Utilitzar temes moderns a les aplicacions del llenç (visualització prèvia)
[Aquest article és un document previ a la publicació i està subjecte a canvis.]
Els temes moderns, que són conjunts d'estil preestablerts, poden transformar l'aspecte de l'aplicació. Aquests temes, basats en el llenguatge de disseny Fluent de Microsoft, modifiquen diversos aspectes d'estil com el color, la tipografia, les vores i les ombres, garantint una interfície visualment agradable i coherent. La temàtica moderna racionalitza el procés de personalització i permet als creadors dissenyar sense esforç una aplicació amb un atractiu visual unificat i coherent.
Important
- Aquesta és una característica de visualització prèvia.
- Les característiques de visualització prèvia no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes característiques estan disponibles abans d’un llançament oficial de producte per tal que els clients el puguin utilitzar abans i enviar-nos els seus comentaris.
Requisits previs
Per utilitzar temes moderns, heu d'habilitar-lo. Per obtenir més informació, consulta Habilitar els controls i els temes moderns per a l'aplicació.
Nota
Quan els controls i temes moderns estiguin habilitats, no podreu seleccionar temes clàssics a la barra d'ordres. Per utilitzar temes clàssics retirats, heu d'activar l'opció de configuració Conserva els temes clàssics de l'aplicació retirada.
Crear un tema
Hi ha diversos temes predefinits disponibles per dissenyar l'aplicació. També pots dissenyar el teu propi tema per a una estètica visual més personalitzada.
- Al menú de creació d'aplicacions, seleccioneu >
 de temes.
de temes. - A la subfinestra Temes, seleccioneu Afegeix un tema.
- Al quadre de diàleg Crea un tema, introduïu la informació següent:
- Nom del tema: el nom del tema ha de ser únic.
- Tipus de lletra: trieu el tipus de lletra per defecte que utilitzaran els controls de l'aplicació quan s'apliqui el tema.
- Color de llavor: seleccioneu el color en què voleu basar el tema o introduïu manualment la representació hexadecimal o RGB del color. El sistema genera una paleta de 16 ranures optimitzada per a l'accessibilitat.
- Opcionalment, mireu la previsualització estàtica del tema nou. Podeu interactuar amb els controls d'exemple per veure com s'aplica el tema a l'estat rest i a diversos estats d'interacció.
- Seleccioneu Crea.
El tema nou es crea i s'aplica a l'aplicació.
Aplica el tema modern
- Al menú de creació d'aplicacions, seleccioneu >
 de temes.
de temes. - A la subfinestra Temes, seleccioneu un dels temes per defecte.
Quan se selecciona un tema modern, l'estil del tema s'aplica automàticament als controls de l'aplicació. Aquesta acció defineix la propietat App.Theme .
Nota
Els temes moderns ara afecten els controls clàssics establint propietats als controls clàssics amb Power Fx fórmules que fan referència a variables del tema modern.
Editar un tema
Podeu editar el tema i canviar un o més paràmetres del tema personalitzat.
- Al menú de creació d'aplicacions, seleccioneu >
 de temes.
de temes. - A la subfinestra Temes, cerqueu la peça corresponent al tema que voleu editar i seleccioneu Opcions > d'edició.
- A la subfinestra Edita el tema, ajusteu el tema segons calgui.
Nota
No podeu editar temes de fàbrica.
Suprimir un tema
Si decidiu que ja no necessiteu un tema personalitzat a l'aplicació, podeu suprimir-lo.
- Al menú de creació d'aplicacions, seleccioneu >
 de temes.
de temes. - A la subfinestra Temes, cerqueu el tema que voleu editar i, a continuació, seleccioneu (...) Opcions > Suprimeix.
- Al quadre de diàleg de confirmació, seleccioneu Suprimeix el tema.
Si teniu fórmules Power Fx que facin referència a aquest tema a l'aplicació, heu d'actualitzar manualment la fórmula.
Nota
No podeu suprimir temes de fàbrica.
Utilitzar temes amb Power Fx
Els objectes de temes moderns estan disponibles perquè els fabricants els utilitzin Power Fx. L'aplicació pot fer referència a l'objecte del tema actiu actualment i qualsevol tema carregat a l'aplicació es pot referenciar amb el nom de la instància, com ara RedTheme. Us recomanem que feu referència a l'objecte del tema mitjançant App.Theme per assegurar-vos que les seleccions de colors s'adapten als canvis de tema.
Cada objecte temàtic inclou la informació següent:
- Nom: el nom del tema.
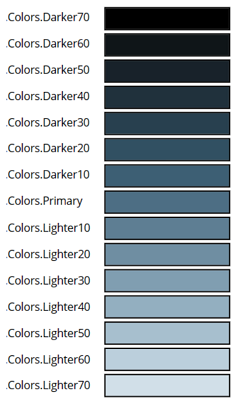
- Colors: Una col·lecció dels 16 colors que componen la rampa de la marca per a la temàtica. Cada color d'aquesta rampa és accessible individualment pel seu nom.
La imatge mostra les variables ranura dins de la col·lecció Colors i, com a exemple, els colors corresponents per al tema Acer .

Mitjançant la rampa de marca de tema, podeu dissenyar manualment un control clàssic basat en el tema modern actual, com ara Button.Fill = App.Theme.Colors.Primary.
Nota
Per proporcionar comentaris, vegeu: Proporcioneu els vostres comentaris a Microsoft.
Consulteu també
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de