Microsoft.Common.TextBox UI – element
Prvek TextBox uživatelského rozhraní lze použít k přidání neformátovaného textu. Prvek je jednořádkové vstupní pole, ale podporuje víceřádkový vstup s multiLine vlastností.
Ukázka uživatelského rozhraní
Tento TextBox prvek používá jednořádkové nebo víceřádkové textové pole.
Příklad jednořádkového textového pole

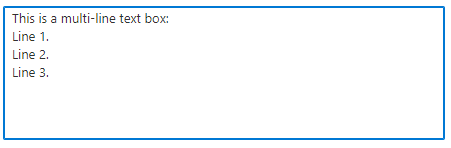
Příklad víceřádkového textového pole

Schéma
{
"name": "nameInstance",
"type": "Microsoft.Common.TextBox",
"label": "Name",
"defaultValue": "contoso123",
"toolTip": "Use only allowed characters",
"placeholder": "",
"multiLine": false,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
},
{
"isValid": "[startsWith(steps('resourceConfig').nameInstance, 'contoso')]",
"message": "Must start with 'contoso'."
}
]
},
"visible": true
}
Ukázkový výstup
"contoso123"
Poznámky
toolTipVlastnost slouží k zobrazení textu o prvku, když je kurzor myši najet myší na symbol informací.- Vlastnost
placeholderje text nápovědy, který zmizí, když uživatel začne upravovat. Pokud jsou definoványplaceholderadefaultValueobě jsou definovány,defaultValuemá přednost a zobrazí se. - Vlastnost
multiLineje logická,truenebofalse. Chcete-li použít víceřádkové textové pole, nastavte vlastnost natruehodnotu . Pokud není potřeba víceřádkové textové pole, nastavte vlastnost nafalsehodnotu nebo ji vyloučíte. Pro nové řádky se ve výstupu JSON zobrazí\nkanál řádku. Textové pole s více řádky přijímá\rpro návrat na začátek řádku (CR) a\npro podávání řádků (LF). Například výchozí hodnota může obsahovat\r\nzadání CRLF. - Pokud
constraints.requiredje nastavená hodnotatrue, musí mít textové pole hodnotu, která se má úspěšně ověřit. Výchozí hodnota jefalse. - Vlastnost
validationsje pole, ve kterém přidáte podmínky pro kontrolu hodnoty zadané v textovém poli. - Vlastnost
regexje vzor regulárního výrazu JavaScriptu. Pokud je zadáno, hodnota textového pole musí odpovídat vzoru, aby bylo úspěšně ověřeno. Výchozí hodnota jenull. Další informace o syntaxi regulárních výrazů naleznete v stručné referenční dokumentaci regulárních výrazů. - Vlastnost
isValidobsahuje výraz, který se vyhodnotí jakotruenebofalse. Ve výrazu definujete podmínku, která určuje, zda je textové pole platné. - Vlastnost
messageje řetězec, který se zobrazí, když hodnota textového pole selže ověření. - Je možné zadat hodnotu,
regexpro kterourequiredje nastavena hodnotafalse. V tomto scénáři není hodnota nutná k úspěšnému ověření textového pole. Pokud je zadaný, musí odpovídat vzoru regulárního výrazu.
Příklady
Příklady ukazují, jak používat jednořádkové textové pole a víceřádkové textové pole.
Jeden řádek
Následující příklad používá textové pole s ovládacím prvku Microsoft.Solutions.ArmApiControl ke kontrole dostupnosti názvu prostředku.
Když v tomto příkladu zadáte název účtu úložiště a ukončíte textové pole, ovládací prvek zkontroluje, jestli je název platný a jestli je dostupný. Pokud je název neplatný nebo již existuje, zobrazí se chybová zpráva. Ve výstupu se zobrazí platný a dostupný název účtu úložiště.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "nameApi",
"type": "Microsoft.Solutions.ArmApiControl",
"request": {
"method": "POST",
"path": "[concat(subscription().id, '/providers/Microsoft.Storage/checkNameAvailability?api-version=2021-09-01')]",
"body": {
"name": "[basics('txtStorageName')]",
"type": "Microsoft.Storage/storageAccounts"
}
}
},
{
"name": "txtStorageName",
"type": "Microsoft.Common.TextBox",
"label": "Storage account name",
"constraints": {
"validations": [
{
"isValid": "[basics('nameApi').nameAvailable]",
"message": "[basics('nameApi').message]"
}
]
}
}
],
"steps": [],
"outputs": {
"textBox": "[basics('txtStorageName')]"
}
}
}
Víceřádkové
Tento příklad používá multiLine vlastnost k vytvoření víceřádkového textového pole se zástupným textem.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "demoTextBox",
"type": "Microsoft.Common.TextBox",
"label": "Multi-line text box",
"defaultValue": "",
"toolTip": "Use 1-60 alphanumeric characters, hyphens, spaces, periods, and colons.",
"placeholder": "This is a multi-line text box:\nLine 1.\nLine 2.\nLine 3.",
"multiLine": true,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z -.:\n]{1,60}$",
"message": "Only 1-60 alphanumeric characters, hyphens, spaces, periods, and colons are allowed."
}
]
},
"visible": true
}
],
"steps": [],
"outputs": {
"textBox": "[basics('demoTextBox')]"
}
}
}
Další kroky
- Úvod k vytváření definic uživatelského rozhraní najdete v tématu CreateUiDefinition.json prostředí pro vytváření spravovaných aplikací Azure.
- Popis běžných vlastností elementů uživatelského rozhraní naleznete v tématu CreateUiDefinition elementy.
- Další informace o funkcích najdete v tématu Funkce CreateUiDefinition.