Použití rozšíření Visual Studio Code pro portály
Visual Studio Code je jednoduchý výkonný editor zdrojového kódu pro Windows, macOS a Linux. Podporuje JavaScript, TypeScript a Node.js a má bohatý ekosystém rozšíření o další jazyky, jako je C ++, C#, Java, Python, PHP a Go, a moduly runtime jako .NET a Unity. Další informace o Visual Studio Code najdete v tématu Začínáme s VS Code.
Visual Studio Code vám umožní rozšířit vaše schopnosti prostřednictvím rozšíření. Rozšíření Visual Studio Code mohou přidat další funkce do celkového prostředí. S vydáním této funkce můžete nyní používat rozšíření Visual Studio Code pro práci s Power Pages.
Rozšíření Visual Studio Code pro Power Pages
Power Platform Tools přidává možnost konfigurovat weby pomocí Visual Studio Code a používat vestavěný jazyk Liquid IntelliSense, což může pomoci s dokončováním kódu, asistencí a nápovědou při přizpůsobení rozhraní webů pomocí Visual Studio Code. Pomocí rozšíření Visual Studio Code můžete také konfigurovat portály prostřednictvím Microsoft Power Platform CLI.
Poznámka:
- Aby fungovaly funkce Power Pages, musíte si stáhnout a nainstalovat node.js na stejnou pracovní stanici, kde se nachází Visual Studio Code.
- Ujistěte se, že jsou nainstalovány pouze Power Platform Tools, a nikoli Power Platform Tools i Power Platform Tools [PREVIEW]. Další informace najdete v tématu Známé problémy.

Předpoklady
Před použitím rozšíření Visual Studio Code pro Power Pages musíte:
Stažení, instalace a konfigurace Visual Studio Code. Více informací: Stažení Visual Studio Code
Konfigurace prostředí a systému pro podporu Power Pages CI/CD pomocí rozhraní příkazového řádku. Další informace: Microsoft Power Platform CLI (Preview)
Instalace rozšíření Visual Studio Code
Po instalaci Visual Studio Code musíte nainstalovat rozšíření pro modul plug-in Power Platform Tools pro Visual Studio Code.
Instalace rozšíření Visual Studio Code:
Otevřete Visual Studio Code.
V levém podokně vyberte Rozšíření.

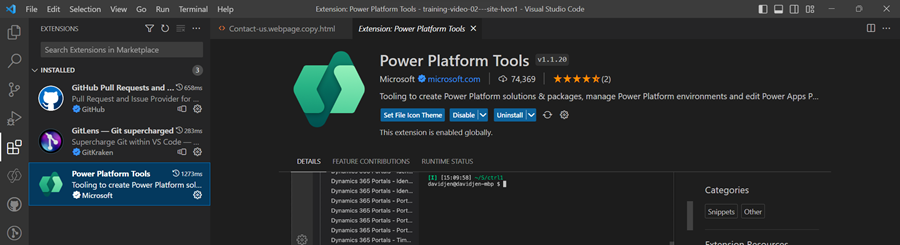
V pravém horním rohu podokna rozšíření vyberte ikonu Nastavení.
Vyhledejte a vyberte Power Platform Tools.

Vyberte volbu Instalovat.
Podle stavových zpráv ověřte, zda bylo rozšíření úspěšně nainstalováno.
Stažení obsahu webu
Pokud chcete provést ověření proti prostředí Microsoft Dataverse a stáhnout obsah webů, získáte informace v kurzu Použití Microsoft Power Platform CLI s Power Pages – stažení obsahu webu.
Tip
Rozšíření Power Platform Tools automaticky umožňuje použití příkazy Microsoft Power Platform CLI z Visual Studio Code pomocí integrovaného terminálu Visual Studio.
Ikony souboru
Rozšíření Visual Studio Code pro Power Pages automaticky identifikuje a zobrazuje ikony souborů a složek uvnitř staženého obsahu webu.
![]()
Visual Studio Code používá výchozí téma ikon souboru, který nezobrazuje ikony specifické pro Power Pages. Chcete-li zobrazit ikony souborů specifické pro vaše weby, musíte aktualizovat instanci Visual Studio Code, aby používala motiv ikon souborů specifických pro Power Pages.
Postup povolení motivu ikon souborů pro konkrétní portál:
Otevřete Visual Studio Code.
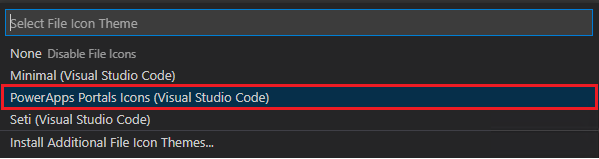
Jděte na Soubor>Předvolby>Téma>Téma ikony souboru.
Vyberte téma pro ikony portálů PowerApps.

Živý náhled
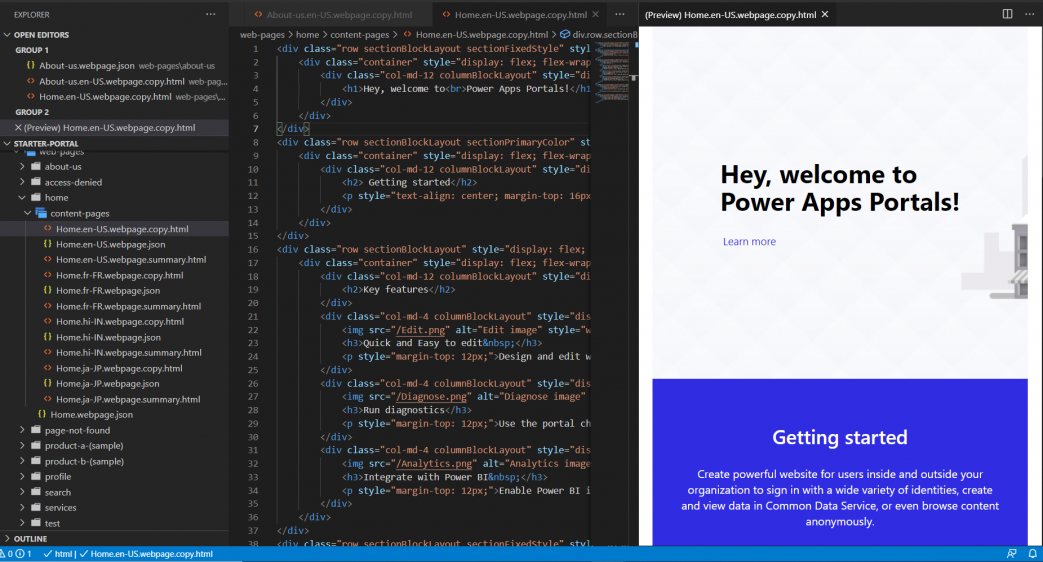
Rozšíření Visual Studio Code umožňuje možnost živého náhledu pro zobrazení stránky s obsahem Power Pages uvnitř rozhraní kódu Visual Studio Code během vývoje.
Chcete-li zobrazit náhled, vpravo nahoře vyberte  , když máte otevřený soubor HTML v režim úprav.
, když máte otevřený soubor HTML v režim úprav.

Podokno náhledu se otevře na pravé straně upravované stránky.

Funkce náhledu vyžaduje, aby byly ostatní soubory také otevřeny ve stejné relaci Visual Studio Code, která tvoří značkování HTML pro zobrazení náhledu. Pokud je otevřen pouze soubor HTML bez struktury složek otevřených pomocí Visual Studio Code, zobrazí se následující zpráva.

Když nastane tento problém, otevřete složku pomocí příkazu Soubor > Otevřít složku a vyberte složku staženého obsahu webu, který chcete otevřít, než se pokusíte znovu zobrazit náhled.
Automatické dokončování
Funkce automatického dokončování v rozšíření Visual Studio Code zobrazuje aktuální kontext, který se upravuje, a příslušné prvky automatického doplňování prostřednictvím technologie IntelliSense.

Značky Liquid
Při přizpůsobování staženého obsahu pomocí Visual Studio Code nyní můžete použít IntelliSense pro značky Liquid Power Pages.
Začněte psát a zobrazí se seznam značek Liquid. Vyberte značku, kterou chcete správně naformátovat, a pokračujte ve vstupu.

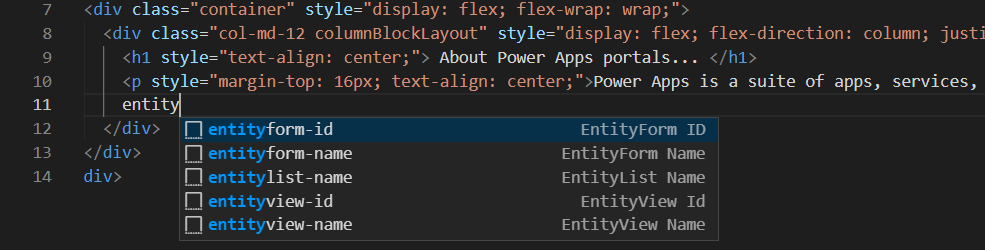
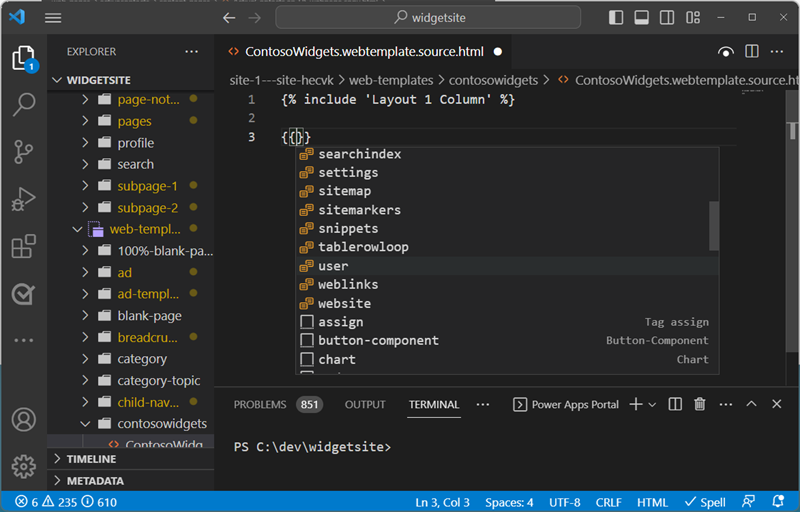
Objekty Liquid
Zadáním {{ }}se zobrazí dokončení kódu objektu Liquid. S kurzorem umístěným mezi závorkami vyberte <CTRL + space> pro zobrazení seznamu objektů Liquied, které můžete vybrat. Pokud má objekt více vlastností, můžete zadat . a poté znovu vybrat <CTRL + space>, abyste zobrazili konkrétní vlastnosti objektu Liquid.

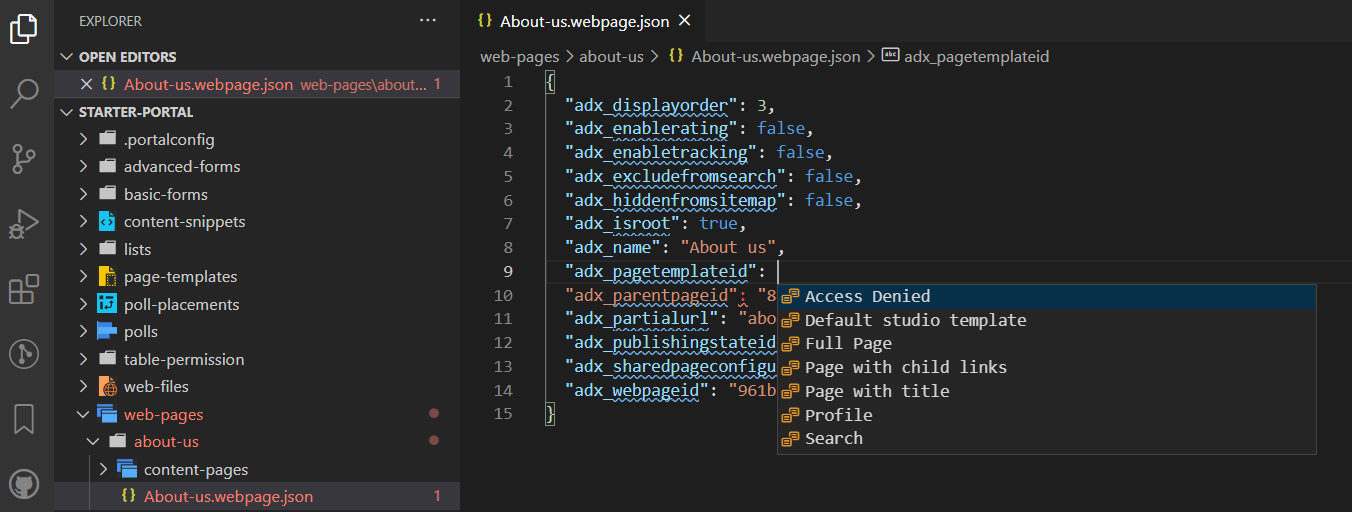
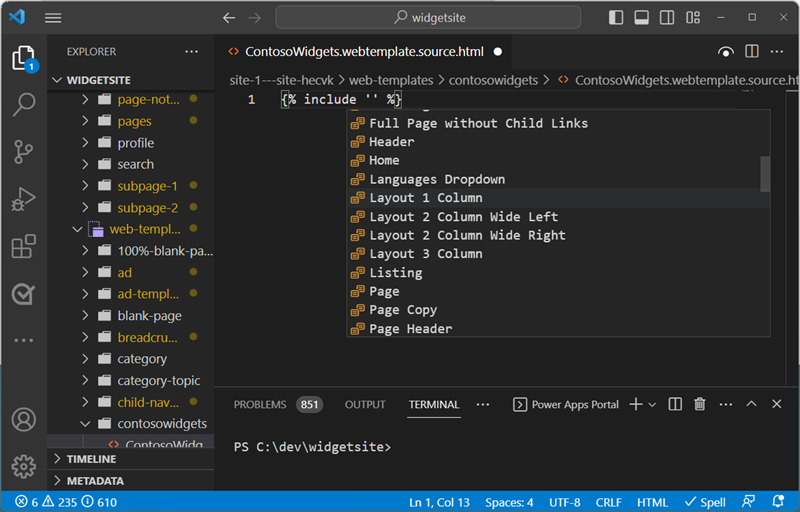
Značky šablon
Chcete-li zobrazit návrhy webových šablon Power Pages, umístěte kurzor do příkazu {include ' '} a vyberte možnost <CTRL> - space. Zobrazí se seznam existujících webových šablon, abyste si mohli vybrat.

Vytváření, odstraňování a odebírání webových objektů
V rámci Visual Studio Code můžete vytvářet, odstraňovat a přejmenovávat následující webové komponenty:
- Webové stránky
- Šablony stránek
- Webové šablony
- Fragmenty obsahu
- Nové prostředky (webové soubory)
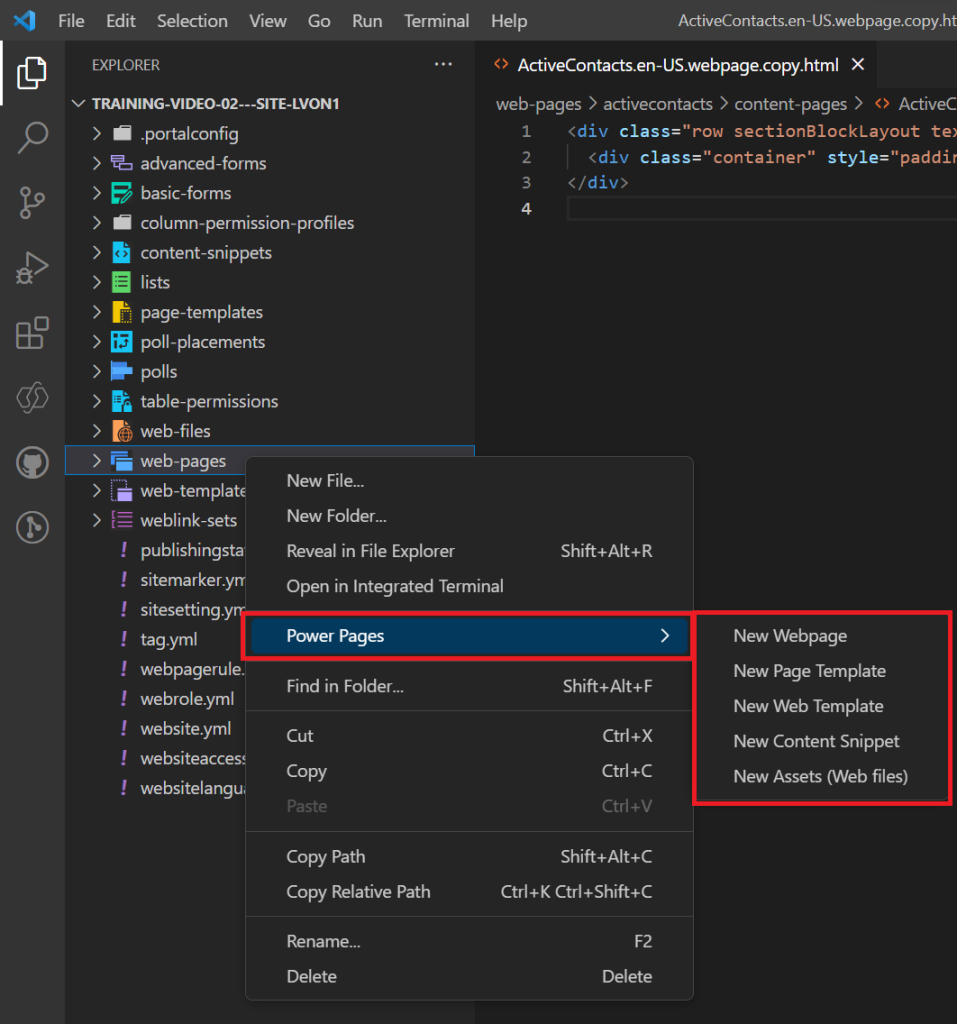
Operace vytváření
Pomocí možností kontextové nabídky můžete vytvářet nové komponenty webu. Klikněte pravým tlačítkem na jeden z podporovaných objektů, zvolte Power Pages a vyberte typ objektu webu, který chcete vytvořit.
Případně můžete použít paletu příkazů Visual Studio Code výběrem Ctrl + Shift + P.

Chcete-li vytvořit objekt, musíte zadat více parametrů.
| Object | Parametry |
|---|---|
| Webové stránky | Název, šablona stránky, nadřazená stránka |
| Šablony stránek | Název, webová šablona |
| Webové šablony | Name |
| Fragmenty obsahu | Název a zda bude fragment kódu HTML nebo text. |
| Nové prostředky (webové soubory) | Název, nadřazená stránka a výběr souboru k nahrání. |
Přejmenování a odstranění operací
Z navigace v souborech můžete pomocí kontextové nabídky přejmenovat nebo odstranit součásti Power Pages.
Poznámka:
Odstraněné objekty lze obnovit z desktopového koše.
Omezení
Následující omezení v současné době platí pro Power Platform Tools pro portály:
- Funkce Automatické dokončování mají pouze omezenou funkčnost.
- Živý náhled nepodporuje vlastní motivy ani objekty Liquid.
Související informace
Podpora Power Pages pro Microsoft Power Platform CLI (Preview)