Crear l'ajuda guiada per a l'aplicació de la Interfície unificada
Utilitzeu subfinestres d'ajuda personalitzades i tasques guiades per donar a l'aplicació de la Interfície unificada una experiència d'ajuda personalitzada dins del producte que s'adapti a l'organització. Utilitzeu subfinestres de l'ajuda personalitzades per proporcionar ajuda i orientació específiques de taula, formulari i llengua que incloguin text enriquit, enllaços de contingut, imatges i enllaços de vídeo.
Important
- Les subfinestres d'ajuda personalitzades substitueixen la característica d'ajuda guiat per ruta d'aprenentatge prèvia utilitzada amb les aplicacions de client web heretades.
- Els taulers d'ajuda personalitzats no funcionen amb aplicacions Interfície unificada que s'executen en un dispositiu mòbil, com ara Android iOS tauletes i telèfons intel·ligents.
Subfinestres d'ajuda personalitzades i ruta d'aprenentatge
La implementació de l'ajuda guiada nova de les subfinestres d'ajuda personalitzades es diferencia de la característica d'ajuda guiada per ruta d'aprenentatge prèvia. Totes dues característiques us permeten crear ajuda personalitzada per a l'aplicació. No obstant això, les subfinestres d'ajuda personalitzades s'optimitzen per als escenaris d'ajuda guiada més habituals.
Les subfinestres d'ajuda personalitzades proporcionen les següents característiques clau que no estan disponibles amb la ruta d'aprenentatge:
- Text enriquit de forma lliure, que inclou pics i numeració.
- Globus d'ajuda i marques d'orientació amb enllaços visibles.
- Més opcions per a fonts de vídeo, que inclouen fonts privades.
- Emmagatzematge del contingut d'ajuda del Microsoft Dataverse com a part de la solució.
Les subfinestres d'ajuda personalitzades no proporcionen les següents característiques clau que estan disponibles amb la ruta d'aprenentatge:
- Globus d'ajuda seqüencials.
- Pàgines d'ajuda per funció.
- Pàgines d'ajuda per a factor de forma per dispositiu, com ara smartphones.
Requisits previs
Per a utilitzar la característica de subfinestres d'ajuda personalitzades, el seu entorn necessita el següent:
- Tenir la versió 9.1.0.10300 o posterior.
- Ha de tenir habilitades les subfinestres d'ajuda personalitzades.
Habilitar subfinestres d'ajuda personalitzades per a l'entorn
Obriu una aplicació basada en models i, a continuació, a la barra d'ordres seleccioneu Configuració
 > Configuració avançada.
> Configuració avançada.Aneu a Configuració > Sistema > Administració.
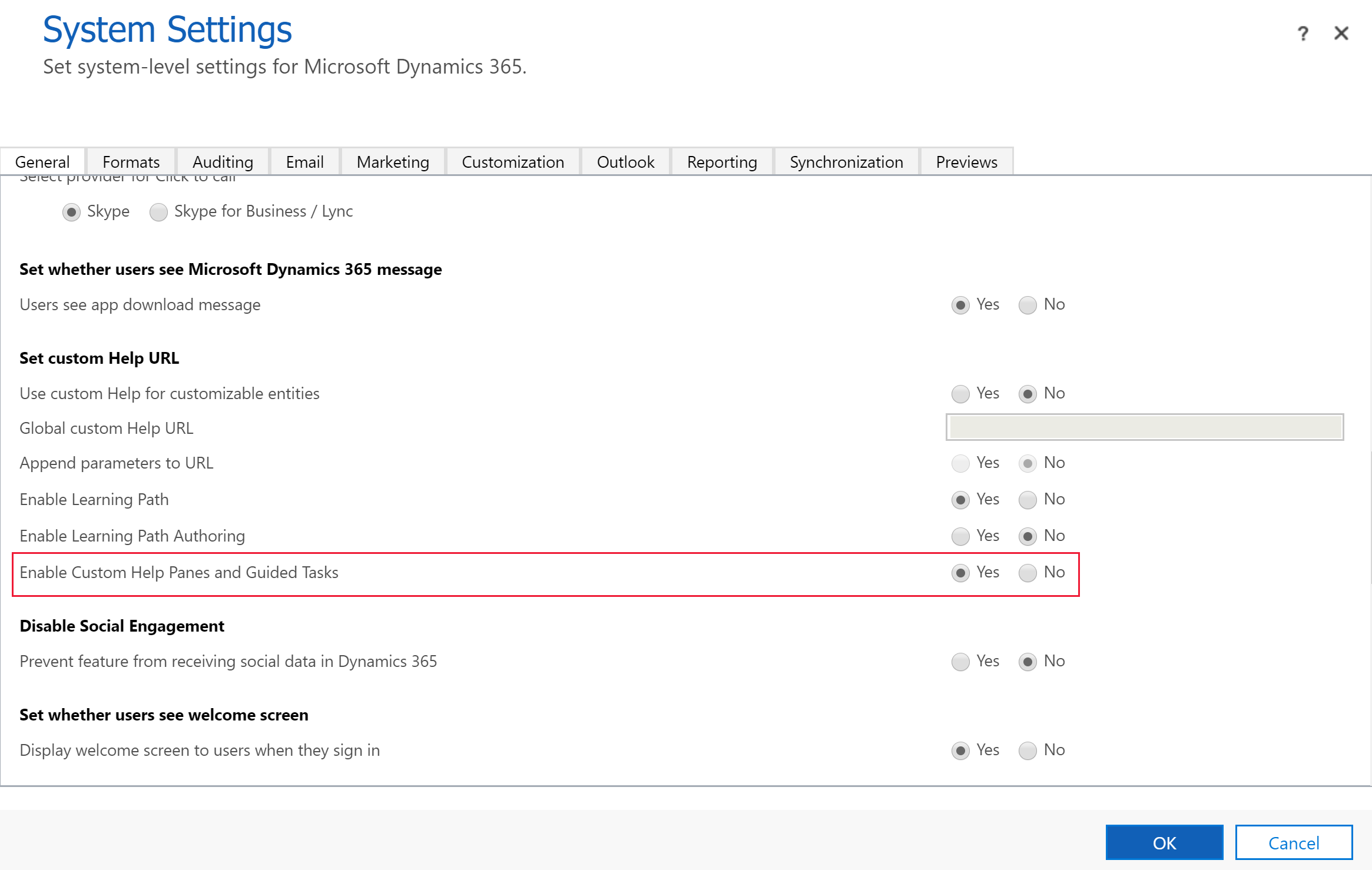
A la pàgina Administració, seleccioneu Configuració del sistema.
A la pestanya General, a Defineix l'adreça URL de l'Ajuda personalitzada, seleccioneu Sí per a Habilita els panells d'ajuda personalitzada i les tasques guiades i, a continuació, D'acord.

Important
- Podeu habilitar subfinestres d'ajuda personalitzades o ajuda personalitzable, però no les dues alhora. Confirmeu que Utilitza l'Ajuda personalitzada per a les taules personalitzables i Annexa els paràmetres a l'URL estan configurades totes dues com a No.
- Pot ser que alguns entorns requereixin que també definiu Habilita la ruta d'aprenentatge a Sí.
Privilegis necessaris
- Per crear subfinestres d'ajuda, els creadors d'aplicacions necessiten permisos de creació, lectura, escriptura, annexió i annexió a a la taula Pàgina d'ajuda. Per defecte, les funcions de seguretat Administrador del sistema i Personalitzador del sistema inclouen aquest privilegi.
- Per visualitzar les subfinestres d'ajuda en una aplicació, els usuaris han de tenir el privilegi de lectura a la taula Pàgina d'ajuda. Per defecte, la funció de seguretat Consumidor de la pàgina d'ajuda té aquest privilegi. Per defecte, la funció de seguretat Usuari bàsic no té privilegis a la taula Pàgina d'ajuda.
Més informació: Funcions de seguretat i privilegis
Ajuda personalitzada contextual
Cada subfinestra d'ajuda és única per a aquests contextos:
- Aplicació
- Taula
- Formulari
- Language
Navegació de la subfinestra d'ajuda
Per defecte, es queda oberta una subfinestra d'ajuda i al contingut d'ajuda amb el qual l'heu obert quan navegueu a un formulari diferent. Això permet que el contingut d'ajuda es mantingui intacte quan dirigiu els usuaris a diferents parts de l'aplicació.
Per crear contingut de la subfinestra d'ajuda
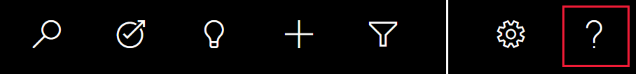
Per visualitzar la subfinestra d'ajuda, obriu una aplicació basada en models i, a continuació, a la barra d'ordres, seleccioneu Ajuda.

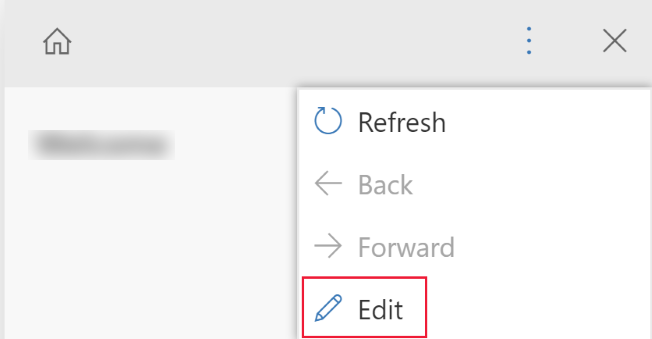
A la subfinestra d'ajuda, seleccioneu els punts suspensius verticals i, a continuació, Edita.

La subfinestra d'ajuda està ara en mode d'edició i el cursor es col·loca al títol de la subfinestra d'ajuda.
Des de la subfinestra d'edició podeu dur a terme les tasques següents:
- Introduïu text escrivint directament a l'àrea de la subfinestra d'ajuda.
- Formateu el text mitjançant capacitats de text enriquit i afegiu llistes desordenades i ordenades, seccions, vídeos, imatges, enllaços, marcadors de bala i ajuda per a l'ajuda.
Per desar els canvis, seleccioneu Desa.
Text de forma lliure
El text es pot col·locar a qualsevol part de la subfinestra d'ajuda. Introduïu text de forma lliure abans, després o a les seccions. El text admet els formats negreta, cursiva, subratllat i ratllat. També es poden utilitzar Retalla, Copia i Enganxa, així com Desfés a diversos nivells.
Pics i llistes numerades
La selecció de la icona de pic o número alterna la línia actual per convertir-la en pic o numerada. Si heu seleccionat diverses línies en una llista, cada línia es convertirà en pic o numerada. Tabulació i sagnat de subnúmeros coincideixen dins de la llista.
Seccions
Una secció és un quadre de text que es redueix. Podeu posar-hi enllaços o text de forma lliure. Utilitzeu una secció per agrupar elements semblants. Per defecte, es pot obrir o reduir una secció.
Vídeo i imatges estàtiques
Podeu inserir vídeos i imatges estàtiques a la subfinestra d'ajuda. Els vídeos i les imatges són enllaços al contingut d'Internet. Les subfinestres d'ajuda personalitzades no emmagatzemen els fitxers de vídeo i imatge de la subfinestra d'ajuda. Quan s'obre la subfinestra d'ajuda, les subfinestres d'ajuda personalitzades aporten el contingut des de l'enllaç per mostrar-lo. Podeu utilitzar un enllaç amb un vídeo del Microsoft Stream si voleu fer referència a contingut privat corporatiu.
Suggeriment
Recordeu copiar l'URL de l'enllaç per al vídeo o la imatge que voleu per poder enganxar-la a la subfinestra d'ajuda.
Les subfinestres d'ajuda personalitzades admeten els següents orígens de vídeo:
- Microsoft Stream (Clàssic) (ús per a continguts privats)
- YouTube
- Vimeo
Enllaços
Els enllaços poden ser a llocs web i obrir-se a la mateixa finestra (per defecte) o en una altra finestra. La capacitat d'enllaçar-ho amb una pàgina d'ajuda existent encara no està habilitada.
Globus i marques d'orientació
Els globus i les marques d'orientació es poden utilitzar per assenyalar elements de la interfície d'usuari específics. Un globus pot incloure text.

Una marca d'orientació simplement realça un element amb un punter de tipus d'orientació per cridar l'atenció de l'usuari a aquest element de la interfície d'usuari.

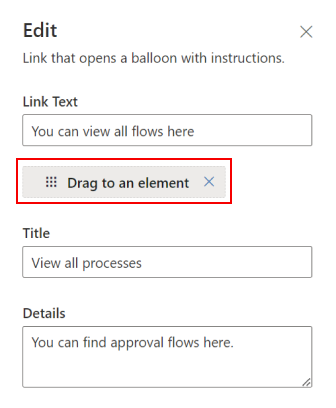
L'autor ha de definir la destinació per mitjà de la capacitat d'arrossegar i deixar anar a les propietats de l'aleators i els marcadors d'arrossegar i deixar anar. L'autor pot introduir el text per al títol i la descripció dels marcadors d'orientació.

Nota
- Els globus i les marques d'orientació no funcionen correctament amb components personalitzats. Aquesta característica només s'aplica als components per Interfície unificada de la interfície d'usuari.
- Encara no s'admeten els globus i les marques d'orientació de ajuda seqüencials
Solucions i contingut de la subfinestra d'ajuda personalitzada
Tots els continguts d'ajuda s'emmagatzemen en un component de pàgina d'ajuda al Dataverse com a part de la solució. Quan moveu la solució d'un entorn a un altre, com ara de prova a producció, podeu definir que s'exportin les files de l'ajuda per tal que s'incloguin a la solució. Això us permet mantenir el contingut d'ajuda sincronitzat amb les característiques de la solució a mesura que es desplaça a diferents entorns. Com a part de la solució, les subfinestres d'ajuda personalitzades admeten totes les característiques d'administració de cicle de vida d'aplicacions de solució estàndard.
Desplaçar contingut amb solucions
Per defecte, totes les pàgines d'ajuda noves apareixen a la solució per defecte. Si voleu desplaçar el contingut a un altre entorn, afegiu en primer lloc les pàgines d'ajuda existents a una solució no administrada abans d'exportar-les. Per afegir una pàgina d'ajuda a una solució no administrada, seguiu aquests passos:
- Inicieu la sessió al Power Apps.
- A la subfinestra de navegació esquerra, seleccioneu Solucions. Si l'element no és a la subfinestra lateral, seleccioneu …Més i, a continuació, seleccioneu l'element que vulgueu.
- Obriu la solució no administrada que voleu.
- Seleccioneu Afegeix existent a la barra d'ordres i, a continuació, seleccioneu Pàgina d'ajuda.
- Seleccioneu les pàgines d'ajuda que voleu afegir i seleccioneu Afegeix. Més informació: Exportar solucions
Automatització de la documentació de la pàgina d'ajuda
Pot ser que us interessi fer una còpia de seguretat o emmagatzemar el contingut en un sistema de control de codis d'origen. També us pot interessar utilitzar les eines d'automatització de documentació, com ara les eines de traducció o els verificadors, al contingut de la subfinestra d'ajuda. Les dades de la subfinestra d'ajuda personalitzada s'emmagatzemen directament al Dataverse i es poden exportar i importar per a aquesta finalitat.
Les subfinestres d'ajuda personalitzades admeten un format XML personalitzat. Aquest format es documenta a continuació. Més informació: Definició XML d'ajuda personalitzada
Quan s'exporten, cada pàgina d'ajuda s'exporta com a fitxer separat.
Quant a l'ajuda contextual solució administrada
La característica de subfinestres d'ajuda i tasques guiades personalitzada consta dels components de la solució administrada Ajuda contextual. La personalització o la creació de registres amb les taules fora de les subfinestres d'ajuda personalitzades i la característica de tasques guiades no està admesa.
Observeu que algunes aplicacions, com el Dynamics 365 Sales i el Dynamics 365 Service, inclouen experiències que es basen en l'ús de taules incloses a la solució administrada Ajuda contextual. Per exemple, les taules Pàgina de l'ajuda (msdyn_helppage) i Visita guiada (msdyn_tour) s'utilitzen en la creació d'aquestes experiències de primera execució. Actualment, la característica de subfinestres d'ajuda i tasques guiades personalitzades no admet la creació d'aquestes primeres experiències d'execució.
Preguntes freqüents
En aquesta secció es discuteixen les preguntes més freqüents sobre les pàgines d'ajuda personalitzades.
Les pàgines d'ajuda personalitzades són el mateix que l'ajuda personalitzable?
Les subfinestres d'ajuda personalitzades i les tasques guiades són una opció a la secció Defineix l'adreça URL de l'Ajuda personalitzada de la configuració del sistema. Les subfinestres d'ajuda personalitzades i les tasques guiades permeten una subfinestra d'ajuda personalitzable que es mostra just al costat del formulari de l'usuari. La resta d'opcions d'aquesta secció d'ajuda personalitzada de configuració del sistema comprenen les característiques d'ajuda personalitzables. Us permet substituir l'ajuda de les aplicacions per defecte i dirigir els usuaris de l'organització a una URL diferent per obtenir ajuda. De manera alternativa, podeu substituir l'ajuda per una taula molt personalitzada que us permeti descriure millor el vostre flux de treball.
Per obtenir més informació sobre l'ajuda personalitzable, vegeu Habilitar i utilitzar l'ajuda personalitzable.
Com migro les meves dades de la ruta d'aprenentatge a les pàgines d'ajuda personalitzades?
La ruta d'aprenentatge té dos tipus d'ajuda: les subfinestres d'ajuda i els globus d'ajuda seqüencials. Les ubicacions dels globus d'ajuda seqüencials s'integren profundament amb la interfície d'usuari del client web heretat i no es poden transferir a les noves subfinestres d'ajuda personalitzada.
En funció de la quantitat de text que tingueu a l'ajuda guiada, podria ser més fàcil copiar només la informació directament de la interfície d'usuari de la ruta d'aprenentatge a la nova interfície d'usuari de la subfinestra de l'ajuda personalitzada. No obstant això, també podeu exportar el contingut d'ajuda de la ruta d'aprenentatge. La manera més senzilla de fer-ho és exportar el contingut amb la característica Ruta d'aprenentatge > Biblioteca de contingut > Localitza > Exporta. Seleccioneu les files que voleu i, a continuació, exporteu-les. Això crea un fitxer XLIFF per a cada subfinestra d'ajuda i tasca guiada. A continuació, utilitzeu un editor XLIFF disponible públicament o un convertidor d'XLIFF a HTML per recuperar el contingut.
Definició XML d'ajuda personalitzada
En aquesta secció es descriu la definició XML d'ajuda personalitzada.
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
Definició i ús
L'element <pphml> indica al navegador de l'ajuda que es tracta d'un document PPHML.
L'element <pphml> 'representa l'arrel d'un document PPHML.
L'element <pphml> és el contenidor per a tots els altres elements PPHML.
Títol
Mostra un títol en una pàgina d'ajuda.
<h1>This will be displayed at the top of the help page</h1>
Definició i ús
L'element <h1> defineix el títol d'una pàgina d'ajuda.
<h1> Ha de ser el primer element de <pphml>.
Imatge
Mostra una imatge en una pàgina d'ajuda.
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
Definició i ús
L'element <img> incrusta una imatge en una pàgina d'ajuda.
Atributs
src: especifica l'adreça URL d'una imatge. Cal l'atribut.title: especifica el títol que es mostra juntament amb la imatge, normalment com un indicador de funció del punter del ratolí.alt: especifica un text alternatiu per a una imatge. Els lectors de pantalla utilitzen aquest text.
Vídeo
Mostra un vídeo en una pàgina d'ajuda.
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
Definició i ús
L'element <video> incrusta un vídeo, com ara un tutorial o una pel·lícula de formació, en una pàgina d'ajuda.
Fonts admeses
- Microsoft Stream
- YouTube
- Vimeo
Atributs
src: especifica l'adreça URL del vídeo. Cal l'atribut.allowFullScreen: especifica si l'usuari pot canviar el vídeo a una pantalla sencera. Els valors possibles són "true" o "false". Aquest atribut no s'admet per a tots els orígens de vídeo.autoplay: especifica que el vídeo es començarà a reproduir tan bon punt es carregui la pàgina d'ajuda. Els valors possibles són "true" o "false". Aquest atribut no s'admet per a tots els orígens de vídeo.startTime: especifica, en segons, des d'on es començarà a reproduir el vídeo.
Paràgraf
Mostra un paràgraf en una pàgina d'ajuda.
<p>This is some text in a paragraph.</p>
Definició i ús
L'element <p> defineix un paràgraf.
El text d'un paràgraf es pot decorar de les maneres següents:
- Negreta, amb l'element
<strong> - Cursiva, amb l'element
<em> - Ratllat, amb l'element
<del> - Subratllat, amb l'element
<u>
Aquestes decoracions es poden combinar. Per exemple, podeu fer que un fragment de text estigui en negreta i subratllat.
Llista de pics
Mostra una llista de pics en una pàgina d'ajuda.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Definició i ús
L'element <ul> defineix una llista de pics.
Utilitzeu l'element <ul> juntament amb l'element <li> per crear llistes de pics.
Llista numerada
Mostra una llista numerada en una pàgina d'ajuda.
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
Definició i ús
L'element <ol> defineix una llista ordenada (numerada).
Utilitzeu l'etiqueta <ol> juntament amb l'element <li> per crear llistes numerades.
Es redueix
Mostra una secció que es redueix en una pàgina d'ajuda.
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
Definició i ús
L'element <collapsible> defineix una secció de contingut que l'usuari pot veure o amagar segons demanda.
Atributs
collapsed: especifica si la secció es va reduir o expandir inicialment. Els valors possibles són "true" (reduït) o "false" (expandit).
Enllaça
Mostra un enllaç en una pàgina d'ajuda.
Enllaç a un lloc web que s'obre en una finestra nova del navegador:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
Enllaç a una altra pàgina d'ajuda:
<a href="./LearnMore">Learn More</a>
Definició i ús
L'etiqueta <a> defineix un enllaç, que permet a l'usuari navegar des d'una pàgina d'ajuda a un lloc web o a una altra pàgina d'ajuda.
Atributs
href: especifica l'adreça URL del lloc web o la pàgina d'ajuda a la qual voleu desplaçar-vos. Cal l'atribut.target: especifica on s'obrirà l'adreça URL enllaçada.- Si no es mostra o és
_self, l'enllaç se suposa que dirigeix a una altra pàgina d'ajuda i s'obre al navegador de l'ajuda. - Si és
_blank, l'enllaç s'obre en una finestra nova del navegador. - Si és
_top, l'enllaç s'obre a la finestra actual del navegador. - Si el valor és el nom d'un
iframe, l'enllaç s'obre en aquest iFrame.
- Si no es mostra o és
Marca d'orientació
Mostra una marca d'orientació en una pàgina d'ajuda.
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
Definició i ús
Una marca d'orientació és un element interactiu que es pot utilitzar per cridar l'atenció de l'usuari a un punt específic de la interfície d'usuari de l'aplicació que allotja el navegador de l'ajuda.
Atributs
target: selector CSS que especifica l'element HTML sobre el qual es mostrarà la marca d'orientació. Cal l'atribut.
Globus
Mostra un globus en una pàgina d'ajuda.
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
Definició i ús
Un globus és un element interactiu que es pot utilitzar per ajudar l'usuari a realitzar una acció a la interfície d'usuari de l'aplicació que allotja el navegador de l'ajuda.
Atributs
target: selector CSS que especifica l'element HTML sobre el qual apareixerà l'enllaç del globus. Cal l'atribut.title: especifica el títol del globus.details: especifica el contingut que es mostra a l'interior del globus.
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de