació de llenç en blanc amb una disposició de tauleta.
Seleccioneu Configuració > Pantalla, inhabiliteu Ajusta-ho a la mida, Bloqueja la relació d'aspecte i Bloqueja l'orientació i seleccioneu Aplica.
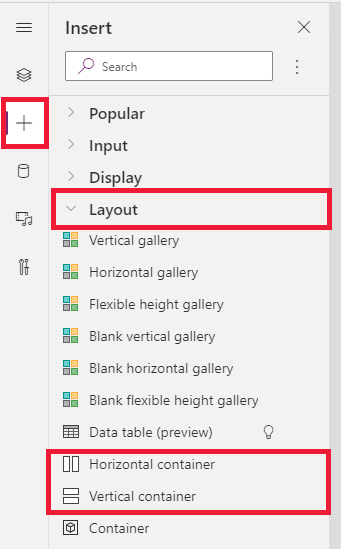
Ara, des de les subfinestres d'Inserció de la barra lateral esquerra, a la pestanya Disposició, seleccioneu Vertical container.

Definiu les propietats següents perquè ocupi tot l'espai disponible de la pantalla:
- X = 0
- Y= 0
- Amplada = element principal.amplada
- Alçada = element principal, Alçada
Afegiu els botons, les entrades de text, els elements multimèdia i les icones i seleccioneu F5 per veure com canvia l'ajust de l'aplicació a la pantalla.
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).