Afegir codi generat per IA amb el Copilot (versió preliminar)
[Aquest tema és documentació prèvia a la publicació i està subjecte a canvis.]
Afegiu codi generat per IA mitjançant copilot in Visual Studio Code per ajudar-vos a crear codi mitjançant la interacció de xat en llenguatge natural. També podeu aprofundir en el codi existent i aprendre què significa mitjançant la funció Explica. A Power Pages més, creeu personalitzacions del lloc amb HTML, JS o CSS codi que actualment no són compatibles amb l'estudi Power Pages de disseny amb poc codi. Aquesta experiència de xat de Copilot ajuda als desenvolupadors del Power Pages com vós a escriure codi descrivint el comportament esperat del codi mitjançant el llenguatge natural. A continuació, podeu refinar el codi generat i utilitzar-lo quan personalitzeu el vostre lloc.

Important
- Aquesta és una característica de visualització prèvia.
- Les característiques de visualització prèvia no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes característiques estan disponibles abans d’un llançament oficial de producte per tal que els clients el puguin utilitzar abans i enviar-nos els seus comentaris.
- Per entendre les capacitats i limitacions d'aquesta característica, vegeu PMF sobre el codi generat per IA mitjançant copilot.
Requisits previs
Reviseu els documents de condicions i Preguntes freqüents sobre IA responsable per comprendre l'ús i les limitacions de Copilot. Comproveu els requisits següents per començar a utilitzar copilot in Power Pages.
Visual Studio Code
Instal·leu l'última Power Platform extensió Tools.
Obriu la carpeta arrel del lloc a Visual Studio Codi.

Inicieu la sessió al Power Pages Copilot amb les credencials de l'entorn del Dataverse.
Visual Studio Codi per a la Web
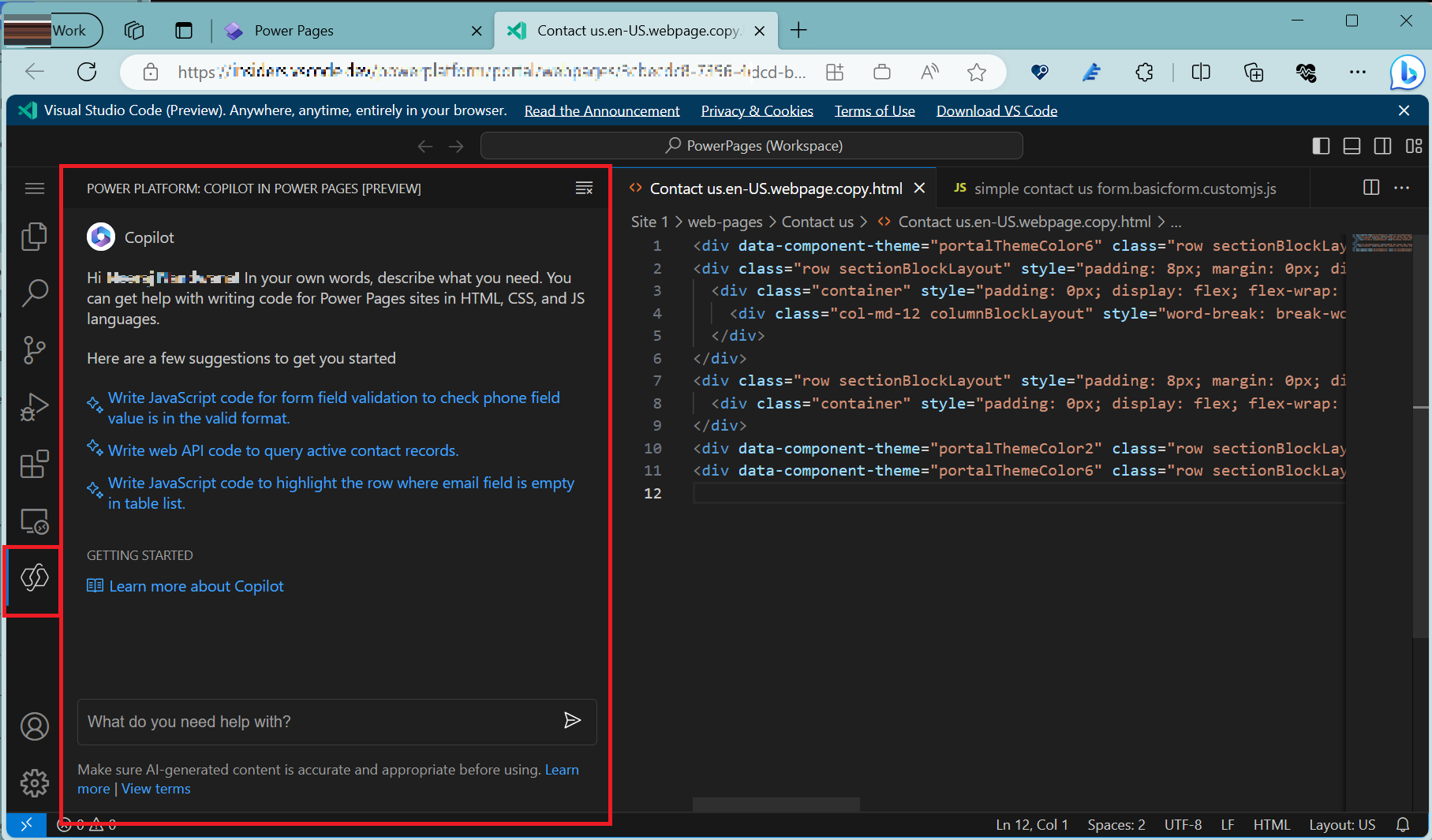
També podeu utilitzar copilot mentre editeu Power Pages codi amb Visual Studio Code for the Web.

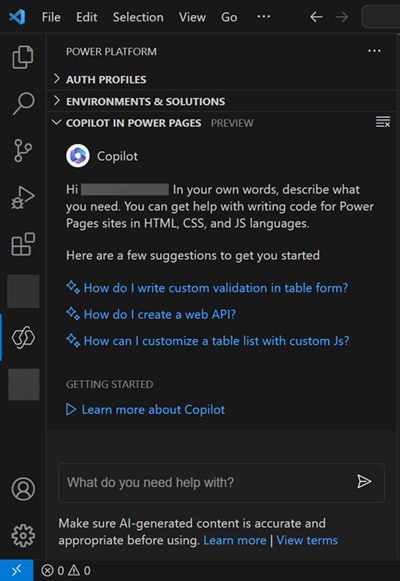
Utilitzar copilot per generar codi
Important
Copilot en Visual Studio El codi està sintonitzat per generar codi per als Power Pages llocs, de manera que les seves funcionalitats es limiten a Power Pages llenguatges compatibles amb el lloc com HTML, JavaScript i CSS. El codi generat des de Copilot utilitza marcs compatibles, com ara bootstrap i jQuery.
- Al xat de Copilot, descriviu el comportament del codi que voleu mitjançant llenguatge natural. Per exemple, codi per a la validació de formularis o trucades Ajax mitjançant l'API web del Power Pages.
- Continueu reformulant les vostres preguntes al xat copilot iterativament fins que obtingueu el que necessiteu.
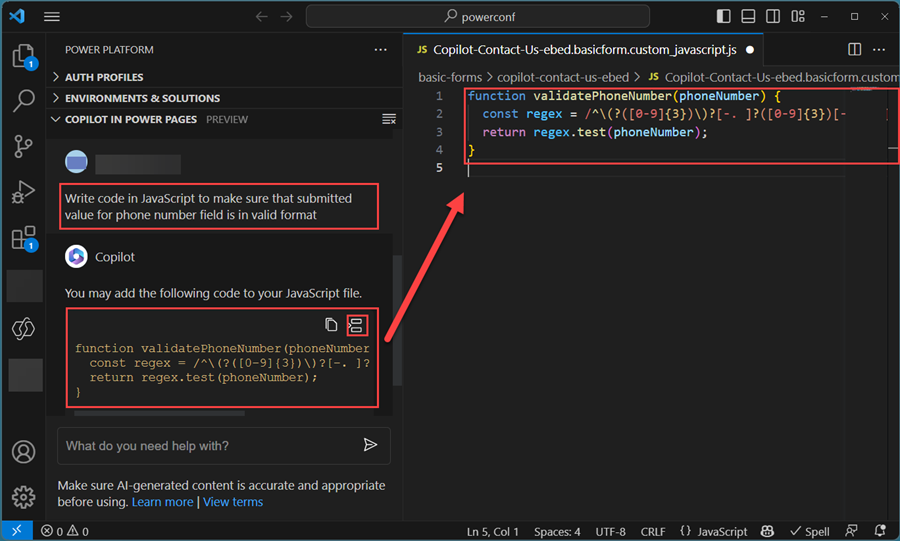
- Un cop estigueu satisfet amb el codi generat, podeu copiar i enganxar fàcilment el fragment de codi o inserir el codi al Power Pages lloc i modificar encara més el codi.
- Utilitzeu la tecla fletxa amunt/avall per navegar entre els missatges introduïts recentment.
Exemples:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Nota
- És possible que el codi generat per Copilot no tingui els noms correctes per a taules o columnes, per la qual cosa es recomana verificar aquests detalls abans d'utilitzar el codi.
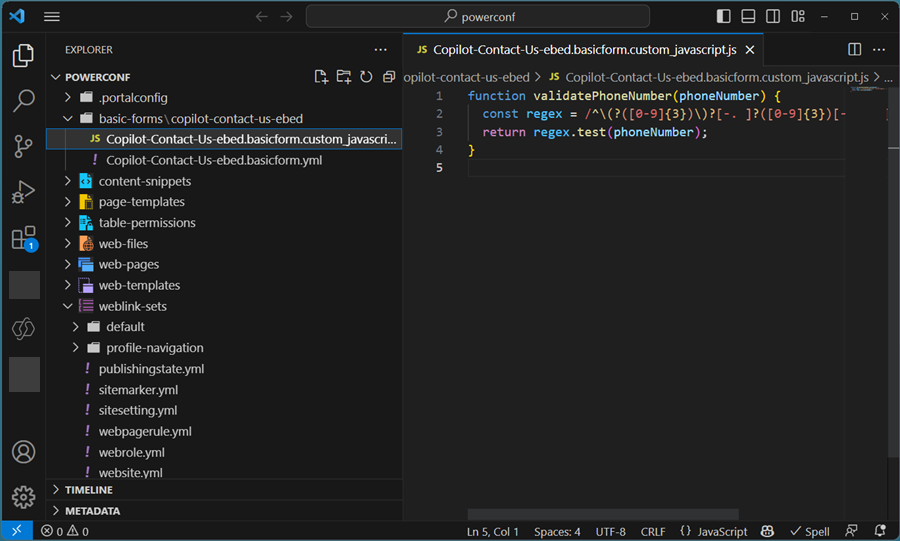
- Per generar codi més exacte, assegureu-vos d'obrir el fitxer on voleu utilitzar el codi. Per exemple, obriu una plantilla web on voleu afegir el codi de l'API web o obriu un fitxer JavaScript personalitzat per als formularis on voleu afegir la validació de camp.

Utilitzar Explica per entendre el codi
Copilot funció Explica és útil per als desenvolupadors que treballen en codi existent i volen entendre'l. Per utilitzar Explica, seguiu aquests passos:
Seleccioneu les línies de codi que voleu entendre des de l'editor de codi, feu clic amb el botó dret per accedir al menú contextual. Seleccioneu copilot i Power Pages trieu Explica. Copilot registra les línies de codi seleccionades al tauler de xat i proporciona un resposta explicant-vos el codi.
Com a alternativa, seleccioneu les línies de codi i escriviu Explain selected code al tauler de xat copilot. També podeu preguntar-copilot directament afegint el codi a l'indicador. Per exemple, podeu preguntar Explain the following code {% include 'Page Copy'%}.
Problemes coneguts
En alguns casos, un missatge es classifica incorrectament com a codi maliciós.
Ajuda'ns a millorar aquesta funció
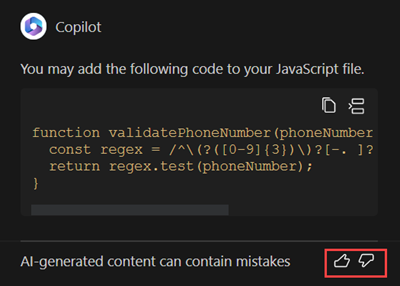
A cada resposta del copilot xat, seleccioneu les opcions de comentaris, un polze cap amunt (👍) si us agrada el resposta o polze cap avall (👎) si no us ha agradat. Els vostres comentaris ens ajuden a millorar molt les capacitats d'aquesta característica.

Consulteu també
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de