Turn WordPress Blogs into Windows Phone, Android or iPhone apps without writing any code!
IdeaPress has been updated. You can now create Windows 8, Windows Phone, Android, or iPhone apps from your WordPress.com or Wordpress.org sites without writing any code.
Don't forget, if you are a student you can publish to the Windows Phone store for free through DreamSpark .
We’ve invited Michael SIU, one of the creators of IdeaPress , to tell us more about the update and explain how to use their new wizard. Michael is a partner of IdeaNotion , and a specialist in web applications, mobile applications, windows applications and cloud solutions. Take it away Michael:
Hello to all our new users and a warm welcome back to our old ones from the Windows 8 version of IdeaPress!
We released IdeaPress for Windows 8 back in Mar 22 this year and we're back with a new platform that allows you to create Android, iPhone and Windows Phone apps without writing a single line of code! In this post I'll go through our new wizard and show you
- how to create your IdeaPress account
- how to start your first app
- how to register your website
- how to specify app information for the store
- how to style your app
- how to organize your content
Let's get started!
How to create your IdeaPress Account
Below you will find our home page. If you are a new user you can click "Get Started" on the right or if you've already registered you can click "Login" at the top-right.
TIP: If you were a Windows 8 Ideapress user, your old account will not work here, so you'll have to make a new one. But don't worry! You can still use the same login info!

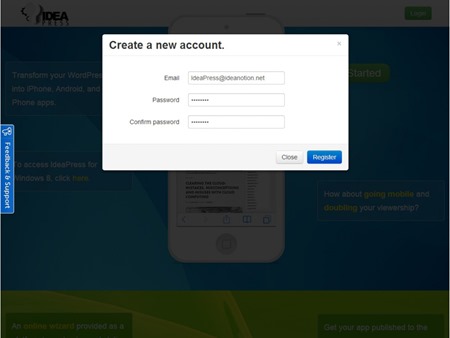
We've made registration as minimal as possible because we want you to be able to dive right in. All you need to specify is an email and password. Having an account is important as it allows us to save your apps in progress. It's also important to have an up-to-date and accurate email address because we use that address to email you your app and to send you updates on the publishing process.

How to start your first app
After registering, you can move on to the app creator wizard. You will see a premade app on the right side that you can explore.
To change it to your app, type the address of your wordpress.org or wordpress.com website in the URL field.
If you have a site hosted on wordpress.com ignore the message at the top, your site will work straight out of the box; If you are hosting your own site with the software from wordpress.org then to proceed you’ll need to have the IdeaPress JSON Plugin installed (Click more details in the dialog box for instructions on doing that or click here to head directly to the installer).
Specify a Project Name. This project name will show upon your dashboard.
Select the platform for your first app. You can choose between Windows Phone, Android, and iPhone. Don't worry, you can come back later to create apps for the platforms you don’t select now.

After entering your website and (for WordPress.Org sites) installing theIdeaPress JSON API you will see the demo app is updated to show your website's content. You have a live preview! It's still black and white though. You need to confirm this is the site you want to use before moving on by clicking confirm settings. Once you have your completed that step you will be able to save your apps (you will know this is the case because the blue Save button on the top-right is enabled). The app on the right is a live preview of what your app will look like so go ahead and play around with it. When you are ready you can start changing it up.

How to specify app information for the store
On the first tab, you fill in the information about your app. This is the same information that will show on the app store if you publish through IdeaPress. To get a detailed description of what you should enter in the boxes, just hover over them. Your app name will also update in the live preview. The required boxes for app store submissions will be highlighted in red when you click them.

How to style your app
After setting your info you get to the fun part: styling. On the Style tab, you get to set the colour, layout and fonts all updated in the live preview on the right. The logos you upload below will become the app icons on your phone and your app icon in the phone store. Try out different layouts to get a feel for how each one looks, at the moment we have 5 layouts. Choose the layout that best matches the content on your site. No pictures? Use a text heavy layout. Have a lot of cool pictures? Pick the full picture layout. We plan on adding additional premium layouts at some point so stay tuned.
TIP: Windows phone apps will require a Wide Logo and a Splash Pic.

How to organize your content
The Content tab contains all the categories our IdeaPress JSON API plugin pulled from your website. You can drag, drop and reorder them. The live preview will reflect the categories and order you select. Your categories can be found in the menu of your app for easy searching.
Once you have the app working the way you like it. It’s time to save. When you click Save, you will notice a list of "Remaining app publish requirements" at the top, your app is saved but it's not quite ready to become a mobile app.
Go to the style tab and you will see two images highlighted in red, we need to upload these in order for our app to be complete.

Once the app is complete (meeting all requirements) you can select Exit. You will be taken to the dashboard. On the dashboard you can
- Create additional versions of your app for other phone platforms by using the plus button

- Edit your app by using the pencil button

- If your app meets all the requirements, you will see an app status of “Ready” and you will see the button that allows you to compile and publish your app

There are a lot of options you can choose from when you create and publish your app but I'll cover that later. There's also a "Create Site" button if you have an additional website you want to use to create more apps.

Next time I will explain the store publishing process and your options on how to get from the Wizard above to the actual mobile app.
Stay Tuned and Happy App making =)
Comments
Anonymous
November 11, 2013
AWESOME! I'm going to work on this today. Thanks for the article.Anonymous
November 11, 2013
Awesome. I'm going to work on this today. Thanks for the article.
