Crear una aplicació amb controls Address input i Map
Hi ha molts escenaris on s'espera que els usuaris introdueixin adreces en una aplicació. Històricament, s'han registrat diversos camps que capten cada element d'una adreça on l'usuari proporciona l'adreça postal, la ciutat i el codi postal, i selecciona l'estat. L'entrada d'adreces pot ser frustrant i propensa a errors, particularment en escenaris mòbils.
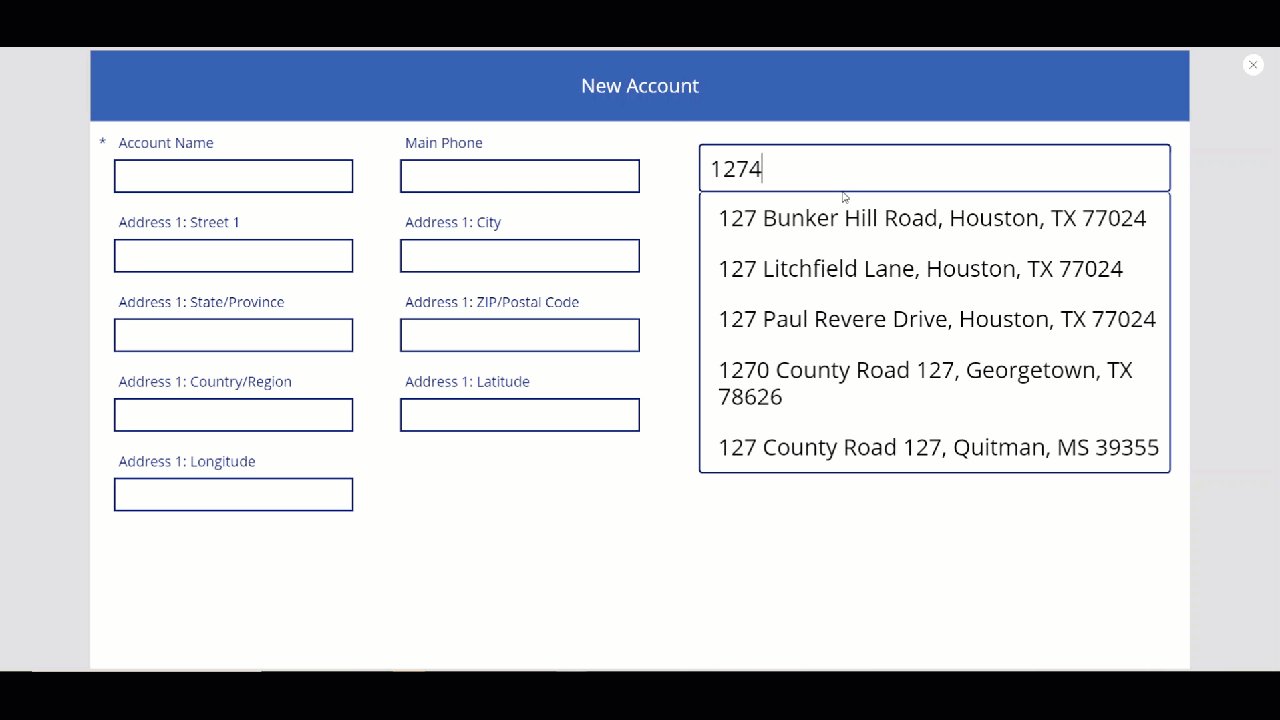
El control d'entrada d'adreces presenta a l'usuari suggeriments d'adreça dinàmica a mesura que escriu. Mitjançant la lògica de coincidència aproximada, el control suggereix diverses coincidències potencials per a l'adreça que l'usuari pot seleccionar, la qual cosa fa més ràpid i fàcil introduir adreces precises.
El control retorna l'adreça com a dades estructurades, la qual cosa permet que l'aplicació extregui informació com ara la ciutat, el carrer, el municipi i fins i tot la latitud i la longitud. Les dades estan en un format amigable per a moltes configuracions regionals i formats internacionals d'adreça.
Per utilitzar el control, heu d'habilitar els serveis geoespacials per a l'entorn.
Mireu aquest vídeo per aprendre a utilitzar el control d'entrada d'adreces:
Mireu aquest vídeo per aprendre a utilitzar el control de mapa:
En aquest article aprendrem a utilitzar el control d'entrada d'adreces a les aplicacions del llenç.
Requisits previs
Per completar aquesta lliçó, necessitareu un entorn del Power Apps amb una base de dades del Microsoft Dataverse. Si no teniu cap llicència, podeu registrar-vos al Pla de desenvolupadors del Power Apps o utilitzar una versió de prova del Power Apps.
Crear un entorn de prova
Un entorn al Power Apps és un espai on s'emmagatzemen, administren i comparteixen les dades d'empresa, les aplicacions, els bots de xat i els fluxos de la vostra organització. També serveix com a contenidor per separar aplicacions que podrien tenir diferents funcions, requisits de seguretat o públic objectiu.
Cada entorn pot tenir una base de dades del Dataverse.
Per assegurar-vos que teniu allò que necessiteu per completar aquesta lliçó, crearem un entorn nou que inclogui una base de dades del Dataverse. Es tracta d'una versió de prova de 30 dies que desapareixerà quan acabin els 30 dies, però podeu actualitzar-la a un entorn aïllat o de producció si voleu conservar-la.
Crearem un entorn de prova que inclourà una base de dades del Dataverse i les dades d'exemple utilitzades en aquest tema.
Aneu al centre d'administració del Power Platform des d'un navegador web.
Seleccioneu Entorns.
Seleccioneu Crea.
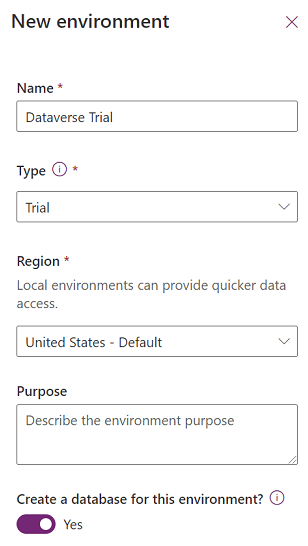
Introduïu un nom, per exemple, "Versió de prova del Dataverse".
Seleccioneu Prova per al tipus d'entorn.
Canvieu Crea una base de dades a Sí.
Seleccioneu Següent.

Canvieu Implementa les aplicacions i dades d'exemple a Sí.
Seleccioneu Desa.
Ara es crearà l'entorn de prova, incloent-hi una base de dades del Dataverse i dades d'exemple en taules del Dataverse.
Habilitar els serveis geoespacials per a l'entorn
Per poder utilitzar els serveis geoespacials a les aplicacions del llenç, un administrador ha d'habilitar l'accés a les característiques de l'entorn on volem crear l'aplicació.
Per obtenir més informació sobre com habilitar els serveis geoespacials al vostre entorn, vegeu Habilitar les característiques geoespacials per a l'entorn.
Crear una aplicació de llenç
Començarem per crear una aplicació i, a continuació, crearem un control de capçalera per utilitzar-lo a l'aplicació per estandarditzar l'aspecte de la capçalera a les diferents pantalles.
Creeu una aplicació de llenç en blanc a l'entorn que heu creat abans.
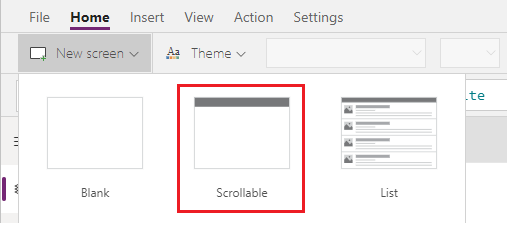
Seleccioneu Insereix > Pantalla nova > Pantalla desplaçable per afegir una pantalla nova.

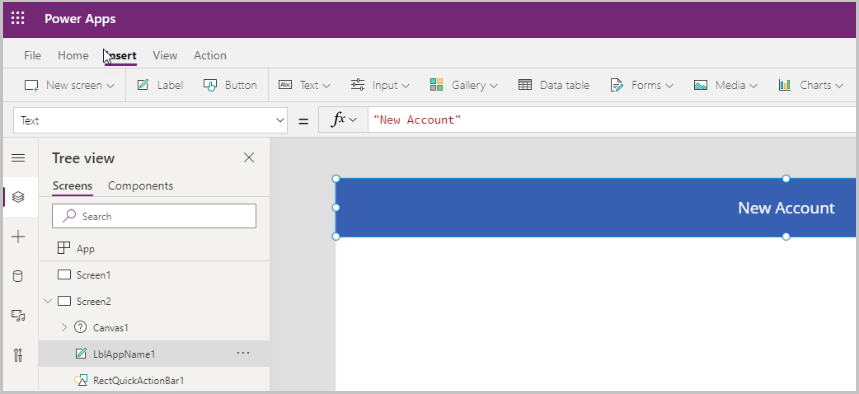
Canvieu el text de les etiquetes per "Compte nou".

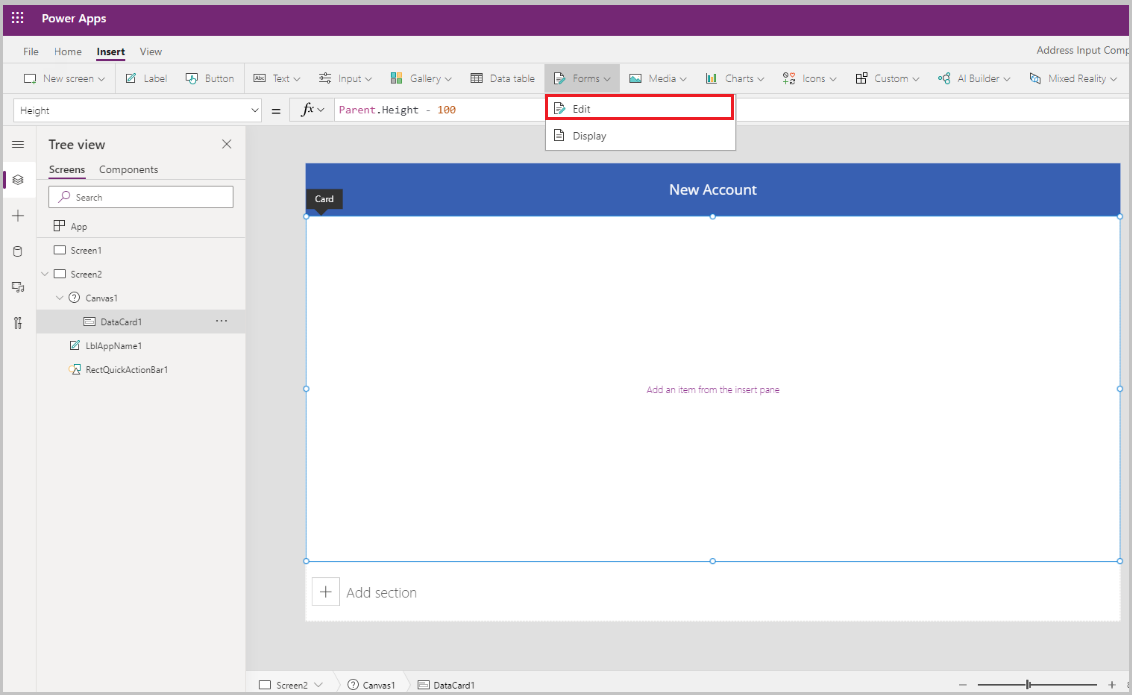
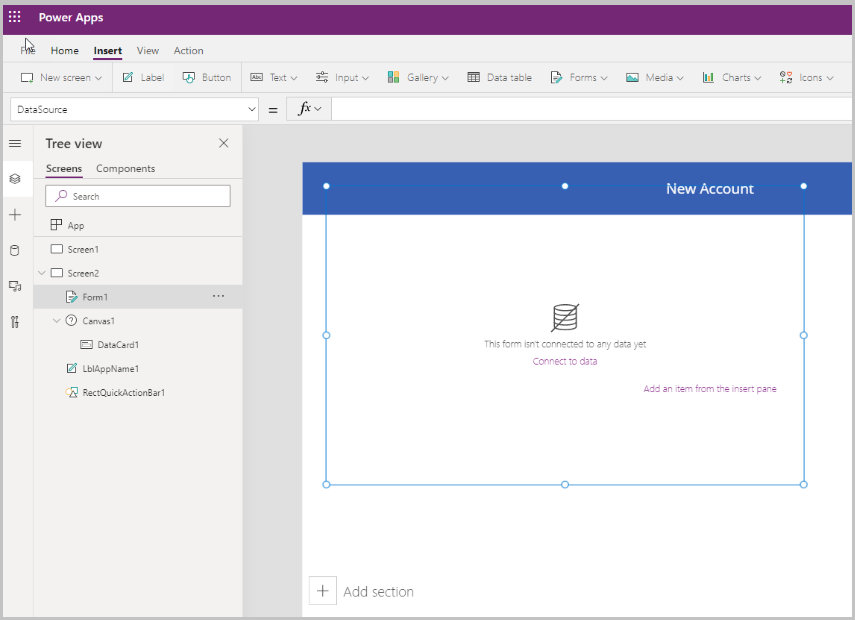
Seleccioneu Insereix > Formularis > Edita per afegir un formulari a la pantalla.

S'afegeix el control de formulari

Actualitzeu les propietats següents del formulari:
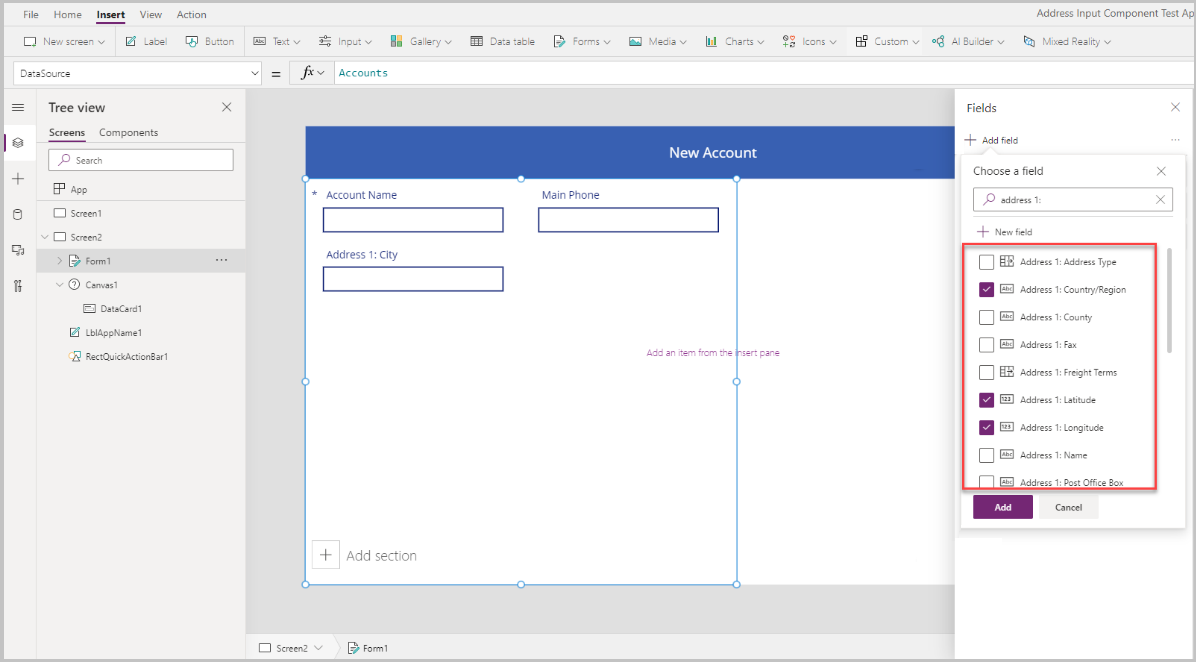
Propietat Valor Font de dades Comptes Columnes 2 DefaultMode FormMode.NewSeleccioneu Edita al costat dels camps per afegir més camps al formulari i seleccioneu els camps d'adreça següents:
- Adreça 1: carrer 1
- Adreça 1: ciutat
- Adreça 1: Estat
- Adreça 1: codi postal
- Adreça 1: país o regió
- Adreça 1: latitud
- Adreça 1: longitud

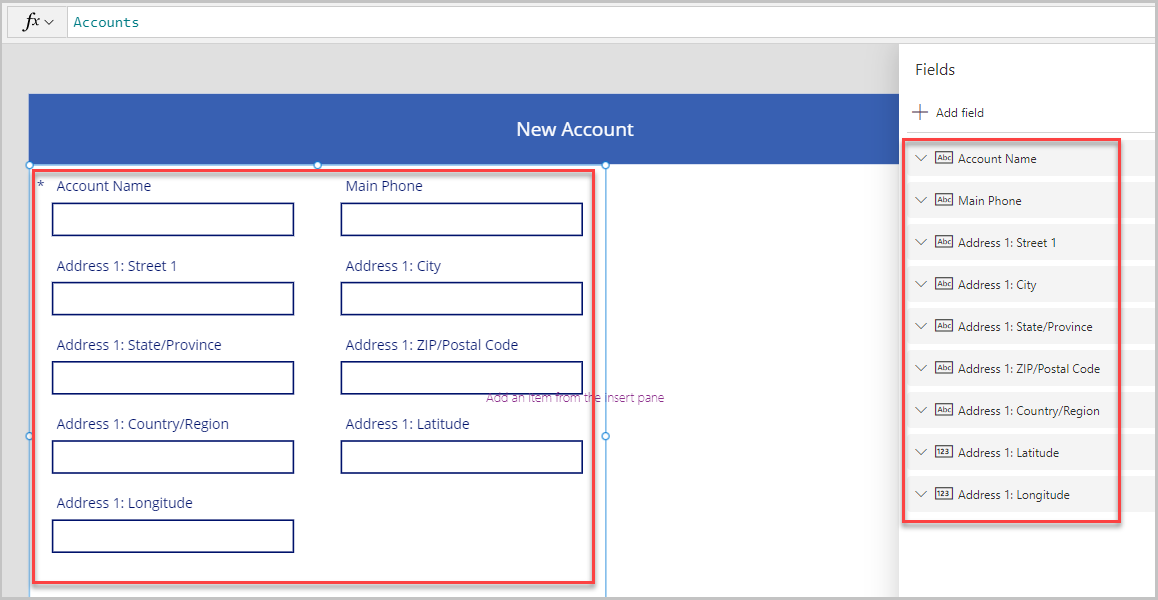
Ajusteu l'ordre dels camps tal com es mostra a continuació.

Control Entrada d'adreces
En aquesta secció, afegirem el control Entrada d'adreces a l'aplicació.
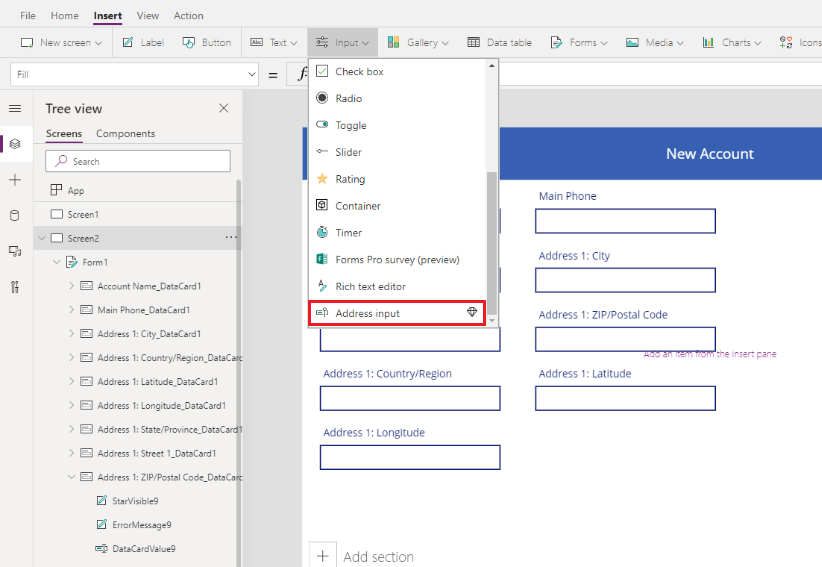
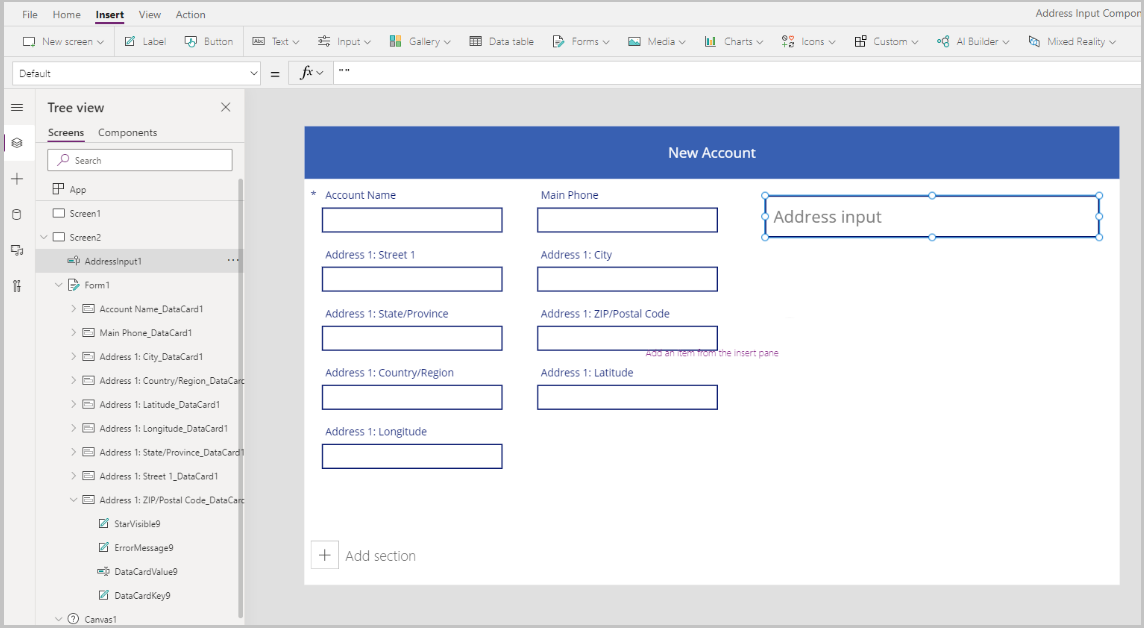
Seleccioneu Insereix > Entrada > Entrada d'adreça per afegir el control a la pantalla.

Moveu el control a la part superior dreta de la pantalla.

Configurar les propietats del control Entrada d'adreces
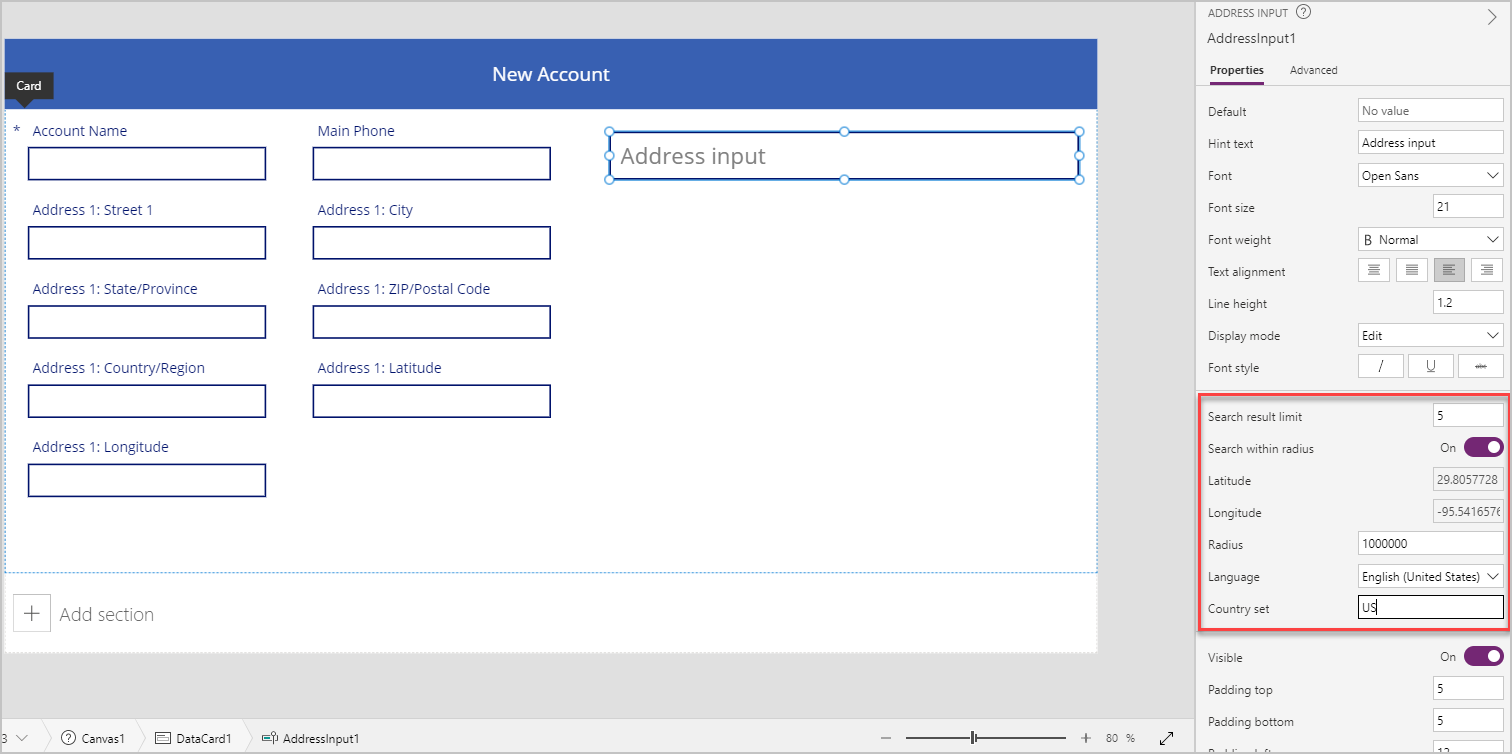
En aquesta secció, revisarem i, si cal, definirem diverses propietats del control d'adreces. Hi ha algunes propietats específiques del control Entrada d'adreces.

| Propietat | Descripció |
|---|---|
| Límit de resultats de cerca | Nombre d'adreces suggerides que el control mostra. L'hem definit en 5 en aquest exemple. Per tant, no es mostraran més de cinc adreces a la cerca. |
| Cerca dins d'un radi | Determina si el control hauria de suggerir adreces dins del radi definit per l'usuari de latitud i longitud. L'hem definit com a Sí en aquest exemple. |
| Latitud | La latitud del punt central utilitzat per a suggeriments d'adreces amb filtratge geogràfic. Requereix que Cerca dins del radi estigui activat. L'hem definit amb la fórmula Location.Latitude en aquest exemple per tornar la latitud de la ubicació actual. |
| Longitud | La longitud del punt central utilitzat per a suggeriments d'adreces amb filtratge geogràfic. Requereix que Cerca dins del radi estigui activat. L'hem definit amb la fórmula Location.Longitude en aquest exemple per tornar la latitud de la ubicació actual. |
| Radi | El radi, en metres, al voltant de Latitud i Longitud per restringir els suggeriments d'adreça. Requereix que Cerca dins d'un radi estigui activat. L'hem definit en 100000 en aquest exemple. |
| Llengua | La llengua en què es retornen els suggeriments d'adreça. L'hem deixat amb el valor per defecte "Anglès (Estats Units)". |
| Conjunt de països | Llista separada per comes de països/regions per restringir els suggeriments d'adreces als codis de país ISO 3166 alfa-2. Exemples: "US", "FR", "KW". L'hem definit com a US en aquest exemple. |
Configurar les propietats de sortida del control Entrada d'adreces
El control genera diverses propietats quan un usuari hi interactua dins d'una aplicació. Podeu utilitzar aquestes sortides en altres controls o personalitzar l'experiència.
La taula següent mostra les propietats de sortida disponibles.
| Propietat | Descripció |
|---|---|
| UserInput | Text que l'usuari ha teclejat al quadre d'entrada. |
| SelectedLatitude | Latitud de l'adreça seleccionada per l'usuari al camp d'entrada. |
| SelectedLongitude | Longitud de l'adreça seleccionada per l'usuari al camp d'entrada. |
| SearchResultJson | El resultat de la cerca (basat en la propietat UserInput) es mostra com una cadena en format JSON. |
| FreeformAddress | Adreça seleccionada de la llista d'adreces suggerides. |
| LocalName | Control d'adreça que representa el nom d'una àrea geogràfica o localitat que agrupa diversos objectes adreçables per a propòsits d'adreça, sense ser una unitat administrativa. |
| PostalCode | Codi postal. |
| ExtendedPostalCode | Codi postal ampliat. |
| CountryCode | Codi de país. |
| Country | País. |
| CountryCodeISO3 | Codi de país en format ISO alfa-3. |
| CountrySubdivisionName | Nom de la subdivisió del país. |
| StreetName | Nom del carrer. |
| StreetNumber | Número de carrer. |
| Municipi | Municipi. |
| MunicipalitySubdivision | Subdivisió municipal. |
| CountryTertiarySubdivision | Subdivisió terciària del país. |
| CountrySecondarySubdivision | Subdivisió secundària del país. |
| CountrySubdivision | Subdivisió del país. |
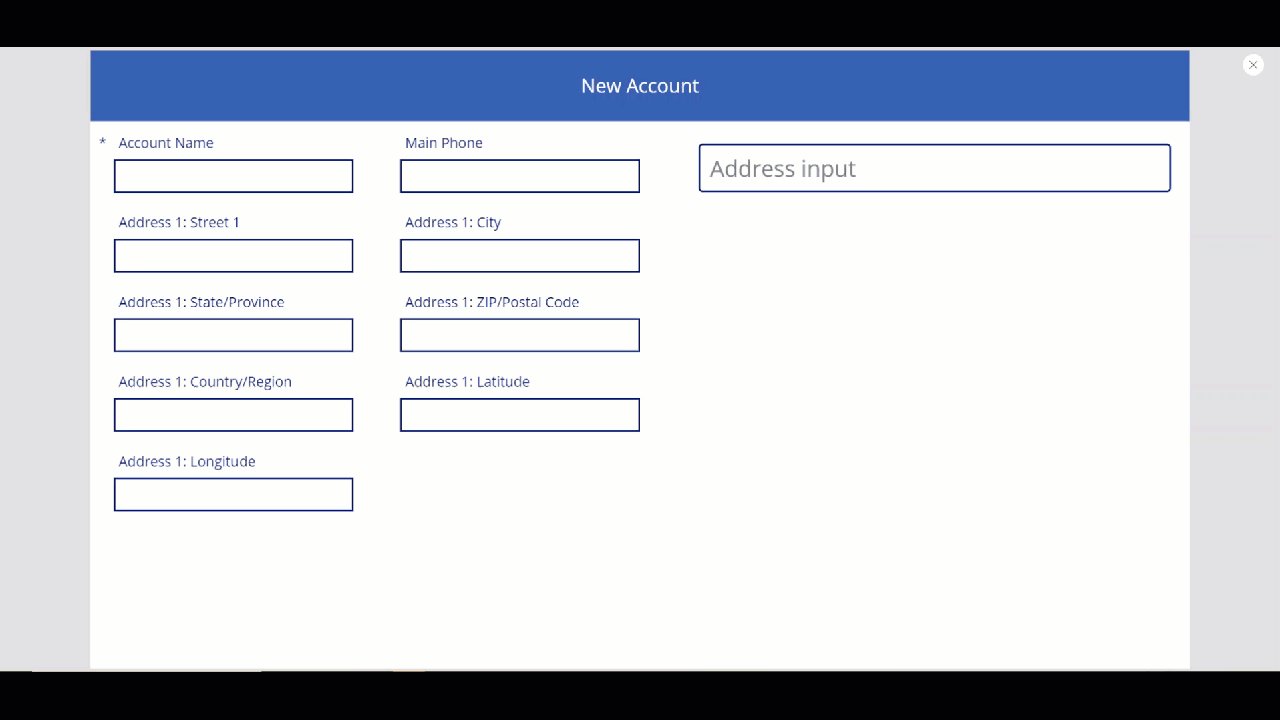
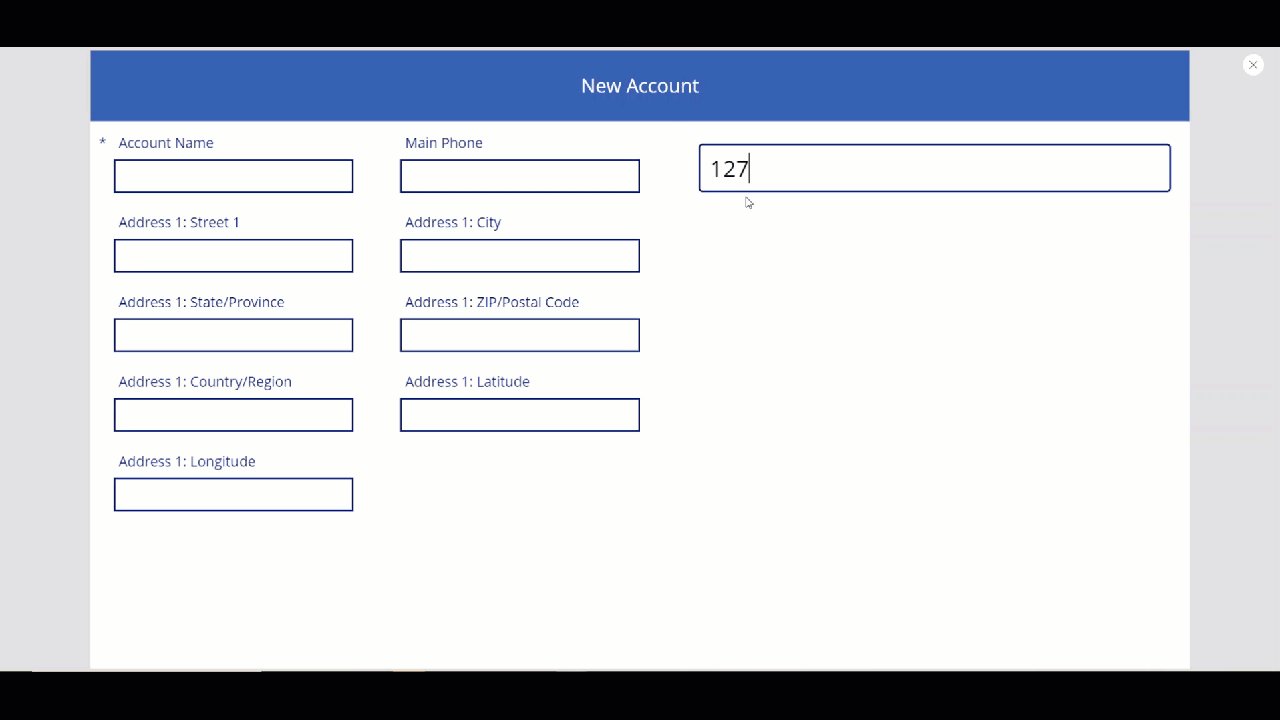
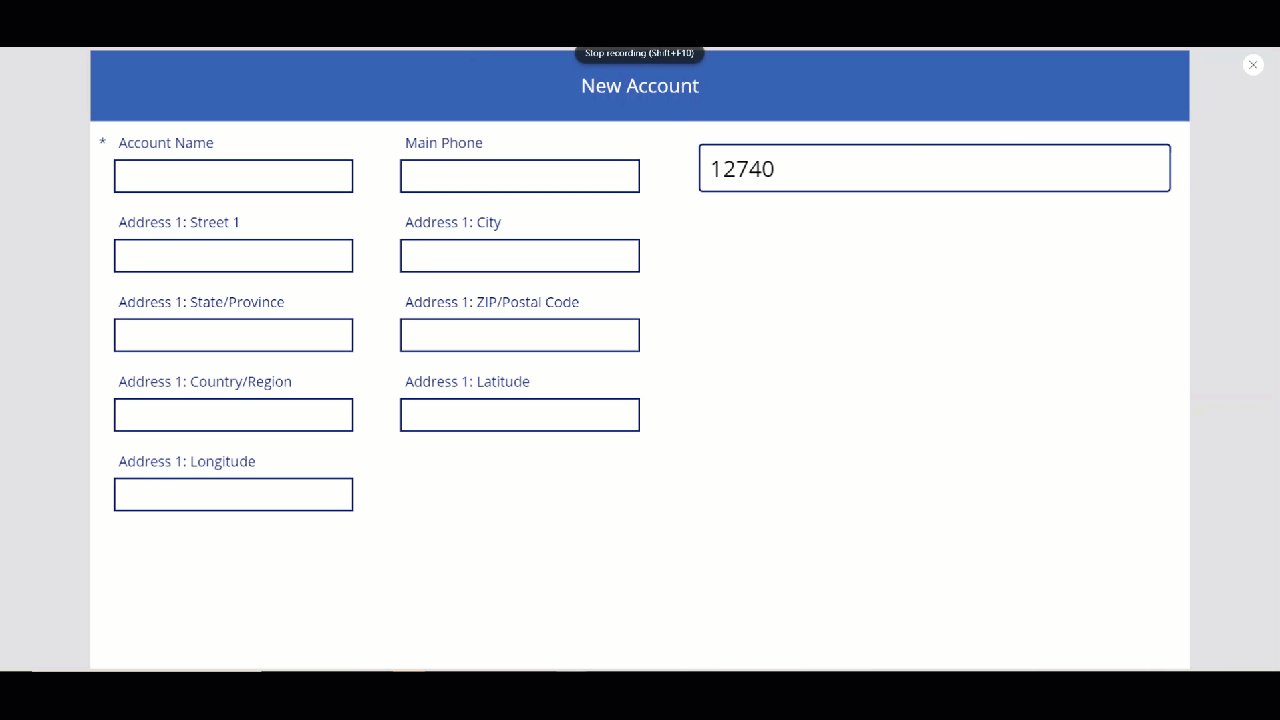
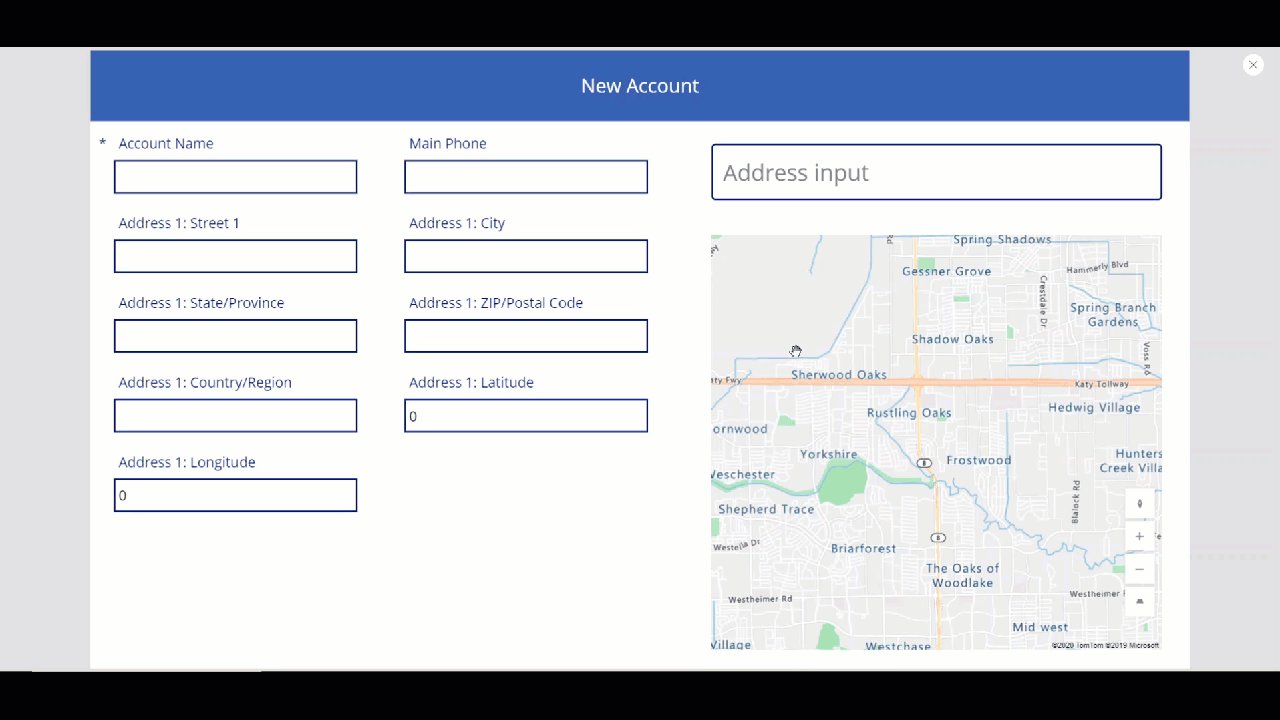
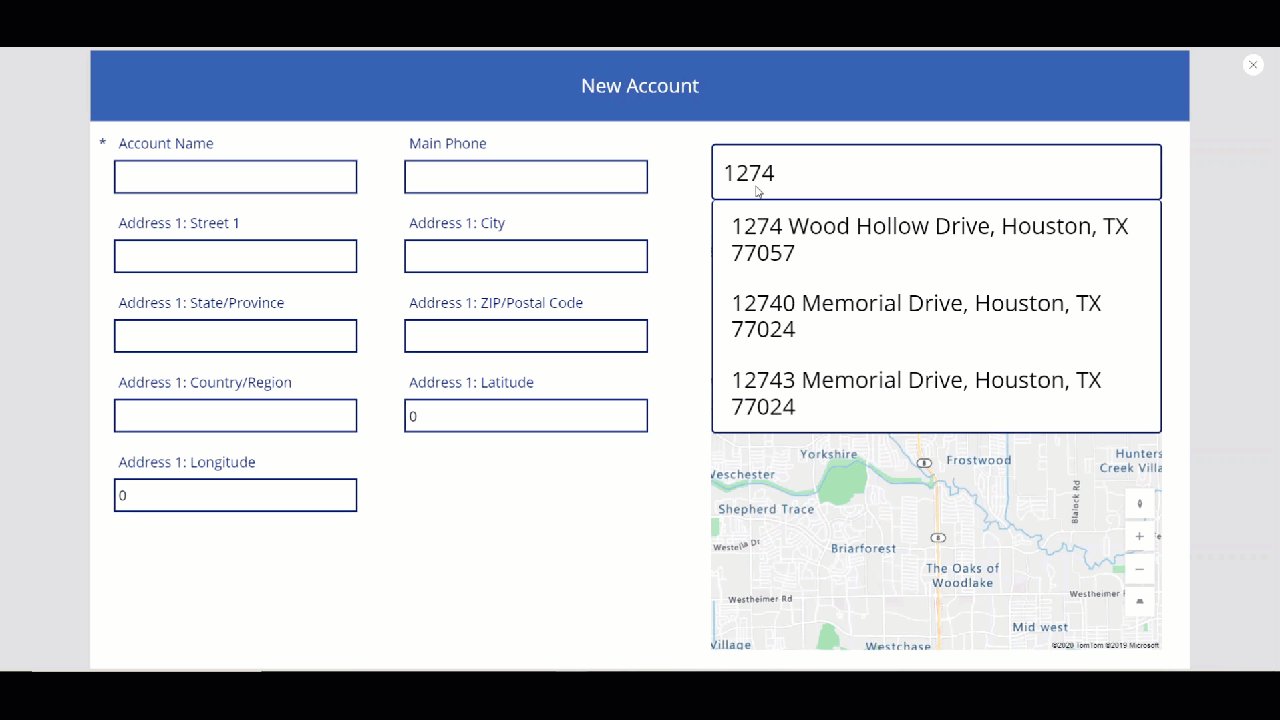
Quan executeu l'aplicació i comenceu a escriure una adreça, es mostraran les adreces que coincideixin amb el valor introduït i es trobin només a 100 000 metres de la ubicació actual. Tingueu en compte que no es mostren més de cinc suggeriments d'adreça alhora quan comenceu a escriure a l'adreça.

Amb el control anterior, capturarem l'adreça dels camps d'adreça del formulari per crear un compte nou. Aquest pas és útil per tal que l'usuari no hagi d'escriure individualment en cadascun dels elements d'adreça.
Definirem els valors de la targeta de dades amb el valor de propietat adequat de l'entrada d'adreça.
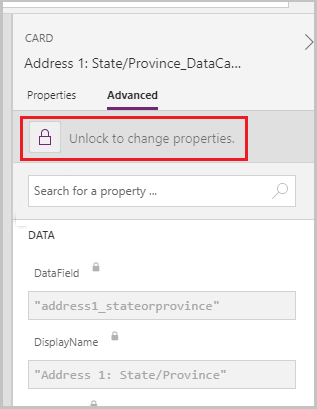
Suggeriment
És possible que els valors per defecte de la targeta de dades estiguin bloquejats. Per desbloquejar-los, seleccioneu la targeta de dades, aneu a les Propietats avançades i, a continuació, seleccioneu Desbloqueja per canviar les propietats.

| Targeta de dades | Valor |
|---|---|
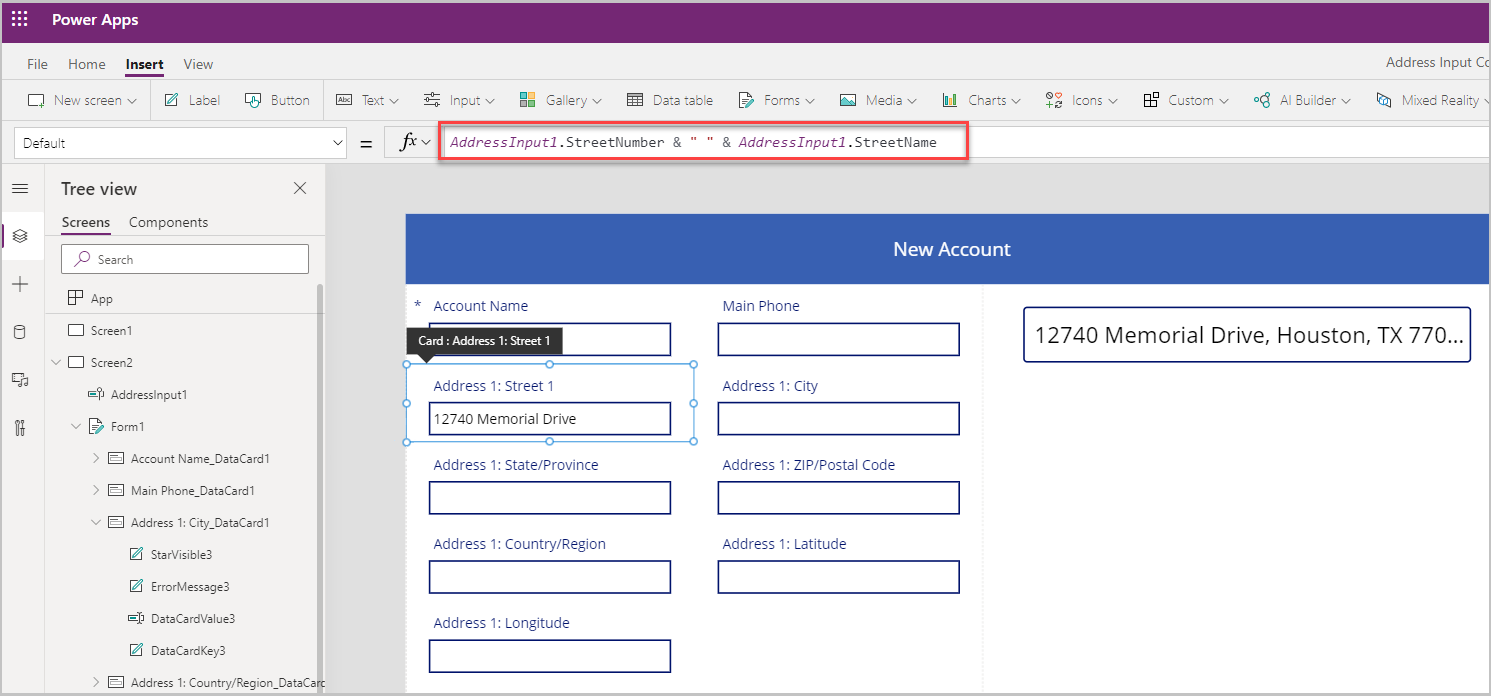
| Adreça 1: carrer 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adreça 1: ciutat | AddressInput1.Municipality |
| Adreça 1: província o estat | AddressInput1.CountrySubdivision |
| Adreça 1: codi postal | AddressInput1.PostalCode |
| Adreça 1: Target de dades País/Regió | AddressInput1.Country |
| Adreça 1: latitud | AddressInput1.SelectedLatitude |
| Adreça 1: longitud | AddressInput1.SelectedLongitude |
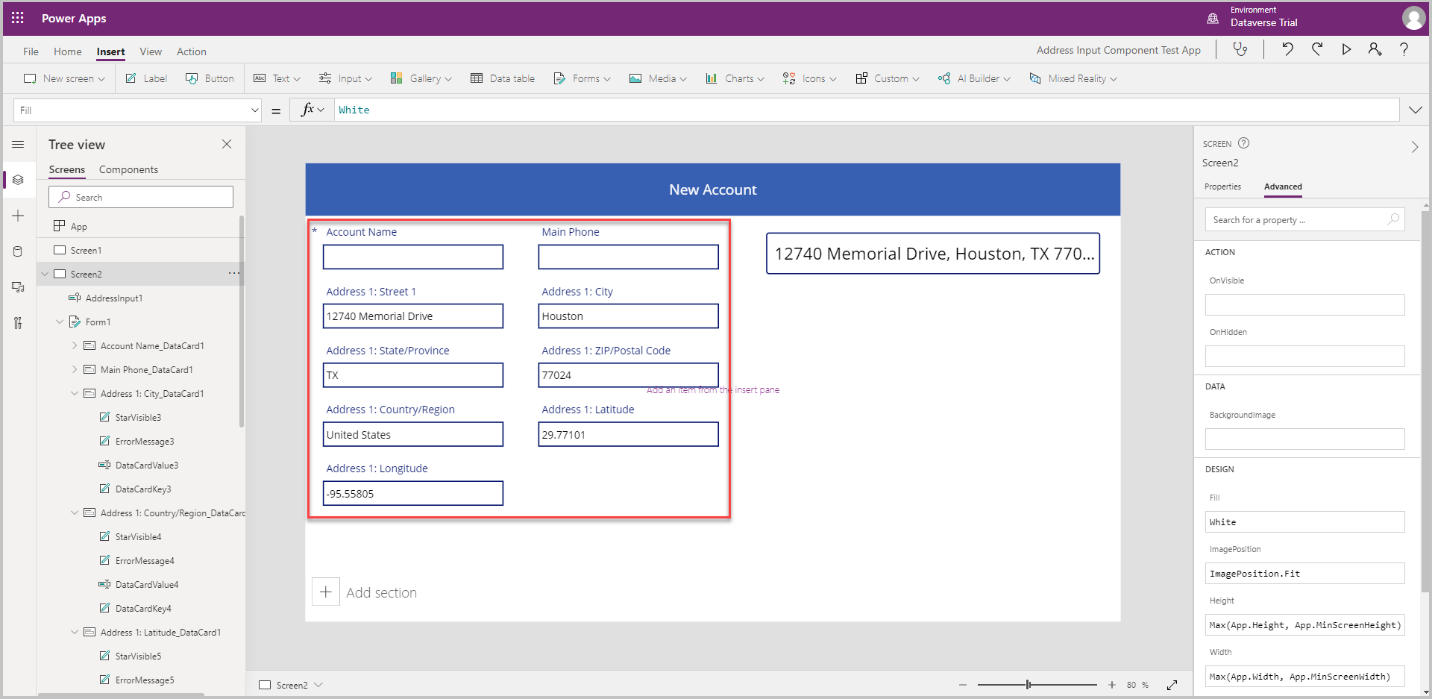
Exemple de la targeta de dades Adreça 1: Carrer 1:

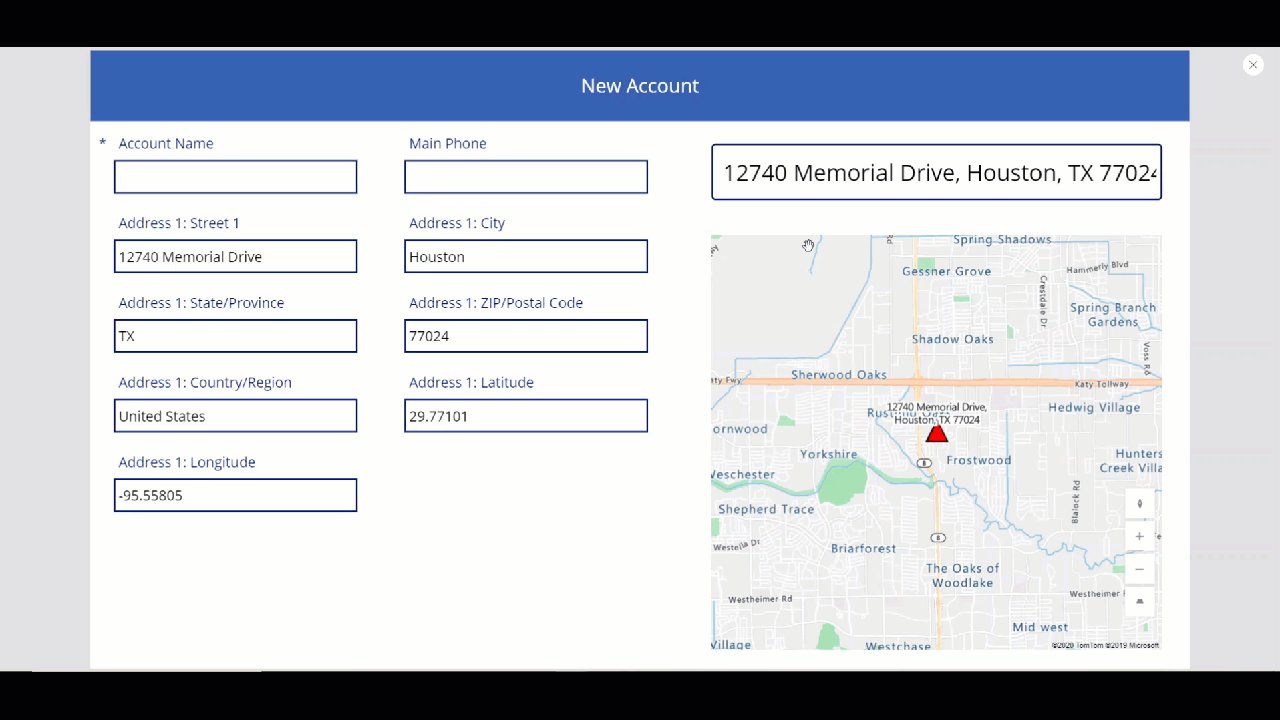
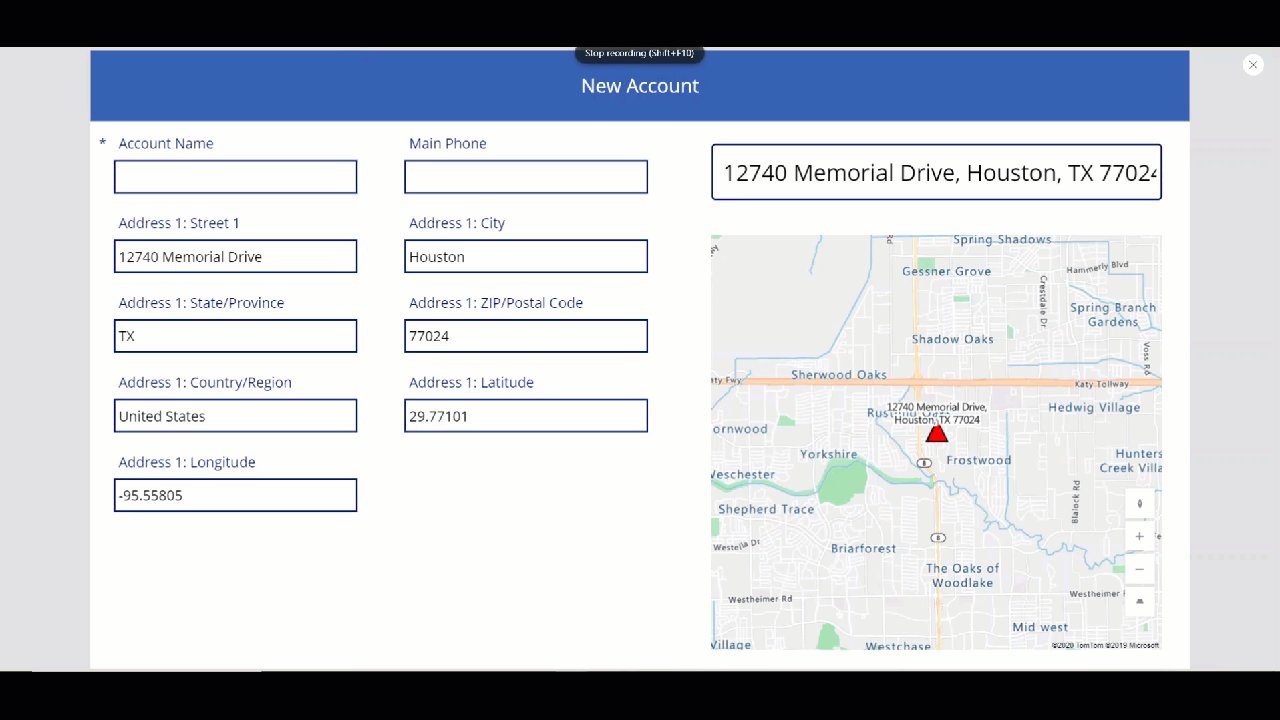
El formulari s'emplena amb tots els camps d'adreça quan se selecciona una adreça al control Entrada d'adreces.

Control Mapa
En aquesta secció, veurem com afegir el control Mapa a l'aplicació per mostrar la ubicació seleccionada al mapa.
Abans d'afegir el control Mapa, hem de crear una col·lecció per capturar l'adreça de l'entrada d'adreça: aquesta col·lecció s'utilitzarà com a font de dades del mapa.
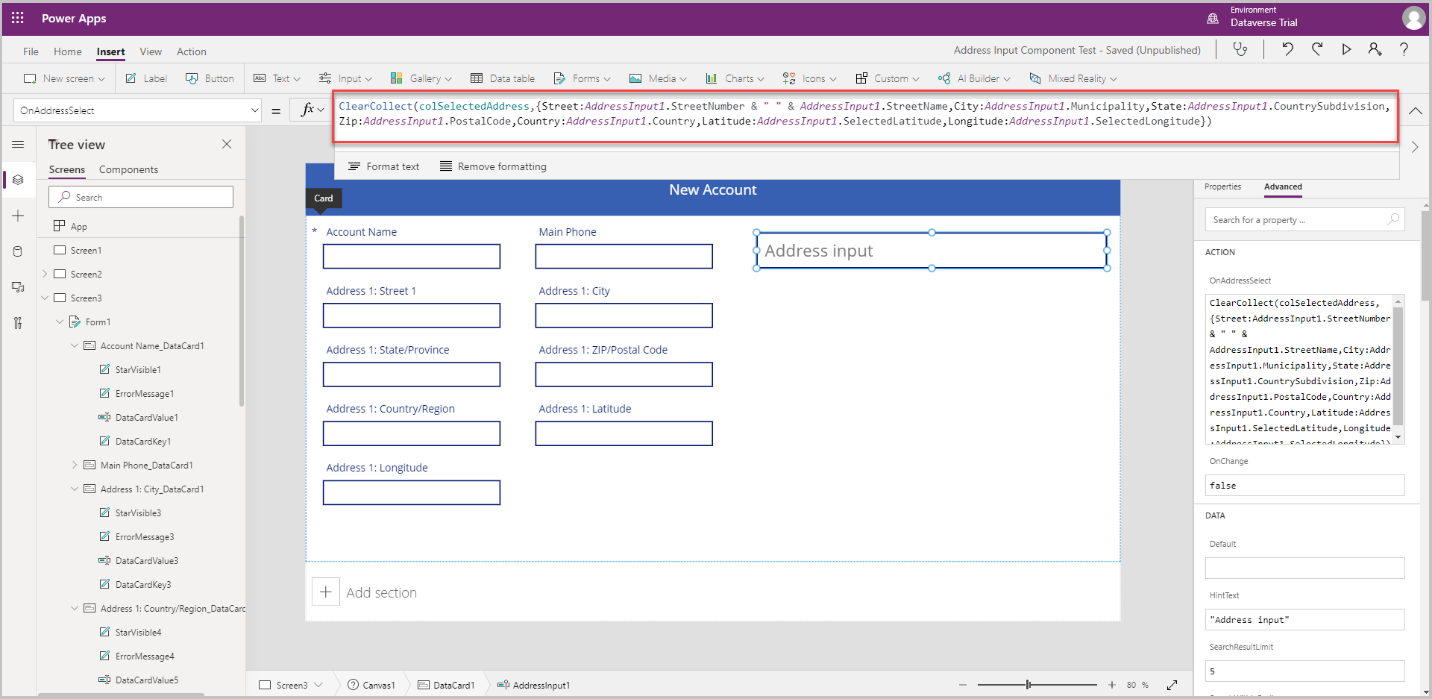
A la propietat OnAddressSelect del control Entrada d'adreces, introduïu la fórmula següent per crear una col·lecció que capturi les dades d'adreça.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
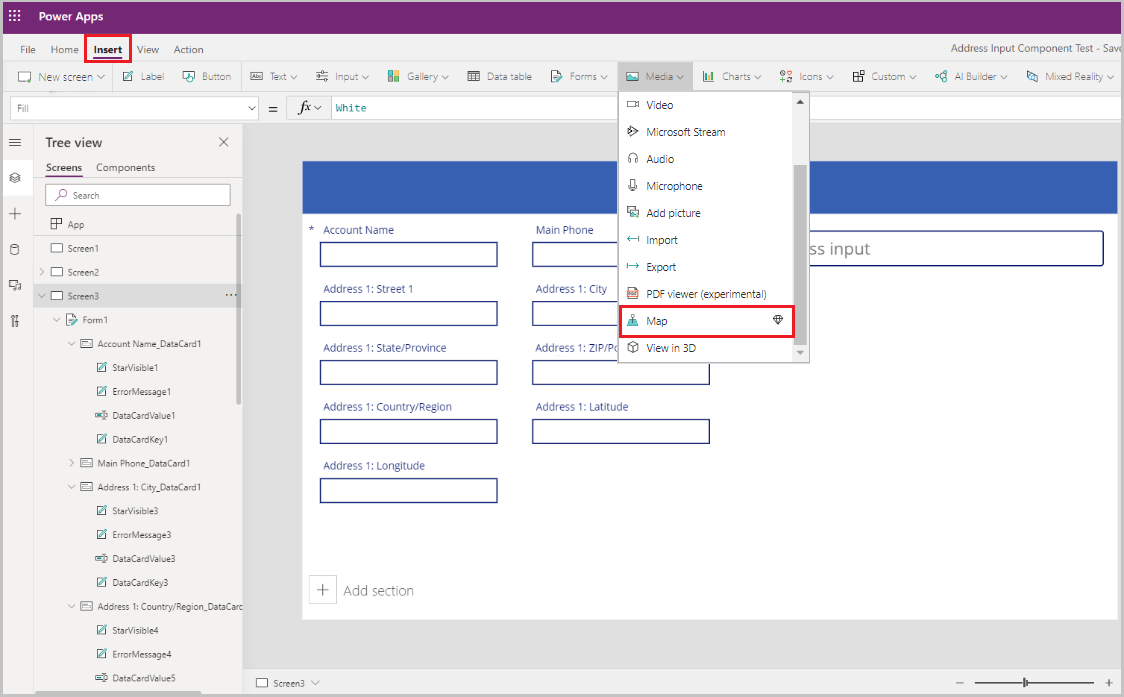
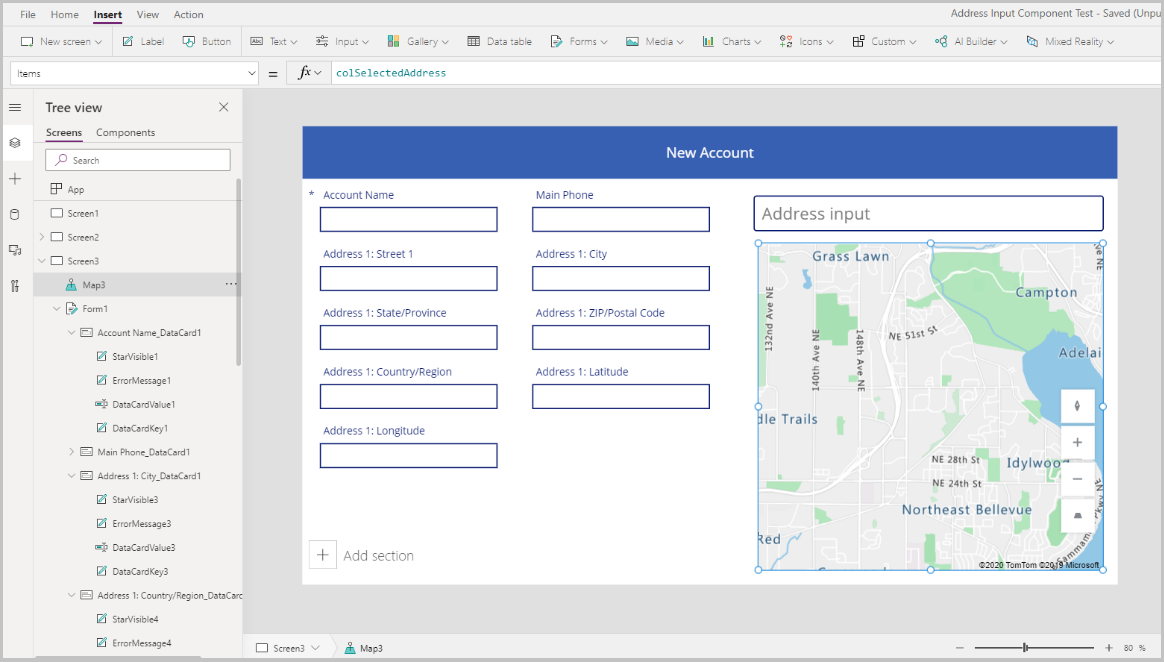
Seleccioneu una àrea fora del control Entrada d'adreces i seleccioneu Insereix > Fitxer multimèdia > Mapa per afegir el control de mapa a la pantalla.

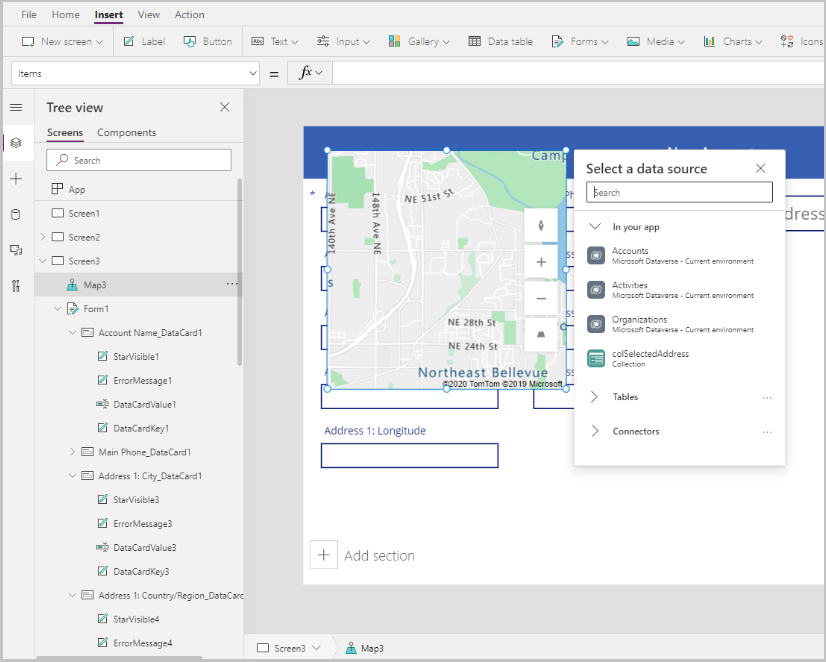
Seleccioneu la col·lecció com a font de dades.

Desplaceu el mapa sota la secció d'entrada d'adreces.

Configurar les propietats del control Mapa
En aquesta secció, revisarem i, si cal, definirem diverses propietats del control de mapa.
A la taula següent es mostren les propietats disponibles.
| Propietat | Descripció |
|---|---|
| Font de dades(Items) | Font de dades (taula) que enumera un conjunt predefinit de longituds i latituds per mostrar-lo com a marcador al mapa quan es carrega. Assigneu cadascuna de les columnes de les dades mitjançant ItemAddresses, ItemLongitudes, ItemLatitudes i ItemLabels. |
| Utilitza la ubicació per defecte | Determina si el mapa s'inicialitza en una ubicació per defecte definida per l'usuari. |
| Longitud per defecte | Longitud a la qual aniria el mapa quan es carrega si s'ha habilitat Utilitza la ubicació per defecte. |
| Latitud per defecte | Latitud a la qual aniria el mapa quan es carrega si s'ha habilitat Utilitza la ubicació per defecte. |
| Nivell de zoom per defecte | Nivell d'ampliació al qual es definiria el mapa quan es carrega si s'ha habilitat Utilitza la ubicació per defecte. |
| Mostra la ubicació actual | Si el mapa ha de mostrar la ubicació actual de l'usuari. |
| Latitud de la ubicació actual | La latitud de la ubicació actual de l'usuari si Mostra la ubicació actual està habilitada. |
| Longitud de la ubicació actual | La longitud de la ubicació actual de l'usuari si Mostra la ubicació actual està habilitada. |
| Visualització per satèl·lit | Determina si l'estil del mapa és una visualització per satèl·lit o una visualització de carreteres. |
| Agrupa els marcadors | Determina si els marcadors del mapa s'agrupen. |
| Control del zoom | Determina si el control d'ampliació apareix al mapa. |
| Control de la brúixola | Determina si el control de brúixola apareix al mapa. |
| Control de la inclinació | Determina si el control d'inclinació apareix al mapa. |
| Color del marcador | Color dels marcadors. |
| ItemsLabels | Columna d'elements amb les cadenes que voleu utilitzar com a etiquetes per als marcadors. |
| ItemsAddresses | Columna d'elements amb les cadenes que representen la ubicació dels marcadors. |
| ItemsLongitudes | Nom de la columna de la taula de la font de dades amb números de coma flotant que representen la posició de longitud dels marcadors. |
| ItemsLatitudes | Nom de la columna de la taula de la font de dades amb números de coma flotant que representen la posició de latitud dels marcadors. |
| ItemsColors | Color dels marcadors. |
| ItemsIcons | Icona dels marcadors. |
| Articles | Nom de la taula de la font de dades que conté tots els registres que voleu traçar en el mapa mitjançant marcadors. Cada fila ha de tenir una entrada per a l'etiqueta, la longitud i la latitud de cada fila. |
| OnMapClick | Com respon el mapa quan se selecciona qualsevol ubicació. |
| OnSelect | Com respon l’aplicació quan se selecciona un marcador del mapa. |
| OnLoad | Com respon l’aplicació quan l’assignació acaba de carregar-se. |
| OnItemsChange | Com respon l’aplicació quan canvien els marcadors del mapa. |
| Mostra les targetes d'informació | Si les targetes d'informació apareixen als marcadors del mapa. |
| Mostra les formes | Si les formes de Shapes_Items apareixen al mapa. |
| Mostra les etiquetes de forma | Si les etiquetes apareixen a les formes del mapa. |
| Habilita el dibuix de formes | Si el control d'eines de dibuix apareix al mapa. |
| Habilitar la supressió de formes i l’edició d’etiquetes | Si les formes es poden suprimir i les seves etiquetes es poden editar al mapa. |
| Shapes_Items | Nom de la taula de la font de dades que conté tots els registres amb els objectes GeoJSON que voleu mostrar al mapa com a formes. |
| ShapeGeoJSONObjects | Nom de la columna de la taula de la font de dades amb cadenes que representen els objectes GeoJSON de les formes. |
| ShapeLabels | Una columna de Shapes_Items amb les cadenes que voleu utilitzar com a etiquetes per a les formes. |
| ShapeColors | Color de les formes. |
| OnShapeSelected | Com respon l’aplicació quan se selecciona una forma al mapa. |
| OnShapeCreated | Com respon l’aplicació quan es crea una forma al mapa. |
| OnShapeEdited | Com respon l’aplicació quan d’edita una forma al mapa. |
| OnShapeDeleted | Com respon l’aplicació quan se suprimeix una forma al mapa. |
Configurar les propietats de sortida del control Mapa
El control Mapa genera diverses propietats quan un usuari hi interactua dins d'una aplicació. Podeu utilitzar aquestes sortides en altres controls o personalitzar l'experiència.
La taula següent mostra les propietats de sortida disponibles.
| Propietat | Descripció |
|---|---|
| CenterLocation | Ubicació del centre del mapa com a .Latitude o .Longitude. La sortida serà un enter. Per exemple, la trucada Map1.CenterLocation.Latitude generarà un sol enter, com ara "47,60357". |
| S’ha seleccionat | El marcador seleccionat al mapa. |
| SelectedItems | Els marcadors seleccionats del clúster seleccionat al mapa. |
| GeocodedItems | Les localitzacions geocodificades dels marcadors del mapa. |
| ClickedLocation | Última ubicació on s’ha fet clic al mapa com a .Latitude o .Longitude. |
| Shapes_Selected | Registre de la forma seleccionada de Shapes_Items. |
| Shapes_SelectedItems | Registres de les formes de superposició seleccionades de Shapes_Items. |
| SelectedShape | La forma seleccionada al mapa amb .Perimeter i .Area. |
| DeletedShape | La darrera forma suprimida del mapa amb .Perimeter i .Area. |
| GeoJSON | Llista de formes del mapa en format de col·lecció de característiques GeoJSON. |
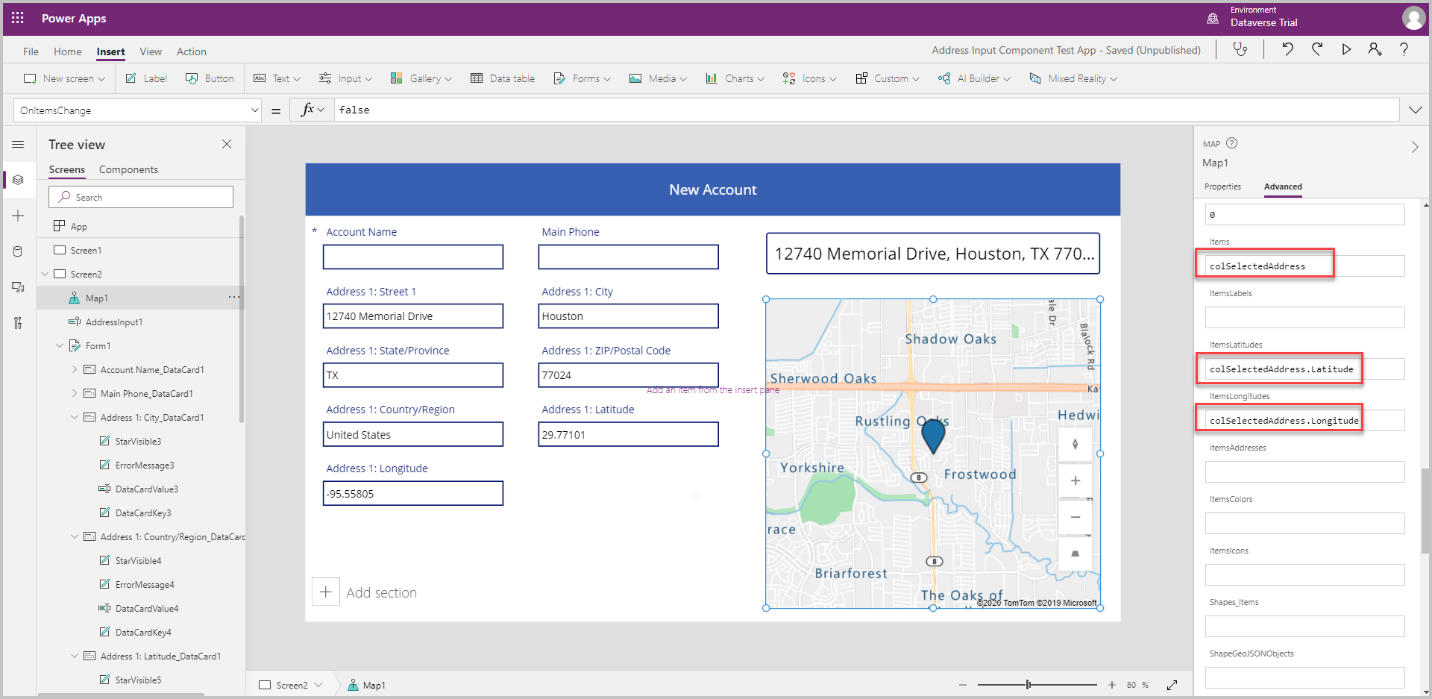
Per deixar anar un marcador a l'adreça introduïda a l'entrada d'adreces, utilitzarem la col·lecció que hem creat a la propietat OnAddressSelect i utilitzarem la que hi ha al control de mapa.
| Propietat | Valor |
|---|---|
| Articles | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Seguidament s'expliquen algunes de les propietats del marcador que es poden personalitzar per a cada marcador d'ubicació:
ItemsColors: per actualitzar el color del marcador amb un color diferent per a cada ubicació, afegiu una columna a la col·lecció Color: Red i utilitzeu-la a la propietat de dades ItemsColors del control Mapa.
ItemsLabels: per actualitzar l'etiqueta del marcador amb una etiqueta diferent que mostri l'adreça de cada ubicació, afegiu una columna a la col·lecció Label:AddressInput1.FreeformAddress i utilitzeu-la a la propietat de dades ItemsLabels del control Mapa.
ItemsIcons: per canviar la icona del marcador de cada ubicació, afegiu una columna a la col·lecció i utilitzeu-la a la propietat de dades ItemsIcons del control Mapa. En aquest exemple, afegirem la icona d'un triangle amb la fórmula com a
Icon: triangle.Suggeriment
Per veure la llista completa d'icones, aneu a Llista de plantilles d'imatge.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
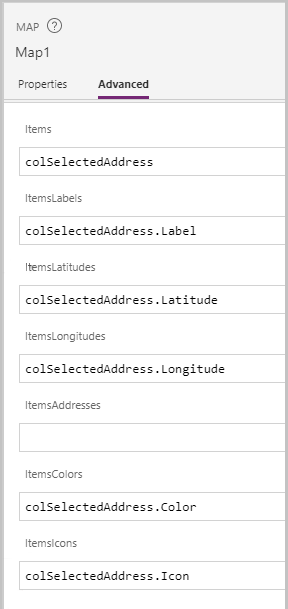
Un cop afegits a la col·lecció, aneu a la pestanya Avançada del control Mapa i actualitzeu les propietats ItemsColors, ItemsLabels i ItemsIcons.

Executeu l'aplicació en el mode de versió preliminar per provar-la. El mapa mostra la ubicació seleccionada a l'entrada de l'adreça amb una icona de triangle i l'adreça es mostra com una etiqueta al mapa.

Consulteu també
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de