Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Azure Functions umožňuje připojit služby Azure a další prostředky k funkcím, aniž byste museli psát vlastní integrační kód. Tyto vazby, které představují vstup i výstup, jsou deklarovány v rámci definice funkce. Data z vazeb má funkce k dispozici jako parametry. Trigger je speciální typ vstupní vazby. I když má funkce pouze jeden trigger, může mít více vstupních a výstupních vazeb. Další informace najdete v tématu Koncepty triggerů a vazeb Azure Functions.
V tomto článku se dozvíte, jak pomocí editoru Visual Studio Code připojit Azure Storage k funkci, kterou jste vytvořili v předchozím článku rychlého startu. Výstupní vazba, kterou do této funkce přidáte, zapisuje data z požadavku HTTP do zprávy ve frontě azure Queue Storage.
Většina vazeb vyžaduje uloženou připojovací řetězec, kterou functions používá pro přístup k vázané službě. Abyste to usnadnili, použijte účet úložiště, který jste vytvořili pomocí aplikace funkcí. Připojení k tomuto účtu je již uloženo v nastavení aplikace s názvem AzureWebJobsStorage.
Poznámka:
Tento článek aktuálně podporuje Node.js v4 pro funkce.
Konfigurace místního prostředí
Než začnete, musíte splnit následující požadavky:
Nainstalujte rozšíření Azure Storage pro Visual Studio Code.
Nainstalujte Průzkumník služby Azure Storage. Průzkumník služby Storage je nástroj, který použijete k prozkoumání zpráv fronty generovaných výstupní vazbou. Průzkumník služby Storage se podporuje v operačních systémech macOS, Windows a Linux.
- Nainstalujte nástroje rozhraní příkazového řádku .NET Core.
- Proveďte kroky v části 1 vytvoření funkce v Azure pomocí editoru Visual Studio Code.
Tento článek předpokládá, že už jste přihlášení k předplatnému Azure ze sady Visual Studio Code. Můžete se přihlásit spuštěním Azure: Sign In z palety příkazů.
Stažení nastavení aplikace funkcí
V předchozím článku rychlého startu jste vytvořili aplikaci funkcí v Azure společně s požadovaným účtem úložiště. Připojovací řetězec pro tento účet se bezpečně uloží v nastavení aplikace v Azure. V tomto článku napíšete zprávy do fronty úložiště ve stejném účtu. Pokud se chcete připojit ke svému účtu úložiště při místním spuštění funkce, musíte stáhnout nastavení aplikace do local.settings.json souboru.
Stisknutím klávesy F1 otevřete paletu příkazů a pak vyhledejte a spusťte příkaz
Azure Functions: Download Remote Settings....Zvolte aplikaci funkcí, kterou jste vytvořili v předchozím článku. Chcete-li přepsat stávající místní nastavení, vyberte možnost Ano.
Důležité
Protože soubor local.settings.json obsahuje tajné kódy, nikdy se nepublikuje a není vyloučen ze správy zdrojového kódu.
Zkopírujte hodnotu
AzureWebJobsStorage, což je klíč pro účet úložiště připojovací řetězec hodnotu. Pomocí tohoto připojení ověříte, že výstupní vazba funguje podle očekávání.
Registrace rozšíření vazeb
Vzhledem k tomu, že používáte výstupní vazbu Queue Storage, musíte mít před spuštěním projektu nainstalované rozšíření vazby úložiště.
Váš projekt je nakonfigurovaný tak, aby používal sady rozšíření, které automaticky nainstaluje předdefinovanou sadu balíčků rozšíření.
Sady rozšíření jsou již povoleny v souboru host.json v kořenovém adresáři projektu, který by měl vypadat jako v následujícím příkladu:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Teď můžete do projektu přidat výstupní vazbu úložiště.
Váš projekt je nakonfigurovaný tak, aby používal sady rozšíření, které automaticky nainstaluje předdefinovanou sadu balíčků rozšíření.
Sady rozšíření jsou již povoleny v souboru host.json v kořenovém adresáři projektu, který by měl vypadat jako v následujícím příkladu:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Teď můžete do projektu přidat výstupní vazbu úložiště.
Kromě triggerů HTTP a časovače se vazby implementují jako balíčky rozšíření. Spuštěním následujícího příkazu dotnet add package v okně terminálu přidejte balíček rozšíření úložiště do projektu.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Teď můžete do projektu přidat výstupní vazbu úložiště.
Přidání výstupní vazby
Zápis do fronty služby Azure Storage:
extraOutputsPřidání vlastnosti do konfigurace vazby{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }output.storageQueuePřidání funkce nadapp.httpvoláníconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Zápis do fronty služby Azure Storage:
extraOutputsPřidání vlastnosti do konfigurace vazby{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }output.storageQueuePřidání funkce nadapp.httpvoláníconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Ve službě Functions každý typ vazby vyžaduje direction, typea jedinečný name. Způsob, jakým definujete tyto atributy, závisí na jazyce vaší aplikace funkcí.
Atributy vazby jsou definovány v souboru function.json pro danou funkci. V závislosti na typu vazby mohou být vyžadovány další vlastnosti. Konfigurace výstupu fronty popisuje pole požadovaná pro vazbu fronty Azure Storage. Rozšíření usnadňuje přidávání vazeb do souboru function.json .
Pokud chcete vytvořit vazbu, klikněte pravým tlačítkem myši (Ctrl+klikněte na macOS) function.json soubor ve složce HttpTrigger a zvolte Přidat vazbu.... Podle pokynů definujte následující vlastnosti vazby pro novou vazbu:
| Instrukce | Hodnota | Popis |
|---|---|---|
| Výběr směru vazby | out |
Vazba je výstupní vazba. |
| Výběr vazby se směrem... | Azure Queue Storage |
Vazba je vazba fronty Azure Storage. |
| Název použitý k identifikaci této vazby v kódu | msg |
Název, který identifikuje parametr vazby odkazovaný v kódu. |
| Fronta, do které se zpráva odešle | outqueue |
Název fronty, do které vazba zapisuje. Pokud frontaName neexistuje, vazba ji vytvoří při prvním použití. |
| Výběr nastavení z local.setting.json | AzureWebJobsStorage |
Název nastavení aplikace, které obsahuje připojovací řetězec pro účet úložiště. Nastavení AzureWebJobsStorage obsahuje připojovací řetězec pro účet úložiště, který jste vytvořili pomocí aplikace funkcí. |
Do pole v bindings se přidá vazba, která by měla vypadat takto:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Atributy vazby jsou definovány dekódováním specifického kódu funkce v souboru function_app.py . Dekorátor použijete queue_output k přidání výstupní vazby azure Queue Storage.
Pomocí dekorátoru queue_output je směr vazby implicitně out a typ je Fronta služby Azure Storage. Do kódu funkce v httpExample\function_app.py přidejte následující dekorátor:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
V tomto kódu identifikuje parametr vazby, na který odkazuje váš kód, arg_name je název fronty, do které se vazba zapisuje, a queue_name je název nastavení aplikace, connection které obsahuje připojovací řetězec pro účet úložiště. V rychlých startech použijete stejný účet úložiště jako aplikace funkcí, která je v AzureWebJobsStorage nastavení.
queue_name Pokud neexistuje, vazba ji vytvoří při prvním použití.
V projektu jazyka C# jsou vazby definovány jako atributy vazby v metodě funkce. Konkrétní definice závisí na tom, jestli vaše aplikace běží v procesu (knihovna tříd C#) nebo v izolovaném pracovním procesu.
Otevřete soubor projektu HttpExample.cs a přidejte následující MultiResponse třídu:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Třída MultiResponse umožňuje zapisovat do fronty úložiště s názvem outqueue a zprávou o úspěchu PROTOKOLU HTTP. Do fronty může být odesláno více zpráv, protože QueueOutput se atribut použije na pole řetězců.
Vlastnost Connection nastaví připojovací řetězec pro účet úložiště. V tomto případě byste mohli vynechat Connection , protože už používáte výchozí účet úložiště.
V projektu v Javě jsou vazby definovány jako poznámky k vazbám v metodě funkce. Soubor function.json se pak automaticky vygeneruje na základě těchto poznámek.
Přejděte do umístění kódu funkce v src /main/java, otevřete soubor projektu Function.java a do definice metody přidejte následující parametr run :
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
Parametr msg je OutputBinding<T> typ, který představuje kolekci řetězců, které jsou zapsány jako zprávy do výstupní vazby po dokončení funkce. V tomto případě je výstupem fronta úložiště s názvem outqueue. Připojovací řetězec pro účet úložiště je nastavena metodouconnection. Místo samotné připojovací řetězec předáte nastavení aplikace, které obsahuje připojovací řetězec účtu úložiště.
Definice run metody by teď měla vypadat jako v následujícím příkladu:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Přidání kódu, který používá výstupní vazbu
Po definování vazby můžete použít name vazbu pro přístup k ní jako atribut v podpisu funkce. Pomocí výstupní vazby nemusíte k ověřování používat kód sady SDK služby Azure Storage, získání odkazu na frontu nebo zápis dat. Tyto úlohy za vás provádí modul runtime služby Functions a výstupní vazba fronty.
Přidejte kód, který používá objekt context.extraOutputs výstupní vazby k vytvoření zprávy fronty. Přidejte tento kód před příkaz return.
context.extraOutputs.set(sendToQueue, [msg]);
V tomto okamžiku by vaše funkce mohla vypadat takto:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Přidejte kód, který používá objekt context.extraOutputs výstupní vazby k vytvoření zprávy fronty. Přidejte tento kód před příkaz return.
context.extraOutputs.set(sendToQueue, [msg]);
V tomto okamžiku by vaše funkce mohla vypadat takto:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Přidejte kód, který používá rutinu Push-OutputBinding k zápisu textu do fronty pomocí msg výstupní vazby. Před nastavením stavu OK v if příkazu přidejte tento kód.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
V tomto okamžiku musí vaše funkce vypadat takto:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Aktualizujte HttpExample\function_app.py tak, aby odpovídal následujícímu kódu, přidejte msg parametr do definice funkce a msg.set(name) pod příkaz if name: :
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Parametr msg je instance azure.functions.Out class. Metoda set zapíše řetězcovou zprávu do fronty. V tomto případě se jedná o předanou name funkci v řetězci dotazu adresy URL.
Nahraďte existující HttpExample třídu následujícím kódem:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Teď můžete pomocí nového msg parametru zapisovat do výstupní vazby z kódu funkce. Před odpověď na úspěch přidejte následující řádek kódu, který přidá hodnotu name do msg výstupní vazby.
msg.setValue(name);
Při použití výstupní vazby nemusíte k ověřování používat kód sady SDK služby Azure Storage, získání odkazu na frontu nebo zápis dat. Tyto úlohy za vás provádí modul runtime služby Functions a výstupní vazba fronty.
Vaše run metoda by teď měla vypadat jako v následujícím příkladu:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Aktualizace testů
Vzhledem k tomu, že archetyp také vytvoří sadu testů, je nutné tyto testy aktualizovat, aby zvládly nový msg parametr v run podpisu metody.
Přejděte do umístění testovacího kódu v souboru src/test/java, otevřete soubor projektu Function.java a nahraďte řádek kódu následujícím //Invoke kódem.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Místní spuštění funkce
Visual Studio Code se integruje s nástroji Azure Functions Core, které vám umožní spustit tento projekt na místním vývojovém počítači před publikováním do Azure. Pokud ještě nemáte nástroje Core Tools nainstalované místně, zobrazí se výzva k jeho instalaci při prvním spuštění projektu.
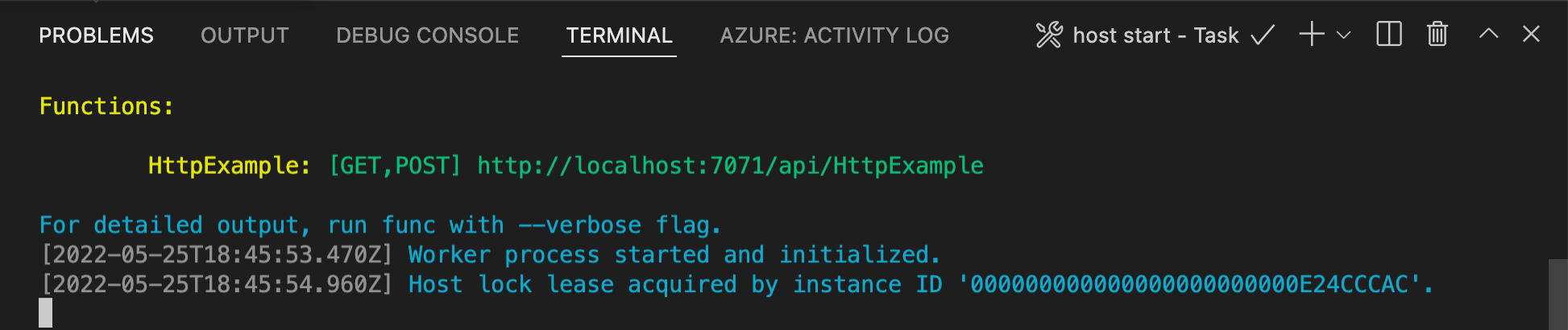
Pokud chcete volat funkci, stisknutím klávesy F5 spusťte projekt aplikace funkcí. Na panelu Terminálu se zobrazí výstup nástrojů Core Tools. Aplikace se spustí na panelu Terminálu . Zobrazí se koncový bod adresy URL funkce aktivované protokolem HTTP spuštěné místně.

Pokud ještě nemáte nainstalované Nástroje Core Tools, po zobrazení výzvy k instalaci nástrojů Core Tools vyberte Nainstalovat .
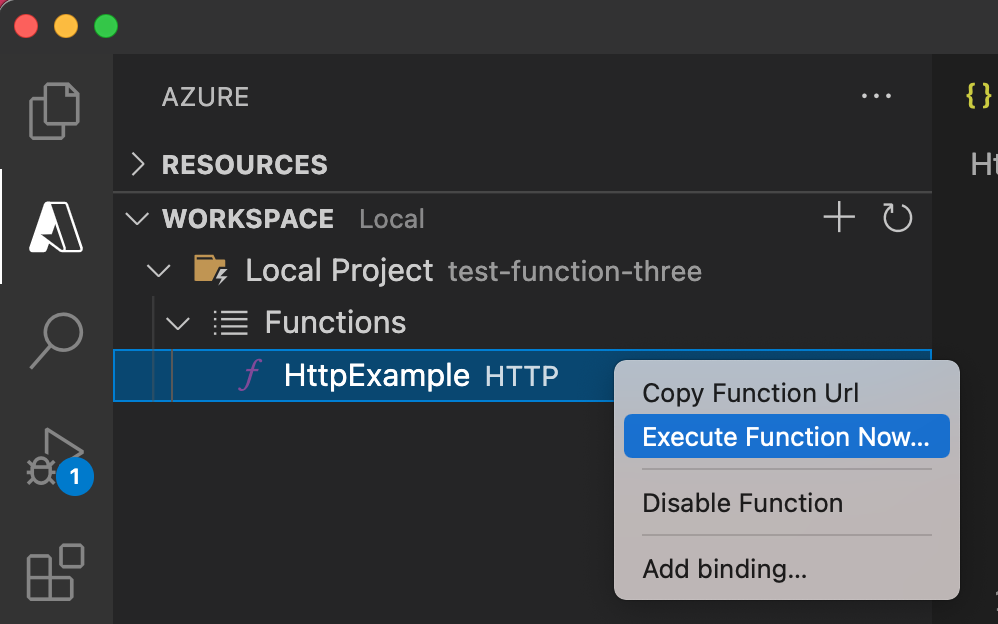
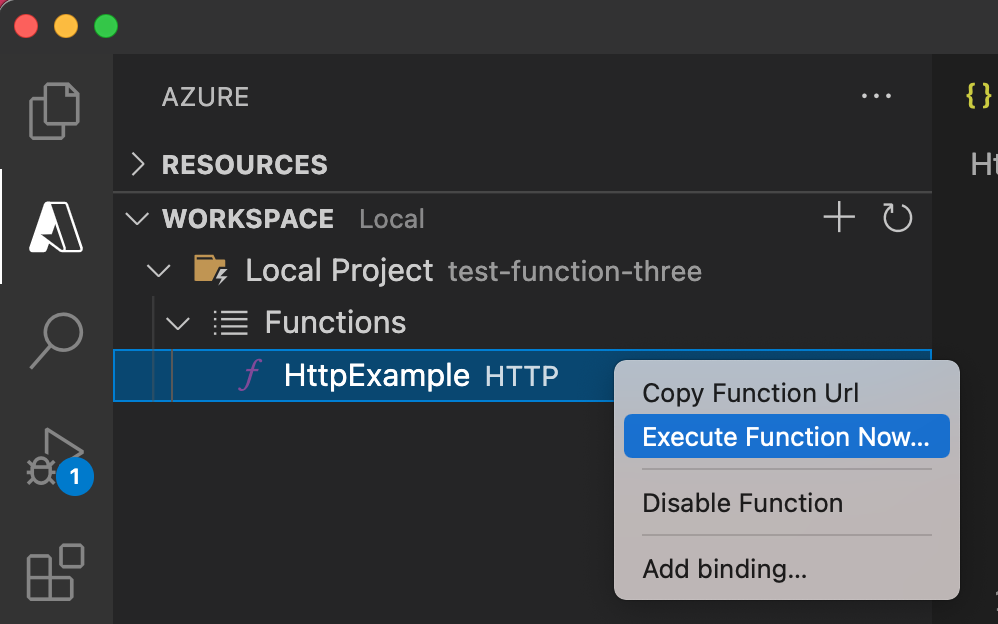
Pokud máte potíže se spuštěním ve Windows, ujistěte se, že výchozí terminál pro Visual Studio Code není nastavený na WSL Bash.Se spuštěnými nástroji Core Tools přejděte do oblasti Azure: Functions . V části Funkce rozbalte položku Klikněte pravým tlačítkem myši (Windows) nebo Ctrl – klikněte na funkci (macOS) a zvolte
HttpExample.
V textu požadavku Enter stiskněte Enter a odešlete do funkce zprávu požadavku.
Když se funkce spustí místně a vrátí odpověď, v editoru Visual Studio Code se vyvolá oznámení. Informace o provádění funkce se zobrazují na panelu Terminálu .
Stisknutím kombinace kláves Ctrl+C zastavte nástroje Core Tools a odpojte ladicí program.
Místní spuštění funkce
Stejně jako v předchozím článku spusťte stisknutím klávesy F5 projekt aplikace funkcí a nástroje Core Tools.
Se spuštěnými nástroji Core Tools přejděte do oblasti Azure: Functions . V části Funkce rozbalte položku Klikněte pravým tlačítkem myši (ctrl klikněte na Mac)
HttpExamplefunkci a vyberte Spustit funkci nyní....
V textu zadání požadavku se zobrazí hodnota
{ "name": "Azure" }textu zprávy požadavku . Stisknutím klávesy Enter odešlete tuto zprávu požadavku do funkce.Po vrácení odpovědi stiskněte Ctrl+C a zastavte nástroje Core Tools.
Vzhledem k tomu, že používáte připojovací řetězec úložiště, vaše funkce se při místním spuštění připojí k účtu úložiště Azure. Při prvním použití výstupní vazby se v účtu úložiště vytvoří nová fronta s názvem outqueue v účtu úložiště modulem runtime Služby Functions. K ověření vytvoření fronty spolu s novou zprávou použijete Průzkumník služby Storage.
Propojení Průzkumníka služby Storage s vaším účtem
Tuto část přeskočte, pokud jste už nainstalovali Průzkumník služby Azure Storage a připojili ho ke svému účtu Azure.
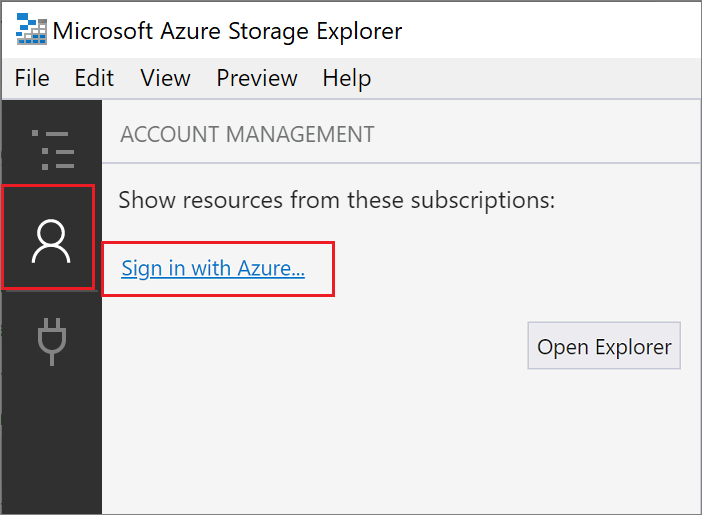
Spusťte nástroj Průzkumník služby Azure Storage, vyberte na levé straně ikonu připojení a vyberte Přidat účet.

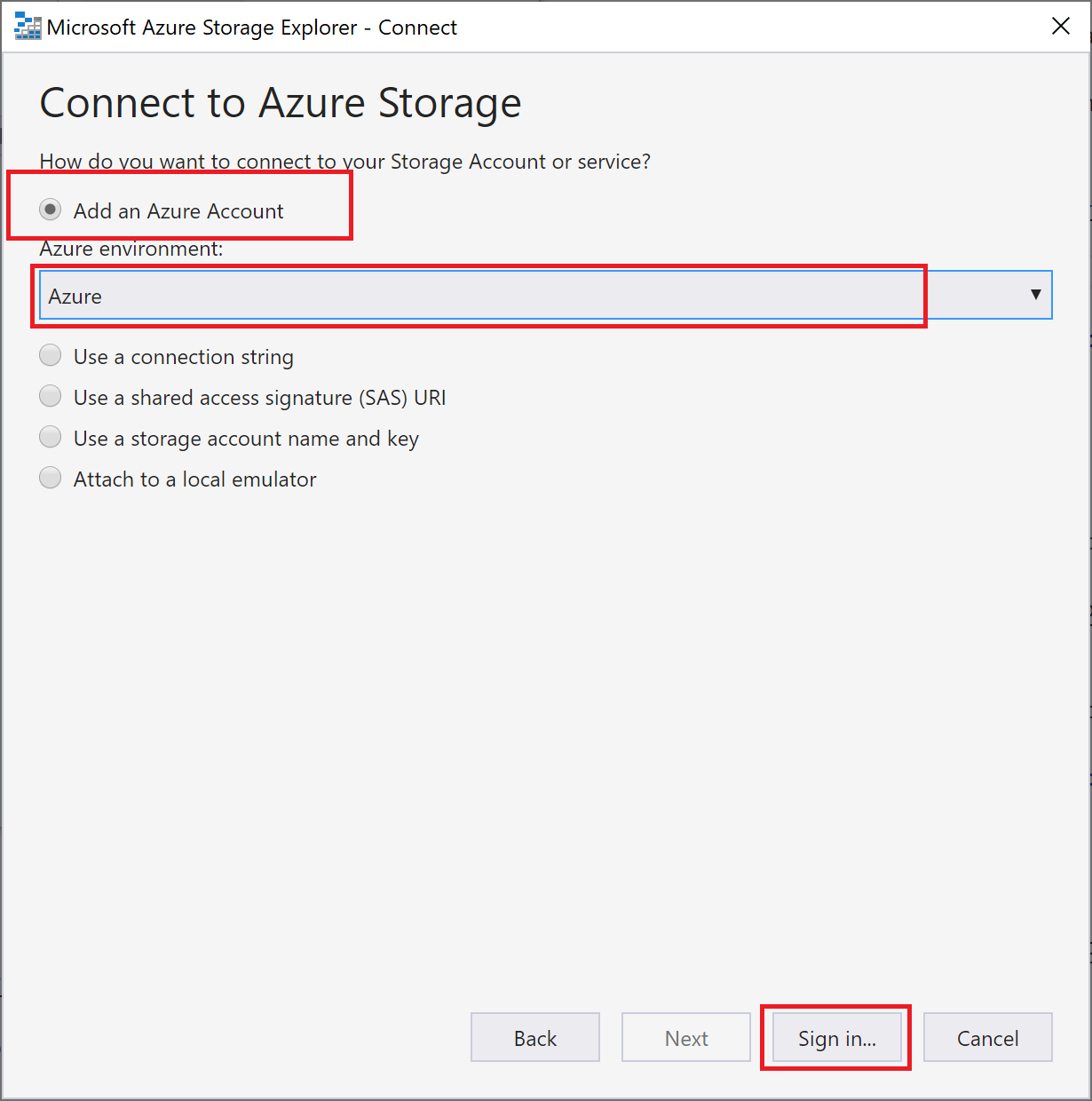
V dialogovém okně Připojit zvolte Přidat účet Azure, zvolte prostředí Azure a pak vyberte Přihlásit se....

Po úspěšném přihlášení ke svému účtu se zobrazí všechna předplatná Azure přidružená k vašemu účtu. Zvolte své předplatné a vyberte Otevřít Průzkumníka.
Prozkoumání výstupní fronty
V editoru Visual Studio Code stisknutím klávesy F1 otevřete paletu příkazů, vyhledejte a spusťte příkaz
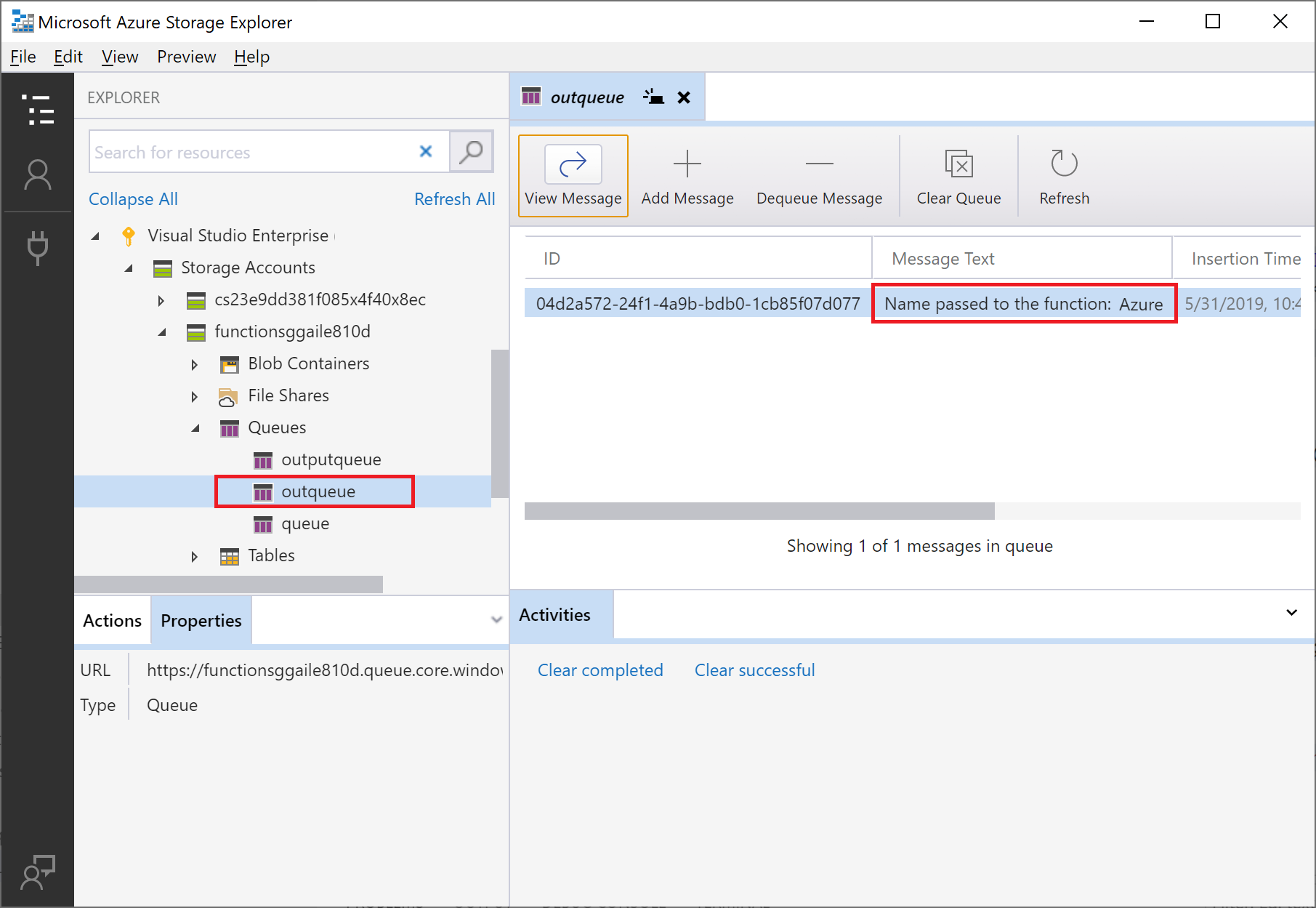
Azure Storage: Open in Storage Explorera zvolte název účtu úložiště. Váš účet úložiště se otevře v Průzkumník služby Azure Storage.Rozbalte uzel Fronty a potom vyberte frontu s názvem outqueue.
Tato fronta obsahuje zprávu, kterou vytvořila výstupní vazba fronty při spuštění funkce aktivované protokolem HTTP. Pokud jste tuto funkci volali s výchozí hodnotou
name(Azure), zpráva fronty je Name passed to the function: Azure.
Spusťte funkci znovu, odešlete další požadavek a ve frontě se zobrazí nová zpráva.
Teď je čas znovu publikovat aktualizovanou aplikaci funkcí do Azure.
Opětovné nasazení a ověření aktualizované aplikace
V editoru Visual Studio Code stisknutím klávesy F1 otevřete paletu příkazů. Na paletě příkazů vyhledejte a vyberte
Azure Functions: Deploy to function app....Zvolte aplikaci funkcí, kterou jste vytvořili v prvním článku. Vzhledem k tomu, že projekt znovu nasazujete do stejné aplikace, zavřete upozornění na přepsání souborů výběrem možnosti Deploy (Nasadit ).
Po dokončení nasazení můžete funkci spustit znovu pomocí funkce Spustit nyní... aktivovat funkci v Azure. Tento příkaz automaticky načte přístupový klíč funkce a použije ho při volání koncového bodu triggeru HTTP.
Znovu zobrazte zprávu ve frontě úložiště a ověřte, že výstupní vazba vygeneruje novou zprávu ve frontě.
Vyčištění prostředků
Prostředky v Azure odkazují na aplikace funkcí, funkce, účty úložiště atd. Jsou seskupené do skupin prostředků a můžete odstranit všechno ve skupině odstraněním skupiny.
Vytvořili jste prostředky pro dokončení těchto rychlých startů. Tyto prostředky se vám můžou fakturovat, a to v závislosti na stavu účtu a cenách služeb. Pokud prostředky už nepotřebujete, můžete k jejich odstranění použít tento postup:
V editoru Visual Studio Code stisknutím klávesy F1 otevřete paletu příkazů. Na paletě příkazů vyhledejte a vyberte
Azure: Open in portal.Zvolte aplikaci funkcí a stiskněte Enter. Otevře se stránka aplikace funkcí na webu Azure Portal.
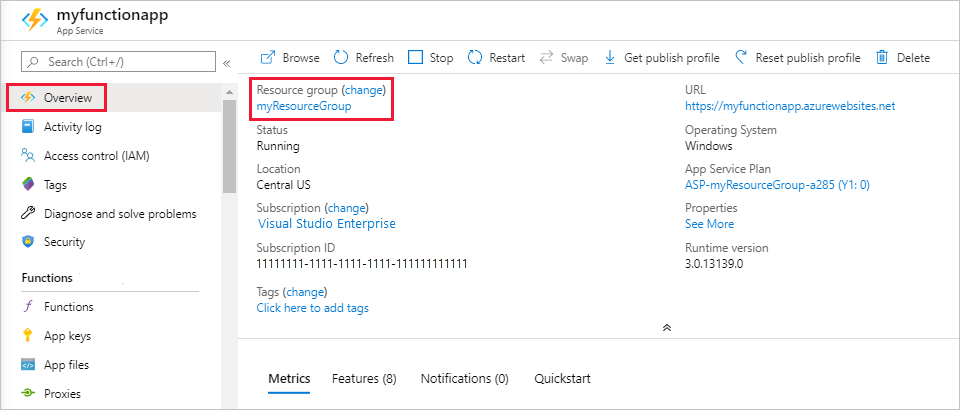
Na kartě Přehled vyberte pojmenovaný odkaz vedle skupiny prostředků.

Na stránce Skupina prostředků zkontrolujte seznam zahrnutých prostředků a ověřte, že se jedná o prostředky, které chcete odstranit.
Vyberte Odstranit skupinu prostředků a postupujte podle pokynů.
Odstranění může trvat několik minut. Po jeho dokončení se na několik sekund zobrazí oznámení. K zobrazení tohoto oznámení můžete také vybrat ikonu zvonku v horní části stránky.
Další kroky
Aktualizovali jste funkci aktivovanou protokolem HTTP tak, aby zapisovala data do fronty služby Storage. Teď se můžete dozvědět více o vývoji funkcí pomocí editoru Visual Studio Code: