CSS avanzado
Hojas de estilos CSS (CSS) es un lenguaje que determina el estilo de una página web al describir cómo se mostrarán sus elementos HTML, incluido el texto, las fuentes, los colores, los bordes de fondos y los márgenes.
Hacer cambios en el estilo de las páginas de su sitio web puede resultar tan sencillo como aplicar instrucciones CSS directamente en una página. Al editar el contenido de la página usando Visual Studio Code, CSS está disponible como archivo independiente. Ese archivo se incluye como parte del contenido de la página, y CSS se aplica a esa página. Por ejemplo, si necesita aumentar la altura de la barra de navegación superior en una página principal para que se ajuste a un logotipo, puede editar el archivo CSS y agregar una instrucción CSS personalizada.
.navbar-static-top.navbar { min-height: 100px; }
Nota
Las instrucciones CSS que se agregan a una página web solo se aplicarán a dicha página web.
Este método sirve para realizar pequeños ajustes en una única página. No obstante, es preferible registrar las personalizaciones en uno o varios archivos CSS y luego aplicarlos a todo el sitio web o a partes de este.
Temas de Power Pages
Power Pages usa el Marco front-end de Bootstrap para controlar el diseño y la distribución del sitio web. Bootstrap es un paquete de plantillas de diseño de HTML y CSS para tipografía, formularios, navegación por botones y otros elementos, lo que incluye extensiones opcionales de JavaScript. Una característica atractiva de Bootstrap es que ofrece un diseño dinámico de uso inmediato: ajusta automáticamente el sitio web para que tenga una apariencia agradable en todos los dispositivos, desde teléfonos pequeños hasta equipos de escritorio grandes.
Un tema determina la apariencia de todas las páginas en su sitio web para garantizar la coherencia visual. Controla la estructura de navegación, el banner, los colores y las fuentes, así como otros elementos visuales de una página web.
Puede implementar plantillas de Power Pages utilizando componentes Bootstrap estándar con un nivel mínimo de estilos de personalización básicos. Como resultado, puede utilizar las opciones de personalización que ofrece Bootstrap para personalizar los temas de tal modo que se apliquen uniformemente en todo el sitio web.
Aplicar personalizaciones
Power Pages ofrece una colección completa de temas y herramientas para diseñar su sitio web. Seleccione entre varios temas para usar en su sitio web y personalícelos aún más usando las opciones de estilo.
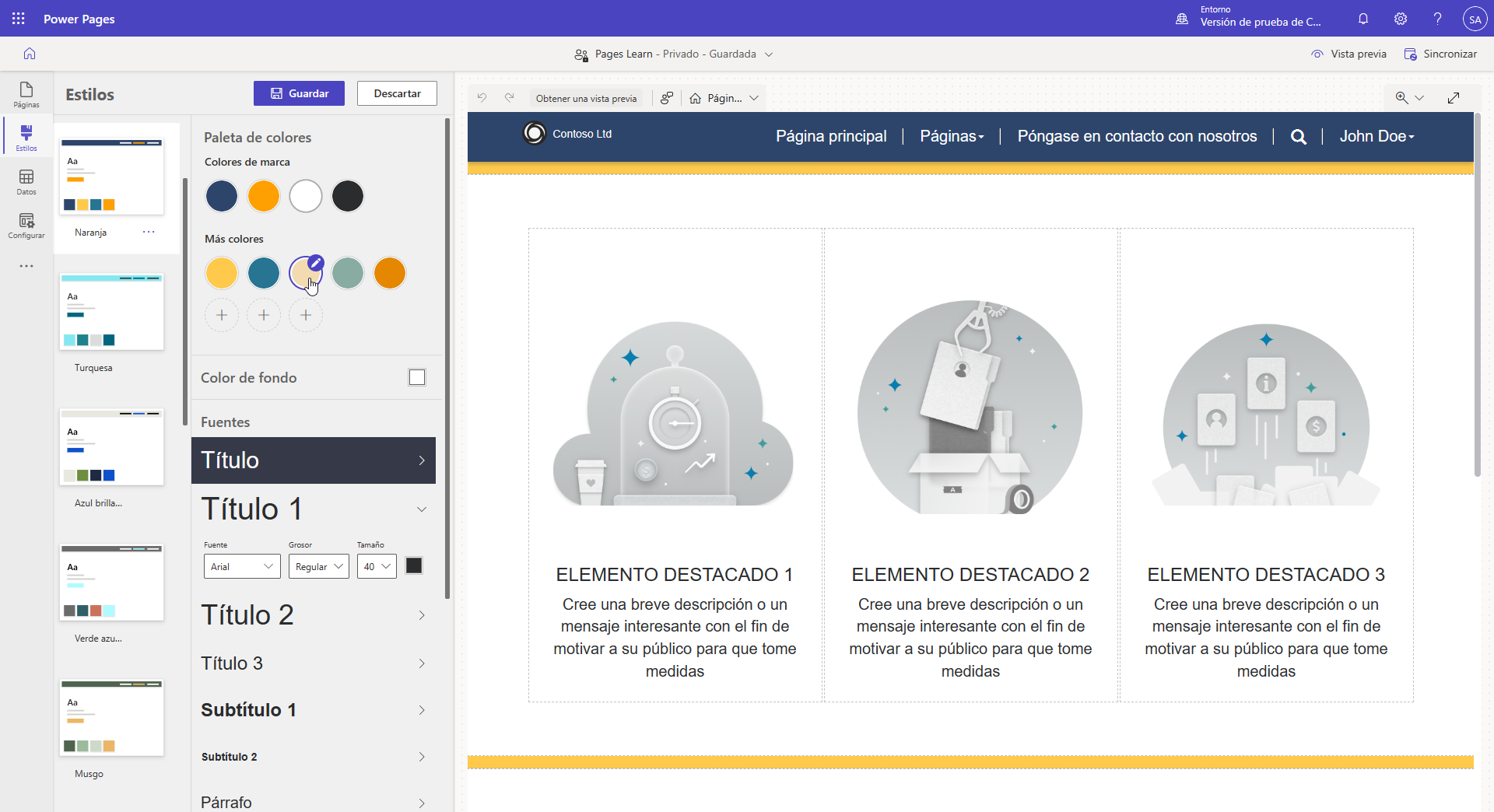
El espacio de trabajo Estilos en el estudio de diseño de Power Pages controla qué estilos CSS se aplican al sitio web y le permite implementar diseños de sitio universales. Puede incorporar modificaciones de la marca de la empresa y ver alteraciones en la vista previa del lado derecho de la ventana de la aplicación. Con los estilos, dispone de varios temas prediseñados; además, en cada uno de ellos puede modificar la combinación de colores, el color de fondo, los tipos de fuentes, los diseños de los botones y el espacio entre las secciones.
Temas
Los temas crean una apariencia y un comportamiento general para el sitio definiendo estilos para varios elementos de texto, botones, enlaces y diseños de secciones. Si el sitio requiere otras personalizaciones, puede usar la característica Administrar CSS.
En el espacio de trabajo Estilos, puede elegir alguno de los temas disponibles. Tras seleccionar un tema, puede personalizar aún más los elementos individuales para crear el estilo deseado.
Administrar CSS
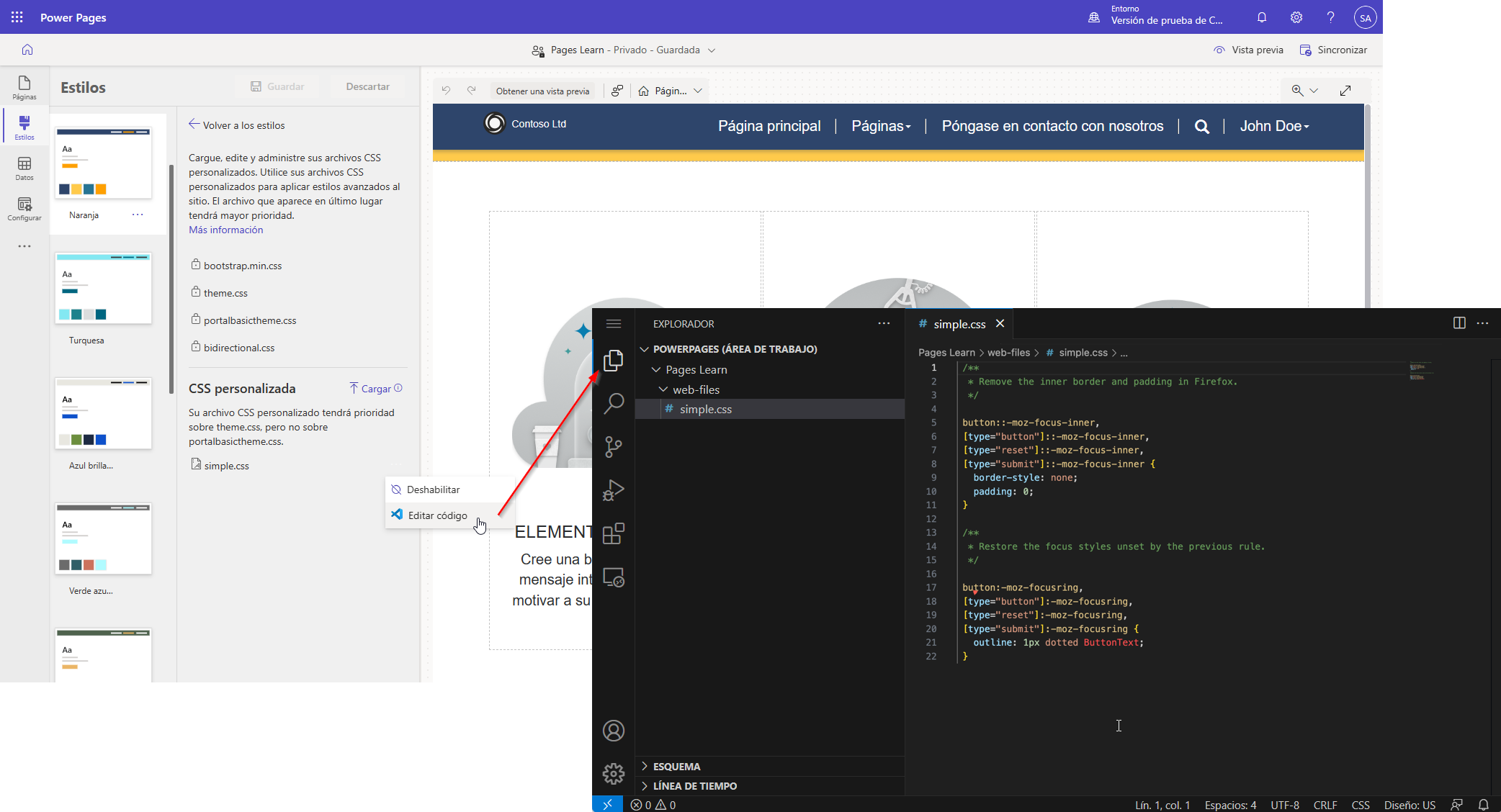
Para acceder a la característica Administrar CSS, seleccione el menú de puntos suspensivos (...) y Administrar CSS en el icono de los temas.
Todos los sitios web de Power Pages tienen los siguientes archivos ya incluidos en todas las páginas: bootstrap.min.css, theme.css y portalbasictheme.css. Estos archivos definen estilos para todo su sitio web. Puede cargar más archivos CSS utilizando el vínculo Cargar y editándolos en el editor de Visual Studio Code. Para obtener más información, consulte Administrar archivos CSS en Power Pages.
Tenga en cuenta los siguientes factores al determinar cómo encargarse de las modificaciones de estilo para su sitio web:
Crear un estilo completo para todo el sitio y luego reemplazar el contenido de un archivo CSS. Este proceso funciona bien si tiene acceso a buenos diseñadores que pueden asegurarse de que todos los elementos relevantes estén definidos. Este enfoque crea un estilo controlado centralmente y garantiza la coherencia en todo el sitio web.
Redefinir solo los elementos que requieran modificaciones, como el color y el tamaño de la fuente. Crear y cargar el archivo CSS que contiene solo estos ajustes incrementales. Este proceso es una buena opción si su diseño de destino es parecido al diseño incluido con la plantilla seleccionada y solo hay que hacer algunas modificaciones de estilo de poca importancia. Este enfoque permite modificaciones incrementales que se pueden deshacer.
Advertencia
Si decide sobrescribir los archivos bootstrap.min.css o theme.css, asegúrese de descargar una copia de seguridad de estos archivos antes de sustituirlos. Si su CSS de sustitución no es válido o está incompleto, es posible que no pueda deshacer la sustitución y tendrá que restaurar el contenido de estos archivos si el sitio web deja de funcionar.
Aplicar personalizaciones a áreas específicas del sitio web
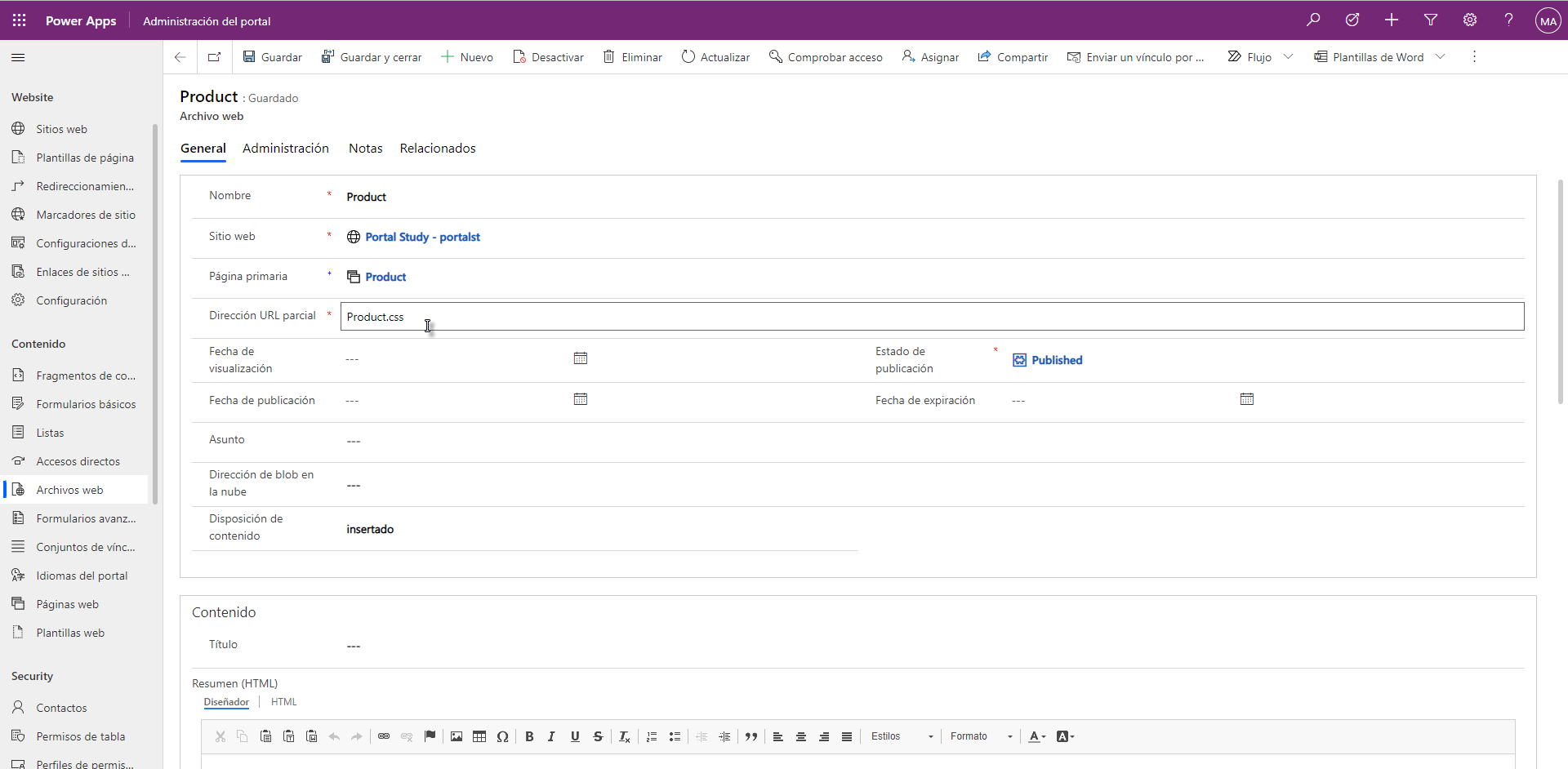
Puede agregar personalizaciones a páginas o secciones específicas de su sitio web agregando un registro de archivo web utilizando la aplicación Administración de portal con un archivo adjunto a un archivo CSS. Deberá especificar la página principal en los registros del archivo web para que los estilos se apliquen a la página principal y a todas sus derivadas. Este enfoque hace posible que pueda crear secciones totalmente personalizadas de su sitio.
Importante
La URL parcial debe terminar en .css para que Power Pages la reconozca y la aplique a la página web y a sus páginas secundarias.
Personalizar Bootstrap
La forma estándar de crear una versión personalizada de Bootstrap es a través del sitio oficial de Bootstrap. Sin embargo, debido a la popularidad de Bootstrap, también se han creado muchos otros sitios para este propósito. Estos sitios pueden proporcionar una interfaz intuitiva para la personalización de Bootstrap o versiones prediseñadas de Bootstrap que puede descargar. El sitio de Personalización oficial de Bootstrap tiene más información sobre la personalización de Bootstrap.
Sugerencia
Cuando personalice Bootstrap, seleccione únicamente elementos que requieran modificación. Por ejemplo, si desea sustituir las fuentes estándar con las fuentes estándar corporativas, seleccione el componente Tipografía de Bootstrap. Este enfoque ayudará a reducir las posibilidades de sobrescribir accidentalmente otros elementos CSS.
Una vez que haya personalizado Bootstrap, generará uno o más archivos que debería subir como archivos web. A menos que su intención sea la de sustituir completamente los estilos originales, no debe usar archivos bootstrap.css, bootstrap.min.css, theme.css o theme.min.css en sus direcciones URL parciales, debido a la forma en la que Power Pages gestiona los archivos CSS.
CSS para ajustes sencillos
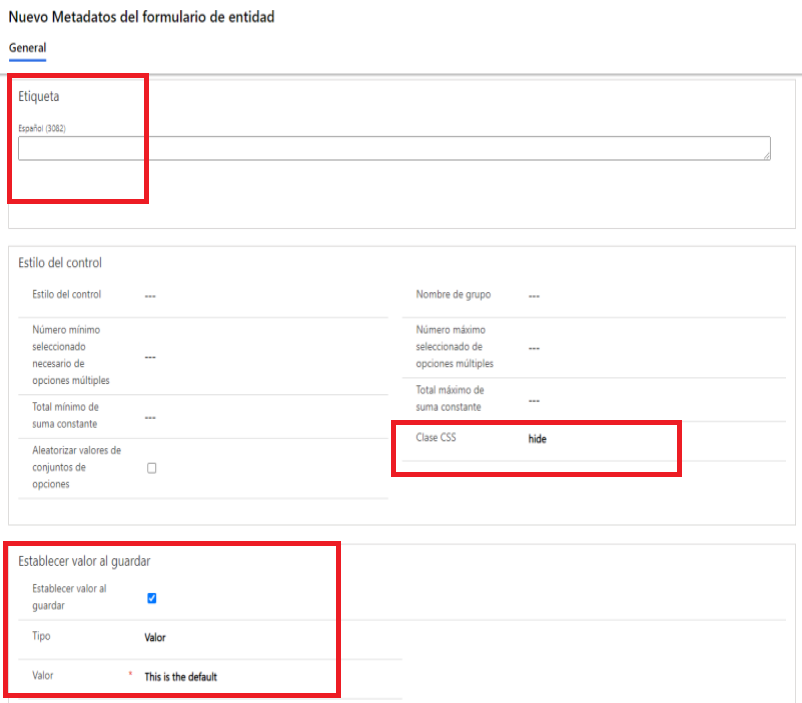
El CSS se omite a menudo cuando se requieren ajustes sencillos, como ocultar un elemento o ajustar los márgenes para dejar sitio a una etiqueta ancha. El marco Bootstrap es la base del diseño en los sitios web de Power Pages, y define muchos estilos que controlan el aspecto y el diseño dinámico con varias columnas. Por ejemplo, si desea ocultar una determinada columna y enviar un valor predeterminado, en lugar de recoger la entrada del usuario, puede usar metadatos de formulario de tabla para la columna y definir los siguientes parámetros:
Establezca Etiqueta en un único espacio.
Establezca la Clase CSS en hide.
Establezca el valor predeterminado según sea necesario.
En lugar de acudir a JavaScript, puede llevar a cabo esta tarea utilizando solo la configuración. El uso de CSS, cuando sea posible, ofrece ciertas ventajas:
CSS se aplica durante la carga; es más rápido porque no tiene que esperar a que el documento termine de cargarse.
El CSS siempre está activado y continúa aplicándose a los elementos relevantes, incluso si JavaScript cambia la estructura del documento y agrega o elimina los elementos.
Para ciertas tareas relacionadas con la visibilidad de un elemento y el diseño dinámico, CSS puede resultar mucho más sencillo de usar que JavaScript, lo que se traduce en menos mantenimiento y margen de error.