Přidání vrstvy čáry do mapy v sadě iOS SDK (Preview)
Poznámka:
Vyřazení sady Azure Mapy iOS SDK
Sada Azure Mapy Native SDK pro iOS je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do sady Azure Mapy Web SDK do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Mapy iOS SDK.
Vrstvu čáry lze použít k vykreslení LineString a MultiLineString funkcím jako cest nebo tras na mapě. Vrstvu čáry lze také použít k vykreslení osnovy Polygon a MultiPolygon funkcí. Zdroj dat je připojený k vrstvě čáry, která mu poskytne data k vykreslení.
Tip
Vrstvy čar ve výchozím nastavení vykreslují souřadnice mnohoúhelníků i čar ve zdroji dat. Chcete-li omezit vrstvu tak, aby vykreslovat pouze vlastnosti geometrie LineString, nastavte filter možnost vrstvy na NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable)hodnotu . Pokud chcete zahrnout i funkce MultiLineString, použijte NSCompoundPredicate.
Požadavky
Nezapomeňte dokončit kroky v rychlém startu : Vytvoření dokumentu aplikace pro iOS. Bloky kódu v tomto článku lze vložit do viewDidLoad funkce ViewController.
Přidání řádkové vrstvy
Následující kód ukazuje, jak vytvořit řádek. Přidejte čáru do zdroje dat a pak ji vykreslíte vrstvou čáry pomocí LineLayer třídy.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
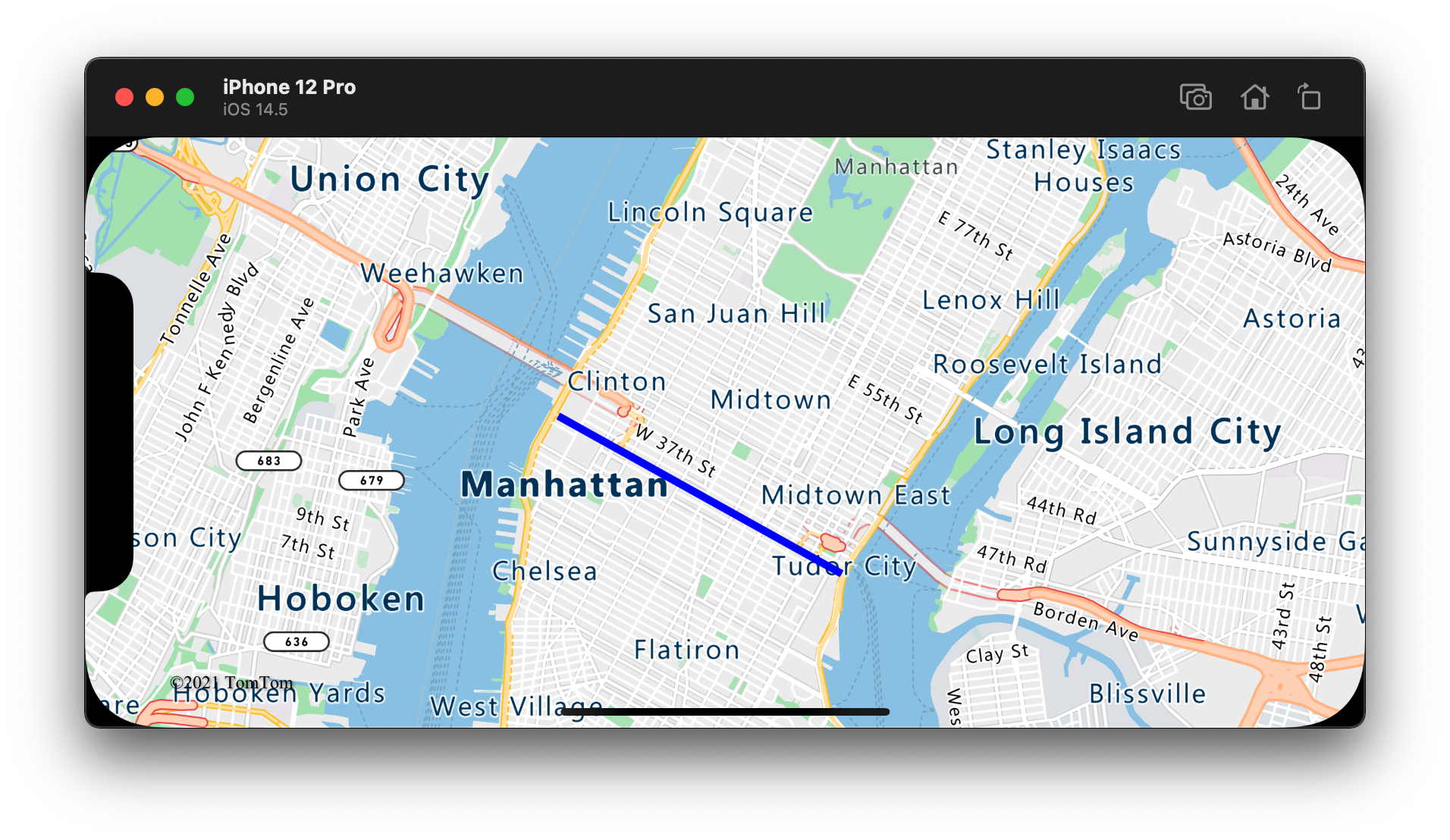
Následující snímek obrazovky ukazuje výše uvedený kód vykreslování řádku ve vrstvě řádku.

Styl čáry řízené daty
Následující kód vytvoří dvě řádkové funkce a přidá hodnotu limitu rychlosti jako vlastnost na každý řádek. Vrstva čáry používá výraz ve stylu datové jednotky barvu čar založených na hodnotě limitu rychlosti. Vzhledem k tomu, že spojnicová data překryjí podél cest, přidá následující kód vrstvu řádku pod vrstvu popisku, aby popisky silnic zůstaly viditelné.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
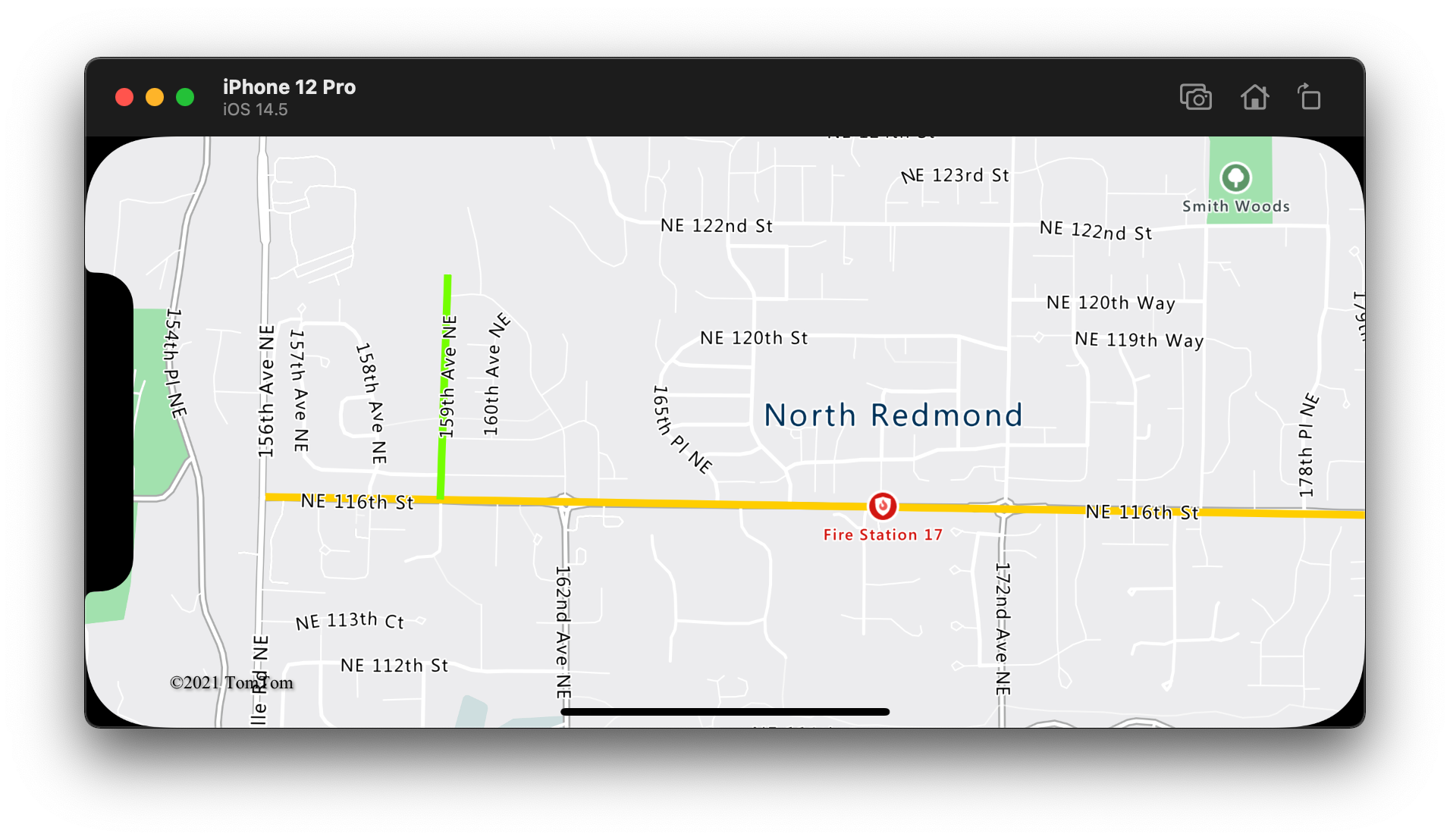
Následující snímek obrazovky ukazuje výše uvedený kód, který vykresluje dva řádky ve vrstvě čáry s jejich barvou načtenou z výrazu stylu řízeného daty na základě vlastnosti ve funkcích čáry.

Přidání přechodu tahu na čáru
Na čáru můžete použít jednu barvu tahu. Můžete také vyplnit čáru přechodem barev, aby se zobrazil přechod z jednoho segmentu čáry na další segment řádku. Například přechody čar lze použít k reprezentaci změn v průběhu času a vzdálenosti nebo různých teplot v propojené čáře objektů. Aby bylo možné tuto funkci použít na čáru, musí mít zdroj dat nastavenou lineMetricstruemožnost a pak je možné předat výraz barevného přechodu na strokeGradient možnost řádku. Výraz přechodu tahu musí odkazovat na NSExpression.lineProgressAZMVariable datový výraz, který zpřístupňuje počítané řádkové metriky výrazu.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
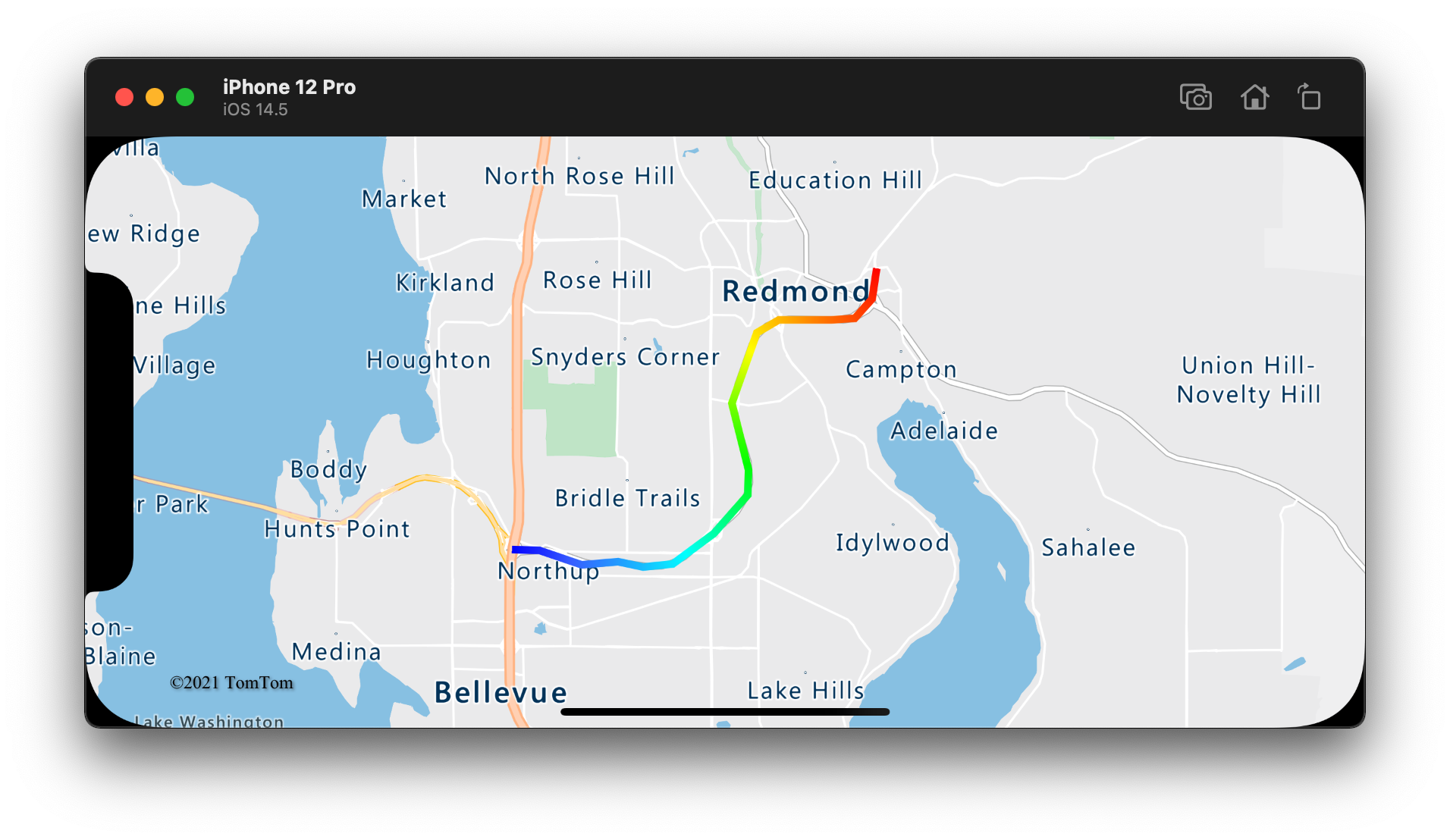
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující čáru vykreslenou pomocí barvy přechodového tahu.

Přidání symbolů podél řádku
Tato ukázka ukazuje, jak přidat ikony šipek podél čáry na mapě. Při použití vrstvy symbolu symbolPlacement nastavte možnost na .linehodnotu . Tato možnost vykreslí symboly podél čáry a otočí ikony (0 stupňů = vpravo).
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
Pro tuto ukázku se následující obrázek načetl do složky prostředků aplikace.
 |
|---|
purple-arrow-right.png |
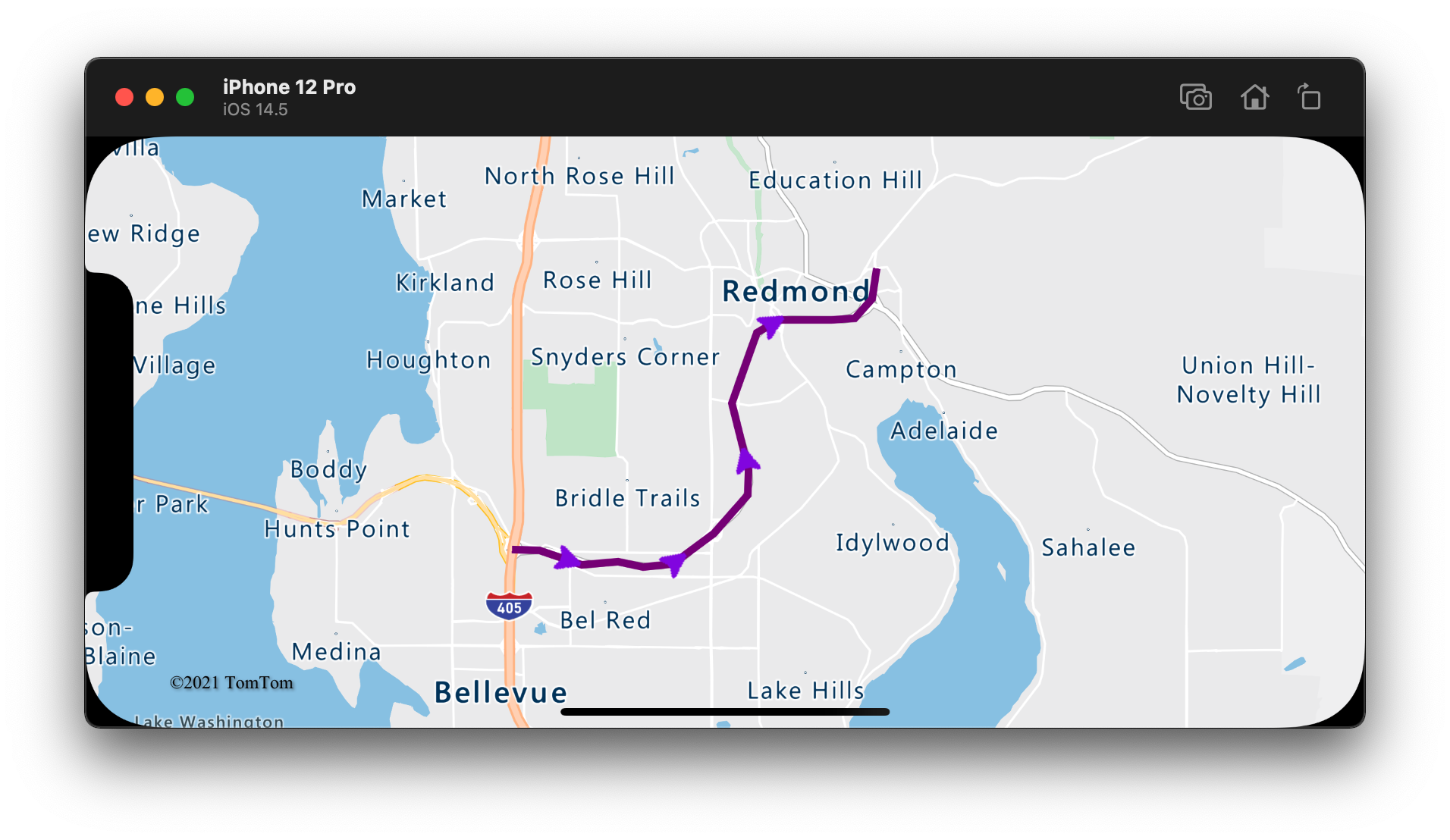
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující čáru s ikonami šipek zobrazenými podél něj.

Další informace
Další ukázky kódu pro přidání do map najdete v následujících článcích: