Desactivar l'emmagatzematge automàtic en una aplicació basada en models
El desament automàtic ajuda els usuaris de l'aplicació a centrar-se en el seu treball sense haver de gestionar les dades desades al formulari. La majoria de la gent agraeix no haver de desar dades explícitament cada vegada que actualitzen una fila, però algunes organitzacions poden tenir personalitzacions dissenyades esperant un desament explícit. Per a aquestes organitzacions hi ha opcions per gestionar com s'aplica l'emmagatzematge automàtic.
Com funciona l'Estalvi automàtic
Per defecte, tots els formularis principals de les taules actualitzades i les taules clàssiques tenen habilitat l'opció Desa automàticament. Després de crear una fila (desada inicialment), tots els canvis realitzats en un formulari es desen automàticament 30 segons després de fer el canvi. Si no es fan canvis al formulari, el desament automàtic no es produeix mentre el formulari està obert. Després de fer un canvi, torna a començar el període de 30 segons abans d'un desament automàtic. Si una altra persona ha actualitzat la mateixa fila mentre l'editeu, aquests canvis es recuperaran i es mostraran al formulari quan es produeixi el Desament automàtic.
Amb Desament automàtic habilitat, el botó Desa només apareix per al desament inicial de la fila. Un cop creada la fila, el botó Desa no es mostra a la barra d'ordres, però es pot veure un botó ![]() A l'extrem inferior dret que mostra si hi ha canvis no desats. Aquest control també es mostra si l'opció Desa automàticament està inhabilitada.
A l'extrem inferior dret que mostra si hi ha canvis no desats. Aquest control també es mostra si l'opció Desa automàticament està inhabilitada.
Podeu seleccionar aquest botó per desar la fila i actualitzar les dades al formulari immediatament. Quan l'opció Desa automàticament està activada, la fila es desa cada vegada que us allunyeu d'una fila o tanqueu una finestra independent que mostra una fila. No cal el botó Desa i tanca que apareix als formularis per a taules que no s'han actualitzat.
Hauríeu de desactivar Desa automàtica?
Si teniu connectors, fluxos de treball o scripts de formulari que s'executen quan es desa una fila, s'executaran cada vegada que es produeixi el Desament automàtic. Això pot generar comportaments indesitjables si aquestes extensions no s'han dissenyat per funcionar amb Desament automàtic. Tant si l'opció Desa automàtica està habilitada com si no, els connectors, els fluxos de treball i els scripts de formulari s'han de dissenyar per cercar canvis específics i no s'han d'executar indiscriminadament per a cada esdeveniment desat.
Si teniu configurada l'auditoria per a una taula, cada desament es tracta com una actualització independent. Si algú roman en un formulari amb canvis no desats durant més de 30 segons, només veureu una altra entrada si afegeix més dades després de realitzar el Desament automàtic. Si teniu informes que depenen de les dades d'auditoria i tracten cada desament com un "toc" individual d'una fila, és possible que veieu un augment en la freqüència de tocs. Si utilitzeu aquest mètode, heu de tenir en compte que els comportaments individuals dels usuaris la converteixen en una mètrica poc fiable amb o sense Desament automàtic activat.
Inhabiliteu l'emmagatzematge automàtic per a l'organització
Si determineu que el Desament automàtic causa problemes amb les extensions que utilitzeu, Power Platform els administradors poden inhabilitar-lo per a l'entorn. No hi ha cap opció de configuració per desactivar l'emmagatzematge automàtic per a taules o formularis individuals.
- Inicieu sessió al centre d'administració Power Platform , aneu a Entorns i, a continuació, obriu l'entorn que vulgueu.
- Seleccioneu Configuració a la barra d'ordres.
- Expandiu Producte i, a continuació, seleccioneu Comportament.
- A Comportament bàsic, per a Desament automàtic, seleccioneu Desactivat.
Desactivar el desament automàtic per a un formulari
Si voleu desactivar l'opció Desa automàticament per a formularis de taula específics, podeu afegir codi a l'esdeveniment OnSave en una taula.
Nota
En utilitzar aquest mètode, es desa automàticament per al formulari, però les dades encara es guardaran quan seleccioneu el ![]() de la part inferior dreta. Si proveu d'allunyar-vos d'un formulari o de tancar un formulari on s'han canviat les dades, se us demanarà que deseu els canvis abans que se us permeti allunyar-vos o tancar el formulari.
de la part inferior dreta. Si proveu d'allunyar-vos d'un formulari o de tancar un formulari on s'han canviat les dades, se us demanarà que deseu els canvis abans que se us permeti allunyar-vos o tancar el formulari.
L'ús del procediment següent fa que el botó Desa i tanca del formulari no funcioni, ja que crida preventDefault a 2, que fa saveMode referència a Desa i tanca. Podeu suprimir la getSaveMode() == 2 comprovació següent per evitar-ho, però el formulari es desa automàticament quan intenteu allunyar-vos del formulari o tancar el formulari on han canviat les dades. El botó Desa i continua tampoc no funciona per aquest motiu.
Inicieu la sessió a Power Apps.
Seleccioneu Taules a la subfinestra de navegació esquerra, seleccioneu la taula que voleu i, a continuació, seleccioneu l'àrea Formularis . Si l'element no és a la subfinestra lateral, seleccioneu …Més i, a continuació, seleccioneu l'element que vulgueu.
També podeu fer ajustaments a les taules des d'una solució. Per fer-ho, seleccioneu Solucions a la subfinestra esquerra, seleccioneu la taula i, a continuació, seleccioneu l'àrea Formularis . Si l'element no és a la subfinestra lateral, seleccioneu …Més i, a continuació, seleccioneu l'element que vulgueu.
Obriu el formulari que voleu editar.
Seleccioneu Canvia a clàssic per editar el formulari al dissenyador de formularis clàssic.
Creeu un recurs web de JavaScript i afegiu-lo al formulari:
A l'editor de formularis, al grup Formulari, trieu Propietats dels formularis.
A la pestanya Incidències, sota Biblioteques de formularis, trieu Afegeix.
Al quadre de diàleg Fila de cerca, trieu Nou.
Introduïu la següent informació al formulari de recurs web:
Càrrec Referència Nom preventAutoSave Nom de visualització Evitar el desament automàtic Tipus Script (JScript) Al costat de la columna Tipus, trieu Editor de text.
A la columna Origen, enganxeu el codi següent:
function preventAutoSave(econtext) { var eventArgs = econtext.getEventArgs(); if (eventArgs.getSaveMode() == 70 || eventArgs.getSaveMode() == 2) { eventArgs.preventDefault(); } }Trieu D'acord per tancar l'editor de text.
Trieu Desa per desar el recurs web i després tanqueu-ne la finestra.
Al diàleg Fila de cerca, el nou recurs web que heu creat estarà seleccionat. Trieu Afegeix per tancar el quadre de diàleg.
Configureu l'esdeveniment
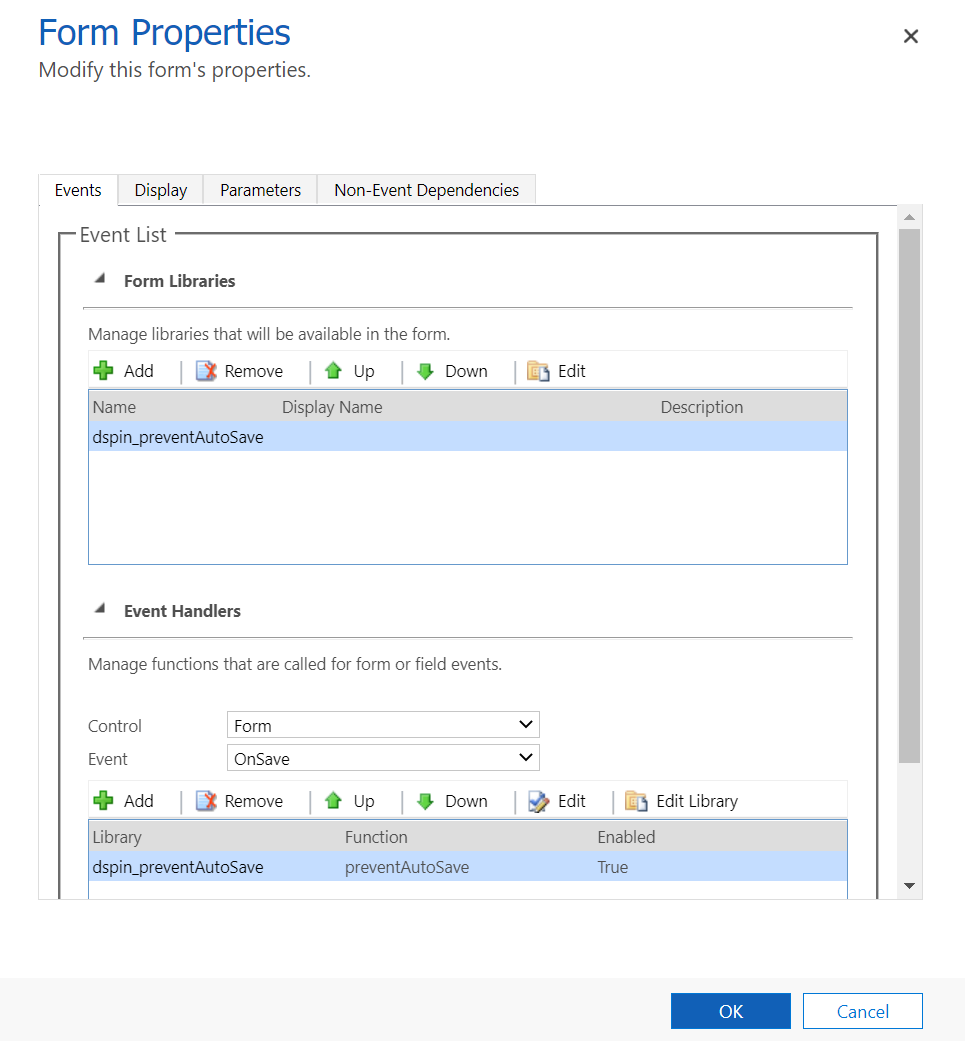
OnSave:A la finestra Propietats dels formularis, a la secció Controladors d'incidències, definiu Incidència a OnSave.
Seleccioneu Afegeix.
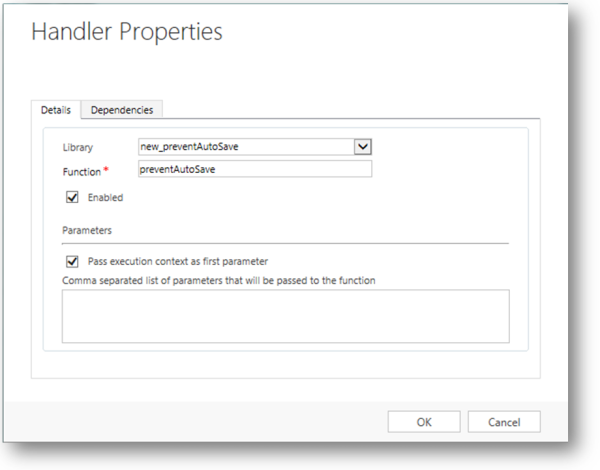
A la finestra Propietats del controlador, definiu Biblioteca en el recurs web que heu afegit en el pas previ.
Escriviu "
preventAutoSave" a la columna Funció. Distingeix majúscules de minúscules. No incloguis cometes.Assegureu-vos que Habilitat està seleccionat.
Seleccioneu Passa el context d'execució com a primer paràmetre.
Important
Si no ho feu, l'script no funcionarà.
El diàleg Propietats del controlador hauria de tenir aquest aspecte. El prefix de personalització: "new_" pot variar en funció del prefix de personalització definit per a l'editor per defecte de l'organització.

Trieu D'acord per tancar el quadre de diàleg Propietats del gestor.
Si hi ha qualsevol altre controlador d'incidències per a la incidència
OnSave, utilitzeu les fletxes verdes per moure'l a la part superior.Les Propietats del formulari s'han de mostrar de la següent manera. Tingueu en compte que a l'exemple que es mostra aquí, l'actualització s'ha dut a terme des d'una solució i, per tant, el prefix de l'editor (dspin_) no és el mateix que el proporcionat per l'editor predeterminat (new_). Això es deu al fet que s'utilitza un editor diferent per a la solució.

Trieu D'acord per tancar el quadre de diàleg Propietats dels formularis.
Trieu Desa i tanca per tancar el formulari.
A l'explorador de solucions, seleccioneu Publica totes les personalitzacions.
Després d'aplicar aquest script a l'esdeveniment, quan els OnSave usuaris editen una fila utilitzant aquesta des del missatge els canvis no desats apareixen a l'extrem inferior dret del formulari tal com ho farien si l'opció Desa automàtica no estigués desada. Però aquest missatge no desapareixerà fins que la gent seleccioni el ![]() que hi ha al costat.
que hi ha al costat.
Passos següents
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de