Předvolby e-mailových oznámení
Tento článek obsahuje informace o tom, jak přizpůsobit e-mailová oznámení odesílaná defenderem pro Cloud Apps uživatelům při zjištění porušení zabezpečení.
Poznámka:
Toto přizpůsobení má vliv jenom na oznámení odesílaná koncovým uživatelům, ne oznámení odesílaná správcům Defenderu for Cloud Apps.
Nastavení předvoleb e-mailových oznámení
Poznámka:
Vlastní nastavení pošty nejsou pro zákazníky nabízející státní správu USA k dispozici.
Microsoft Defender for Cloud Apps umožňuje přizpůsobit e-mailová oznámení odesílaná koncovým uživatelům, kteří se účastní porušení zabezpečení. Pokud chcete nastavit parametry pro e-mailová oznámení, postupujte podle tohoto postupu. Informace o IP adrese e-mailového serveru Microsoft Defender for Cloud Apps, kterou byste měli povolit ve službě antis spamu, najdete v tématu Požadavky na síť.
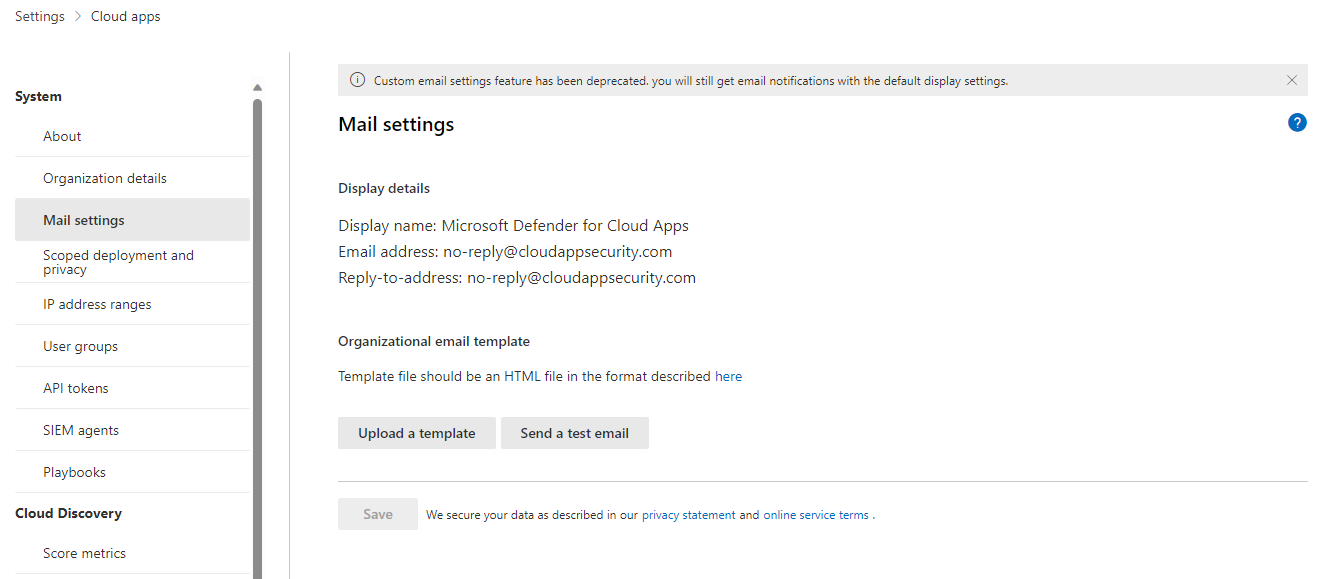
Na portálu Microsoft Defender vyberte Nastavení> Nastavení systémové>pošty aplikaceCloud.>

Možnost Výchozí nastavení je vždy vybraná pro identitu odesílatele e-mailu a Defender for Cloud Apps vždy odesílá oznámení pomocí výchozího nastavení.
Návrh e-mailu umožňuje přizpůsobit a navrhnout e-mailové zprávy zasílané systémem pomocí souboru HTML. Soubor HTML použitý pro vaši šablonu by měl obsahovat následující věci:
Všechny soubory šablon STYLŮ CSS by měly být vložené do šablony.
Šablona by měla mít tři zástupné symboly, které se needitable:
%%logo%% – adresa URL loga vaší společnosti, které se nahrálo na stránce Obecné nastavení.
%%title%% – zástupný symbol pro název e-mailu nastavený zásadou.
%%content%% – zástupný symbol pro obsah, který bude zahrnutý pro koncové uživatele, jak je nastaveno zásadou.
Vyberte Nahrát šablonu... a vyberte soubor, který jste vytvořili.
Zvolte Uložit.
Vyberte Odeslat testovací e-mail e-mailem sami sobě příkladem šablony, kterou jste vytvořili. E-mail se odešle na účet, pomocí kterého jste se přihlásili na portál. V testovacím e-mailu uvidíte a ověříte následující položky:
- Pole metadat
- Šablona
- Předmět e-mailu
- Název v textu e-mailu
- Obsah
Další poznámky
Vlastní e-mailové šablony používají následující typy oznámení:
Import souboru, který jste se pokusili nahrát, se nezdařilo, může být poškozený.
Oznámení o zabezpečení
Ochrana před únikem informací
Sestava vlastnictví souboru
Oznámení o shodě zásad aktivit
Oznámení o odebrání aplikace
Aplikace byla odebrána
Aplikace OAuth byla odvolána.
Sestava sdílení souborů
Testovací e-mail Cloud App Security [toto je pro účely testování]
Vlastnictví položek převedených na vás
Poznámka:
Existují některé typy oznámení, které se odesílají jenom správcům. V takovém případě se místo vlastní šablony použije výchozí šablona.
Ukázková šablona e-mailu
Níže je ukázková e-mailová šablona:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Další kroky
Pokud narazíte na nějaké problémy, jsme tady, abychom vám pomohli. Pokud chcete získat pomoc nebo podporu k problému s produktem, otevřete lístek podpory.