Panel control (experimental)
[Aquest article forma part de la documentació preliminar i està subjecte a canvis.]
Control utilitzat per agrupar contingut.

Important
- Això és una característica experimental.
- Les característiques experimentals no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes característiques estan disponibles abans d’un llançament oficial de producte per tal que els clients el puguin utilitzar abans i enviar-nos els seus comentaris.
Descripció
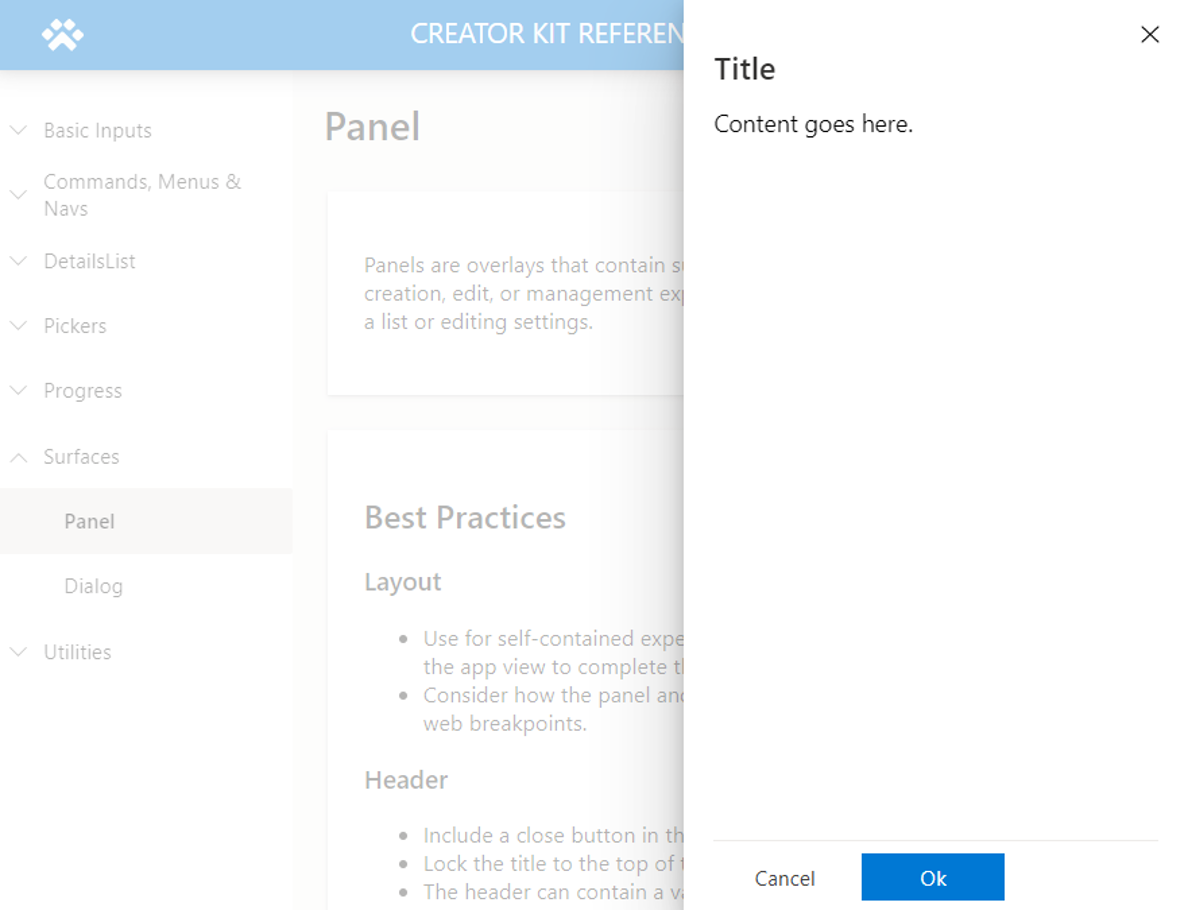
Els Panels són superposicions que contenen contingut complementari i s'utilitzen per crear, editar o gestionar experiències complexes, com ara visualitzar detalls sobre un element d'una llista o editar-ne la configuració.
Aquest component del llenç mostra l'estil i el comportament del control de Fluent UI Panel.
Propietats
Propietats de la clau
| Propietat | Descripció |
|---|---|
Buttons |
Conjunt de dades que defineix els botons. |
Title |
Text visualitzat a la secció del títol. |
Subtitle |
Opcional. Text visualitzat sota el títol. |
DialogWidth |
L'amplada de la subfinestra. |
ContentX |
Coordenada X de l'àrea de contingut. |
ContentY |
Coordenada Y de l'àrea de contingut. |
ContentWidth |
Amplada de l'àrea de contingut de la subfinestra. |
ContentHeight |
Alçada de l'àrea de contingut de la subfinestra. |
Propietats dels Buttons
| Propietat | Descripció |
|---|---|
Label |
L'etiqueta mostrada al botó |
ButtonType |
Enumeració que determina l'estil del botó. Trieu entre Standard i Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propietats d'estil
| Propietat | Descripció |
|---|---|
Overlay Color |
Color mostrat a l'àrea de superposició. |
DialogWidth |
Amplada de la subfinestra (no s'ha de confondre amb l'amplada de control, que ha de ser l'amplada de l'aplicació). |
Position of the panel |
Proporcioneu el valor de text Right o Left per indicar en quin costat de la pantalla s'ha de representar la subfinestra. |
Theme |
Objecte del tema: Deixant aquest camp en blanc es representarà el tema per defecte del Power Apps. Per obtenir ajuda sobre com s'ha de configurar, vegeu temes. |
Propietats de l'esdeveniment
| Propietat | Descripció |
|---|---|
OnCloseSelect |
Expressió d'acció que s'executa quan se selecciona el botó de tancament. |
OnButtonSelect |
Expressió d'acció que s'executa quan se selecciona un dels botons de tancament. |
Comportament
Configuració de la visibilitat de la subfinestra
La visibilitat de Panel es pot canviar amb una variable de tipus booleà (true/false).
Utilitzeu la fórmula del Power Fx següent per visualitzar el diàleg (p. ex., la propietat
OnSelectdel control de botó):UpdateContext({ showHideDialog: true })Assigneu els valors següents a
Panel:Propietat Valor OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Configurar les accions dels botons
A la propietat OnButtonSelect de la subfinestra, proporcioneu accions en una condició o en una condició If() o Switch() basada en el valor de text Self.SelectedButton.Label per definir l'acció. Segons l'acció, és habitual amagar el Panel després d'haver completat l'acció.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formatar el contingut de la subfinestra
Associeu un contenidor amb les propietats de contingut de Panel per col·locar contingut a la regió adient de la pantalla. Assegureu-vos d'associar la visibilitat del contingut amb Panel.
Passos per formatar el contingut d'una subfinestra:
Afegiu
Panel(nom d'exemple:cmp_panel)Afegiu un contenidor (nom d'exemple:
c_panelContent)Modifiqueu les propietats següents de
c_panelContent:Propietat Valor Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Limitacions
Aquest component del llenç només es pot utilitzar a les aplicacions del llenç i a les pàgines personalitzades.
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de