Nota
L'accés a aquesta pàgina requereix autorització. Pots provar d'iniciar sessió o canviar de directori.
L'accés a aquesta pàgina requereix autorització. Pots provar de canviar directoris.
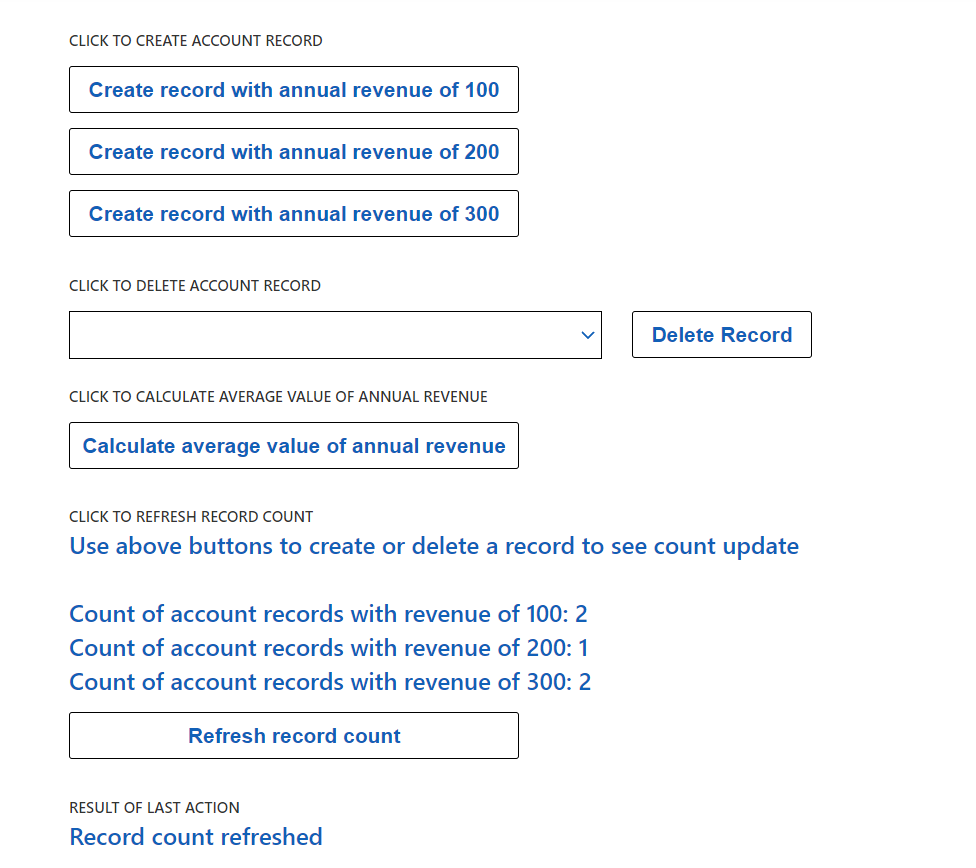
El següent és un exemple d'implementació d'un component de codi que utilitza l'API web del portal per crear, recuperar, actualitzar i suprimir accions. El component representa quatre botons, en els quals es pot fer clic per invocar accions de l'API web diferents. El resultat de la trucada de l'API web s'injecta en un element HTML div del final del component de codi.

Requisits previs
- La versió del portal ha de ser la 9.3.10.x o superior.
- El paquet de portal d'inici ha de ser el 9.2.2103.x o superior.
- Heu d'habilitar la configuració del lloc per habilitar l'API web de portals per al vostre portal. Configuració del lloc per a l'API web
- Configuració de la seguretat de taula amb permisos de taula. Permisos de taula
Codi
Podeu baixar el component de mostra complet des d'aquí.
Per defecte, a l'exemple, el component es configura per realitzar la creació, recuperar i definir els camps de nom i d'ingressos en els exemples de l'API web.
Per canviar la configuració per defecte de qualsevol taula o columna, actualitzeu els valors de configuració de sota tal com es mostra
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
El mètode createRecord representa tres botons, que us permeten crear un registre de compte amb el camp d'ingressos definit com a valors diferents (100, 200, 300).
En seleccionar un dels botons de creació, el controlador d'incidències onClick del botó comprova el valor del botó seleccionat i utilitza l'acció de l'API web per crear un registre de compte amb el camp d'ingressos definit com a valor del botó. El camp de nom del registre de comptees definirà en Component de codi d'API web (mostra) amb un int un aleatori afegit al final de la cadena. El mètode de resposta de trucada de la trucada de l'API web injecta el resultat de la trucada (èxit o error) al resultat del control personalitzat div.
El mètode deleteRecord representa un botó que suprimeix el registre seleccionat al menú desplegable. El control desplegable us permet seleccionar el registre de compte que voleu suprimir. Quan se selecciona un registre de compte al desplegable i se selecciona el botó Suprimeix el registre, se suprimeix el registre. El mètode de resposta de trucada de la trucada de l'API web injecta el resultat de la trucada (èxit o error) al resultat del control personalitzat div.
El FetchXMLretrieveMultiple mètode representa un botó al component de codi. Quan es crida el onClick mètode d'aquest botó, FetchXML es genera i es passa a la retrieveMultiple funció per calcular el valor mitjà del camp d'ingressos per a tots els registres de comptes. El mètode de resposta de trucada de la trucada de l'API web injecta el resultat de la trucada (èxit o error) al resultat del control personalitzat div.
El mètode retrieveMultiple d'OData representa un botó del component de codi. Quan es crida al mètode onClick d'aquest botó, es genera una cadena OData i es passa a la funció retrieveMultiple per recuperar tots els registres de compte amb un camp de nom que és com l'API web del component de codi (exemple), que és cert per a tots els registres de compte creats per aquest component de codi.
Quan s'han recuperat correctament els registres, el component de codi té una lògica per fer recompte de quants registres de compte tenen el camp d'ingressos definit com a 100, 200 o 300 i visualitza aquest recompte en un contenidor div d'estat d'OData al component de codi. El mètode de resposta de trucada de la trucada de l'API web injecta el resultat de la trucada (èxit o error) al resultat del control personalitzat div.
Consulteu també
- Power Apps Visió general del marc de components
- Descarregar components d'exemple
- Com s'utilitzen els components d'exemple
- Crear el primer component
- Afegir components de codi a un camp o a una taula en aplicacions basades en models
- Etiqueta de plantilla líquida per a components de codi
- Portals Web API