Nota
L'accés a aquesta pàgina requereix autorització. Pots provar d'iniciar sessió o canviar de directori.
L'accés a aquesta pàgina requereix autorització. Pots provar de canviar directoris.
Els fulls d'estils en cascada (CSS) us permeten controlar el format i estil del lloc.
Per defecte, els llocs nous de Power Pages tenen els fitxers bootstrap.min.css, theme.css i portalbasictheme.css instal·lats com a part de les plantilles de lloc.
Podeu modificar l'estil des de l'espai de treball Creació d'estils o podeu carregar els vostres propis fitxers CSS personalitzats.
Quan pugeu un nou fitxer CSS personalitzat, estarà disponible com a fitxer web a l'aplicació d'administració del portal.
Nota
Els llocs de Power Pages utilitzen l'Bootstrap 3.3.x. Els desenvolupadors del lloc no han de substituir el Bootstrap 3 amb altres biblioteques de CSS perquè alguns dels escenaris de Power Pages depenen del Bootstrap 3.3.x. Més informació: Visió general del bootstrap.
Administrar fitxers personalitzats CSS a l'espai de treball Creació d'estils
Aneu al Power Pages.
Seleccioneu Edita al lloc on voleu afegir una pàgina
Seleccioneu l'àrea de treball Creació d'estils.
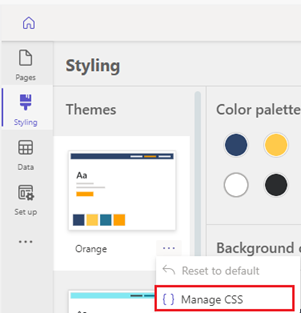
Seleccioneu l'opció Administra CSSa més opcions a l'Espai de treball Creació d'estils.

Carrega els fitxers CSS
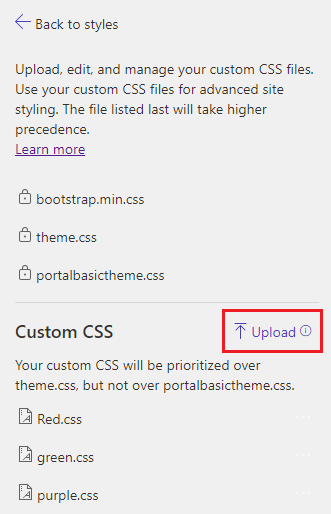
A la subfinestra Administra CSSes mostra una llista dels fitxers CSS per defecte:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Per carregar el fitxer personalitzat CSS, seleccioneu Carrega i trieu el fitxer CSS personalitzat.

Nota
- Es pot carregar un fitxer CSS personalitzat de fins a 1 MB.
- Quan es carregui el fitxer CSS personalitzat, la visualització prèvia es reflectirà a la dreta.
- Els fitxers CSS personalitzats carregats seran aplicables a tots els temes.
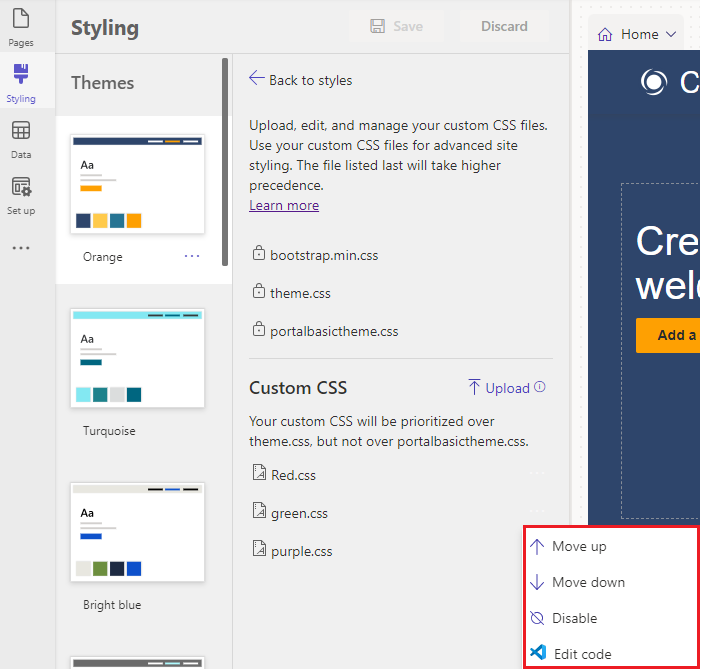
Més opcions
Seleccioneu ... a la dreta del fitxer CSS personalitzat, on podeu desplaçar el fitxer amb una prioritat superior o inferior i inhabilitar el fitxer CSS personalitzat.
Nota
Els fitxers CSS que apareixen a la part inferior tenen més prioritat, és a dir, si dos fitxers contenen una actualització de la mateixa propietat, s'aplicarà l'actualització inclosa al fitxer inferior de la llista.

Arquitectura
Qualsevol fitxer CSS personalitzat té una prioritat inferior a la del portalbasictheme.css per defecte i superior al theme.css. Aquesta prioritat és animar la personalització de l'aplicació de la taula d'estils des de la personalització de l'estil per les opcions d'estil predefinides.
Nota
Us recomanem que feu servir el CSS personalitzat per donar format només a estils que no estan proporcionats a la subfinestra d'estil.
Advertiment
No desactiveu, suprimiu o canvieu l'ordre de visualització de qualsevol dels fitxers CSS per defecte (bootstrap.min.css, theme.css o portalbasictheme.css). Veureu un error al estudi de disseny.

Obriu l'aplicació d'administració del portal i restaureu l'estat per defecte i l'ordre de visualització dels fitxers per defecte CSS per resoldre el problema.
Suprimir un fitxer CSS personalitzat
Els fitxers CSS s'emmagatzemen com a fitxers web. Per suprimir el fitxer CSS personalitzat, aneu a l'aplicació Administració del portal i seleccioneu Fitxers web.
Localitzeu el registre del fitxer CSS personalitzat. Potser haureu de filtrar els valors de Nom i Lloc web per localitzar el registre correcte.
Quan se seleccioni el registre del fitxer web, seleccioneu Suprimeix.
A l'estudi de disseny, seleccioneu Configuració de sincronització per esborrar els canvis d'estil del CSS personalitzat.