Display Scaling in Windows 10
Hope everyone is having a good day. Today, we have a guest among us. Steve Wright is a Senior Program Manager in the Developer Platform Group. He is authoring this blog regarding scaling in Windows 10 with how it works and how users will benefit from the work we have done with scaling.
Overview/Introduction
Windows 10 is an important release for Windows display scaling. It implements a unified approach to display scaling across all SKUs and devices aimed at these goals:
1) Our end users enjoy a mix of UWP and classic desktop applications on desktop SKUs which reliably provide content at a consistent size
2) Our developers can create UWP applications that deliver high quality reliably-sized content across all display devices and all Windows SKUs
Windows 10 also delivers desktop and mobile UI which looks polished and crisp across a wider range of display densities and viewing distances than we have ever before supported on Windows. Finally, Windows 10 drives support for high quality multi-monitor scaling for docking and projection into more of both our desktop and our mobile UI.
This article covers the basics of scaling in Windows 10, how it works, and how users will benefit from the work we have done. It wraps up by charting the course forward and show what we want to tackle in future updates to Win10.
Our vision for display scaling
For our end users, display scaling is a platform technology ensuring that content is presented at a consistent and optimal--yet easily adjustable--size for readability and comprehension on every device. For our developers, display scaling is an abstraction layer in the Windows presentation platform, making it easy for them to design and build apps, which look great on both high and low density displays.
Basic concepts and terms
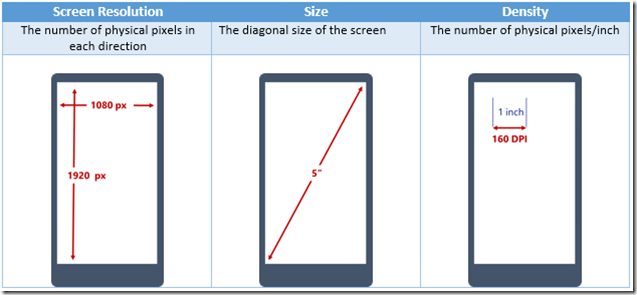
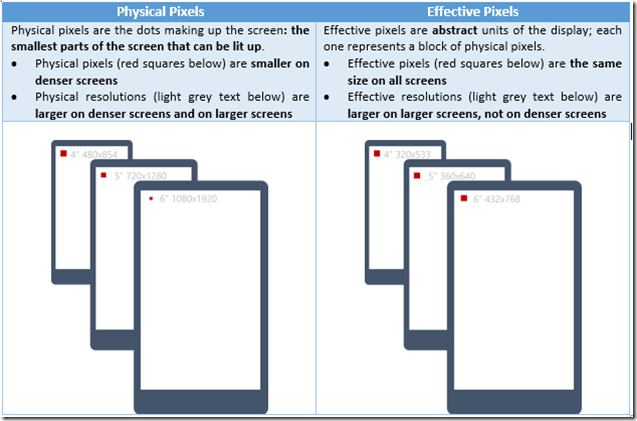
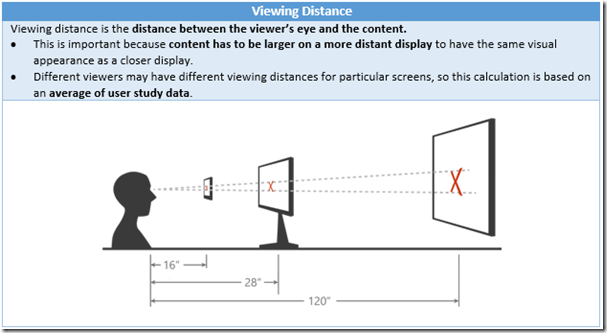
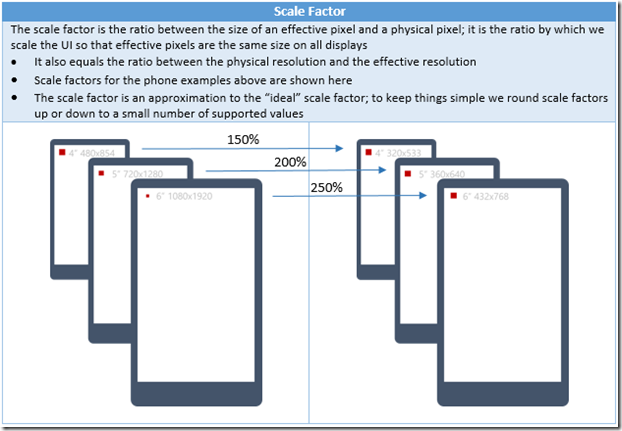
We need a basic glossary of terms and some examples to show why scaling is important:
While these examples use phones for the sake of simplicity, the same concepts apply to wearables, tablets, laptops, desktop displays and even conference room wall-mounted TVs and projectors.
Dynamic scaling scenarios
Note that more than one display may be used on the same device—either all at the same time, or at different times in sequence. Scale factor and effective resolution are therefore dynamic concepts and depend on where content is displayed at a particular time.
Some everyday scenarios where this dynamic scaling can take place include projecting, docking, moving apps between different monitors, and using remote desktop to connect your local display to a remote device.
Who does the scaling, and how do they do it
Because Windows supports many different kind of applications and presentation platforms, scaling can occur in different places. This table illustrates the major scaling categories:
Scaling Class |
Examples |
Pros and cons |
Dynamically scaling apps:
|
UWP apps
Desktop UI built on XAML and HTML
Some classic desktop apps
|
+ Crisp and right-sized content everywhere + Very easy to support for UWP apps (developer can rely entirely on framework support) - Very hard to support for Win32 apps |
“System scale factor” apps:
|
A small number of top-tier classic desktop apps--about 50% of them, weighed by user “face time”:
WPF apps: all WPF apps support this |
+ Crisp and right-sized on primary display - Right-sized but somewhat blurry on other displays - Moderately hard for Win32 developer + Comes for free in WPF apps |
“Scaling unaware” apps:
|
Majority of classic apps, weighed by app count
|
+ Crisp and right-sized on low DPI displays - Right-sized but somewhat blurry on any high DPI display |
What this means for the user:
- UWPs and most Windows UI looks great on high DPI displays and in any multi-monitor scenarios where different display scale factors are in play
- A few important classic desktop apps (and all WPF apps) look great on high DPI primary displays but a little blurry on other secondary displays
- A large number of older classic desktop apps look blurry on high DPI displays.
What we have done in Windows 10
Now we can talk about the work done in Windows 10 to improve our support for both high DPI displays and for dynamic scaling scenarios. This works falls into several major areas:
- Unifying how content is scaled across all devices running Windows to ensure it consistently appears at the right size
- Extending the scaling system and important system UI to ensure we can handle very large (8K) and very dense (600 DPI) displays
- Adding scaling support to the mobile UX
- Improve Windows support for dynamic scaling: more OS and application content scales dynamically, and the user has greater control over each display’s scaling
Let’s take a closer look at each of these.
Unified and extended scaling system
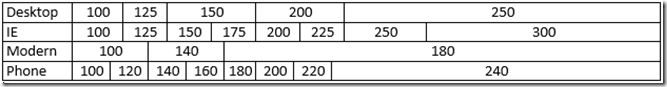
In Windows 8.1 the set of supported scale factors was different for different kinds of content. Classic desktop applications scaled to 100%, 125%, 150%, 200% and 250%; Store apps scaled to 100%, 140% and 180%. As a result, when running different apps side by side in productivity scenarios, content could have inconsistent sizes in different apps. In addition, on very dense displays, the scaling systems “capped out” at different points, making some apps too small on them.
This chart shows the complexity and limits of the 8.1 scaling systems:
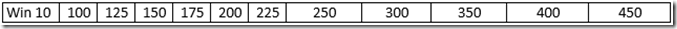
For Windows 10, we unified all scaling to a single set of scale factors for both UWP and classic applications on both the Desktop and Mobile SKU:
In Windows 8.1 all scaling topped out at 180% or 250%. For Windows 10 we knew that devices like 13.3” 4K laptops and 5.2” and 5.7” QHD phones would require even higher scale factors. Our unified scaling model for Windows 10 runs all the way to support 450%, which gives us enough headroom to support future displays like 4K 6” phones and 23” 8K desktop monitors.
As part of this effort, Windows 10 has polished the most commonly used desktop UI to look beautiful and clear even at 400% scaling.
Making the mobile shell scalable
We have also overhauled our Mobile SKU so that the mobile shell UI and UWP apps will scale to the Windows 10 scale factors. This work ensures that UWP apps run at the right size on phones and phablets as well as desktop displays, and that the mobile shell UI is presented at the right size on phones of different sizes, resolutions and pixel densities. This provides our users with a more consistent experience, and makes it easier to support new screen sizes and resolutions.
Improve Windows’ support for dynamic scaling
When we added dynamic scaling support in Windows 8.1, there was relatively little inbox UI that worked well with dynamic scaling, but in Windows 10, we have done work in many areas of the Windows UI to handle dynamic scaling.
UWP application dynamic scaling
As noted above, UWP HTML and XAML apps are designed to be dynamically scalable. As a result, these applications render crisply and with the right size content on all connected displays.
Windows “classic” desktop UI
Windows 10 makes large parts of the most important system UI scale properly in multi-monitor setups and other dynamic scaling scenarios so that it will be the right size on any display.
Start Experience
For example, the desktop Start and Cortana experiences are built on the XAML presentation platform, and because of that, they scale crisply to the right size on every display.
File Explorer
File Explorer—a classic desktop application built on the Win32 presentation platform—was not designed to dynamically rescale itself. In Windows 10, however, the file explorer app has been updated to support dynamic scaling.
Windows Taskbar
In Windows 8.1 the Windows taskbar had similar historical limitations. In Windows 10, the taskbar renders itself crisply at every scale factor and the correct size on all connected displays in all different scenarios. Secondary taskbar UI like the system clock, jumplists and context menus also scale to the right size in these scenarios.
Command shells et al.
We have done similar work elsewhere in commonly used parts of the desktop UI. For example, in Windows 10 “console windows” like the command prompt scale correctly on all monitors (provided you choose to use scalable fonts), and other secondary UI like the “run dialog” now scales correctly on each monitor.
Mobile shell and frameworks
In Windows 10 the mobile platform also supports dynamic scaling scenarios. In particular, with Continuum, the phone can run apps on a second attached display. In most cases external monitors have different scale factors than the phone’s display. UWP apps and shell UI can now scale to a different DPI on the secondary display applications so that Continuum works correctly at the right size on the Mobile SKU.
User scaling setting
Windows 8.1 users reported frustration with the user setting for scaling:
- There was a single slider for multiple monitors. The slider changed the scale factor for every connected monitor, making it impossible to reliably tweak the scale factor for only one of the displays.
- Users found it confusing that there were two scale settings, one for modern apps/UI and another for classic apps/UI, and that the two settings worked in significantly different ways.
In Windows 10, there is a single scale setting that applies to all applications, and the user applies it to a single display at a time. In the fall update, this setting has been streamlined to apply instantly.
What we didn’t get to
We are already seeing a number of common feedback issues that we’re working on for future releases of Windows. Here are some of the biggest ones we are tracking for future releases:
Unscaled content: Lync, desktop icons
Some applications (for example, Lync) choose to disable bitmap scaling for a variety of technical reasons, but do not take care of all their own scaling in dynamic scaling scenarios. As a result, these apps can display content that is too large or too small. We are working to improve these apps for a future release. For example, desktop icons are not per-monitor scaled in Windows 10, but in the fall update they are properly scaled in several common cases, such as docking, undocking, and projection scenarios.
Blurry bitmap-scaled content: Office apps
Although the UWP Office applications are fully per-monitor scaled in Windows 10, the classic desktop apps are “System scale factor apps”, as described in the table above. They generally look great on a high DPI device, but when used on secondary displays at different scale factors (including docking and projection), they may be somewhat blurry due to bitmap scaling. A number of popular desktop applications (Notepad++, Chrome, Firefox) have similar blurriness issues in these scenarios. We have ongoing work on improving migration tools for developers with these complex Win32 desktop applications.
Conclusion
Scaling is a complex problem for the open Windows ecosystem, which has to support devices ranging in size from roughly 4” to 84”, with densities ranging from 50DPI to 500DPI. In Windows 10 we took steps to consolidate and simplify our developer story for scaling and to improve the end-user visual experience. Stay tuned for future releases!
Comments
- Anonymous
December 08, 2015
The comment has been removed - Anonymous
December 10, 2015
Thanks for the explanation - a very informative overview article, it's difficult to find this sort of introductory information so this it definitely helpful.
One area that still needs work is RDP sessions. If I connect from a Surface Pro 3 to a PC in Windows 10 everything scales pretty well (thank you!), but then if I later reconnect to the same session from a PC with a conventional display, everything is way too magnified. Windows needs to re-scale on every RDP connect! - Anonymous
December 11, 2015
Top notch content!! All the major topics that our customers required to understand a bit more the new variables introduced by increased resolutions and pixel density!
Thanks Steve! - Anonymous
December 16, 2015
What do you have to say about the need for these tools? Lots of people are still complaining
http://windows10_dpi_blurry_fix.xpexplorer.com/
http://forums.mydigitallife.info/threads/62528-SOLVED-Windows-10-higher-DPI-Win8DpiScaling-problem
http://www.tenforums.com/general-discussion/11079-fix-windows-10-blurry-text-windows.html - Anonymous
December 19, 2015
When is it planned to get the classic desktop layout (including right click menus etc) to scale properly?
It is currently unworkable going from logging on a 27" WQHD screen as primary, unplugging and keep working on the laptops 15.6" QHD+ screen without logging out and in again. Some things are utterly small and some elements big with small text etc etc.
Same thing goes when connecting via RDP, scaling is all over the place so I agree with Mike's comments. - Anonymous
December 25, 2015
The Windows Update version 1511 has created some issues with scaling on my Surface Pro 4, especially in the Jagex MMORPG Runescape. When I first got my Surface, it worked fine with the game, but now the in-game text is so tiny as to be unreadable. I have a work around that is less desirable so that I can still use my surface pro, but I am not happy that this scaling change has so negatively affected my game play, one of the primary reasons I bought the surface in the first place. - Anonymous
January 05, 2016
The comment has been removed- Anonymous
February 16, 2016
The comment has been removed
- Anonymous
- Anonymous
January 31, 2016
We are finding all sorts of long-standing flaws buried in the OLE/ActiveX infrastructure that misreport DPI-related metrics. For example at 200% DPI there are tons of places where it gets handled as if Twips/Pixel is 7.0 instead of 7.5, and this flaw is carried for any absolute units (HiMetric, HiEnglish, etc.). Many of these errors carry over into GDI as well. Your own Office folks (among others) must be tearing their hair out. I know we sure are. - Anonymous
February 19, 2016
Visio 2016 appears to have got dynamic scaling wrong in a small detail - the resizing indicator when expanding the Shapes window. This works fine unless you move the window onto a display at different DPI. - Anonymous
March 14, 2016
You have done a poor job with scaling.It is full of bugs and makes my Surface Pro a nightmare to use with external monitors.I have Office 2013 on Windows 10.My main monitor (HiDpi) is set to 200% scaling. My external monitor (1080p) is set to 100% scaling.If the preview pane is active in the File Explorer then the scaling on the external monitor is not working correctly: Everytime I open an Office document on the external monitor it it scaled to 200% and not 100%.The only way to make it work is:- Close the Office app (eg. Word)- Disable Preview Pane in File Explorer- Close and re-open File Explorer- Reopen the Office app.But now I cannot use the Preview Pane at all... - Anonymous
March 15, 2016
I am working on dynamic scaling support for my Win32 desktop app, and I find the documentation terrible. Or, better say, I find no documentation at all. In my app manifest I have True/PM.Here are my basic woes:Standard message boxes (AfxMessageBox /MessageBox) are not scaled.Who could scale them if not you?How to scale CFileDialog and CFontDialog? Notepad scales them. How??How to scale menus? You draw them, not I. Is it so difficult?How to scale non-client area (title bar)? Notepad does it. How?- Anonymous
March 22, 2016
This may be a good resource for you:https://msdn.microsoft.com/en-us/library/windows/desktop/dn469266(v=vs.85).aspx- Anonymous
March 28, 2016
You can call me blind, but I do not see anything there related to my questions: scaling standard message boxes, menus, common dialog boxes.Would you be so kind to give me a relevant section name there?
- Anonymous
- Anonymous
February 17, 2017
I see they've now added EnableNonClientDpiScaling to handle the non-client area, including menus.I still can't see how MessageBox and the file dialogs should be scaled, or even PropertySheet. As you say, Notepad and Command Prompt support them in Windows 10.I suspect there could be some as-yet-unreleased API calls being used.
- Anonymous
- Anonymous
March 20, 2016
“Scaling unaware” apps shouldn't be blured and compressed on 200%/400% etc scale. They should be displayed natively in 1080p on 2160p screens. Using 4 pixels to display 1 pixel. - Anonymous
March 26, 2016
Helpful to have this explanation and to see the extraordinarily complicated work in progress. I want to report some bugs from the field, in case their helpful. I'm working with a Lenovo Yoga 900 laptop (native screen resolution 3200x1800) and a Samsung external monitor (native resolution 1920x1800).Word scales properly if: - the session is freshly booted, but not after waking up from sleep- the external monitor is plugged in and turned on at boot up, but not if the external monitor is plugged in subsequently (even if it's plugged in before opening Word)- the file is opened initially through Word but not through file manager Power Point doesn't scale at all, and is unresponsive to changes on the slider bar for the external monitor (i.e., it looks like it's on 175% no matter where the slider is set). Same is true for Acrobat Reader.Excel and Chrome sometimes scale and sometimes don't; I haven't had a chance to explore them yet. Quicken and QuickBooks get bizarrely distorted. For example, in a table, the numbers scale differently than the gridlines in the table; they're too big and are competely unreadable.I hope these observations give you useful clues and that you can address these issues soon. The workarounds are clumsy and diminish the user experience of machines that are otherwise quite remarkable. Thanks. - Anonymous
April 24, 2016
I note several problem in browsers. Some text and images are blurry.I wrote about this issue in this post:http://answers.microsoft.com/en-us/windows/forum/windows_10-other_settings/blurry-imagesicons-on-browsers-windows-10-dpi/ed12f34c-85c7-48b4-a62d-4a318523dc4bPlease upgrade the DPI systemThanks - Anonymous
May 06, 2016
The comment has been removed - Anonymous
May 29, 2016
The comment has been removed - Anonymous
June 09, 2016
The Windows 10 per-monitor DPI setting is a big improvement that I had been asking for a while. However, there is a missing use-case for those of us trying to automate test - there is no documented way for automation to change the DPI setting (per monitor) on-the-fly. This is needed to test applications and rendering correctly. There have been no answers to posts on Windows Insider or emails to the developers that I was told to contact. An official answer would be really appreciated. - Anonymous
June 09, 2016
I used to be fluent in computer speak, but have been very ill for a couple of years and... Why can't there be simple answers? Everything is blurry and hurts my eyes, Like XP, Vista, & 7 but this is silly. Microsoft has tried to get closer to Mac for years so why can't they make it easy and great? - Anonymous
July 18, 2016
Windows 10 scaling across multiple displays is a bit broken, is there any plan to fix this?On my setup, I have 2x 27" displays, one at 5k resolution and one at WQHD. Windows sees the 5k monitor as a physically larger monitor, so the mouse jumps to the wrong location when moving from one monitor to the otherMy Mac has no such issue. It reads both monitors as the same size, while giving me the benefit of higher resolution on one monitor. No mouse jumping at all - Anonymous
August 04, 2016
Great rounup. Glad to see the Windows team is well aware of all the issues, is listening to user complaints and working on improving the situation.Scaling in Windows 10 is actually quite workable already. I just hope applications get updated to support dynamic scaling and that you can somehow make this transition easier for developers, so we get great visuals when working on multi-monitor setups with mixed pixel densities.Cheers!- Anonymous
August 22, 2016
We're working on it!https://blogs.technet.microsoft.com/askcore/2016/08/16/display-scaling-changes-for-the-windows-10-anniversary-update/
- Anonymous
- Anonymous
August 30, 2016
There are these 4 manifest configuration options for dpiAware; none, false, true, true/pm;apparently both false and true result in blurred font rendering,while none and true/pm result in sharp fonts but wrong window decoration scaling.This does not seem to be documented anywhere and the logic behind it is obscure.Why isn’t there simply a combined mode to achieve what is now supposed to be enabled with a separate API (EnableNonClientDpiScaling)?And why, in the first place, do false and true yield blurry fonts at all;why, rather than scaling up the rendered text, can’t Windows scale the font size first (under the hood, if DPI-scaling is effective), then render properly? - Anonymous
September 02, 2016
Adding to my previous comment:Some users of my application report that the font blurring does not occur if they use MacType for font rendering instead of ClearType. So obviously the blurring is not an inevitable consequence, and not even anchored in the Windows core system.Please fix ClearType to render fonts properly in auto-scaled windows. - Anonymous
September 02, 2016
Scaling for PowerPoint 2016 was supposed to be fixed by now?See "Enable system scaling for PowerPoint 2016 on Windows 10 version 1607" according to this site: https://support.office.com/en-us/article/Office-apps-appear-the-wrong-size-or-blurry-on-external-monitors-bc9f7279-4e42-4b15-a949-46ab8bcfe44f?ui=en-US&rs=en-US&ad=US&fromAR=1I have updated PP2016 and to W10 version 1607 get PP2016 is still not rendering correctly on my external monitor. What gives?! Anyone else experiencing the same? Was the fix not implemented with W10 version 1607?- Anonymous
February 27, 2017
The comment has been removed
- Anonymous
- Anonymous
September 06, 2016
Good Day!If a .RDP icon is saved to a desktop it will not function/open when it is clicked on nor will it allow you to edit it, if custom scaling is initiated in Windows 10 via: Control Panel, Display, Custom Scaling Level, and a custom number like 115% is keyed in. So the desktop can and will custom scale to 115%. However, if a remote desktop connection is saved to the desktop, clicking on the icon has no response, and it cannot be edited. If custom scaling is turned off, or a standard scaling entry like 125% is chosen, the .rdp icon will open and prompt for login info and it can be edited, so it will function as normal. I have tested this on several Windows 10 systems. I unfortunately have some ACT! users that need a more custom scaling like 115% to get ACT! to display everything properly. - Anonymous
March 17, 2017
The comment has been removed - Anonymous
April 29, 2017
The comment has been removed - Anonymous
August 11, 2017
I am working on one of the UWP applications. I have found that if i run the application on my desktop, in the task manager menu, the icon of my app is appearing blurred. On analysis i found that, its only the Square44x44Logo.scale-100.png which is getting reflected over there. The icon that i am providing is perfect but i am not able to understand why it is getting blurred in the task manager menu. I also found that the icon i am using has few circles which is really small hence is not clear. Please guide me with some suggestion. - Anonymous
November 01, 2017
The comment has been removed - Anonymous
November 21, 2017
Hi, Windows 2008R2 has had its RDP "dpi scaling" hotfix.W2012R2 as well : HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Terminal Server\WinStations\IgnoreClientDesktopScaleFactorSince everything RDP dpi scaling seems to require a hotfix, when will we get the one for W2016 so we can change dpi scaling at will ? - Anonymous
December 13, 2017
Ops Manager 2016 interface does not scale. - Anonymous
December 26, 2017
The comment has been removed