Úprava kódu pomocí editoru Visual Studio Code for the Web (Preview)
[Toto téma představuje předběžnou dokumentaci, která může být změněna.]
Z návrhového studia můžete upravovat kód webu pomocí editoru Visual Studio Code for the Web. Tato funkce umožňuje upravovat statický obsah, HTML, CSS, Liquid a JavaScript pro následující metadata webu:
| Metadata | Obsahu |
|---|---|
| Rozšířené formuláře (vícekrokové formuláře) | JavaScript |
| Základní formuláře | JavaScript |
| Fragmenty obsahu | Veškerý podporovaný obsah fragmentů obsahu |
| Seznamy | JavaScript |
| Webové soubory | Zobrazení a stahování mediálních souborů. Úprava textových (kódových) souborů. |
| Webové stránky | Veškerý podporovaný obsah (podle jazyka), JavaScript a CSS |
| Webové šablony | Veškerý podporovaný obsah |
Poznámka:
Nebudete moci vytvářet metadatové záznamy, pouze přidávat a upravovat obsah, kódovat a prohlížet/stahovat přílohy souborů.
Visual Studio Code for the Web poskytuje bezplatné prostředí Microsoft Visual Studio Code bez nutnosti instalace, protože běží výhradně ve vašem prohlížeči, což umožňuje procházet kód webu a provádět jednoduché změny kódu rychle a bezpečně. Další informace: Visual Studio Code for the Web.
Důležité
- Toto je funkce Preview.
- Funkce Preview nejsou určené pro normální používání a mohou mít omezené fungování. Jsou to funkce, které jsou poskytnuté před svým oficiálním vydáním, aby si je zákazníci mohli co nejdříve vyzkoušet a mohli nám napsat své názory.

Poznámka:
- První načtení editoru Visual Studio Code for the Web může chvíli trvat, protože se budou instalovat potřebná rozšíření pro tuto funkci.
- Operace vytvoření, odstranění a přejmenování souboru nejsou podporovány.
- Tato funkce využívá webové rozšíření Power Platform Tools. Webová rozšíření jsou omezena prostředím sandbox prohlížeče, a proto mají omezení ve srovnání s běžnými rozšířeními.
- Není podporováno rozhraní příkazového řádku Power Platform.
- Funkce webového rozšíření Power Platform Tools jsou omezeny na prostředí pro úpravu kódu Power Pages.
- Tato funkce není dostupná v cloudu Government Community Cloud (GCC), Government Community Cloud (GCC High) a Ministerstvo obrany (DoD). Uživatelé v těchto oblastech budou k úpravě kódu používat aplikaci Správa portálů . Další informace naleznete v části Úprava kódu v aplikaci Správa portálu .
Úprava kódu dostupná v návrhovém studiu
Kód webu můžete začít upravovat pomocí Visual Studio Code for the Web z domovské stránky Power Pages výběrem možnosti Upravit kód webu z rozbalovací nabídky Upravit.
Kód můžete upravovat také v návrhovém studiu v následujících oblastech:
- Úprava kódu webové stránky z pracovního prostoru Stránky
- Kód šablony záhlaví z pracovního prostoru Stránky
- Úprava vlastního kódu CSS z pracovního prostoru Formátování
- Úprava vlastního kódu JavaScript pro vícekrokové formuláře
- Úprava vlastního kódu JavaScript pro základní formuláře
- Úprav vlastního JavaScript pro seznamy
- Úprava fragmentů kódu
- Úprava webových šablon
- Zobrazení a stahování mediálních webových souborů (obrázků)
- Úprava textových webových souborů (CSS, JavaScript, jiné)
Podívejme se, jak upravit kód pomocí těchto oblastí.
Úprava kódu webové stránky z pracovního prostoru Stránky
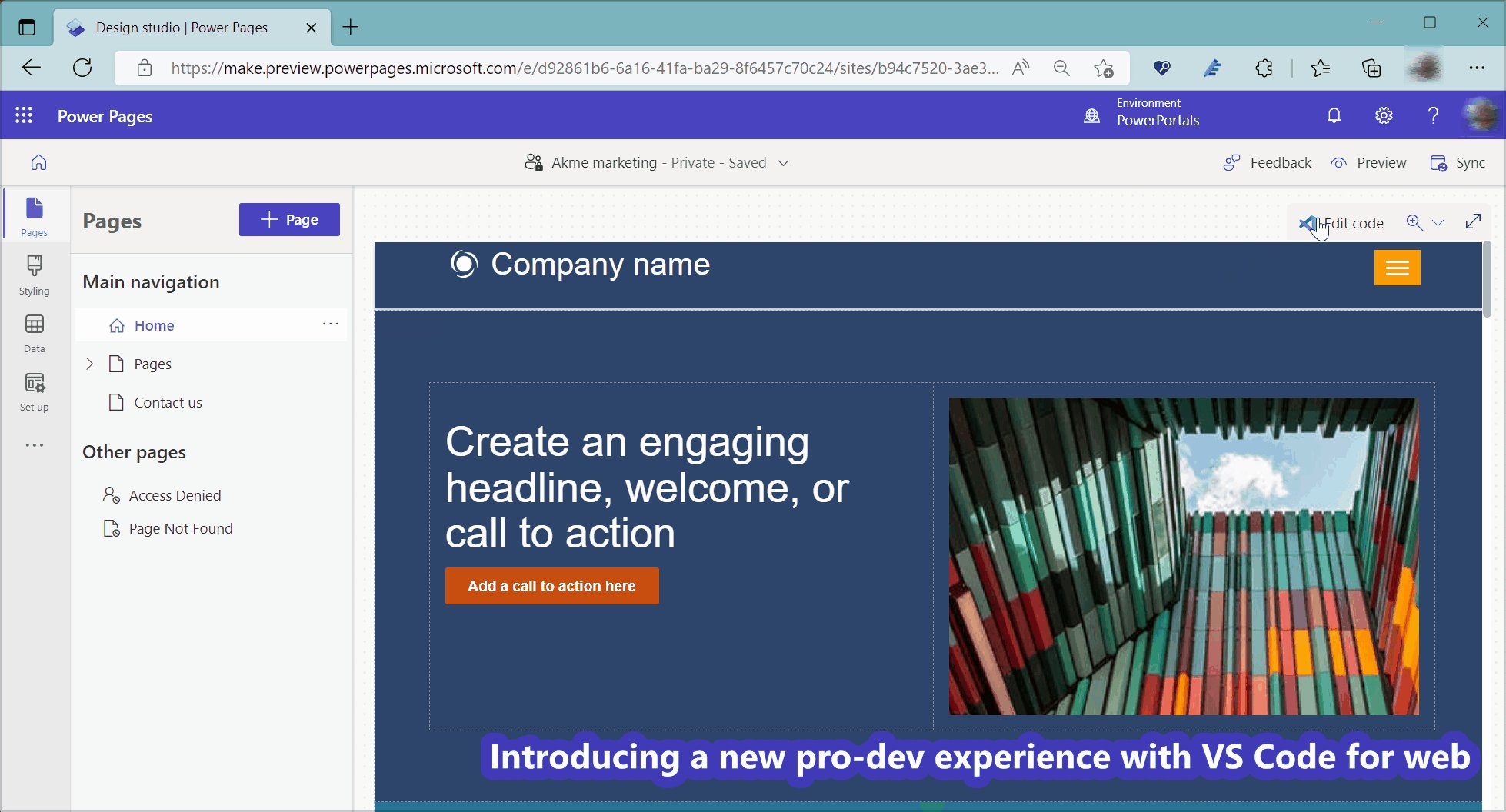
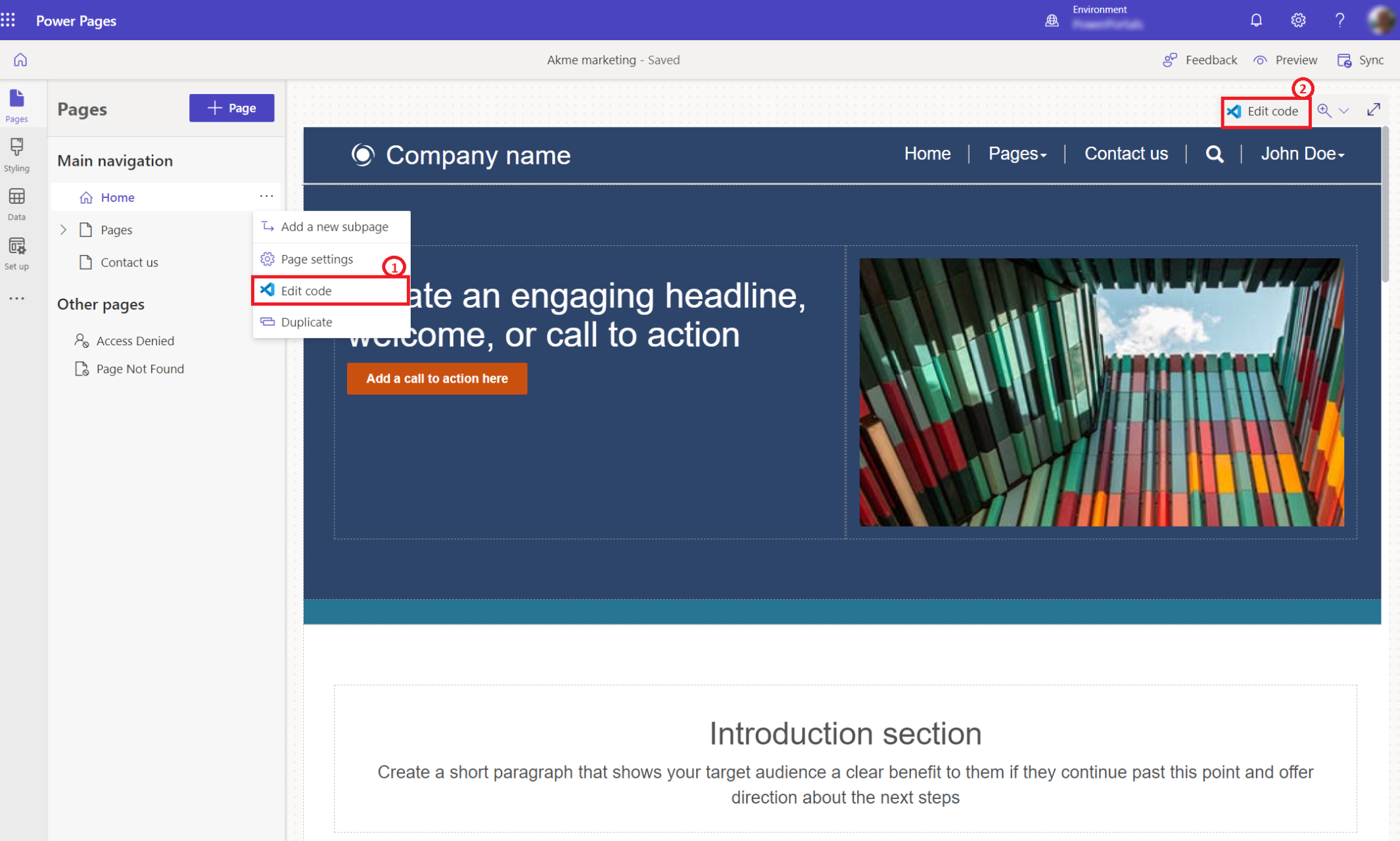
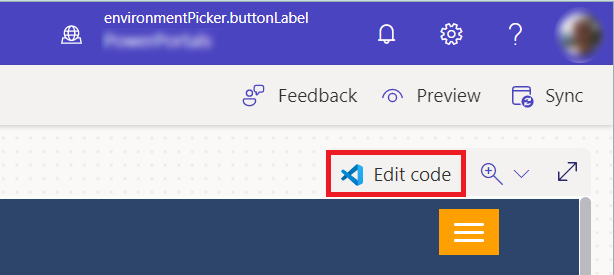
Když otevřete designové studio Power Pages, uvidíte v nabídce Stránky1 možnost Upravit kód a pravém horním rohu obrazovky2.

Kód šablony záhlaví z pracovního prostoru Stránky
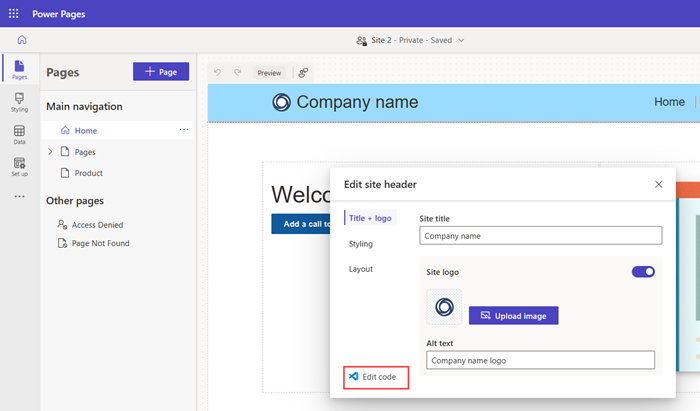
Vyberte Upravit záhlaví webu a poté vyberte Upravit kód a otevřete editor kódu.

Úprava vlastního kódu CSS z pracovního prostoru Formátování
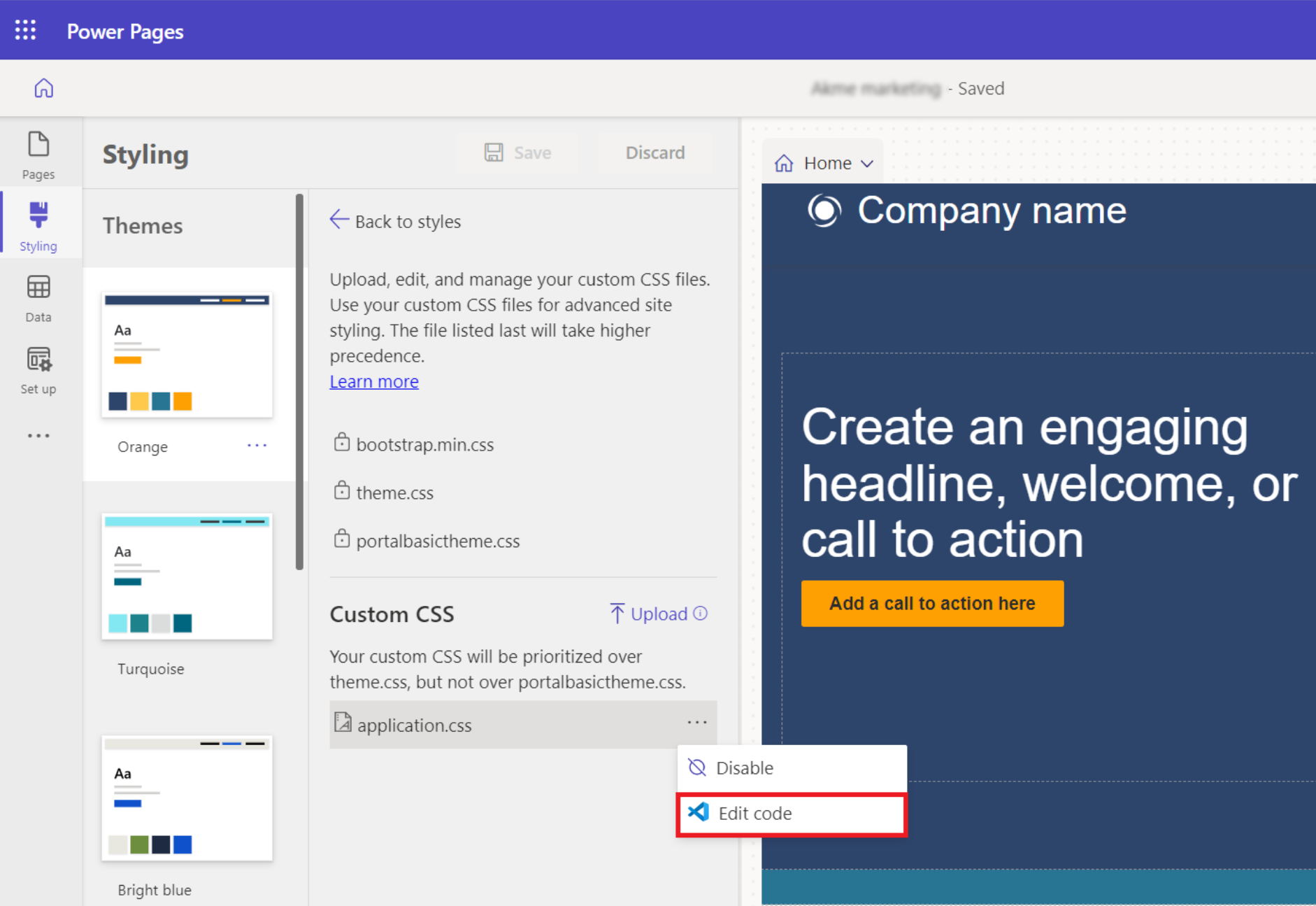
Jděte na Pracovní prostor Formátování a vyberte dostupné nabídku Upravit kód pro vlastní kód CSS, čímž otevřete editor kódu.

Oznámení o konfliktu sloučení
Pokud spolupracujete s jinými vývojáři, mohou nastat situace, kdy budete pracovat na stejném zdrojovém kódu. V případě, že se pokusíte uložit změny do zastaralého souboru, dostanete upozornění k porovnání nebo přepsání změn.
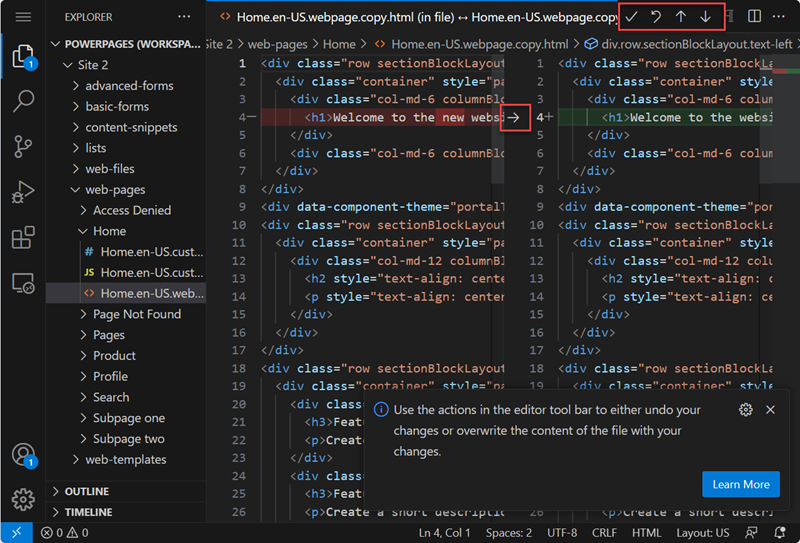
Porovnáním kódu se zobrazí aktuální kód vedle vašeho kódu a umožní vám vrátit se ke stávajícím změnám, přijmout každou změnu jednotlivě nebo použít vaše změny a přepsat stávající obsah.

Budete si moci prohlédnout nejnovější obsah a kód buď sloučit nebo přepsat, nebo zahodit změny.
Kurz: Úprava kódu webu pomocí editoru kódu Visual Studio Code for the Web
V tomto kurzu si projdete úpravou kódu webu pomocí Visual Studio Code pro web.
Krok 1: Upravte kód webu pomocí Visual Studio Code pro web
Otevřete web v návrhovém studiu Power Pages.
V pravém horním rohu vyberte Upravit kód.

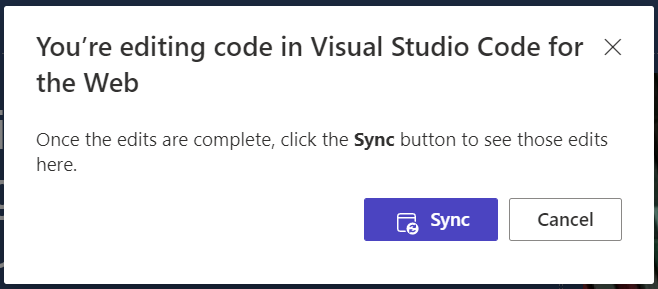
V potvrzovacím dialogovém okně vyberte Otevřít Visual Studio Code.
Přihlaste se do nástroje Visual Studio Code pomocí přihlašovacích údajů k vašemu prostředí.
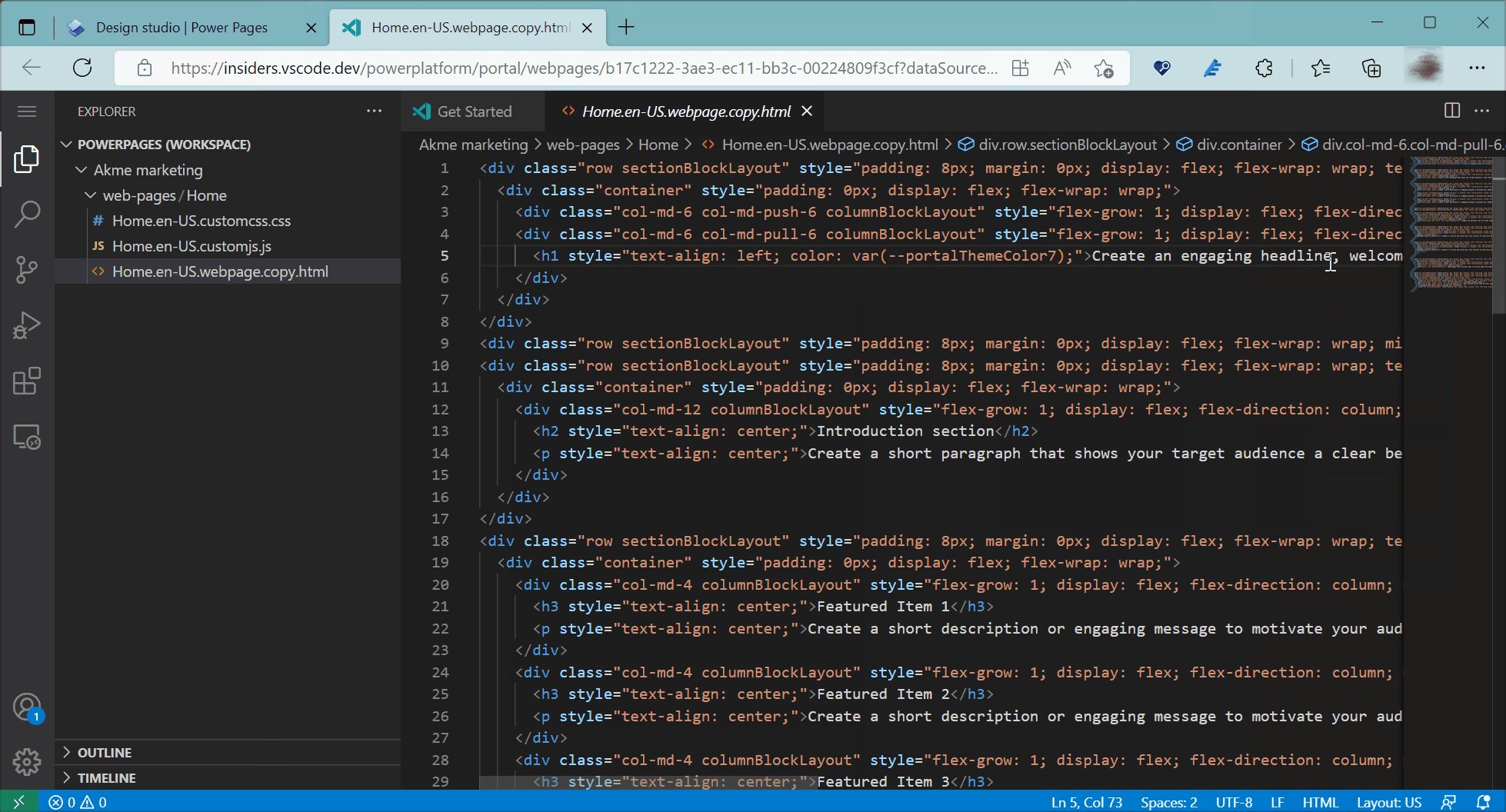
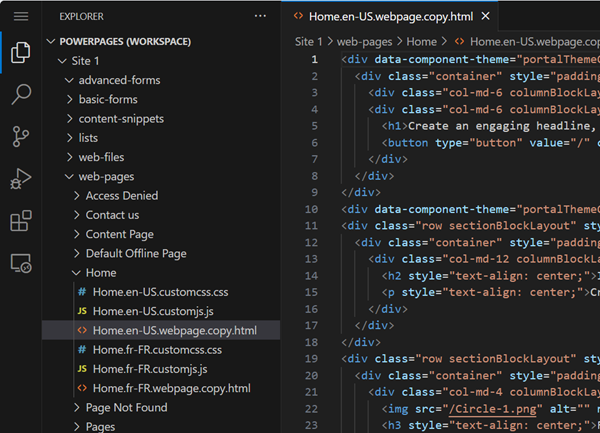
Počkejte na inicializaci webového rozšíření Power Platform Tools a načtení kódu webové stránky v levém podokně.
Krok 2: Aktualizujte obsah a kód
Průzkumník na levé straně obrazovky načte příslušná metadata konfigurace webu, která lze upravovat pomocí Visual Code pro web.

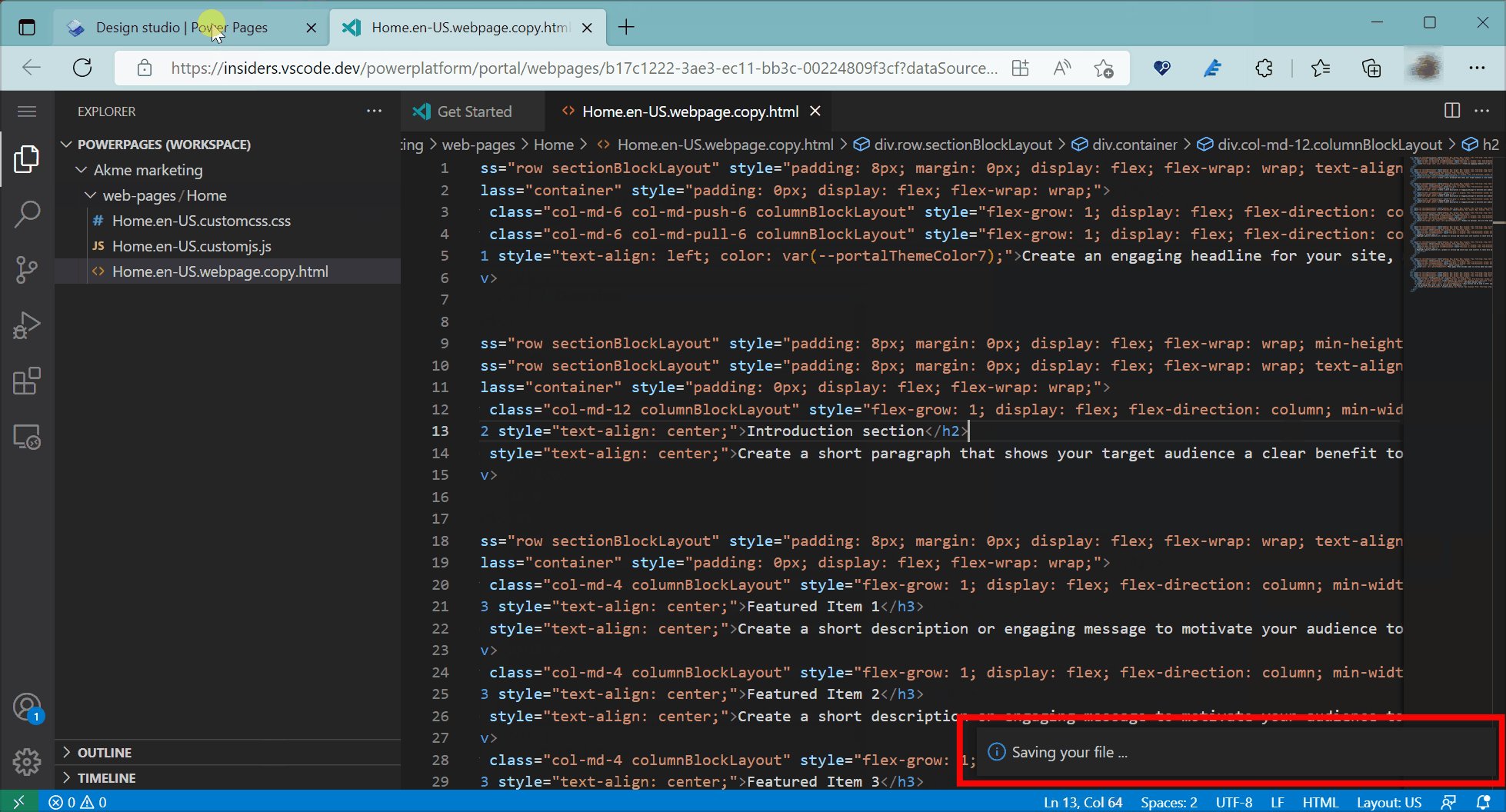
Proveďte změny v příslušných souborech metadat a stisknutím Ctrl+S změny uložte.
Přejděte do návrhového studia a volbou Synchronizovat stáhněte všechny aktualizace ve vaší aktuální relaci návrhového studia.

Volbou Náhled zobrazíte změny na webu Power Pages.
Použití Visual Studio Code pro web nebo Visual Studio Code pro stolní počítače
Uživatelé mohou upravovat, ladit a zobrazovat náhled změn stránky pomocí nástroje Visual Studio Code for the Web bez nutnosti použití externích nástrojů. Visual Studio Code pro stolní počítače poskytuje další pokročilé funkce pro úpravu všech metadat webu a integraci s GitHub, frameworky a procesy kontinuální integrace / nepřetržitého vývoje (CI/CD).
| Funkce | VS Code pro web | VS Code pro stolní počítače |
|---|---|---|
| Vytvoření nových záznamů metadat konfigurace webu | Ne | Omezeno na webové stránky, šablony stránek, webové šablony, úryvky obsahu a webové soubory. |
| Přímá úprava webu | Ano | Ne |
| Úprava metadat webu | Omezeno na úpravy webových stránek, úryvků obsahu, základních formulářů, vícekrokových formulářů, seznamů a webových šablon. | Konfigurace metadat všech Power Pages |
| Náhled webu | Naplánováno | Naplánováno |
| Podpora rozhraní příkazového řádku Power Platform | Ne | Ano |
| Pokročilý pracovní postup vázaný na CPU a úložiště – podpora ReactJS nebo jiného nástroje pro sestavení rámce | Ne | Ano |
| Integrace GitHub s funkcemi, jako je vyhodnocení kódu, odhlášení, správa konfliktů a sloučení. | Ne | Ano |
Úprava kódu v aplikaci Správa portálu
Poznámka:
- Používání Visual Studio Code for the Web k úpravě webových stránek není podporováno v cloudu Government Community Cloud (GCC), Government Community Cloud (GCC High) a Ministerstvo obrany (DoD). Uživatelé v těchto oblastech mohou k provádění změn použít aplikaci Správa portálu .
Pokud oblast nepodporuje aplikaci Visual Studio Code for the Web, vyberte v příkazovém panelu ikonu editoru kódu </> a otevřete tak aplikaci Správa portálu.
Přejděte na odpovídající záznamy kategorie Weby, Základní formuláře, Formuláře s více kroky, Seznamy nebo Webové šablony a tam upravte kód.
| Type | Umístění kódu |
|---|---|
| Webová stránka | Vyberte záznam webové stránky.
Vyberte záznam obsahu webové stránky v sekci Lokalizovaný obsah. Kopii stránky lze upravit v poli Kopírovat (HTML) na kartě Obecné. Kód v částech Vlastní kód JavaScript a Vlastní CSS lze upravit na kartě Upřesnit. |
| Základní formulář | Vyberte záznam základního formuláře. Upravit Vlastní JavaScript na kartě Další nastavení. |
| Formulář s více kroky | Vyberte záznam formuláře s více kroky. Vyberte krok formuláře s více kroky na kartě Kroky formuláře. Upravit Vlastní JavaScript na kartě Možnosti formuláře. |
| Seznam | Vyberte záznam seznamu. Upravit Vlastní JavaScript na kartě Možnosti. |
| Šablona webu | Vyberte záznam webové šablony. Upravit Zdroj na kartě Obecné. |
Uložte záznam a zobrazte náhled svého webu a otestujte kód.