Create a dashboard with the Custom widget in the Web console
In System Center Operations Manager, the Web console provides a monitoring interface for a management group that can be opened on any computer using any browser that has connectivity to the Web console server. The following steps describe how to add a Custom widget to a dashboard in the new HTML5 Web console, which is using a new API based on REST. It executes the HTML code specified and visualizes the desired output in various visualizations.
Note
Operations Manager 2019 UR1 and later supports Cross-Site Request Forgery (CSRF) tokens to prevent CSRF attacks. If you're using Operations Manager 2019 UR1 or later, you must initialize the CSRF token. HTML scripts don't work without the initialization of CSRF token.
Initialize the CSRF token
Required action, applicable for Operations Manager 2019 UR1 and later.
- In the HTML header of the dashboard, add the following code:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- In the onload function, change the header value to requestHeaders. If the header value doesn't exist, add it as shown below.
Example:

Use the Operations Manager REST API reference
Use the REST API reference to learn about the available operations you can perform with the custom widget to present operational data in the dashboard. If you're new to REST API, take a look at the information on getting started with this API if you haven't already seen it.
Script structure
A Custom Widget script has three major sections:
- Defining the REST API and its properties. This section defines what data needs to be retrieved from Operations Manager for visualization, such as alerts, state, or performance data.
- Specify business logic to identify the results to present in the visualization, such as identifying a class or group, conditions such as severity, health state, or a specific performance object instance.
- Third-party visualization, which is open-source libraries hosted on cloudflare.com that are required to render the data depending on the chart type selected.
Widget properties
In order for the script to query and return data in the visualization, the URL parameter specifies the address of the Operations Manager Web console and the data type. The URL syntax is http://<servername>/operationsmanager/data/<dataitem> and the value for dataitem is one of the following:
- alert represents a monitoring alert
- state represents monitoring health state data
- performance represents monitoring performance data
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
To scope the monitoring data for each data type, you can select a class to see all instances of that class, or to see only a subset of objects of the selected class, you can also include a group. For example, to specify all objects of class Windows Server DC Computer, you would modify the property value for classId.
Note
This is only applicable to state data, not alert or performance. For performance data, specify a group or monitored object.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
To specify a group that contains a subset of objects of the same class specified for the property classId, modify the value objectIds and specify the GUID of the group. The value must be in quotes.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Once you've specified the target class and optionally a group to further scope the results, you can then specify the criteria to limit the type of data to display according to the values of one or more properties.
Widget examples
The widget supports rendering monitoring data in the following chart types:
- Bar chart (state data)
- Spline chart (performance data)
- Bar chart (alert data)
- Pie chart and 3D Pie chart
- Donut and 3D Donut
- Combination chart
- Stacked bar chart
You can configure a chart type to present state, performance, and alert data. For each example below, alerts from the Windows Computer group are returned for any severity, matching specific resolution states.
Select the required tab to view the HTML code for the respective chart type:
- Bar chart (state data)
- Spline chart (performance data)
- Bar chart (alert data)
- Pie chart
- 3D Pie chart
- Donut chart
- 3D Donut chart
- Combination chart
The following HTML code demonstrates rendering a bar chart with state data:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Add widget to dashboard
Open a web browser on any computer and enter
http://<web host>/OperationsManager, where web host is the name of the computer hosting the web console.From the left pane in the Web console, select + New dashboard.
On the Create New Dashboard page, provide a name and description for the dashboard you want to create.
You can save the dashboard in an existing unsealed management pack by selecting the management pack from the Management Pack dropdown list or you can save the dashboard by creating a new management pack by selecting New next to the Management Pack dropdown list and provide a name, description, and optionally a version number.

After you've specified where to save the new dashboard, select OK.
Select Save after providing a name and description for the new dashboard.
On the blank empty dashboard, you see the dashboard name, Add Widget, Edit Dashboard, Delete dashboard, and View in fullscreen options at the top of the page.
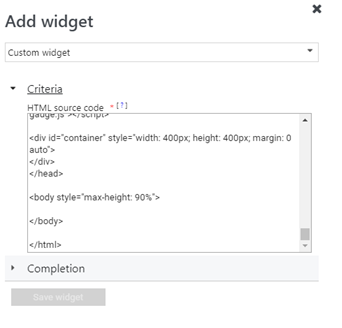
Select Custom Widget from the Select Widget dropdown list.
In the Custom widget pane, select criteria for the widget adding the HTML code using one of the earlier examples to visualize monitoring data in one of the supported chart visualizations.

Complete the configuration by providing a Name, Description, and Widget refresh interval (default interval is 5 minutes) for the widget. Select Save Widget to save your new dashboard.
After the widget has been created, it displays the output of the HTML code.



