Nota
L'accés a aquesta pàgina requereix autorització. Podeu provar d'iniciar la sessió o de canviar els directoris.
L'accés a aquesta pàgina requereix autorització. Podeu provar de canviar els directoris.
La creació d'aplicacions que semblen genial a Microsoft Teams serà més fàcil amb els nostres components nous. Construïts sobre el marc de la interfície d'usuaride Fluent, els nous components tindran un aspecte fantàstic amb els estils del Teams i s'ajustaran automàticament al tema predeterminat del Teams. Els controls nous són el botó, la casella de selecció, el quadre combinat, el selector de dates, l'etiqueta, el grup de ràdio, la puntuació, el control lliscant, el quadre de text i el commutador.
Fem una ullada a cada control de les interfícies d'usuari fluid i a les seves propietats més útils. Per obtenir una llista completa dels controls i propietats a Power Apps, aneu a Controls i propietats a Power Apps.
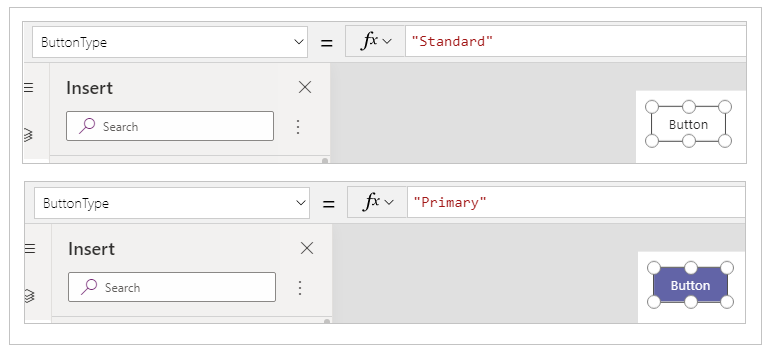
Button
Un control que l'usuari pot seleccionar per interactuar amb l'aplicació.

Descripció
Configureu la propietat OnSelect d'un control Button per executar una o més fórmules quan l'usuari seleccioni el control.
Propietats de la clau
ButtonType : l'estil del botó que es mostrarà, estàndard o principal. Valor per defecte: Estàndard.
OnSelect : com respon l'aplicació quan l'usuari selecciona un control.
Text : text que apareix en un control o que l'usuari introdueix en un control.
Casella de selecció
Control que l'usuari pot seleccionar o esborrar per definir-ne el valor com a cert o fals.

Descripció
L'usuari pot especificar un valor booleà utilitzant aquest control familiar, que s'ha utilitzat àmpliament a la interfície d'usuari.
Propietats de la clau
Costat de la caixa: el costat del control on es mostra la casella de selecció.
Etiqueta : text que apareix en un control.
Marcat : si el control està marcat o no.
Quadre combinat
Control que permet als usuaris fer seleccions d'opcions proporcionades. Admet la cerca i la selecció múltiple.

Descripció
Un control de quadre combinat permet a un usuari cercar els elements per seleccionar.
El mode de selecció única o de selecció múltiple es configura mitjançant la propietat SelectMultiple .
Propietats de la clau
Elements : la font de dades des de la qual es poden fer seleccions.
DefaultSelectedItems : els elements seleccionats inicialment abans que l'usuari interactuï amb el control.
SelectMultiple: si l'usuari pot seleccionar un sol element o diversos elements.
IsSearchable : si l'usuari pot cercar elements abans de seleccionar-los.
Limitacions
La llista d'opcions no admet la paginació de dades. Està limitat a mostrar els primers 500 registres.
El filtratge de la llista d'opcions escrivint a l'àrea Quadre de text del control funciona dins del navegador, no al servidor. Això, juntament amb la limitació anterior, significa que el filtratge no coincidirà amb cap opció més enllà de les primeres 500 entrades, fins i tot quan el text coincideixi.
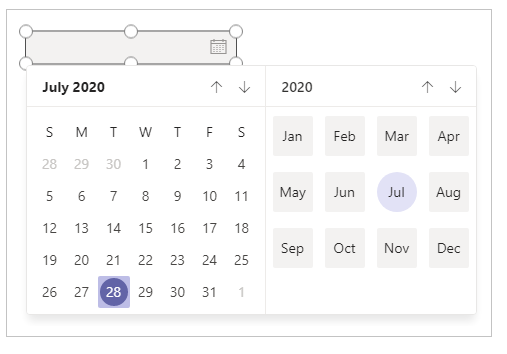
Date picker
Un control que l'usuari pot seleccionar per especificar una data.

Descripció
Si afegiu un control Selector de dates en lloc d'un control d'entrada de text, us assegureu que l'usuari especifiqui una data en el format correcte.
Propietats de la clau
Valor : la data seleccionada actualment en un control de data. Aquesta data es representa en l'hora local.
Label
Quadre que mostra dades, com ara text, números, dates o moneda.

Descripció
Una etiqueta mostra les dades que especifiqueu com a cadena de text literal o com una fórmula que avalua una cadena de text. Les etiquetes sovint apareixen fora de qualsevol altre control (com ara un bàner que identifica una pantalla), com una etiqueta que identifica un altre control (com ara una valoració o un control d'àudio) o en una galeria per mostrar un tipus d'informació específic sobre un element.
Propietats de la clau
Color : el color del text d'un control.
Tipus de lletra : el nom de la família de tipus de lletra en què apareix el text.
Text : el text que apareix en un control.
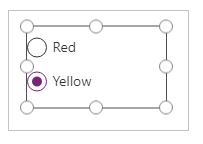
Grup d'opcions
Control d'entrada que mostra diverses opcions, només una de les quals els usuaris poden seleccionar cada vegada.

Descripció
Un control de grup de ràdio, un control d'entrada HTML estàndard, s'utilitza millor amb només unes poques opcions mútuament excloents.
Propietats de la clau
Elements : l'origen de les dades que apareix en un control, com ara una galeria, una llista o un gràfic.
Seleccionat : el registre de dades que representa l'element seleccionat.
Classificació
Un control amb el qual els usuaris poden indicar un valor del 0 a un nombre màxim que especifiqueu.

Descripció
En aquest control, l'usuari pot indicar, per exemple,quant li agrada alguna cosa seleccionant un cert nombre d'estels.
Propietats de la clau
Valor : el valor inicial d'un control abans que l'usuari el canviï.
Max : el valor màxim al qual l'usuari pot establir un control lliscant o una classificació.
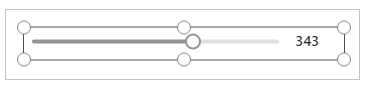
Control lliscant
Control amb el qual l'usuari pot especificar un valor arrossegant un control.

Descripció
L'usuari pot indicar un valor, entre un mínim i un valor màxim que s'especifica, arrossegant la nansa d'un control lliscant cap a la dreta o amunt i avall, depenent de l'adreça que trieu.
Propietats de la clau
Max : el valor màxim al qual l'usuari pot establir un control lliscant o una classificació.
Min : el valor mínim al qual l'usuari pot establir un control lliscant.
Valor : el valor d'un control d'entrada.
Disposició : si un control es mostra horitzontalment o verticalment.
Show value : si un control ha de mostrar el valor.
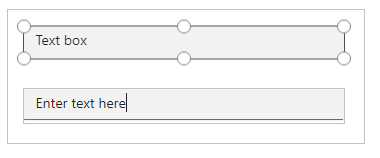
Quadre de text
Casella en la qual l'usuari pot introduir text, números i altres dades.

Descripció
L'usuari pot especificar dades escrivint en un control de quadre de text. Segons la manera de configurar l'aplicació, les dades es poden afegir a un font de dades, utilitzar per calcular un valor temporal, o incorporar-se d'alguna altra forma.
Propietats de la clau
Tipus de lletra : el nom de la família de tipus de lletra en què apareix el text.
Text : text que apareix en un control o que l'usuari introdueix en un control.
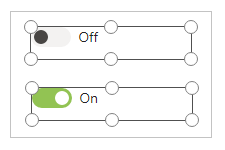
Commuta
Control que l'usuari pot activar o desactivar movent el control.

Descripció
Un control Toggle està dissenyat per a la interfície d'usuari moderna, però es comporta de la mateixa manera que una casella de sepas.
Propietats de la clau
Marcat : si el control està marcat o no.
OffText : el text de l'estat off.
OnText – El text de l'estat on.
Diferència entre la interfície d'usuari fluid i els controls clàssics
Les propietats dels controls s'han simplificat per a la facilitat d'ús. A la taula següent s'enumeren diferències entre els controls d'interfície d'usuari fluid i els noms de propietat de control clàssics.
| Tipus de control | Clàssic | Interfície d'usuari fluid |
|---|---|---|
| Button | Emplena Fons Índex de pestanyes |
Color d'emplenament Color de fons Accepta el focus |
| Casella de selecció | Valor per defecte Índex de pestanyes |
Activada Accepta el focus |
| Quadre combinat | Marcador de posició del text d'entrada Índex de pestanyes |
SMS Accepta el focus |
| Selector de dates | SelectedDate Índex de pestanyes |
Valor Accepta el focus |
| Etiqueta | Mida | Mida de la lletra |
| Grup d'opcions | Índex de pestanyes | Accepta el focus |
| Classificació | Valor per defecte Índex de pestanyes |
Valor Accepta el focus |
| Control lliscant | Valor per defecte Índex de pestanyes |
Valor Accepta el focus |
| Quadre de text | Color Valor per defecte Emplena Corrector Índex de pestanyes |
Color de text Valor Color de fons Habilita la correcció ortogràfica Accepta el focus |
| Commuta | Mida Valor per defecte Índex de pestanyes |
Mida de la lletra Activada Accepta el focus |