Facepile control (versió preliminar)
[Aquest article forma part de la documentació preliminar i està subjecte a canvis.]
Control utilitzat per mostrar i interactuar amb les imatges.
Nota
Trobareu la documentació completa i el codi font al dipòsit de components de codi de GitHub.

Important
- Aquesta és una característica de visualització prèvia.
- Les característiques de visualització prèvia no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes característiques estan disponibles abans d’un llançament oficial de producte per tal que els clients el puguin utilitzar abans i enviar-nos els seus comentaris.
Descripció
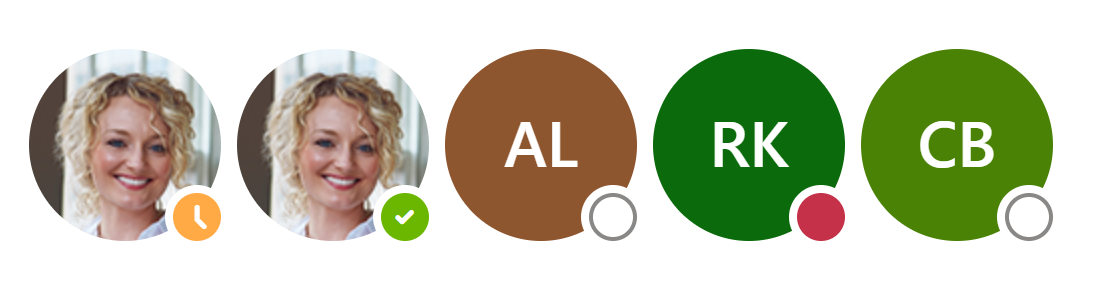
Una pila de cares (Facepile) mostra una llista de personas. Cada imatge o inicialització de l'usuari representa a cada persona. Sovint, aquest control s'utilitza quan es comparteix qui té accés a una visualització o fitxer específic, o quan s'assigna a algú una tasca dins d'un flux de treball.
Aquest component de codi proporciona un embolcall al Facepile a l'interfície d'usuari fluent ¡ enllaçat amb un botó per utilitzar-lo a les aplicacions i les pàgines personalitzades del llenç.
Propietats
Propietats de la clau
| Propietat | Descripció |
|---|---|
Items |
Els elements d'acció que s'han de representar. El primer element es considera l'element arrel. |
PersonaSize |
Mida de la persona per mostrar-se a la pantalla |
OverflowButtonType |
Per triar el tipus de botó Desbordament que es mostrarà i si es mostra o no |
MaxDisplayablePersonas |
Nombre màxim de Persona per mostrar del facepile Cinc és el número per defecte i recomanat |
ImageShouldFadeIn |
Si la imatge hauria de tenir un efecte Esvair mentre es mostra |
ShowAddButton |
Si el botó Afegeix s'ha d'aparèixer al component Facepile |
OverflowButtonLabel |
Botó Aria per desbordar |
AddbuttonAriaLabel |
Botó Aria per afegir |
Propietats Items
| Nom | Descripció |
|---|---|
ItemPersonaName |
Nom de visualització de la persona |
ItemPersonaKey |
La clau identifiqui l'element específic La clau ha de ser única |
ItemPersonaImage |
Columna d'imatge de la taula de Dataverse que conté persona image (foto de perfil) |
ItemPersonaImageInfo |
Contingut de l'adreça URL o de Base64 de la imatge Persona (foto de perfil) |
ItemPersonaPresence |
Opcional: Per definir la presència de la persona |
IsImage |
Si la imatge persona (ItemPersonalImage) és una columna de taula d'imatge de Dataverse. Aquesta propietat permet al component representar la imatge segons el tipus (URL o imatge). True en cas que Image necessiti fer referència des de table & false, en cas que sigui una URL o Base64 per referir-se des de Dataverse la propietat ItemPersonaImageInfo |
ItemPersonaClickable |
Si s'ha de poder fer clic a la persona o no |
Fórmula d'exemple de Power Fx per a Items (utilitza el connector Usuaris de Office 365)
Generar una col·lecció de Items amb fotos mitjançant el connector Usuaris de Office 365
La llista d'usuaris pot provenar de qualsevol font de dades, però cal proporcionar la imatge al component. Si el vostre font de dades no té imatges per als usuaris, podeu utilitzar la funció AddColumns() Power Fx per afegir els atributs correctes a la llista i recuperar la imatge de l'usuari, a partir d'una llista d'identificadors d'usuari o noms principals d'usuari que s'assignen a un usuari actiu al vostre Microsoft Entra.
Genereu una col·lecció UserPersonas anomenada connector Usuaris de Office 365, fent referència al codi de mostra de sota i, a continuació, passeu la col·lecció a la propietat del control Items.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Nota
El camp IsImage està definit com a fals perquè el que ItemPersonaImageInfo ve d'una adreça URL d'imatge. Per representar camps d'imatge de Dataverse, definiu el camp IsImage com a cert i utilitzeu el ItemPersonaImage per passar al valor de la imatge.
Ús
Propietats d'estil
| Propietat | Descripció |
|---|---|
Theme |
Accepta una cadena JSON generada mitjançant el Fluent UI Theme Designer (windows.net). Deixant aquest camp en blanc s'utilitzarà el tema per defecte definit per Power Apps. Deixant aquest camp en blanc s'utilitzarà el tema per defecte definit per Power Apps. Per obtenir ajuda sobre com s'ha de configurar, vegeu temes. |
AccessibilityLabel |
Etiqueta aria de lector de pantalla |
Propietats de l'esdeveniment
| Propietat | Descripció |
|---|---|
InputEvent |
Una incidència que s'enviarà al control. Per exemple, SetFocus. |
Comportament
Admet SetFocus com un InputEvent.
Configurar el comportament De selecció
Utilitzeu la fórmula Commuta () a la propietat OnSelect del component per configurar accions específiques per a cada element fent referència a l'estat seleccionat del control ItemPersonaKey com a valor de commutació.
Exemple de fórmula de Power Fx a la propietat OnSelect de Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Limitacions
Aquest codi del llenç només es pot utilitzar a les aplicacions del llenç i a les pàgines personalitzades.
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de