Control Calendar
Control utilitzat per introduir valors de data.
Nota
Trobareu la documentació completa i el codi font al dipòsit de components de codi de GitHub.

Descripció
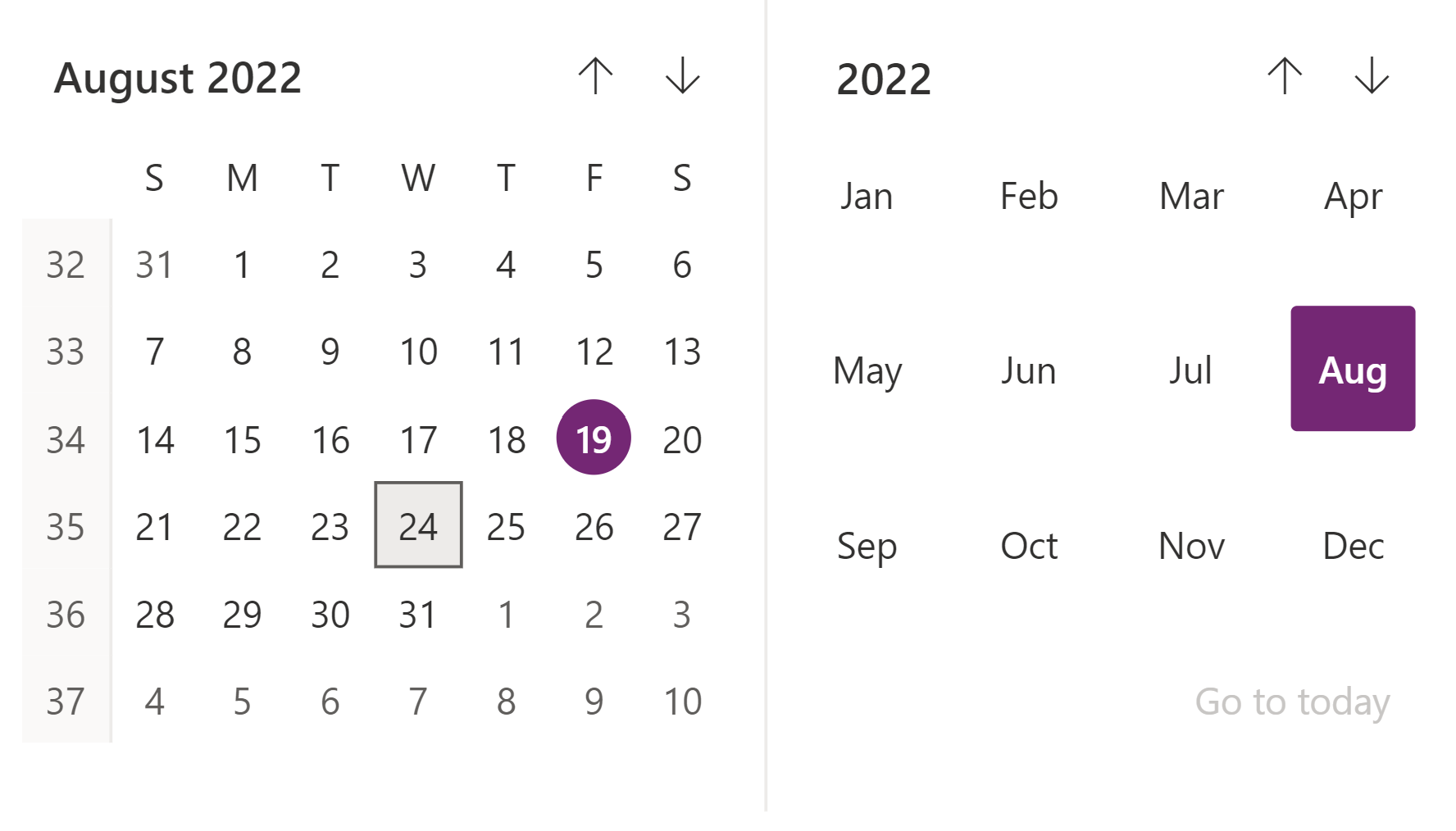
Aquest component de codi proporciona un embolcall al voltant del control Fluent UI Calendar lligat a un botó per utilitzar-lo en llenços i pàgines personalitzades.
Propietats
Propietats de la clau
| Propietat | Descripció |
|---|---|
SelectedDateValue |
El valor de data en què se seleccionarà prèviament o se seleccionarà després de l'esdeveniment de canvi. Per exemple: data d'avui: Today(), Data basada en la llengua: DateValue("24/7/2022",Language()), llengua regional específica: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Si l'opció "Ves a avui" està visible |
MonthPickerVisible |
Si el selector de mes està visible |
DayPickerVisible |
Si el selector de dia està visible |
HighlightSelectedMonth |
Si el mes seleccionat està ressaltat al calendari |
HighlightCurrentMonth |
Si el mes actual està ressaltat al calendari |
ShowWeekNumbers |
Si els números de la setmana estan visibles |
ShowSixWeeksByDefault |
Si la sisena setmana està visible per defecte. |
MinDate |
Si s'especifica un valor de data, no es permetrà la navegació més enllà de la data en qüestió. Per veure el format correcte, consulteu l'exemple proporcionat per a Data seleccionada. |
MaxDate |
Si s'especifica un valor de data, no es permetrà la navegació més enllà de la data en qüestió. Per veure el format correcte, consulteu l'exemple proporcionat per a Data seleccionada. |
FirstDayOfWeek |
Seleccioneu el dia que es mostrarà com a primer dia de la setmana al calendari. |
Propietats d'estil
| Propietat | Descripció |
|---|---|
Theme |
Accepta una cadena JSON generada mitjançant el Fluent UI Theme Designer (windows.net). Deixant aquest camp en blanc s'utilitzarà el tema per defecte definit per Power Apps. Per obtenir ajuda sobre com s'ha de configurar, vegeu temes. |
BackgroundColor |
Color de fons del component. Per exemple, blanc o #ffffff |
AccessibilityLabel |
Etiqueta aria de lector de pantalla |
Propietats de l'esdeveniment
| Propietat | Descripció |
|---|---|
InputEvent |
Una incidència que s'enviarà al control. Per exemple, SetFocus. Vegeu sota. |
Comportament
Admet SetFocus com un InputEvent.
Ús d'OnChange
Quan se selecciona una data, el valor es pot obtenir mitjançant la propietat de sortida selectedDate. A continuació es mostra un conjunt de codi de mostra que es pot afegir a la propietat "OnChange", en funció de com s'hagi de visualitzar la sortida.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Establir el focus al control
Quan es mostra un diàleg nou i l'enfocament per defecte hauria d'estar al control, es necessitarà un enfocament definit explícit.
Per fer crides a la incidència d'entrada, podeu definir una variable de context enllaçada amb la propietat Incidència d'entrada a una cadena que comença amb SetFocus i va seguida d'un element aleatori per assegurar-vos que l'aplicació la detecta com un canvi.
Fórmula del Power Fx d'exemple:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
La variable de context ctxResizableTextareaEvent s'enllaçarà amb la propietat InputEvent.
Limitacions
Aquest codi del llenç només es pot utilitzar a les aplicacions del llenç i a les pàgines personalitzades.