SpinButton control (versió preliminar)
[Aquest article forma part de la documentació preliminar i està subjecte a canvis.]
Un control utilitzat per acceptar l'entrada de l'usuari.
Nota
La documentació completa i el codi font es troben al repositori de components de codi de GitHub.

Important
- Aquesta és una característica de visualització prèvia.
- Les característiques de visualització prèvia no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes característiques estan disponibles abans d’un llançament oficial de producte per tal que els clients el puguin utilitzar abans i enviar-nos els seus comentaris.
Descripció
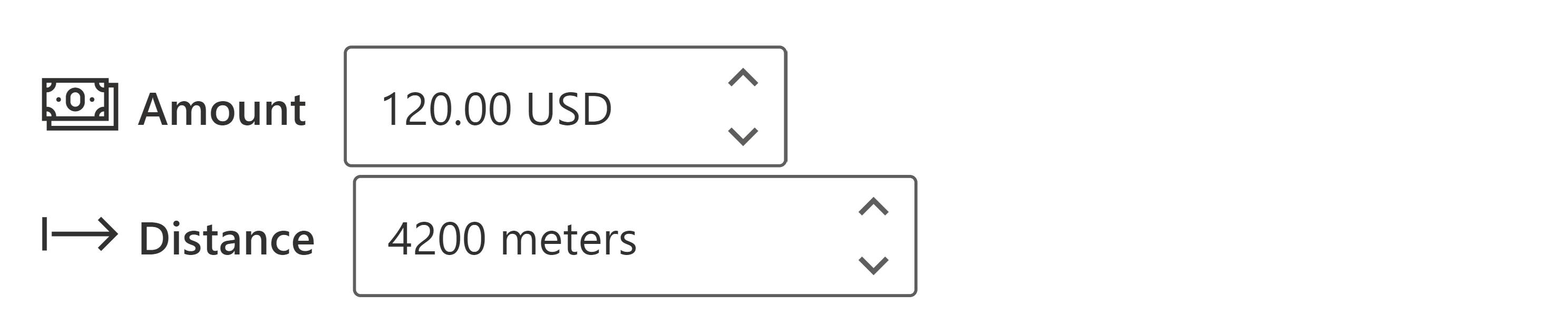
Un botó de selecció de valors (SpinButton) permet a algú ajustar un valor de manera incremental en petits passos. S'utilitza principalment per a valors numèrics, però també s'admeten altres valors.
Aquest component de codi proporciona un embolcall al voltant del control SpinButton de la interfície d'usuari fluent per utilitzar-lo en llenç i pàgines personalitzades.
Propietats de la clau
| Nom | Descripció |
|---|---|
Label |
Etiqueta descriptiva del control. |
IconName |
Nom de la icona de Fluent UI (vegeu Icones de Fluent UI). |
Min |
Valor màxim del control. Si no es proporciona, el control no té valor màxim. |
Max |
Valor mínim del control. Si no es proporciona, el control no té un valor mínim. |
Step |
Diferència entre dos valors adjacents del control. Aquest valor s'utilitza per calcular la precisió de l'entrada si no es dóna cap precisió. La precisió calculada d'aquesta manera sempre serà >= 0. |
Value |
Valor actual del control. |
DefaultValue |
Valor inicial del control quan es representa per primera vegada. |
Suffix |
Sufix per definir qualsevol unitat (per exemple, cm, kg, ml) |
Propietats addicionals
| Nom | Descripció |
|---|---|
AccessibilityLabel |
Etiqueta aria de lector de pantalla |
InputEvent |
Una incidència que s'enviarà al control. per exemple, SetFocus. Vegeu sota. |
Theme |
Accepta una cadena JSON generada mitjançant el Fluent UI Theme Designer (windows.net). Deixant aquest camp en blanc s'utilitzarà el tema per defecte definit per Power Apps. |
Comportament
- Admet SetFocus com un
InputEvent.
Exemple
Connexió de SpinButton a una targeta de dades Edita el formulari
- Desbloquejar la targeta de dades
- Amaga el control per defecte del camp
- Afegir el botó SpinButton a la targeta de dades
- Actualitzeu la
Updatepropietat de la targeta de dades per fer referència a laSpinButton.Valuepropietat de sortida
Limitacions
Aquest codi del llenç només es pot utilitzar a les aplicacions del llenç i a les pàgines personalitzades.