Utilitzar el kit de creació
Abans d'utilitzar els components inclosos al Kit de creació, utilitzeu l'aplicació de referència per descobrir el comportament dels components i els patrons d'implementació. Amb l'aplicació de referència, també aprendreu a afegir components a una aplicació.
El Kit de creació inclou els actius següents, distribuïts en tres solucions:
| Solució | Articles |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (llenç) |
Més informació sobre com afegir components a una aplicació
Quan el kit ja s'ha instal·lat, aprendreu a afegir els components a l'aplicació:
- Com s'afegeixen els components de codi a una aplicació de llenç
- Com s'afegeixen els components de llenç a una aplicació de llenç
Crear els blocs de construcció
En aquesta secció us expliquem els detalls sobre les diferents aplicacions, plantilles i components que constitueixen el Kit de creació.
- Aplicació de referència
- Plantilles
- Plantilles d'aplicació de llenç
- Plantilla de pàgina personalitzada
- Components del llenç
- Components de codi
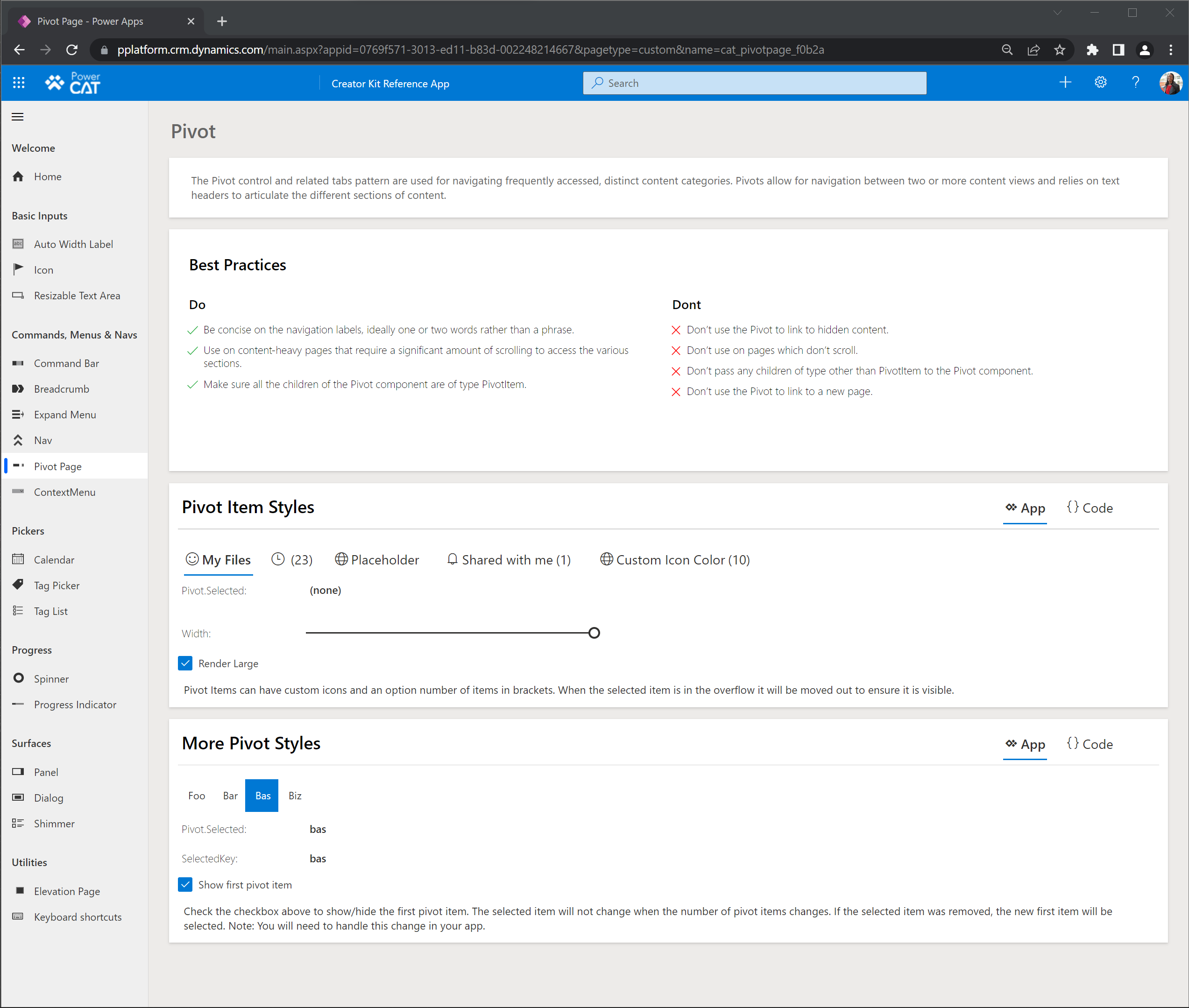
Aplicació de referència
Utilitzeu aquesta aplicació per obtenir informació sobre cada component, obtenir les pràctiques recomanades per a l'experiència òptima de l'usuari, interactuar amb cada component i veure el codi d'implementació darrere de les propietats que habilita el comportament. Us recomanem que exploreu els components d'interès de l'aplicació de referència abans d'utilitzar-los en una aplicació real.
- Observeu com es comporta el component i com representa les dades.
- Seleccioneu la pestanya Codi per veure les fórmules del Power Fx subjacents.
- Descobriu les pràctiques recomanades a la guia en línia relacionada amb el control.

Plantilles
Les plantilles s'han dissenyat per ajudar-vos a crear ràpidament aplicacions dinàmiques basades en Fluent UI. Se subministren amb els components personalitzats precarregats i adjunts a una variable JSON de tema, la qual cosa fa que es redueixi el temps per començar el desenvolupament.

Plantilla d'aplicació de llenç
Feu una còpia d'aquesta aplicació per crear una nova aplicació de llenç que requereixi els components del kit.
Per fer una còpia de la plantilla de llenç:
- Creeu una solució no administrada nova.
- A la franja, seleccioneu Afegeix existent>Aplicacions>Llenç.
- Seleccioneu l'aplicació Plantilla de llenç i, a continuació, trieu Afegeix.
- Editeu la Plantilla de llenç.
- A la franja d'opcions d'Studio, seleccioneu Fitxer>Anomena i desa i introduïu un nom nou per a la còpia. La còpia apareixerà a la mateixa solució.
- Suprimiu la plantilla de l'aplicació de llenç original de la solució.
A partir d'ara, assegureu-vos d'editar només l'aplicació copiada perquè la plantilla de l'aplicació original es pugui tornar a utilitzar.
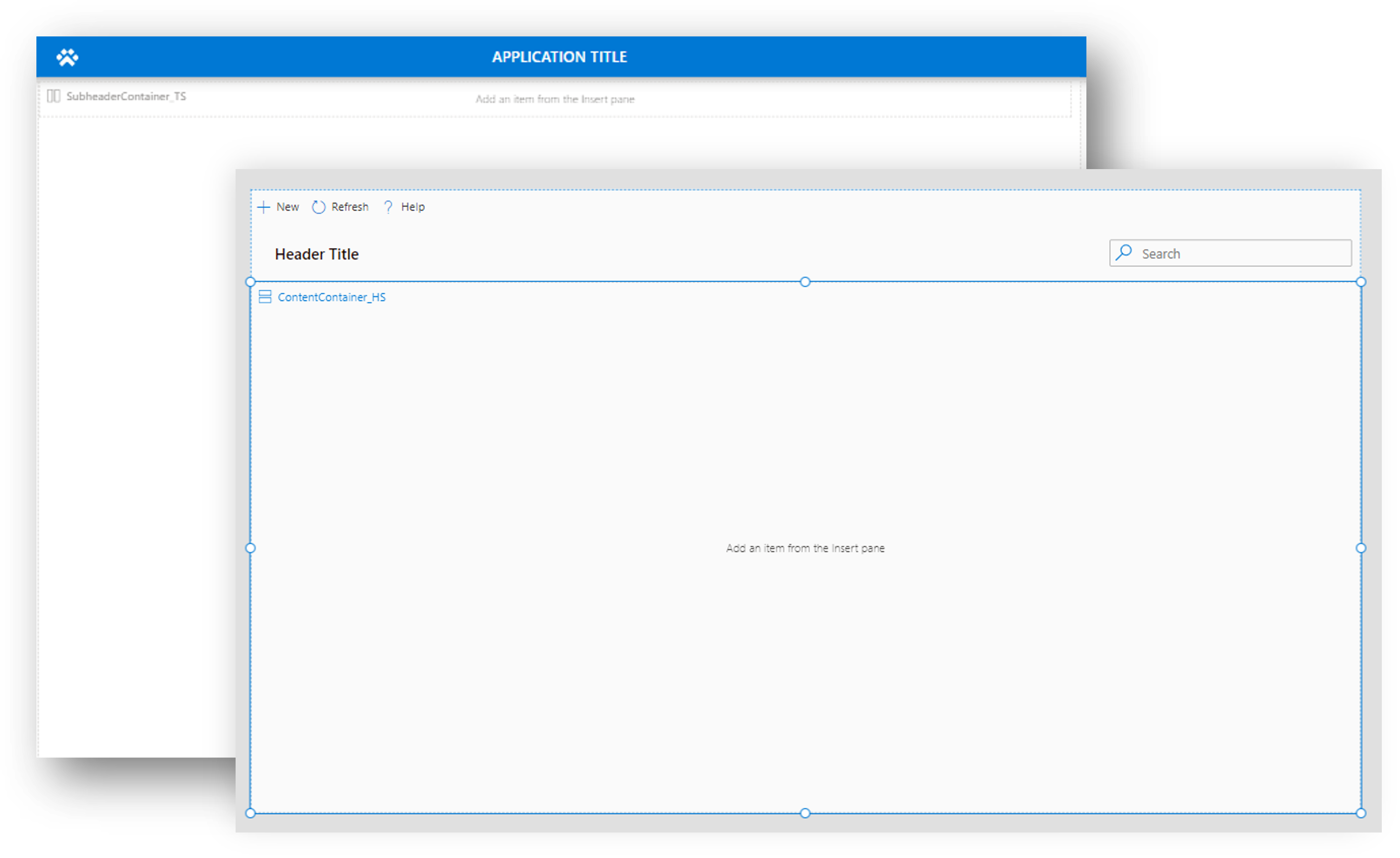
Plantilla de pàgina personalitzada
Feu una còpia d'aquesta pàgina per crear una pàgina personalitzada nova per a una aplicació convergent.

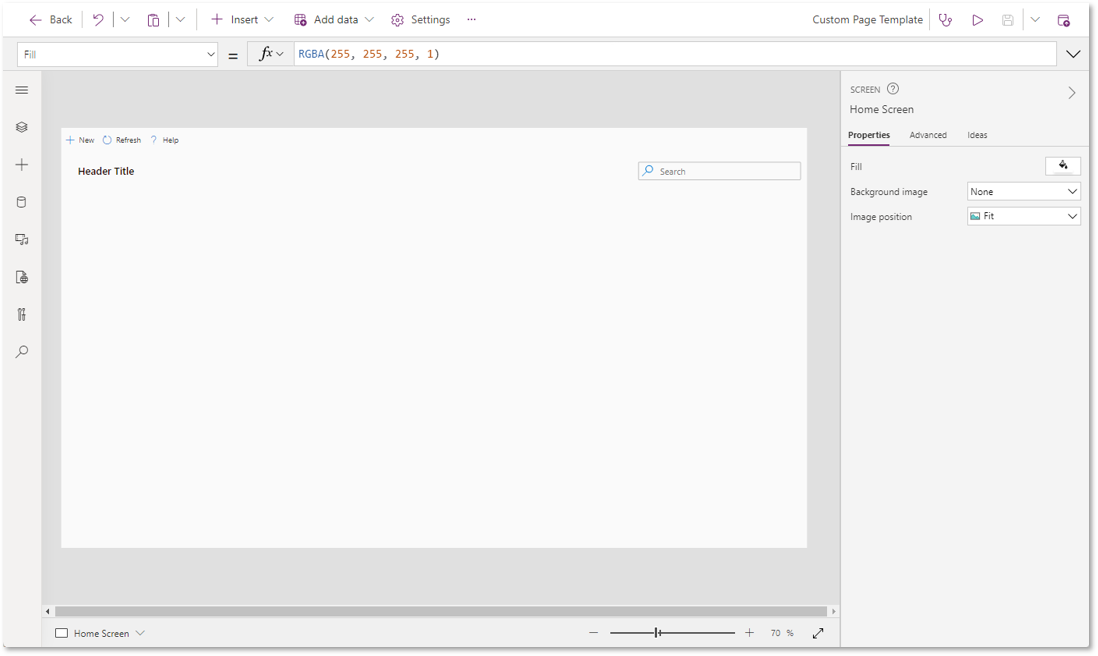
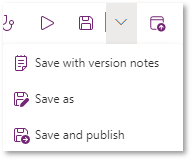
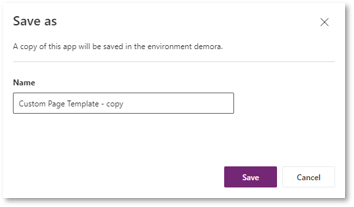
Seguiu els passos anteriors per fer una còpia de l'aplicació de plantilla de llenç, tret que aquesta vegada seleccionareu l'opció Anomena i desa a la cantonada superior dreta:
A la cantonada superior dreta, expandiu el menú situat al costat de la icona Desa i, a continuació, seleccioneu Anomena i desa.

Escriviu un nom de grup nou i seleccioneu Desa.

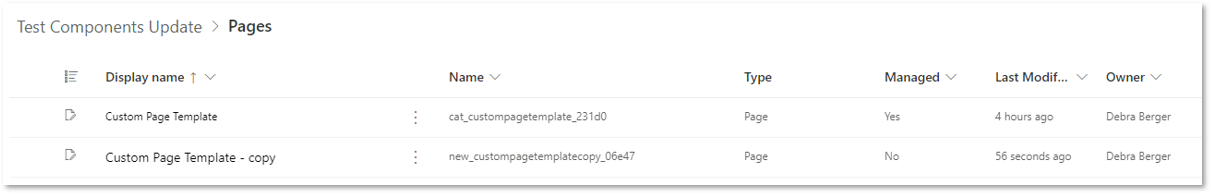
Per tancar l'Studio, seleccioneu el botó Enrere a la cantonada superior esquerra. Observeu que la còpia s'ha creat a la mateixa solució.

Suprimiu la plantilla de la pàgina personalitzada original de la solució.
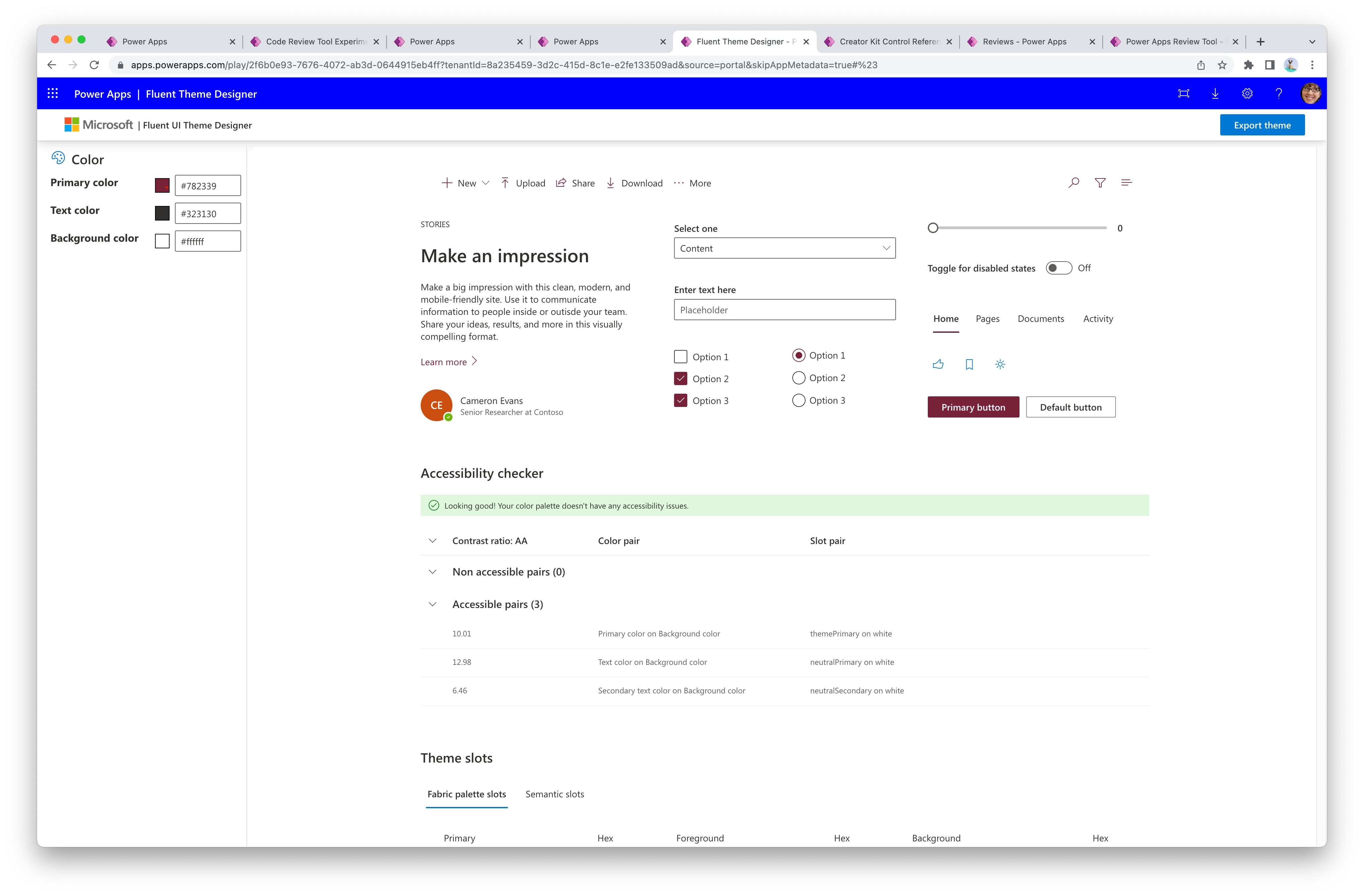
Aplicació del dissenyador de temes de Fluent
Utilitzeu aquesta aplicació per generar un objecte Theme JSON per dissenyar components de manera uniforme.

Vegeu Temes per obtenir instruccions sobre com generar temes i temes de referència a partir de components.
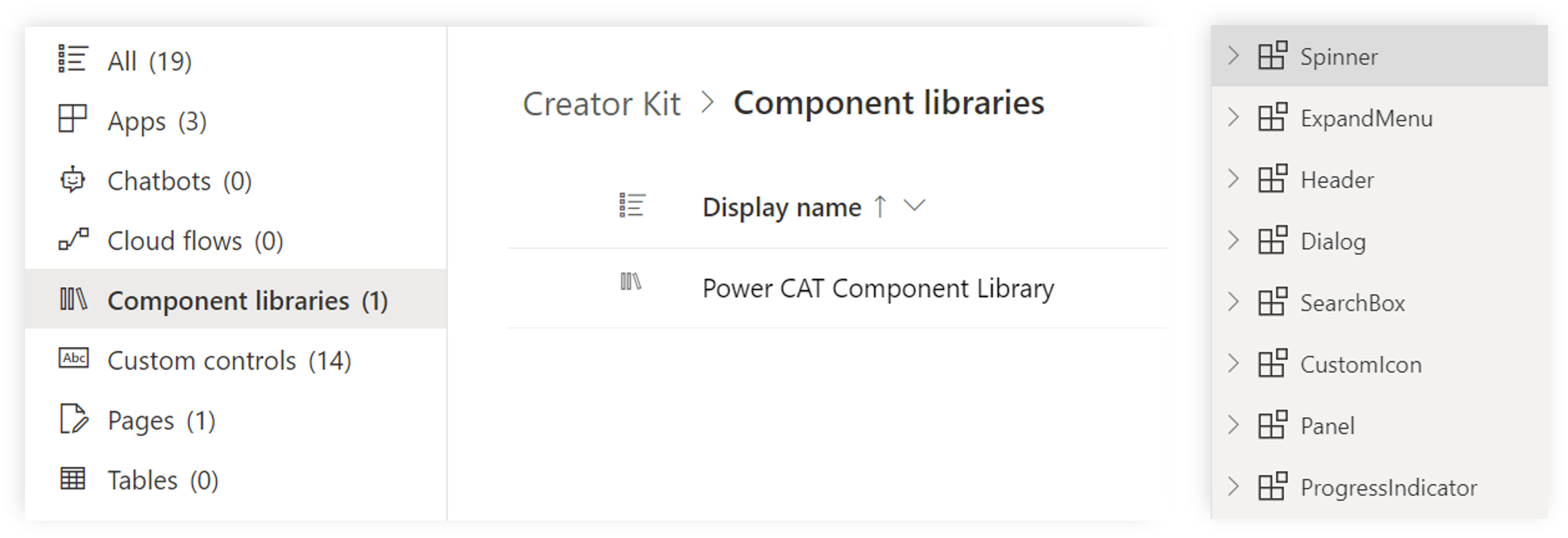
Components del llenç
Els components de llenç es defineixen a Biblioteca de components Power CAT i s'implementen utilitzant components de llenç.

Components de codi
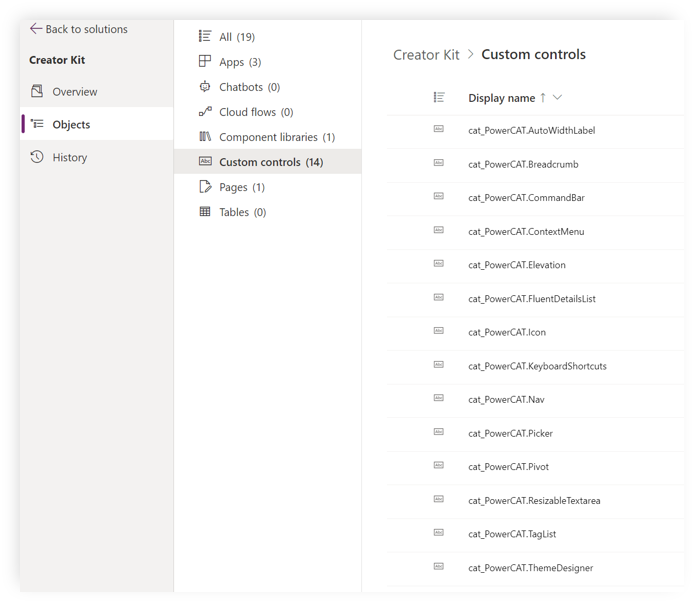
Els components de codi, implementats amb el Power Apps component framework, es defineixen com a controls personalitzats individuals a la solució.
Podeu veure els components del codi a la pàgina de referència de components.

Implementació d'aplicacions que utilitzin els components del Kit de creació
Les aplicacions que utilitzen components del kit no es poden crear fora d'una solució i s'han d'importar i exportar com a part de solucions.
- Durant el desenvolupament, creeu aplicacions que utilitzin els components del Kit de creació a la seva pròpia solució independent, no administrada.
- En implementar una aplicació que inclou els components,
CreatorKitCore(solució administrada) s'ha d'instal·lar a l'entorn de destinació abans d'importar les solucions dependents.
Per obtenir més informació i instruccions generals, aneu a consells per solucionar problemes a la importació de solucions.