Ejercicio: Ver en MR y Ver en 3D
Easy-Sales es una aplicación de realidad mixta orientada a las ventas compilada para mejorar la experiencia de compra. Los vendedores que usan esta aplicación pueden inspeccionar y medir el entorno del cliente para determinar qué productos son factibles en el espacio. También pueden ayudar a los clientes a visualizar el producto mediante realidad mixta.
Implementaremos las características Ver en 3D y Ver en MR de Power Apps para visualizar los productos con precisión.
Añadir objetos 3D a la lista de SharePoint
Los modelos e imágenes 3D necesarios para la aplicación se almacenan en la lista de SharePoint. Empecemos agregando los recursos necesarios a esta lista.
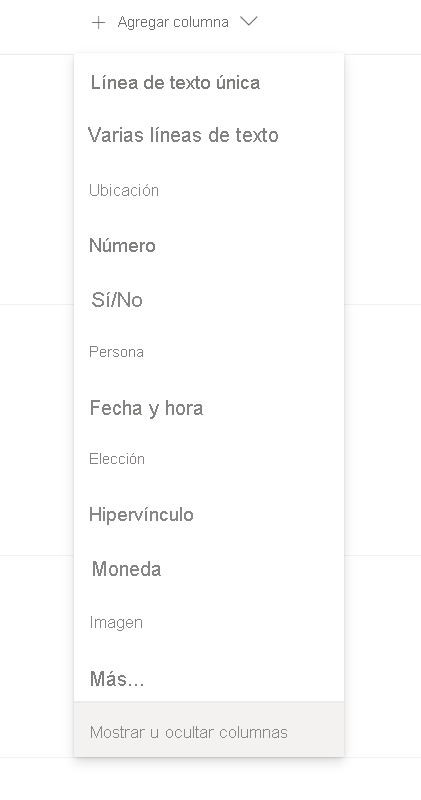
En la lista de SharePoint creada con el nombre Easy Sales, seleccione + Agregar columna y, después, Mostrar u ocultar columnas.
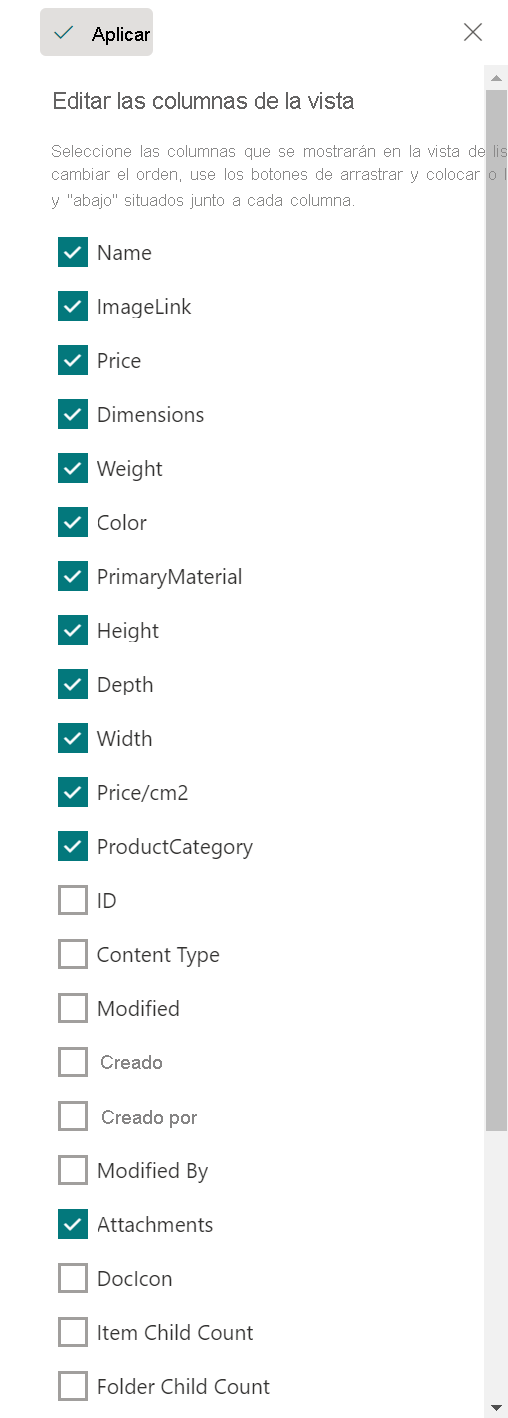
Asegúrese de que Datos adjuntos está seleccionado y, después, pulse Aplicar en la parte superior.
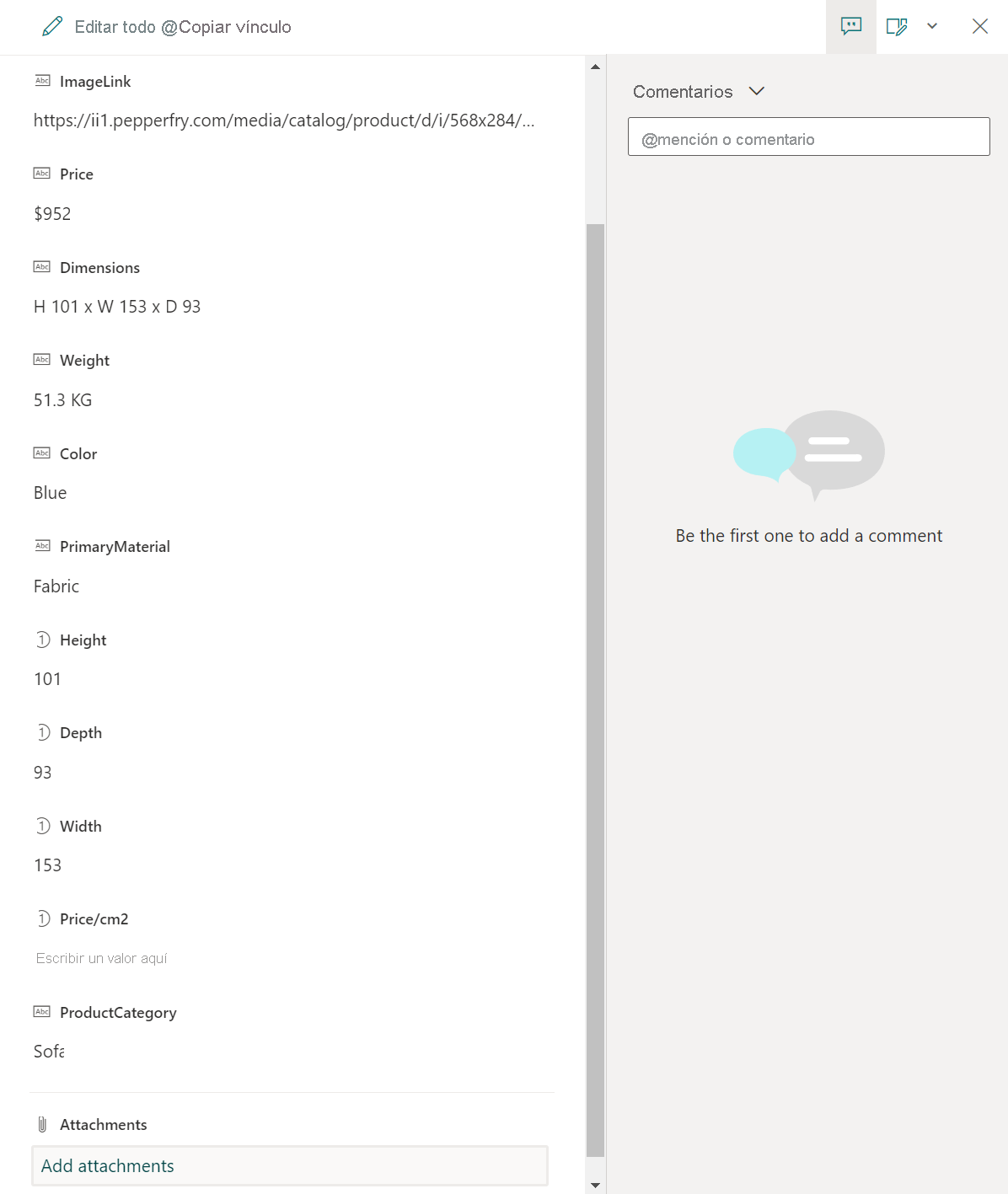
Seleccione un elemento de la lista y, después, seleccione Agregar datos adjuntos. Seleccione el Modelo 3D (archivo .glb) o la Imagen (archivo .jpg) en la carpeta de Power Apps personalizada. Siga el mismo procedimiento para todos los elementos de la lista.
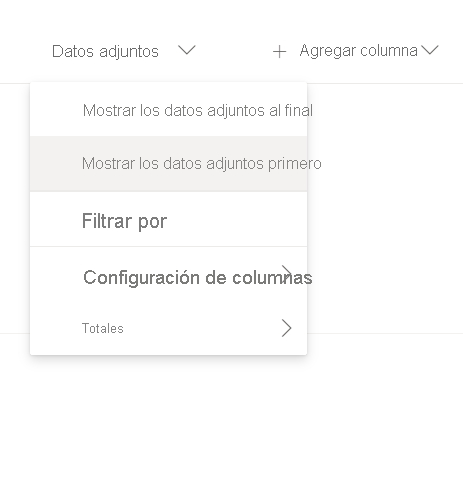
Seleccione la lista desplegable junto a la columna Datos adjuntos y, después, seleccione Mostrar primero los datos adjuntos. Queremos que se coloquen primero para facilitar el acceso.
Creación de una página de detalles e incorporación del componente Ver en 3D
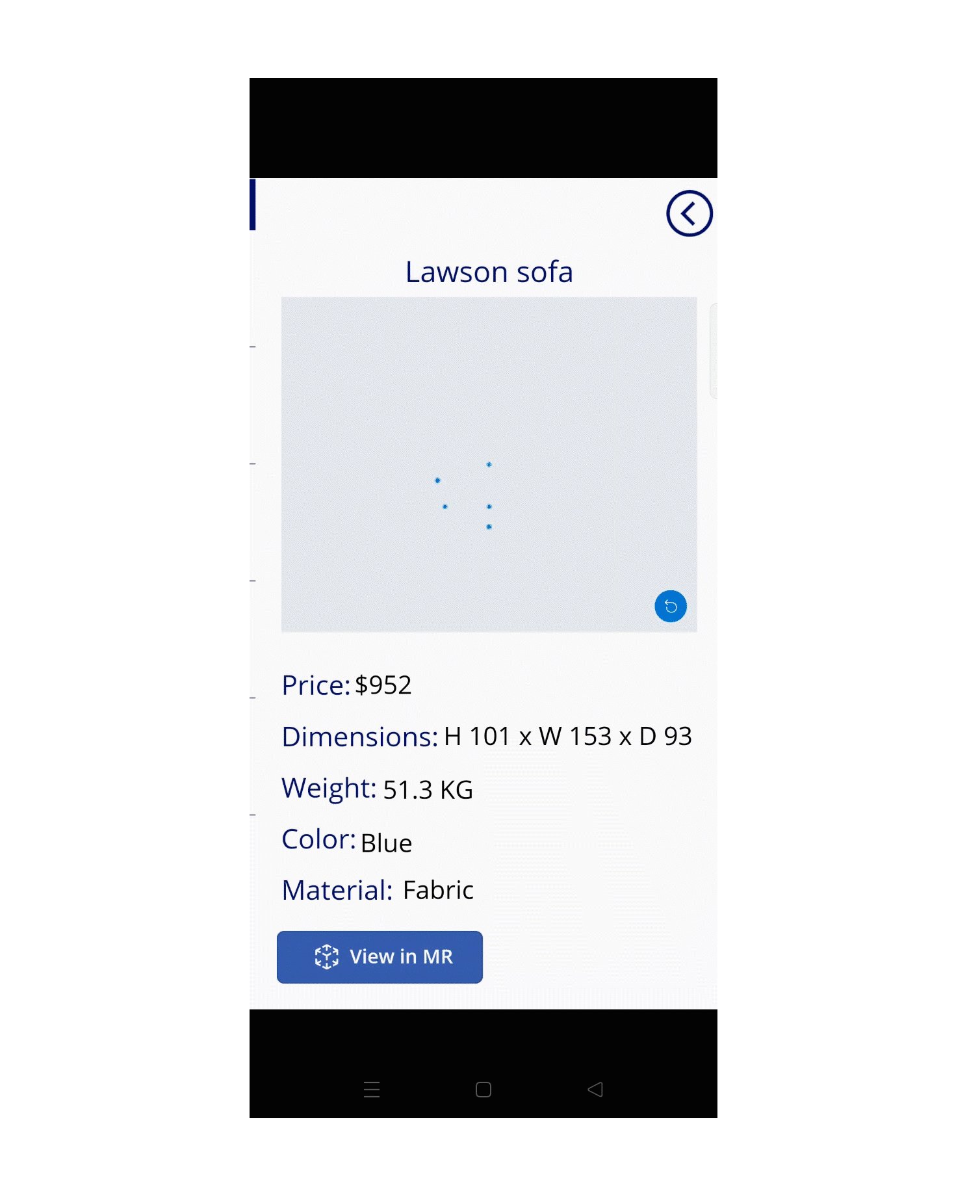
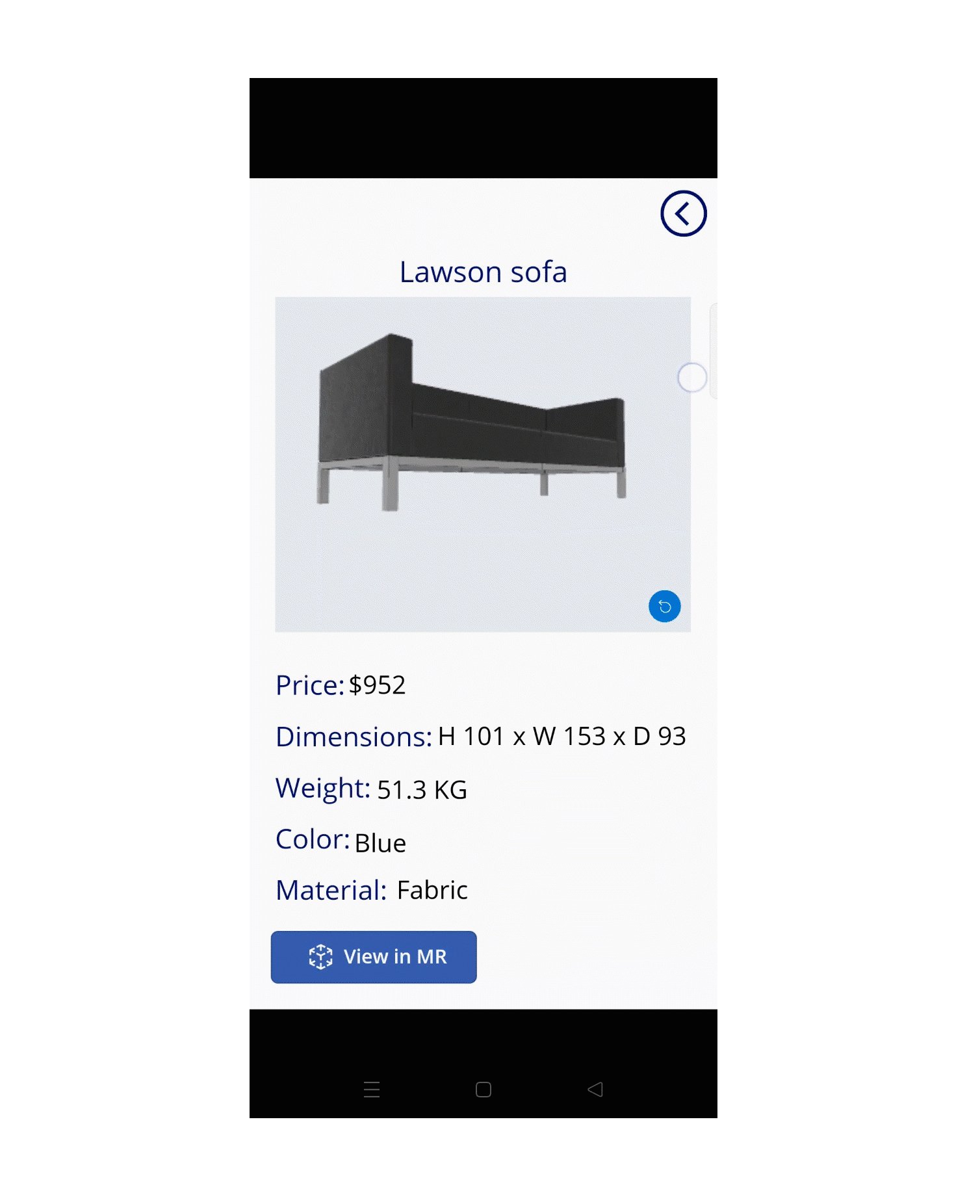
La página de detalles incluye todos los datos e información sobre el producto seleccionado. Proporciona una descripción de determinadas características del producto. Tiene que conectar la página del producto diseñada en la sección anterior con la página de detalles creada en esta sección. Aquí también usará el componente Ver en 3D de Power Apps para agregar contenido 3D a la aplicación de lienzo. Podrá girar y acercar estos objetos 3D para obtener una mejor vista.
Cree dos páginas y cámbieles el nombre por Product_details y Carpet_details.
Seleccione el icono > en el control Galería incluido en las páginas Productos y Alfombras. Después, configure la propiedad OnSelect agregando las siguiente líneas en la pestaña Funciones respectivamente.
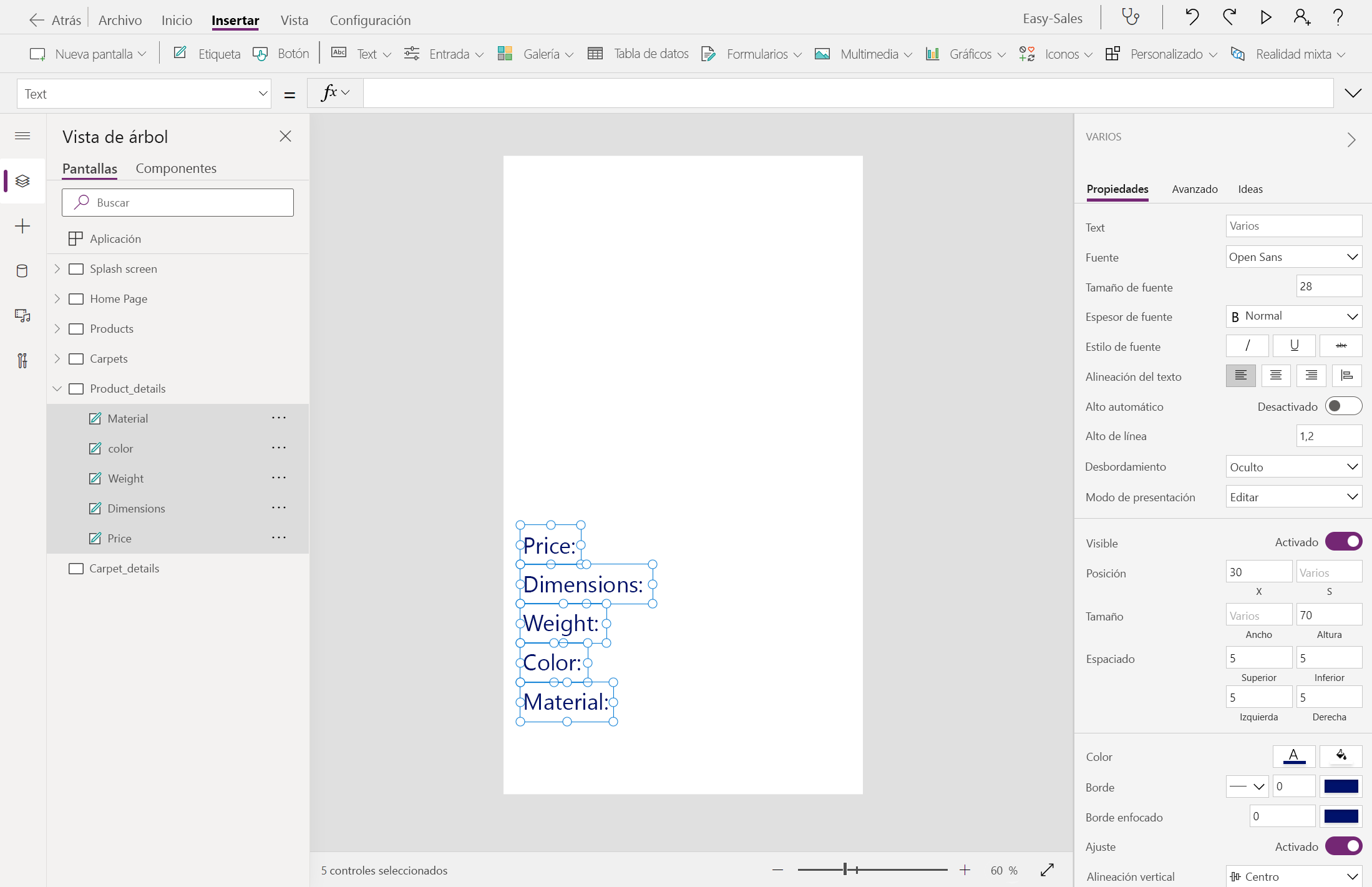
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Vamos a empezar a crear la página Product_details agregando algunas etiquetas, como Precio, Dimensiones, Peso, Color y Material. Puede editar el texto dentro de la etiqueta, insertando el texto deseado con la propiedad Texto de esa Etiqueta. Cambie el nombre de las Etiquetas en consecuencia.
Nota
Puede personalizar el tema, la fuente y la paleta de colores de la aplicación para mejorar la experiencia y la apariencia del usuario.
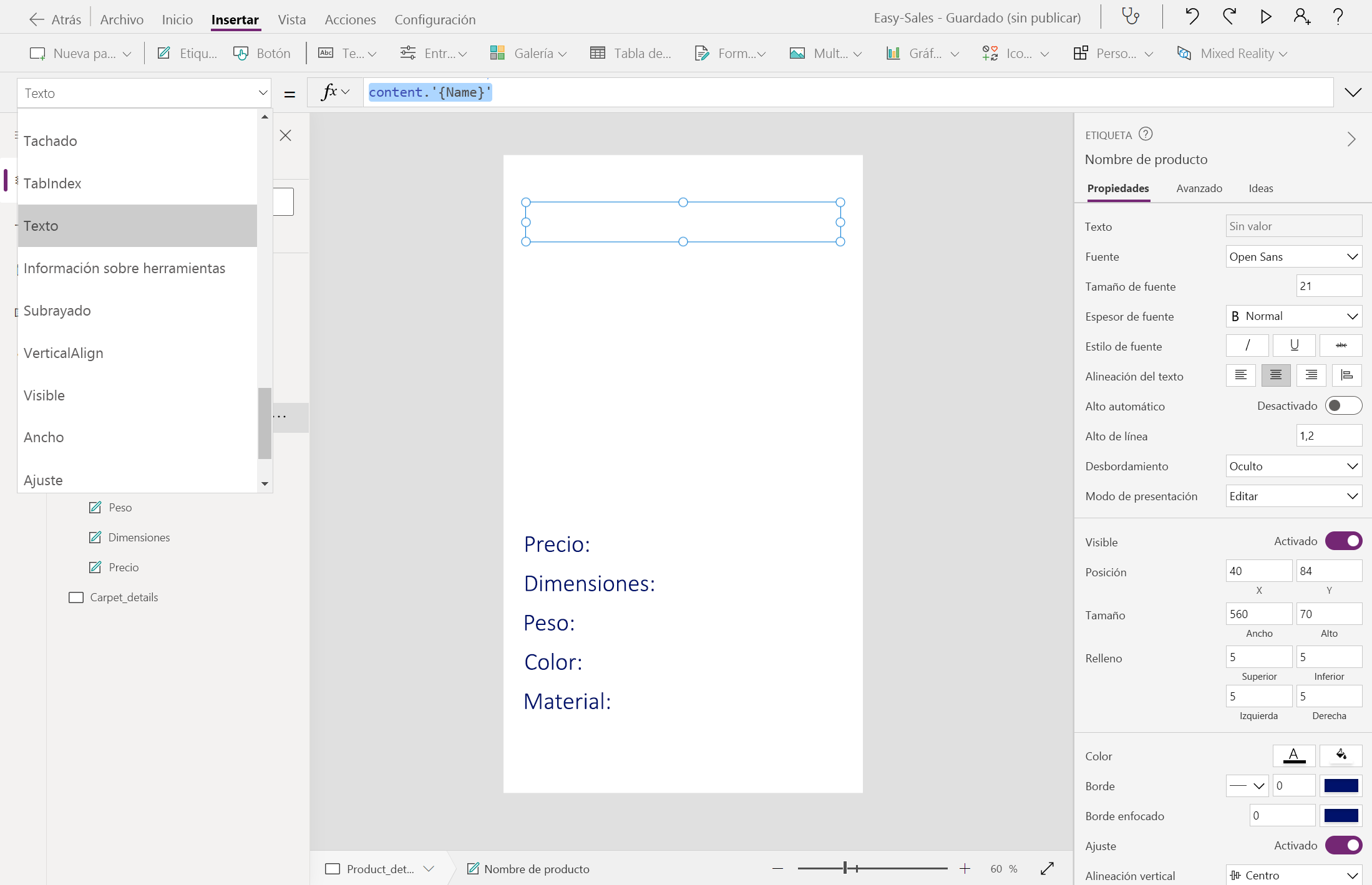
Inserte otra etiqueta denominada Nombre del producto para mostrar el nombre del producto en la parte superior y alinearlo en el centro. Configure la propiedad Texto de la etiqueta agregando la línea siguiente:
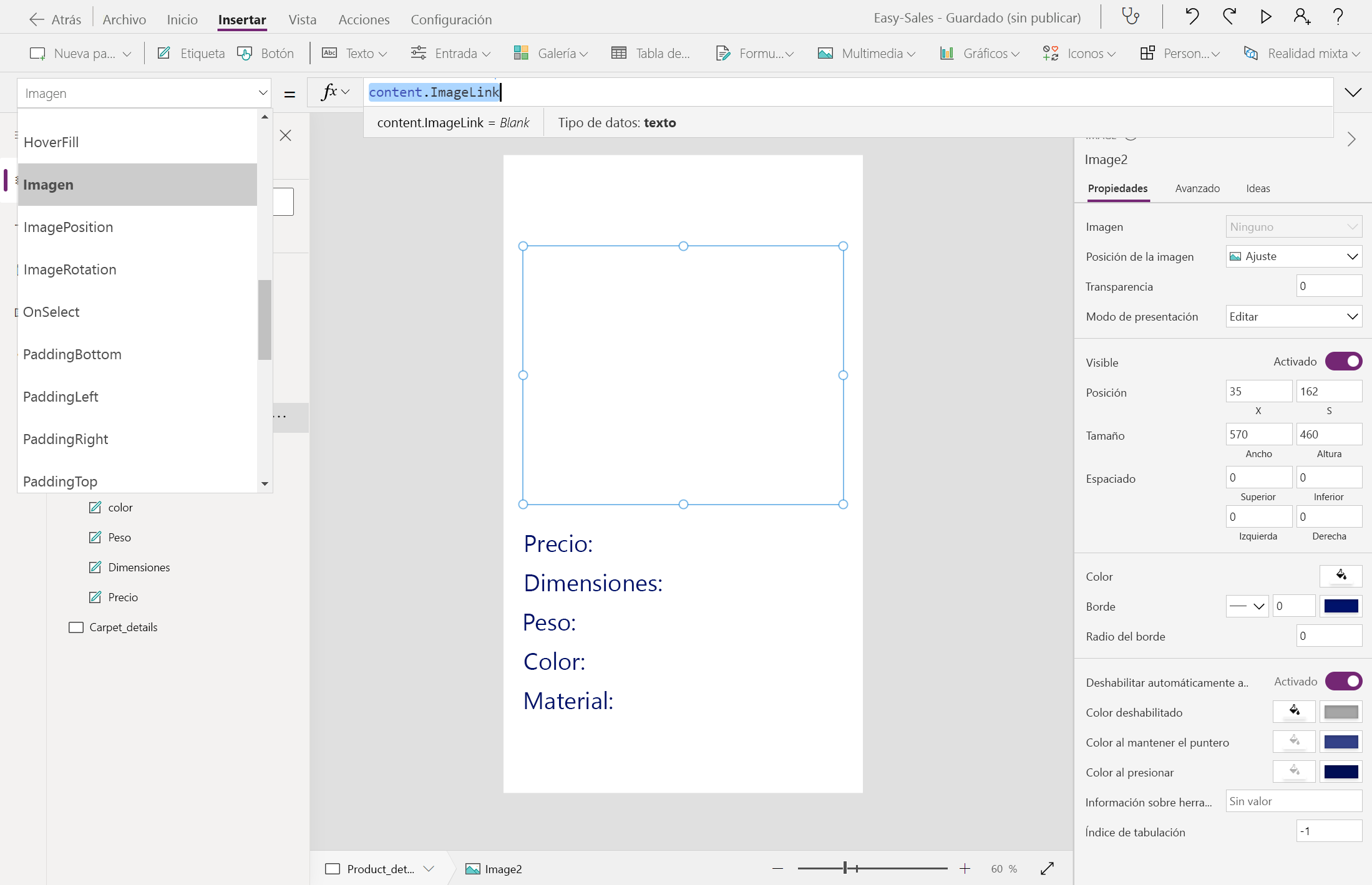
content.'{Name}'Seleccione la lista desplegable Multimedia y, después, Imagen para insertar una imagen en la pantalla Product_details. Configure la propiedad Imagen de la siguiente forma:
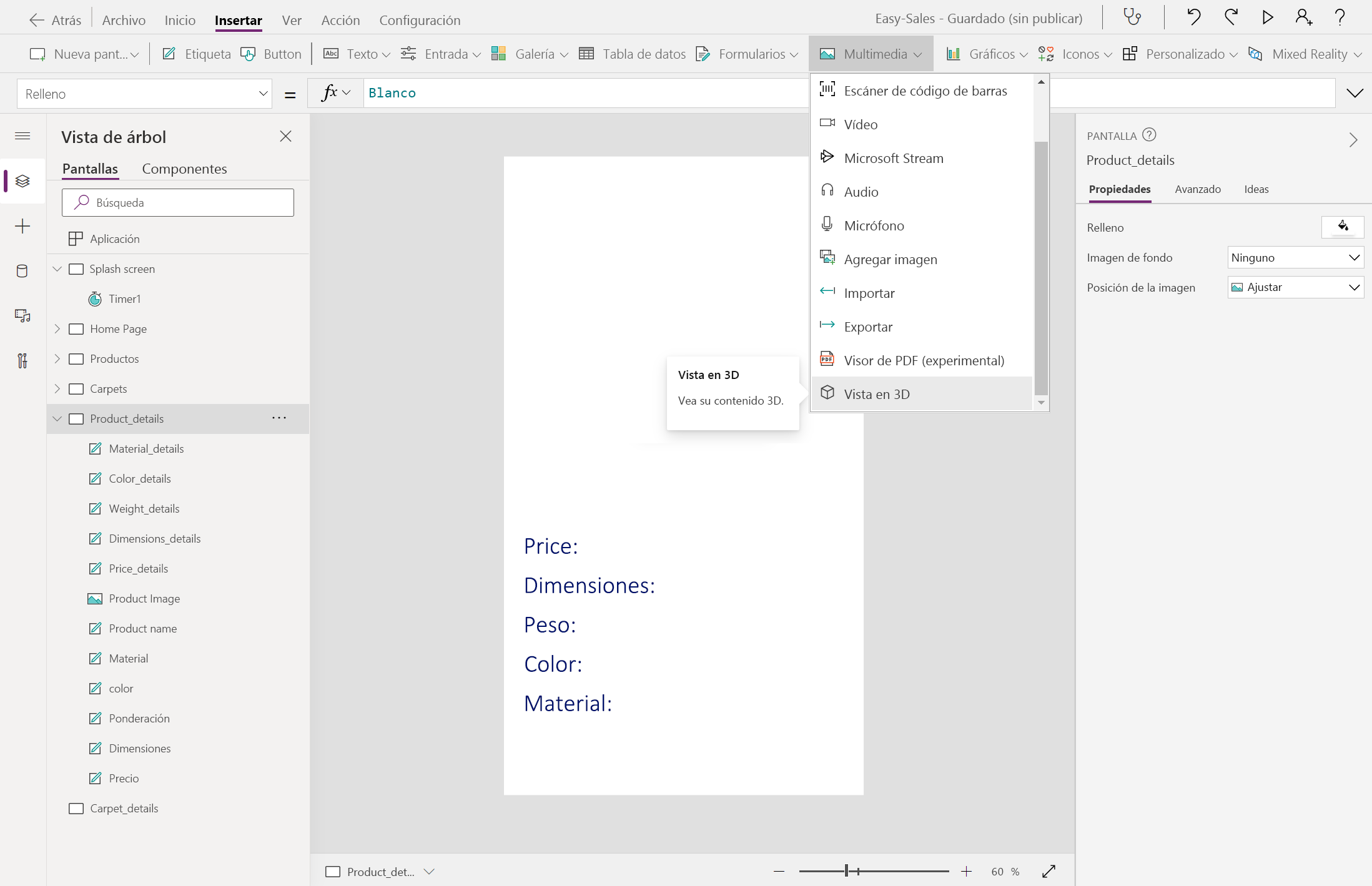
content.ImageLinkSe superpondrá el componente Ver en 3D sobre el componente Imagen. Los productos que no tienen modelos 3D asociados se pueden ver mediante el componente Imagen. Para agregar el componente Ver en 3D, seleccione la lista desplegable Multimedia y Ver en 3D.
Nota:
Se incluye una forma predeterminada en el componente. Puede cambiar esta forma a otra modificando la propiedad Origen.
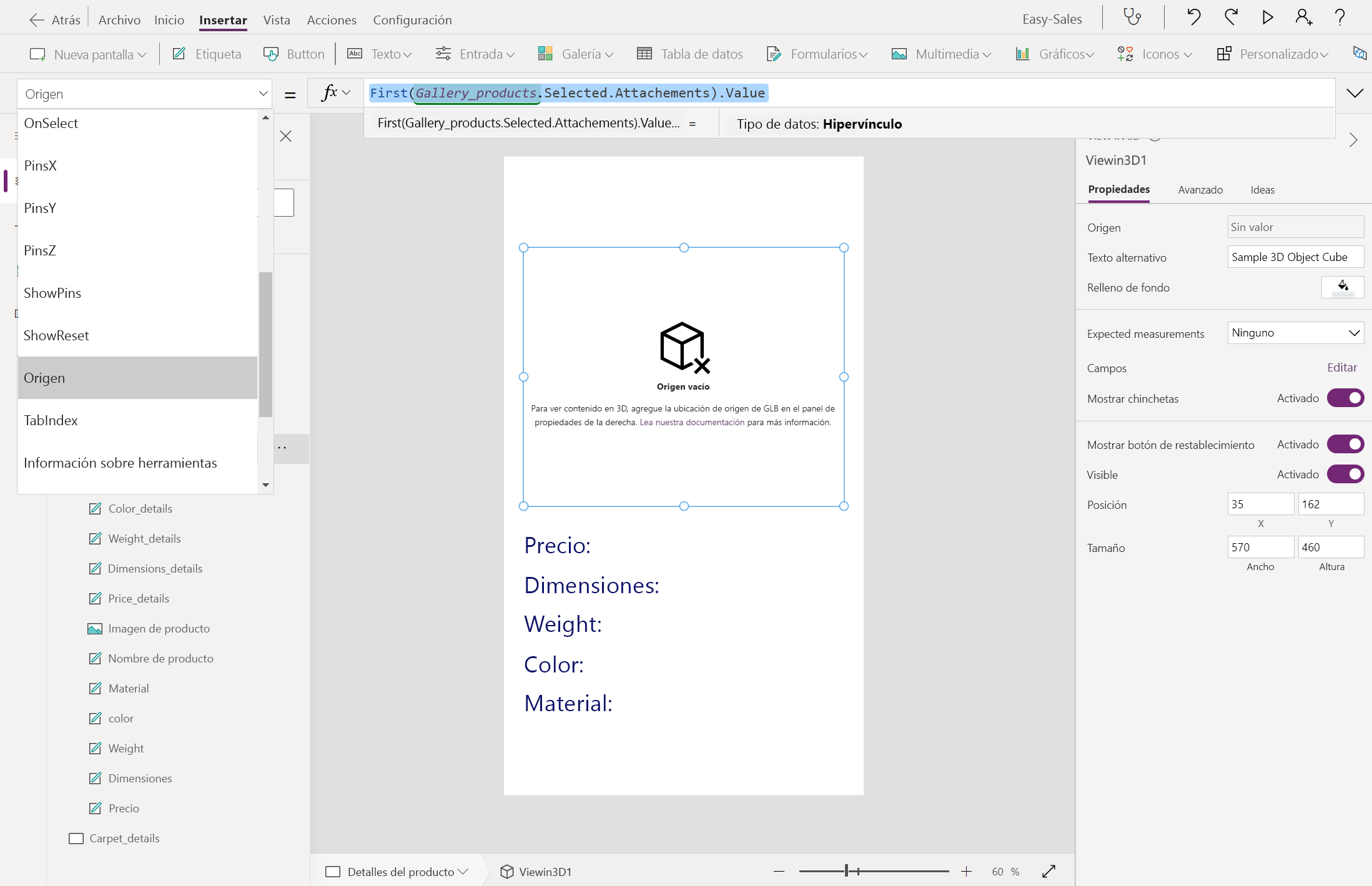
Coloque el componente sobre el componente Imagen, tal como se muestra en la ilustración, y configure la propiedad Origen del componente Ver en 3D de la siguiente manera para conectar modelos 3D desde la lista de SharePoint.
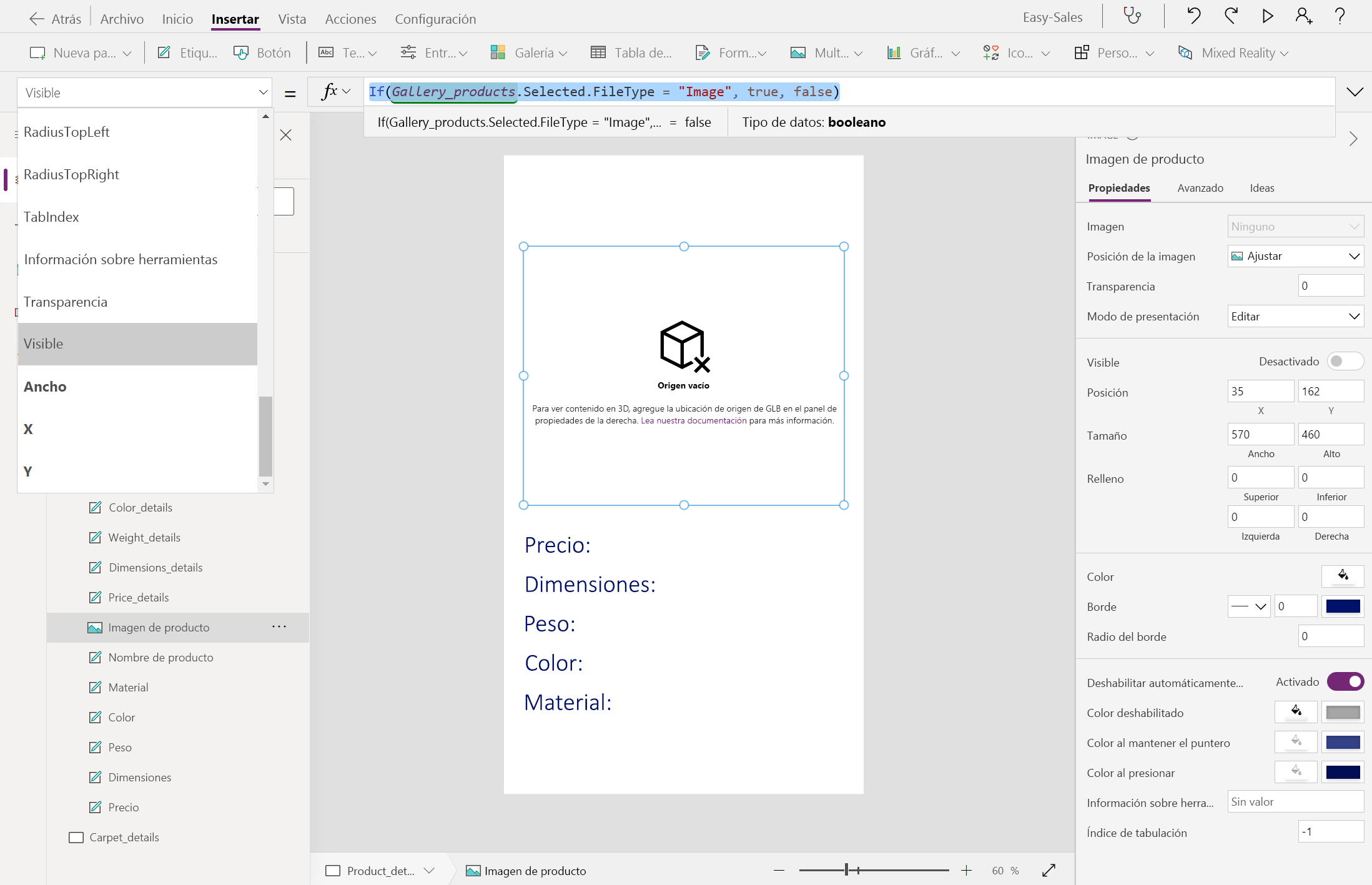
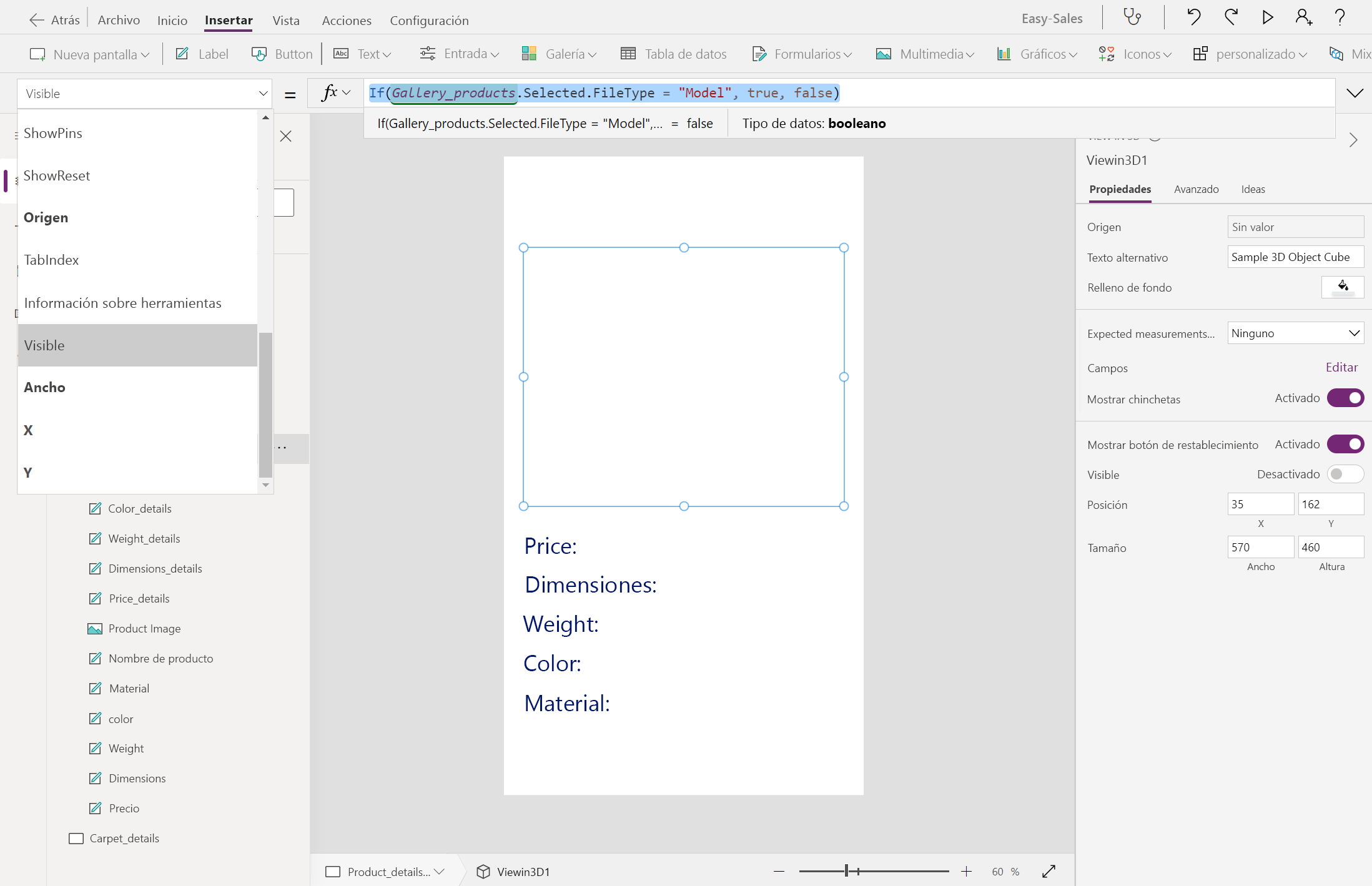
First(Gallery_products.Selected.Attachments).ValueModificaremos la propiedad Visible de los componentes Imagen y Ver en 3D para ver fácilmente los productos en función del tipo de archivo almacenado en la columna Datos adjuntos. Configure la propiedad Visible de los componentes Imagen y Ver en 3D de la siguiente manera:
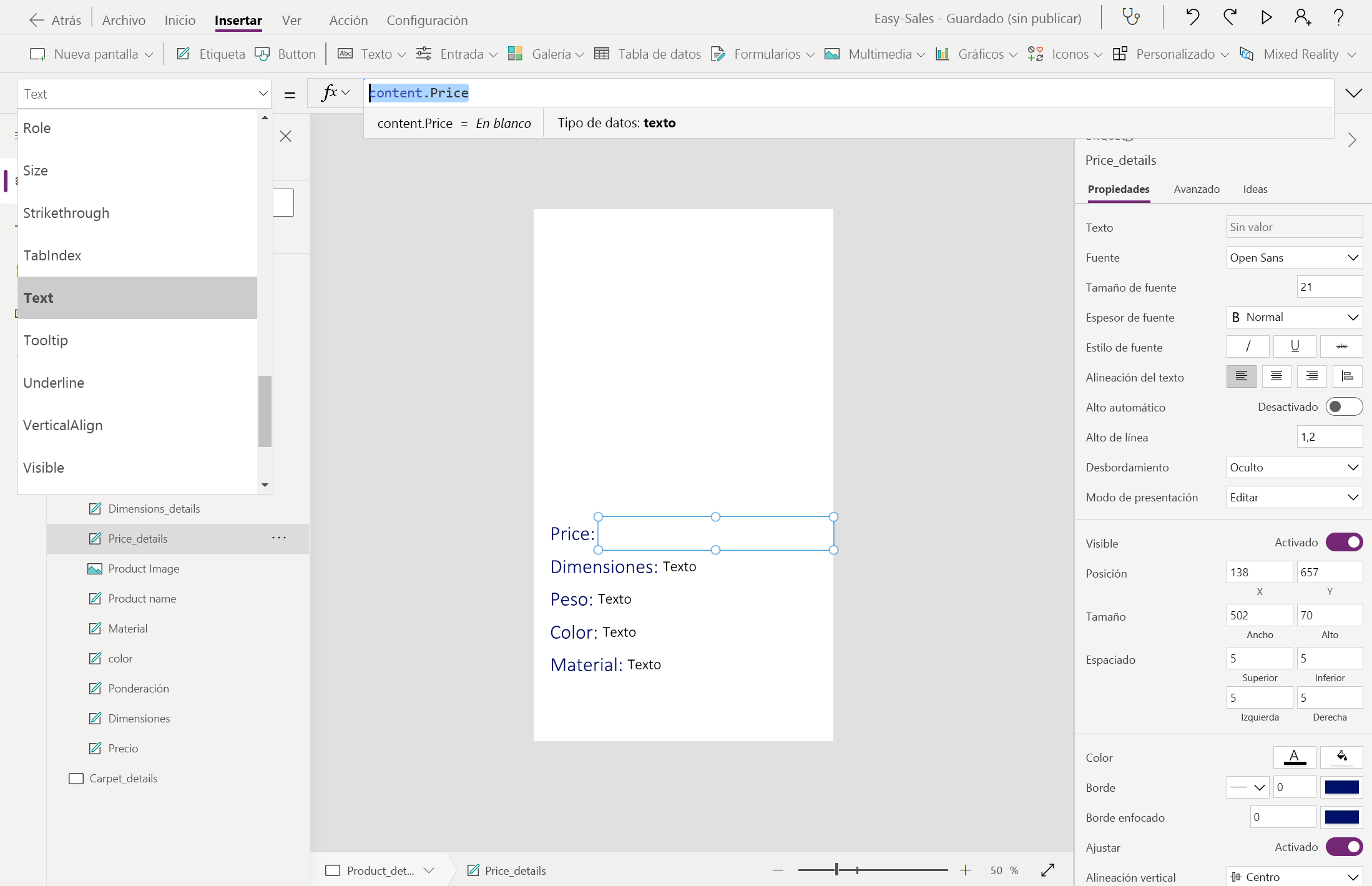
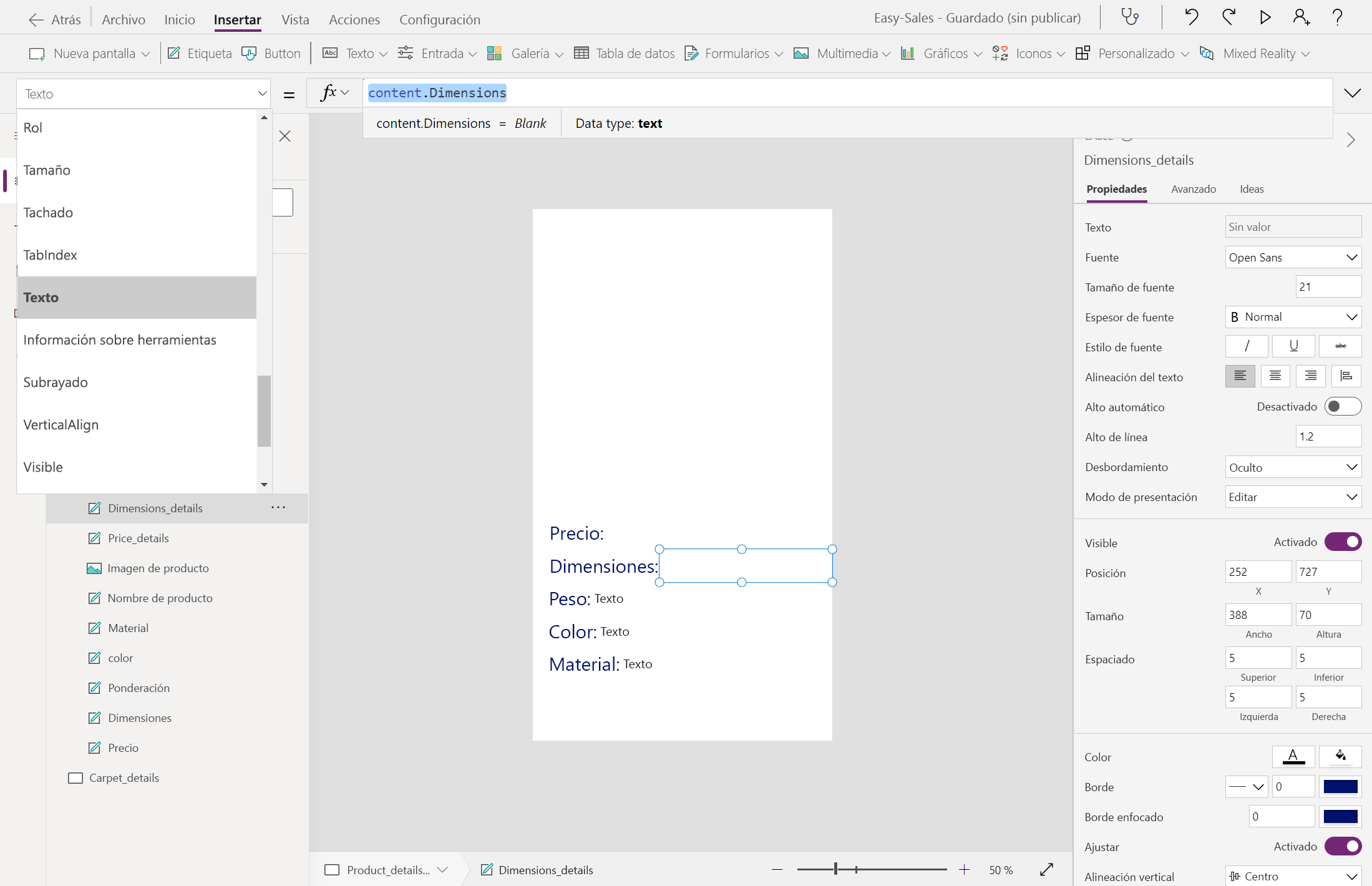
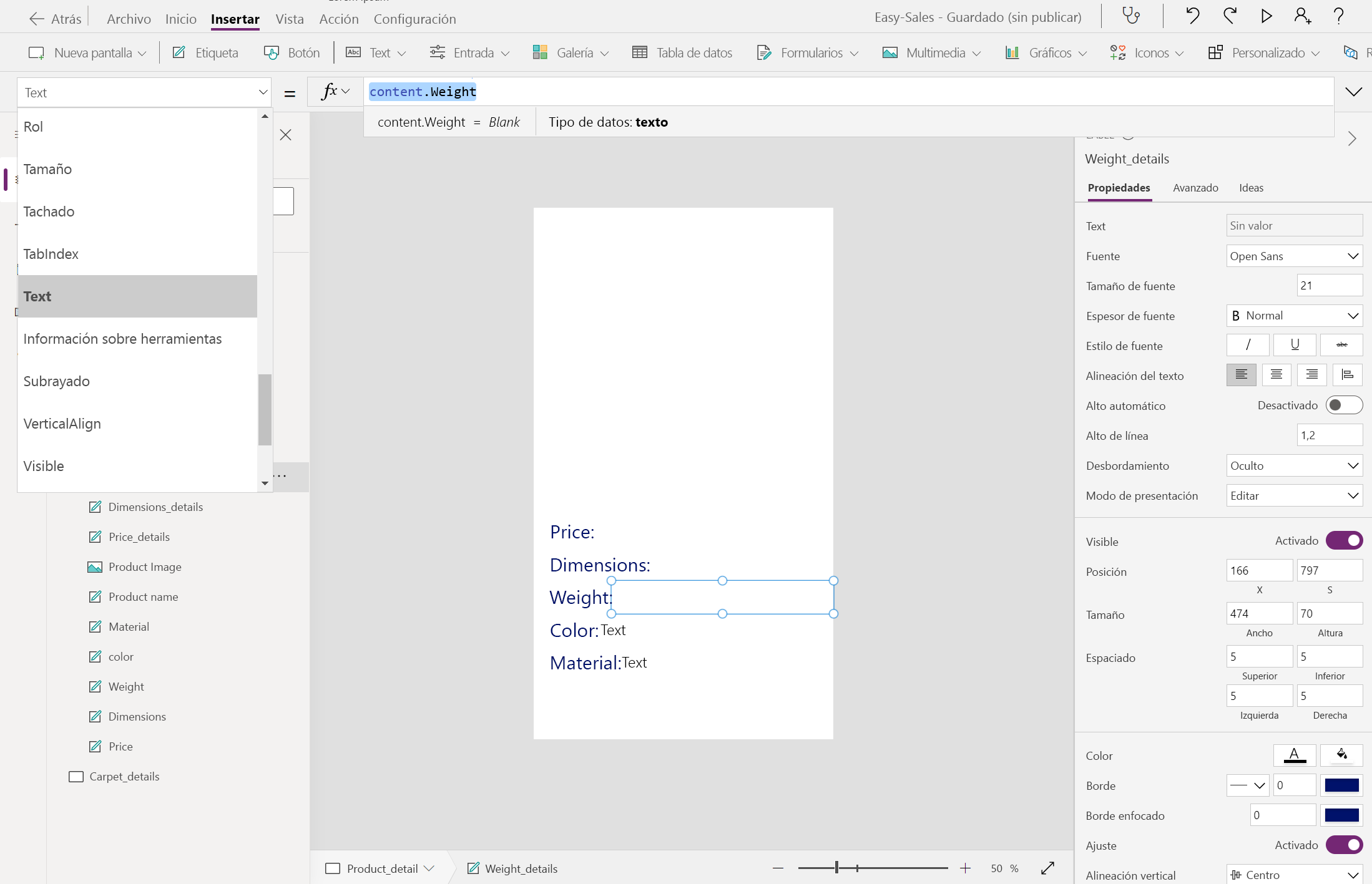
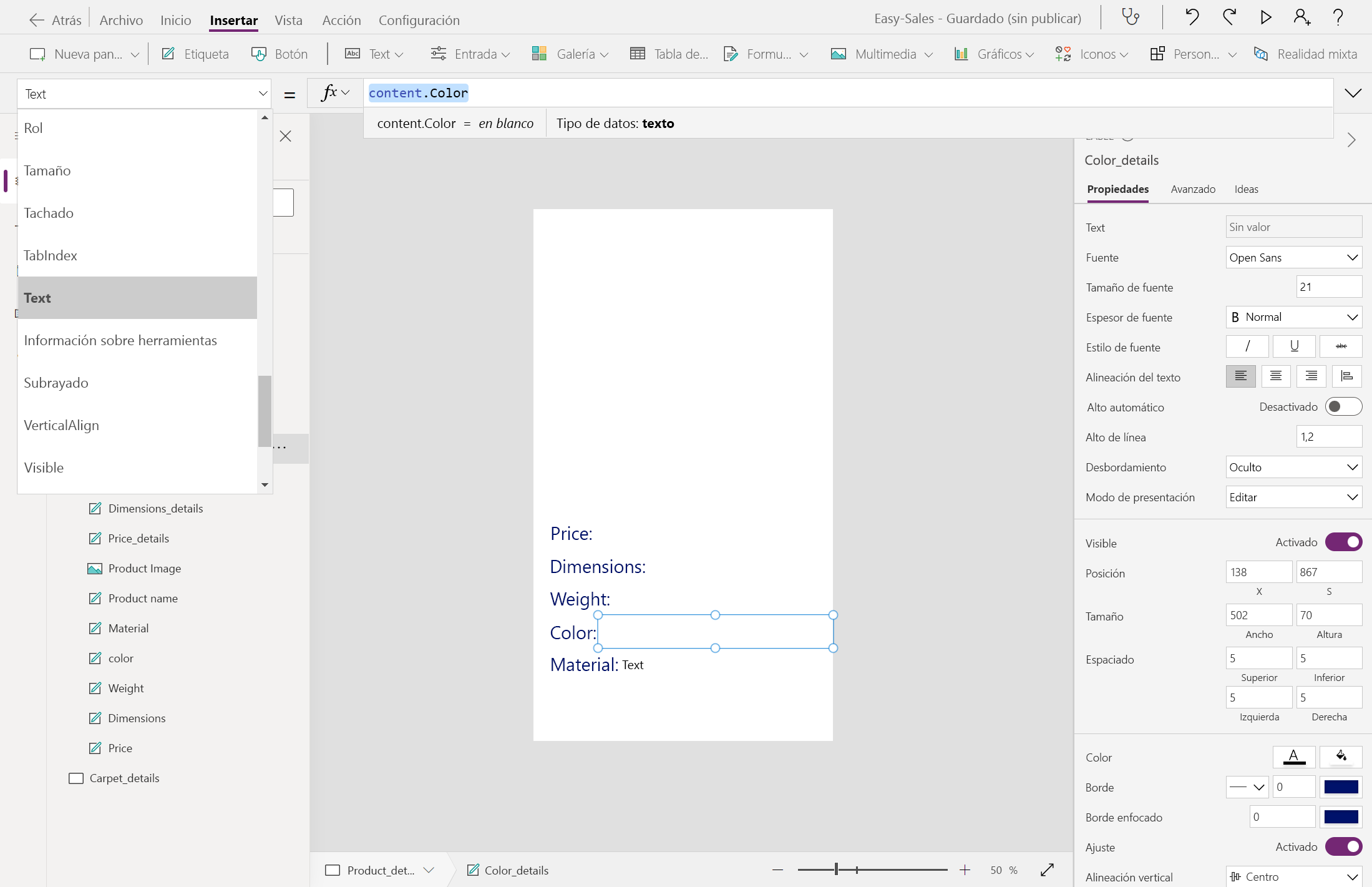
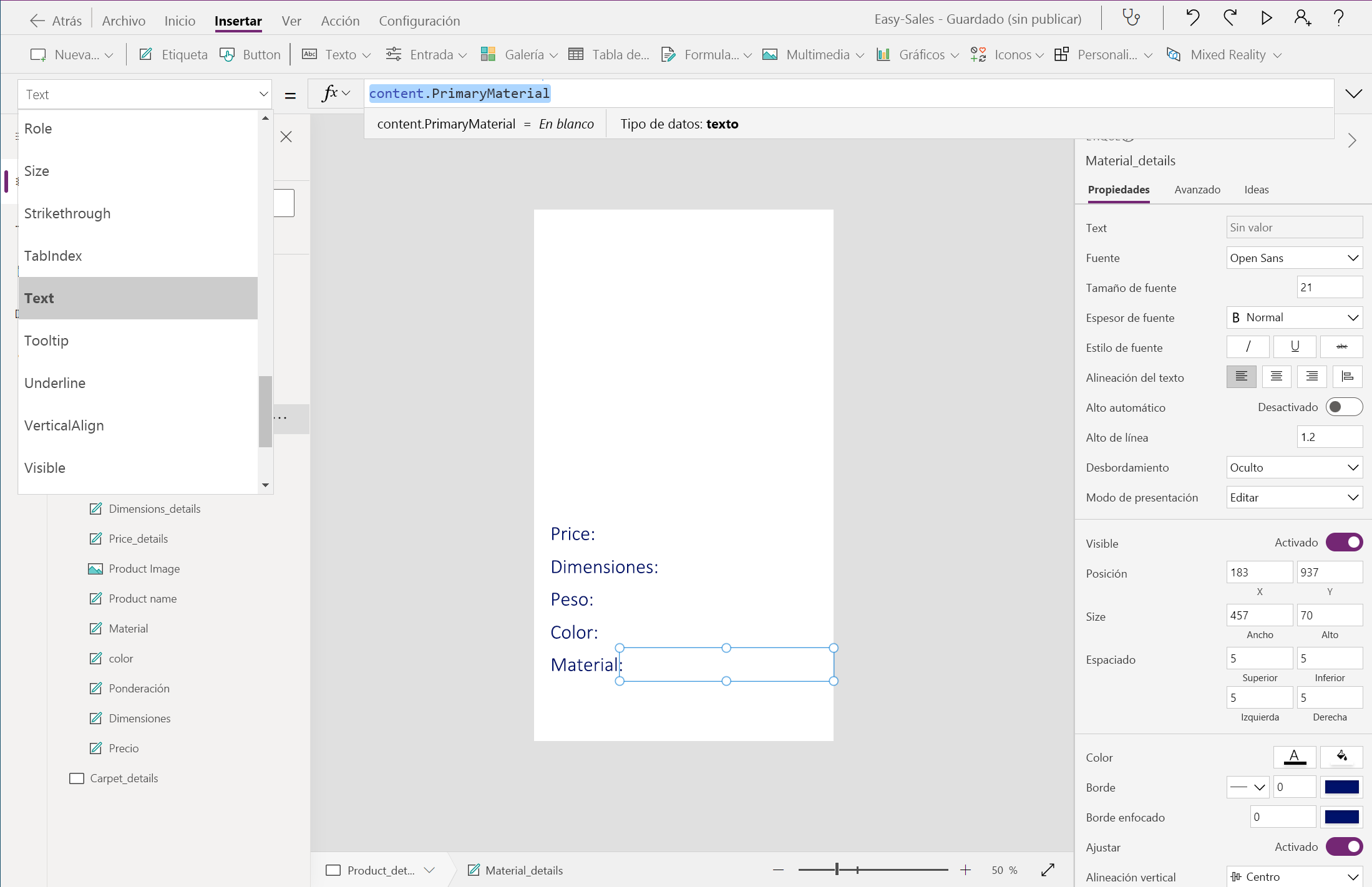
Agregue etiquetas en blanco junto a las etiquetas Precio, Dimensiones, Peso, Color y Material tal como se muestra en la imagen para mostrar la información del producto en esos encabezados. Configure la propiedad Texto de estas etiquetas de la siguiente manera:
Agregaremos un icono Atrás para navegar a la pantalla anterior. Para agregar el icono Atrás, expanda la lista desplegable Iconos y seleccione el icono Atrás. Coloque el icono Atrás correctamente y configure la propiedad OnSelect agregando lo siguiente:
Navigate('Products',ScreenTransition.Cover)Siga el mismo procedimiento para Carpet_details. Personalice la función Navigate según corresponda.
Sugerencia
Para guardar el progreso, seleccione la pestaña Archivo situada en la parte superior y la opción Guardar. También puede usar Ctrl+S para guardar el progreso.
Nota:
Evite incluir el componente Ver en 3Den la página Carpet_details. No usamos modelos 3D para la categoría Alfombra.
Componente Ver en MR
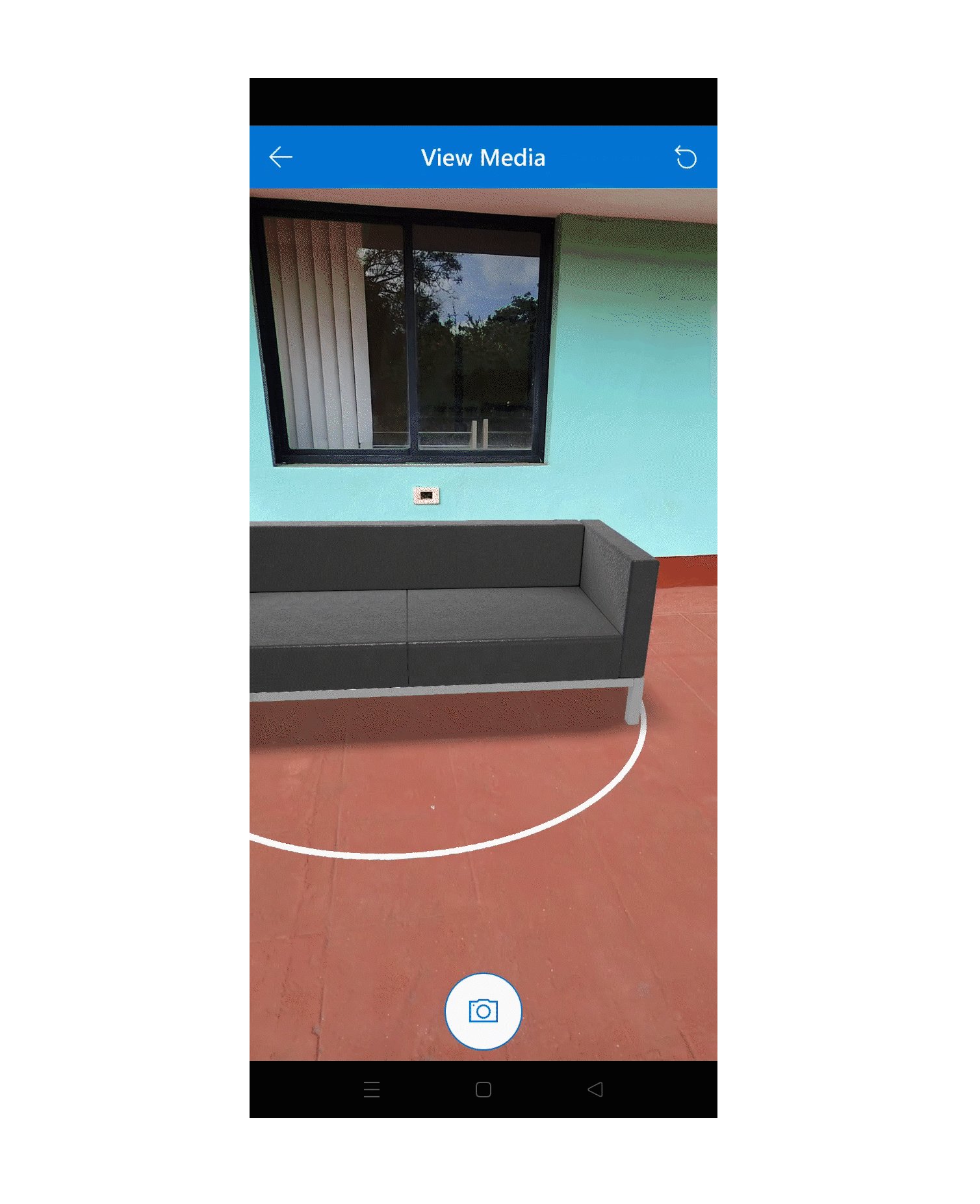
Ver en MR es una característica de realidad mixta que proporciona Power Apps, que permite a los usuarios colocar objetos 3D o imágenes en su entorno del mundo real. Los modelos e imágenes 3D necesarios para la aplicación se almacenan en la lista de SharePoint. Empezaremos agregando los recursos necesarios en la lista de SharePoint.
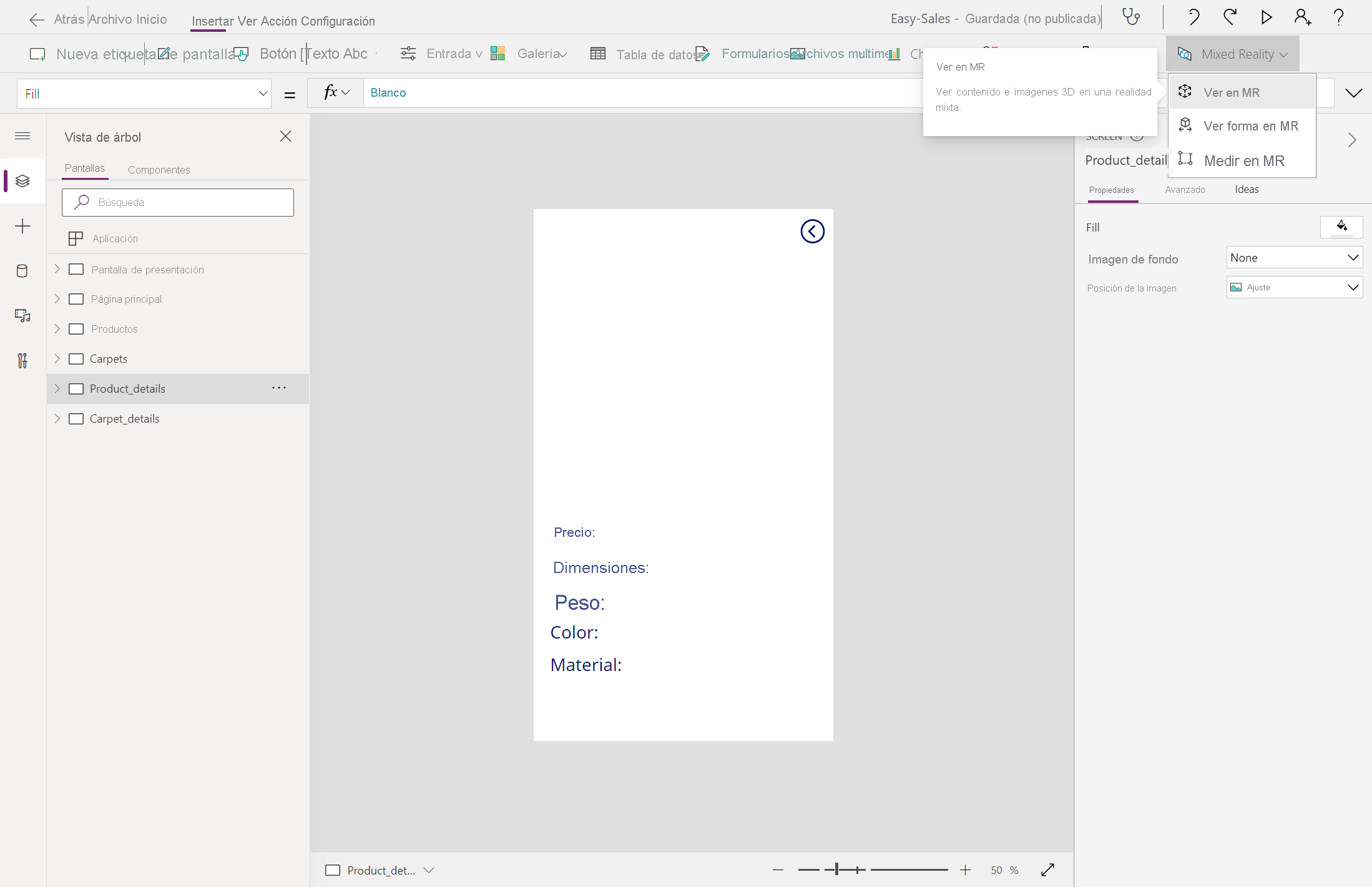
Agregue el componente Ver en MR a la pantalla Product_details. Abra la pestaña Insertar, expanda la lista desplegable Mixed Reality y, después, seleccione el componente Ver en MR.
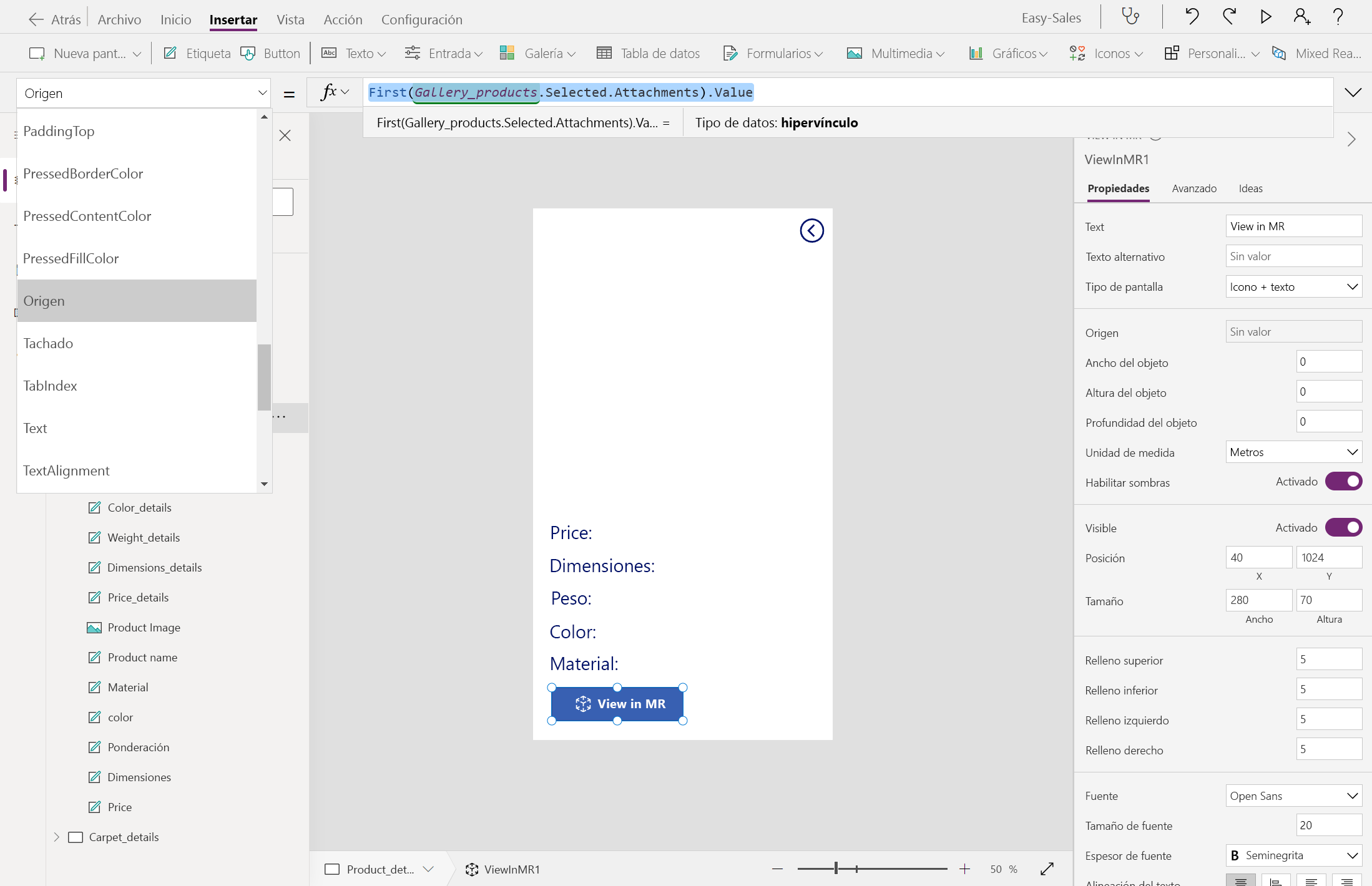
En la pestaña Propiedades del componente Ver en MR, seleccione el campo Origen y Entrar para acceder a los modelos 3D almacenados en la lista de SharePoint:
First(Gallery_products.Selected.Attachments).ValueNota:
No se incluye la característica Ver en MR para la categoría Alfombras. En su lugar, se calculará el Precio de la alfombra en función del área calculada en la sesión Medir en MR.
Otra propiedad única que proporciona el componente Vista en MR es Escalado del objeto. Puede editar los tamaños de los modelos 3D externamente cambiando las propiedades Anchura del objeto, Altura del objeto y Profundidad del objeto.
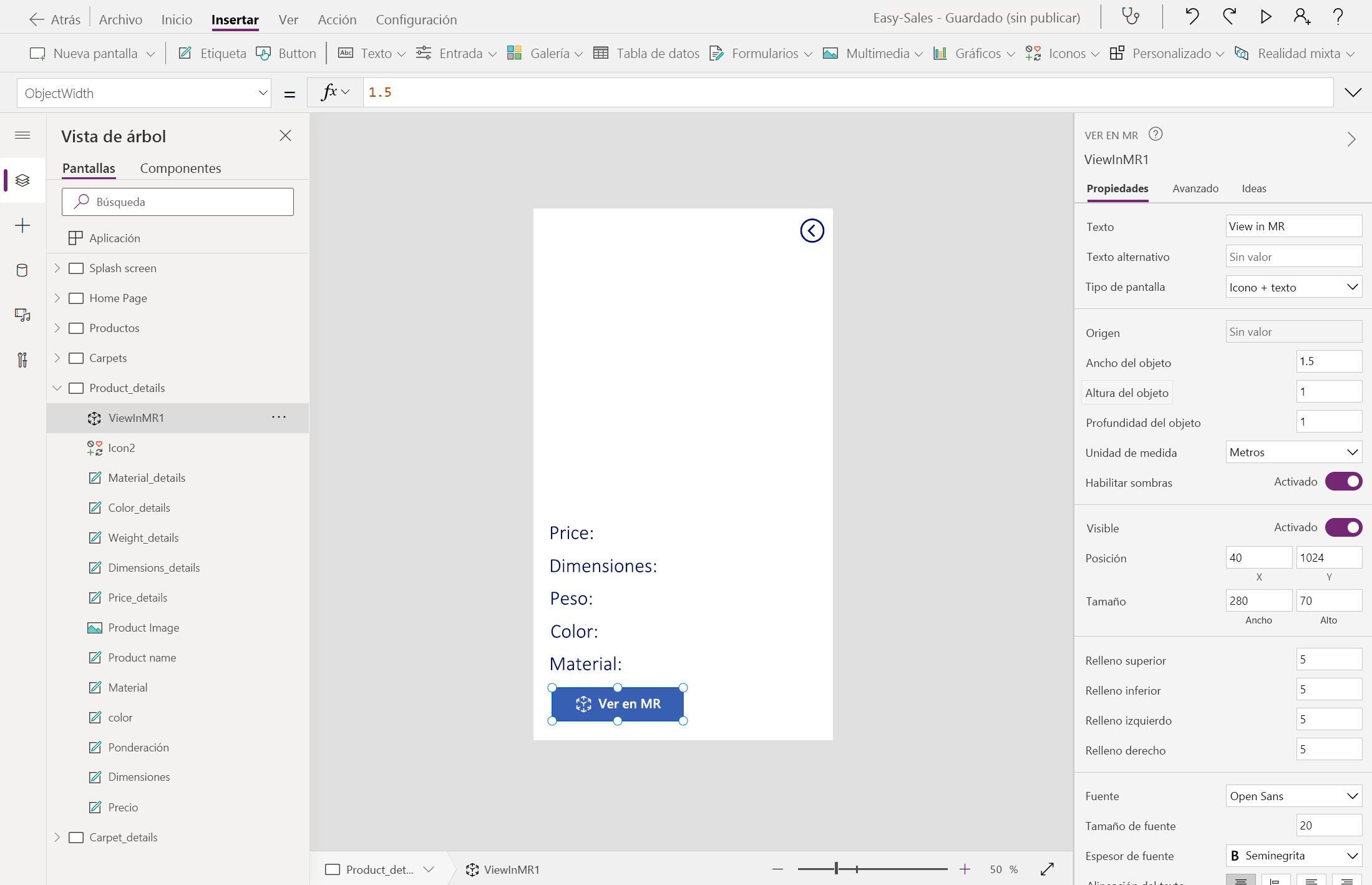
Establezca las propiedades siguientes en el panel Propiedad, tal como se muestra en la ilustración:
- Anchura del objeto= 1,5
- Altura del objeto= 1
- Profundidad del objeto = 1
- Unidad de medida: metros
Estos valores se establecen según los modelos 3D incluidos en esta aplicación.
Nota:
También puede personalizar los valores pasados a Anchura del objeto, Altura del objeto y Profundidad del objeto según sus necesidades. Los valores pasados se toman en las unidades especificadas en Unidad de medida. Elija una unidad de medida adecuada en la lista desplegable y, más adelante, escriba los valores.
Sugerencia
Para guardar el progreso, seleccione la pestaña Archivo situada en la parte superior y la opción Guardar. También puede usar Ctrl+S para guardar el progreso.
La implementación de los pasos anteriores generará una aplicación con una página de detalles que contiene información detallada del producto. La aplicación también incluirá el componente Vista en 3D, lo que le permite incluir contenido 3D. También puede colocar modelos 3D en el mundo real mediante el componente Ver en MR. Ahora que ha aprendido a implementar estas características, puede incorporarlas a las aplicaciones futuras.